《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)
1.简介
有些测试场景或者事件,Selenium根本就没有直接提供方法去操作,而且也不可能把各种测试场景都全面覆盖提供方法去操作。比如:就像鼠标悬停,一般测试场景鼠标悬停分两种常见,一种是鼠标悬停在某一个元素上方,然后会出现下拉子菜单,第二种就是在搜索输入过程,选择自动补全的字段。关于鼠标悬停,selenium把这个方法放在了Actions.java文件中,先来看看鼠标悬停出现下拉菜单的情况。
2.鼠标悬停出现下拉菜单
鼠标悬停出现下拉菜单,顾名思义就是:鼠标悬停在某一元素上出现下拉菜单。
2.1项目实战
宏哥这里用百度首页的更多元素,悬停出现拉来菜单,然后点击“音乐”为例进行实战。
2.2代码设计
代码设计如下:

2.3参考代码
参考代码如下:
package lessons; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)
*
* 2021年9月26日
*/
public class ActionMusic { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver",".\\Tools\\chromedriver.exe"); // 指定驱动路径 WebDriver driver = new ChromeDriver();
// 最大化窗口
driver.manage().window().maximize();
// 打开百度首页
driver.get("http://wwww.baidu.com");
// 声明一个Action对象
Actions action = new Actions(driver);
// 鼠标移动到 更多产品 上
action.moveToElement(driver.findElement(By.xpath("//a[text()='更多']")))
.perform();
// 显示等待时间10s 等 全部产品>> 出现
WebDriverWait w = new WebDriverWait(driver, 10);
w.until(ExpectedConditions.presenceOfAllElementsLocatedBy(By
.xpath("//a[text()='查看全部百度产品 >']")));
// 等待的元素出现后点击 音乐
WebElement cp = driver.findElement(By.xpath("//a/div[text()='音乐']"));
