vue组件的生命周期详解
1.生命周期&生命周期函数
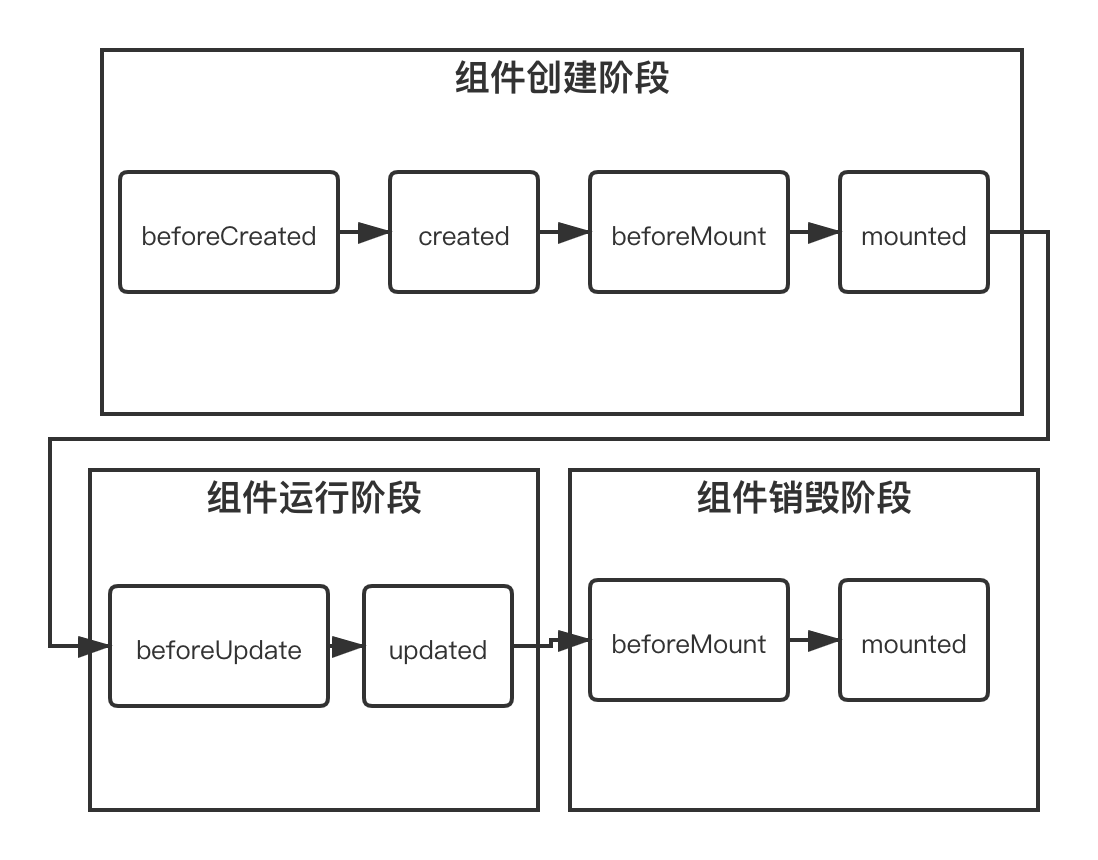
生命周期:指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期函数:由vue框架提供的内置函数,会伴随着组件的生命周期,自动按序执行。
即:生命周期强调的是时间段,生命周期函数强调的是时间点
组件生命周期函如下:

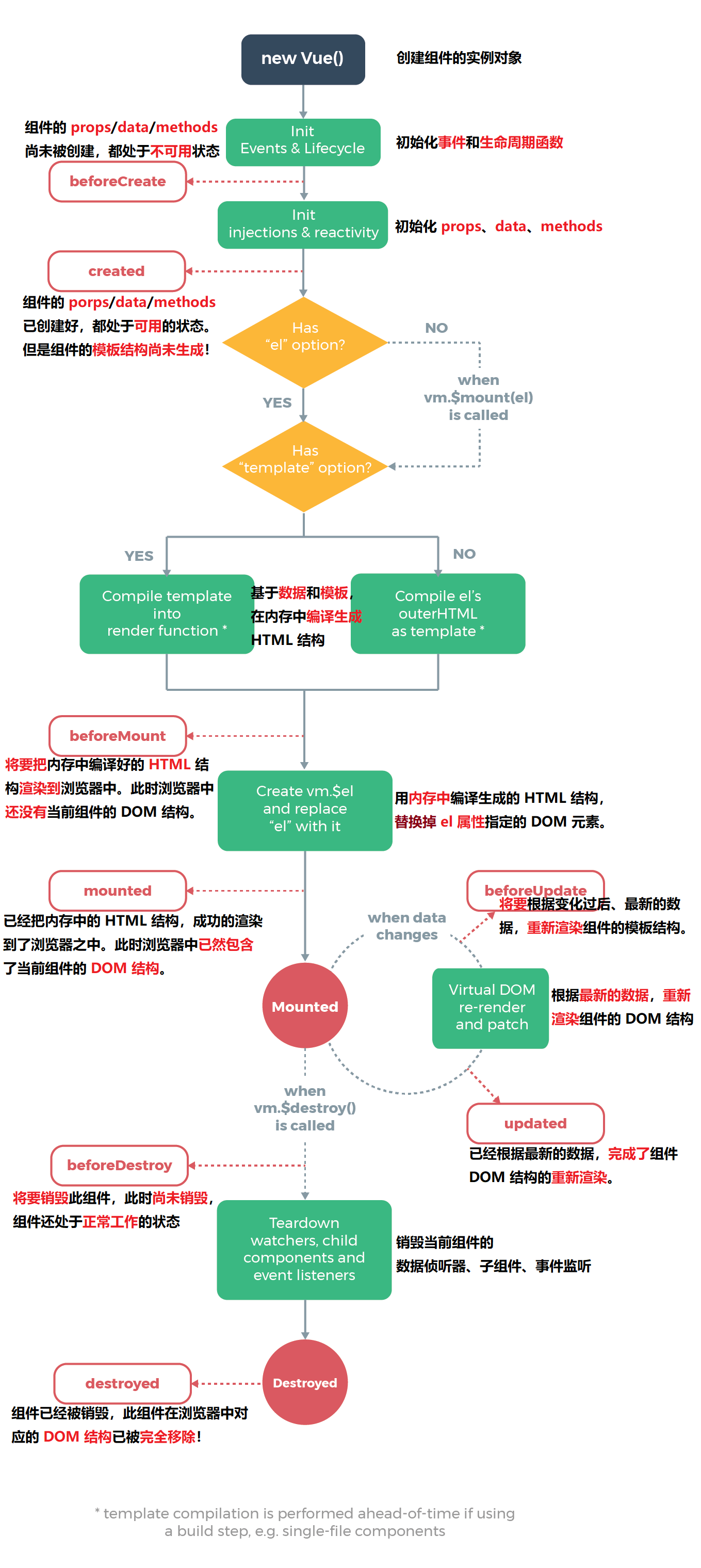
1.beforeCreated()处于 初始化事件和生命周期函数 之后, 初始化props、data、methods 之前,此时组建的props、data、methods未被创建,在该函数中不可用。
2.created()处于 初始化props、data、methods 之后,模板结构生成 之前。此时组件的props、data、methods已经创建好,可以调用,不过此时还未进行渲染,不推荐操作DOM。
3.beforeMounted()时间点 将要把内存中编译好的HTML结构渲染到浏览器中,此时浏览器中还没有当前组件的DOM结构。
4.mounted(),此时已经将内存中的HTML结构成功渲染到浏览器,浏览器中已经包含了当前组件的DOM结构。
5.beforeUpdate()在data数据发生改变的时候,会触发该函数,将要 变化后的最新数据重新渲染到组件的模板结构(还没渲染)。
6.updated()已经根据最新数据完成了DOM结构的重新渲染。
7.beforeDestory()将要销毁此组件,还未销毁,组件正常工作。
8.destroyed()组件已经销毁,该组件在浏览器中对应的DOM结构已经完全移除。
用的比较多的是created()与mounted()以及update()。
上述生命周期函数都可以从vue官方的生命周期函数图示中找到,可以通过该图示进一步了解生命周期执行过程:

vue组件的生命周期详解的更多相关文章
- Vue js 的生命周期详解
Vue 实例的生命周期 Vue 实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom→渲染.更新→渲染.卸载等一系列 过程,我们称这是 Vue 的生命周期.通俗说就是 Vue ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- ASP.NET生命周期详解
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解 [转]
最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多处理流程,如管道事件等 ...
