Vue小白练级之路---001表单验证功能的一般实现思路
思路:
- 先各自验证
- 非空校验
- 具体规则校验
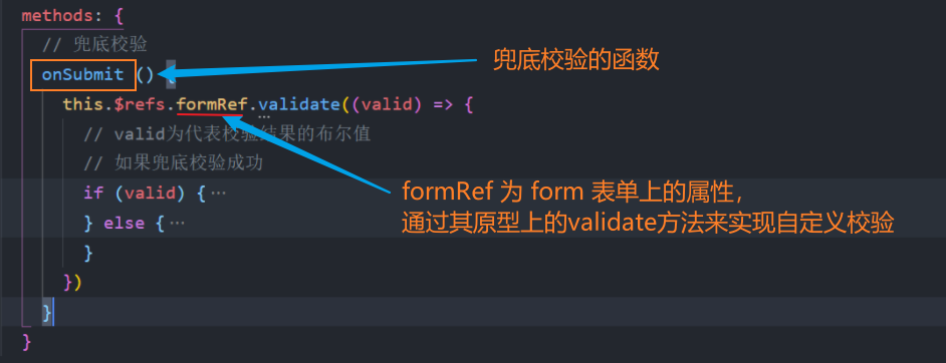
- 后兜底校验( 防止用户没输入信息直接登录 )
实现:( 以 element-ui 为例 )
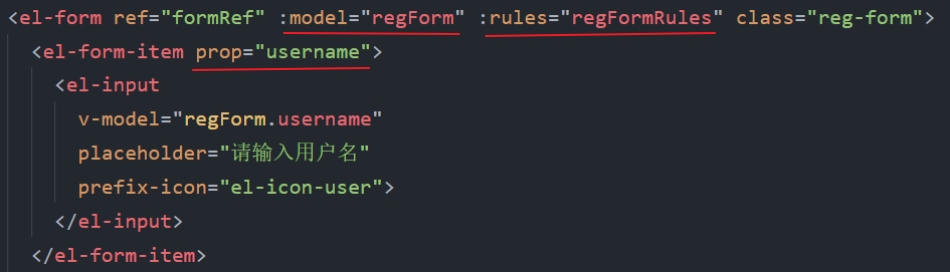
- 在 标签上用 model 动态绑定收集数据的对象(form)
- 在 标签上用 rules 动态绑定验证规则对象(formRule)
- 给 form 里的每一项需要验证的 绑定 prop 属性 , 值为验证规则 formRule 里的每一项
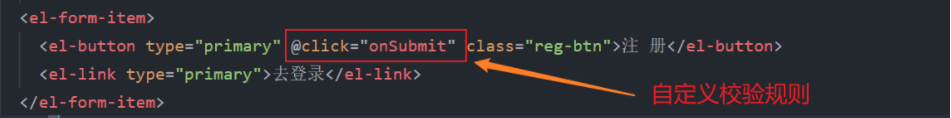
- 兜底校验(里面也可以写一些自定义校验规则)
示例:(自定义数据名与 element-ui 不一致)




两次密码不一致的提示:
实现步骤:
- 在data函数之中,return 对象之前定义校验函数 checkPwd,
- 在第二次密码校验的规则对象中 添加额外的规则对象
{ validator 属性: 值为校验的函数名,
triggle 触发方式: 值也为blur }
data () {
const checkPwd = (rules, value, cb) => {
// 两次密码不一致的校验配置
// checkPwd就是validator属性的校验规则
// 三个参数:
// value: 收集的要校验的这一项的值,
// cb: 处理函数 cb():成功就执行该函数。
if (value === this.regForm.password) {
cb()
} else {
cb(new Error('两次密码不一致!'))
}
}
return {
regForm: {
username: '',
password: '',
repassword: ''
},
regFormRules: {
username: [
{ required: true, message: '用户名为必填项!', triggle: 'blur' },
{ pattern: /[1]{1,10}$/, message: '用户名需为1-10位的字母数字组合', triggle: 'blur' }
],
password: [
{ required: true, message: '密码为必填项!', triggle: 'blur' },
{ pattern: /^\S{6,15}$/, message: '密码需为6-15位的非空字符串', triggle: 'blur' }
],
repassword: [
{ required: true, message: '确认密码为必填项!', triggle: 'blur' },
{ pattern: /^\S{6,15}$/, message: '密码需为6-15位的非空字符串', triggle: 'blur' },
{ validator: checkPwd, triggle: 'blur' }
]
}
}
a-zA-Z0-9 ︎
Vue小白练级之路---001表单验证功能的一般实现思路的更多相关文章
- HTML5新增的表单验证功能
一.HTML5表单的特点: HTML5 表单增加了许多内置的控件和控件属性 XHTML 中需要放在 form 之中的诸如 input/button/select/textarea 等标签元素,在 HT ...