cp.click();
}
}
2.4运行代码
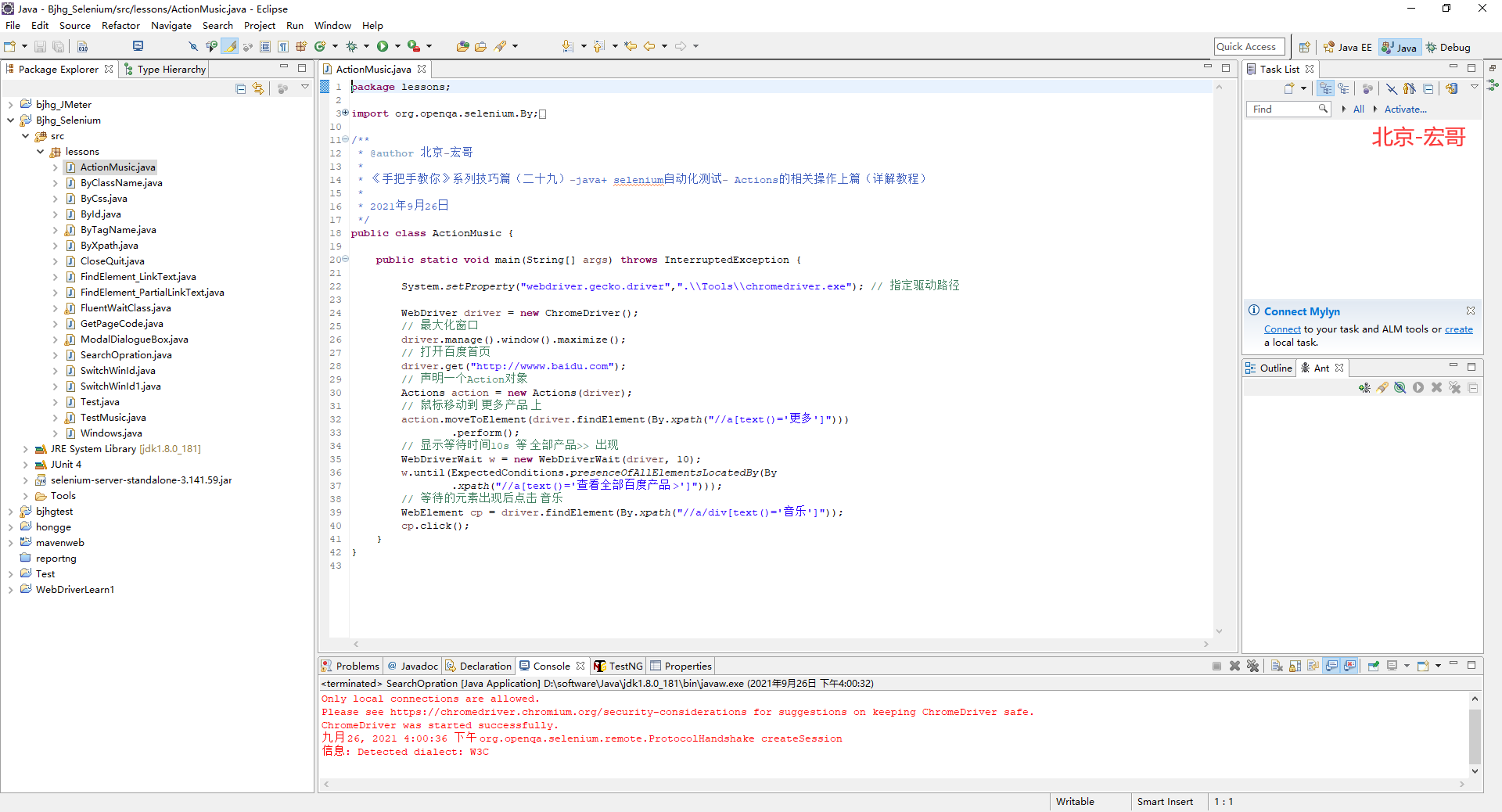
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.搜索输入过程,选择自动补全的字段
在搜索框输入关键词后,后提示相关内容,然后将其补全进行搜索。
3.1项目实战
宏哥这里就以百度搜索为例,进行实战。
3.2代码设计
代码设计如下:

3.3参考代码
参考代码如下:
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions; /**
* @author 北京-宏哥
*
* 《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)
*
* 2021年9月26日
*/
public class SearchOpration { public static void main(String[] args) throws Exception { System.setProperty("webdriver.chrome.driver",".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("https://www.baidu.com/"); Thread.sleep(1000); // 设置
WebElement inputbox = driver.findElement(By.id("kw"));
inputbox.sendKeys("selenium a"); // 自动补全其中一个选择项
WebElement auto_text = driver.findElement(By.xpath("//*[@id='form']/div/ul/li[@data-key='selenium appium']")); Actions action = new Actions(driver);
action.moveToElement(auto_text).click().perform();
}
}
3.4运行代码
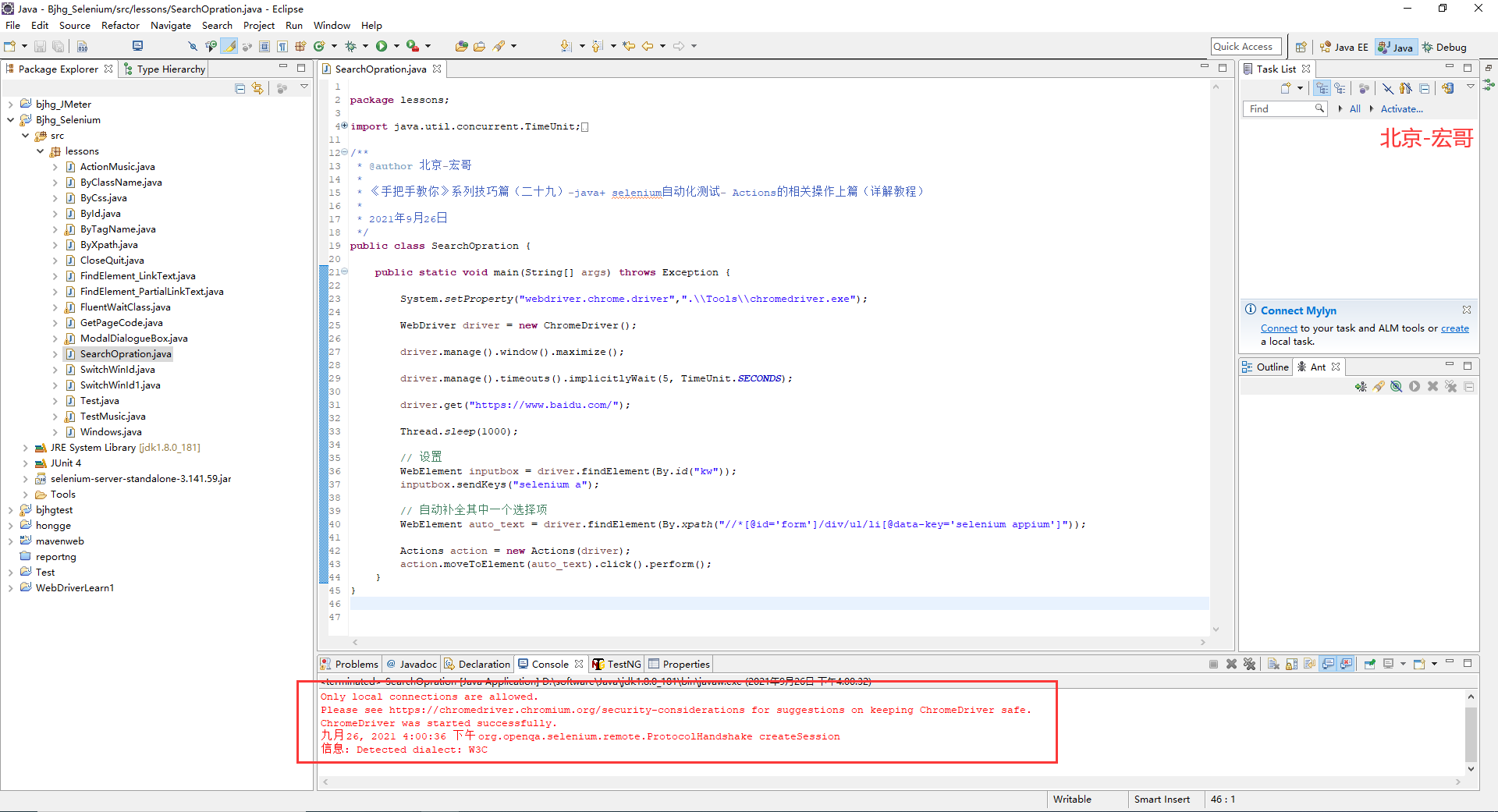
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
好了时间也不早了,Actions类中鼠标悬停方法就介绍到这里。提前祝大家、小伙伴和童鞋们国庆节快乐!!!