- ASP.NET生命周期详解(转)
看到好文章需要分享. 最近一直在学习ASP.NET MVC的生命周期,发现ASP.NET MVC是建立在ASP.NET Framework基础之上的,所以原来对于ASP.NET WebForm中的很多 ...
- ASP.NT运行原理和页面生命周期详解及其应用
ASP.NT运行原理和页面生命周期详解及其应用 1. 下面是我画的一张关于asp.net运行原理和页面生命周期的一张详解图.如果你对具体不太了解,请参照博客园其他帖子.在这里我主要讲解它的实际应用. ...
- vue组件生命周期详解
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你期 ...
- Vue生命周期详解
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算.这意味着你不能使用箭头函数来定义一个生命周期方法.这是因为箭头函数绑定了父上下文,因此this与你期 ...
- 通俗易懂了解Vue组件的生命周期
1.前言 在使用vue2.0进行日常开发中,我们总有这样的需求,我就想在页面刚一加载出这个表格组件时就发送请求去后台拉取数据,亦或者我想在组件加载前显示个loading图,当组件加载出来就让这个loa ...
随机推荐
- .net core api 对于FromBody的参数验证
前言 在framework的mvc中,经常会使用 Model.State . ModelState.IsValid 配合着特性进行参数验证,通过这种方式可以降低controller的复杂度,使用方便. ...
- java 捕获组与非捕获组
非捕获组:格式:(?:xxxx), 如:(?:aaa)\\w+(bbb)\\1,\\1 代表重复捕获的第一组即是(bbb) public static void main(String[] args) ...
- mysql基础操作(四):简单多表查询
-- 创建部门 (主表) create table dept( id int primary key auto_increment, name varchar(20) ); -- 创建员工 (副表) ...
- Web安全-信息收集
信息收集 前言:在渗透测试过程中,信息收集是非常重要的一个环节,此环节的信息将影响到后续成功几率,掌握信息的多少将决定发现漏洞的机会的大小,换言之决定着是否能完成目标的测试任务.也就是说:渗透测试的思 ...
- SprngCloud微服务框架搭建(一)
参照来源 :https://blog.csdn.net/forezp/article/details/70148833 1.简介 目前来说,SpringCloud是比较完整的微服务解决方案框架.不像其 ...
- 优先队列PriorityQueue&Lambda&Comparator
今天翻阅<Labuladuo的算法小抄>时发现在使用优先队列的PriorityQueue解决一道hard题时(leetCode 23),出现了如下代码: ListNode mergeKLi ...
- JVM加载class文件的一些理解
Java是一种动态解释型语言,类(class)只有被加载到JVM中后才能运行.每当一个Java程序运行时,都会有一个对应的JVM实例,只有当程序运行结束后,这个JVM才会退出.JVM实例通过调用类的m ...
- 20210809 Merchant,Equation,Rectangle
做过,但当时咕了 T3 Merchant 先特判 \(t=0\),之后斜率一定会起作用. 考虑最终选择的物品集合,它们的斜率和一定大于 \(0\),因此答案具有单调性,可以二分. 实现的时候注意细节 ...
- Linux - last 命令(Mac 电脑)
前言 为啥写这篇? 因为听 grep.sed 教程的时候有这个命令栗子 加上工作中,运维给我排查问题的时候也用到了,感觉挺重要,先了解为敬! 命令作用 显示用户和TTY的最后登录次数 这个是在 Mac ...
- java 使用匿名内部类实现多线程的创建
匿名内部类的作用:简化代码 把子类继承父类,重写父类的方法,创建子类对象合一步完成 把实现类实现类接口,重写接口中的方法,创建实现类对象合成一步完成 匿名内部类的最终产物:子类/实现类对象,而这个类没 ...