- (译) 在AngularJS中使用的表单验证功能【转】
验证功能是AngularJS里面最酷炫的功能之一,它可以让你写出一个具有良好用户体验的Web应用. 在AngularJS中,有许多用于验证的指令.我们将先学习几个最流行的内置指令,然后再创建一个自定义 ...
- (译) 在AngularJS中使用的表单验证功能
验证功能是AngularJS里面最酷炫的功能之一,它可以让你写出一个具有良好用户体验的Web应用. 在AngularJS中,有许多用于验证的指令.我们将先学习几个最流行的内置指令,然后再创建一个自定义 ...
- 如何优雅的使用 Angular 表单验证
随便说说,这一节可以跳过 去年参加 ngChine 2018 杭州开发者大会的时候记得有人问我: Worktile 是什么时候开始使用 Angular 的,我说是今年(2018年) 3 月份开始在新模 ...
- 让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能.但是如何让我们自定义的组件也支持验证呢? 我遇到一个需求是封 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- avalon的表单验证
表单验证 avalon内置了强大的表单验证功能,它需要结合ms-duplex, ms-validate, ms-rules这个三个指令一起使用. ms-duplex负责监控每个表单元素的输入. ms- ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- HTML5 Web Form 新增属性和表单验证
<form>标签的基本属性 method属性:指定浏览器向服务器传送数据的方式,可选: action属性:设置服务器接受和处理表单数据的URL: enctype属性:制定表单数据在发送到服 ...
随机推荐
- Kafka版本介绍Version2.4.0
1.说明 Kafka的版本从0.11.0.X到1.0.X, 再到2.0.X大版本, 其实没有经过几个版本, 只是版本号变化较大. 2.最新发布版本 截止本文章2020年2月22号发布时, Kafka ...
- 使用delve调试golang
目录 前置要求 使用方式 使用funcs查找支持的函数 使用break(b)打断点 使用breakpoints查看当前活动的断点. 使用clear清除断点 使用goroutines查看所有协程 使用s ...
- Django_测试板块(六)
本文初略的记录了Django测试板块相关信息,详情请阅官方文档:https://docs.djangoproject.com/zh-hans/3.1/topics/testing/ 开始写我们的第一个 ...
- git branch --set-upstream-to 本地关联远程分支
最近使用git pull的时候多次碰见下面的情况: There is no tracking information for the current branch. Please specify wh ...
- Thrift框架-具体使用
1.前言 使用thrift心得: (1)thrift是一个RPC的框架 ,RPC是远程过程调用协议:用于进行可扩展且跨语言的服务的开发,以构建在C++.Java.Python.PHP.Ruby.Er ...
- centos7 单用户模式修改root密码
1. 在虚拟机重启客户机后.会出现下面进入界面.按e键 2.按了e键后,会出现下面的界面.此时按↓键.找到linux16 3.将光标移动到UTF-8后面,添加init=/bin/sh,并按 ctrl ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- EgLine V0.3—LVGL官方拖拽式UI编辑工具(可导出代码)
** EdgeLine ** 是LVGL官方团队退出的一款拖拽式UI编辑工具,现在还处于测试间断,目前最新版本为v0.3,已经可导出代码. 注意: 使用该软件需要注册lvgl账号,这一步可能需要代理 ...
- Flowable实战(一)启动第一个完整流程
一.前言: 发现网上关于Flowable的资料基本都是浅尝辄止,对如何构建一个企业级的流程应用说明很少,所以写个实战系列,希望对大家和自己,都有所帮助. 二.认识Flowable Flowab ...
- Flowable实战(四)BPMN2.0 启动与结束事件
一.BPMN2.0 BPMN2.0规范是一个标准,开源框架和不同供应商都遵循这份标准,使得最终用户不会因为依赖专有解决方案,而被供应商"绑架".有了BPMN2.0标准,不同解决 ...