《手把手教你》系列技巧篇(二十九)-java+ selenium自动化测试- Actions的相关操作上篇(详解教程)的更多相关文章
- 《手把手教你》系列技巧篇(三十)-java+ selenium自动化测试- Actions的相关操作下篇(详解教程)
1.简介 本文主要介绍两个在测试过程中可能会用到的功能:Actions类中的拖拽操作和Actions类中的划取字段操作.例如:需要在一堆log字符中随机划取一段文字,然后右键选择摘取功能. 2.拖拽操 ...
- 《手把手教你》系列技巧篇(十)-java+ selenium自动化测试-元素定位大法之By class name(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍By ClassName.看到ID,NAME这些方法的讲解,小伙伴们和童鞋们应该知道,要做好Web自动化测试,最好是需要了 ...
- 《手把手教你》系列技巧篇(二十八)-java+ selenium自动化测试-处理模态对话框弹窗(详解教程)
1.简介 在前边的文章中窗口句柄切换宏哥介绍了switchTo方法,这篇继续介绍switchTo中关于处理alert弹窗的问题.很多时候,我们进入一个网站,就会弹窗一个alert框,有些我们直接关闭, ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(四十七)-java+ selenium自动化测试-判断元素是否显示(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
1.简介 CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性.下面详细介绍CSS定位方式的使用方法.xpat ...
- 《手把手教你》系列技巧篇(三十一)-java+ selenium自动化测试- Actions的相关操作-番外篇(详解教程)
1.简介 上一篇中,宏哥说的宏哥在最后提到网站的反爬虫机制,那么宏哥在自己本地做一个网页,没有那个反爬虫的机制,谷歌浏览器是不是就可以验证成功了,宏哥就想验证一下自己想法,于是写了这一篇文章,另外也是 ...
- 《手把手教你》系列技巧篇(六)-java+ selenium自动化测试-阅读selenium源码(详细教程)
1.简介 前面几篇基础系列文章,足够你迈进了Selenium门槛,再不济你也至少知道如何写你第一个基于Java的Selenium自动化测试脚本.接下来宏哥介绍Selenium技巧篇,主要是介绍一些常用 ...
随机推荐
- jsp中核心标签使用
<%@ page language="java" import="java.util.*, java.lang.*" pageEncoding=" ...
- JDBC中的元数据——2.参数元数据
package metadata; import java.sql.Connection; import java.sql.ParameterMetaData; import java.sql.Pre ...
- 使用Eclipse搭建SSM框架(Spring + Spring MVC + Mybatis)
1.创建项目 1)打开Eclipse,点击File --> New --> Other 2)输入maven,找到Maven Project 3)然后一直按Next,直到出现一下界面: 4) ...
- Windows CMD .bat 批处理基础语法
格式 @echo off 代码..... pause 不会逐行将命令打印. rem [注释] 关键字注释. :: [注释] 符号注释. echo 打印到控制台. >> 输出重定向.追加. ...
- 面试必问题:JS防抖与节流
摘要:防抖与节流可谓是面试常见,其实很好理解,下面带你分分钟了解防抖与节流的基本思想与写法~ 本文分享自华为云社区<JS防抖与节流快速了解与应用>,作者:北极光之夜. . 一.速识防抖: ...
- promise错误处理的三种方法
promise碰到then,也就是resolve或者reject的时候是异步的,所以try...catch对它是没有用的 1.then(resolve,reject); then方法中第二个回调,是 ...
- k8s笔记0528-基于KUBERNETES构建企业容器云手动部署集群记录-5
1.为Flannel生成证书 [root@linux-node1 ~]# vim flanneld-csr.json { "CN": "flanneld", & ...
- idea字节码插件JClassLib——阅读JVM字节码
idea字节码插件JClassLib--阅读JVM字节码 生成字节码文件并查看 查看字节码文件的方式:javac 文件名.java 即可生成.class文件,但是这种方式不方便 java:是运行字节码 ...
- (二)Superset 1.3图表篇——Time-series Table
(二)Superset 1.3图表篇--Time-series Table 本系列文章基于Superset 1.3.0版本.1.3.0版本目前支持分布,趋势,地理等等类型共59张图表.本次1.3版本的 ...
- K8S的部署方式
K8S部署主要有两种方式:
