通俗易懂,Layui前端框架!
前言
layui 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。它更多是为后端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
一、Layui 光速入门
1. 官网下载解压
Layui官网 https://www.layui.com/
2. layui资源引入
css 引入
<link rel="stylesheet" type="text/css" href="layui/css/layui.css"/>js 引入
<script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>>
3. layui 模块化使用 (需要什么模块就加载什么模块)
- 使用格式
layui.use(["模块名","模块名"],function(){layui.模块名});
- 使用实例:此处我们调用弹出层模块,调用弹出层模块方法即可
<script type="text/javascript">layui.use("layer",function(){layui.layer.msg("hello");});</script>
我们访问html页面会弹出写有hello的弹出层;调用模块需要的模块名都能够在官网获取。
到此我们已经完成layui的入门任务。由于layui其他内容过于简单,在此不做过多赘述,详情请移步官网了解。本文主要是关于layui数据表格的实现。
二、layui 数据表格
1.准备数据
注:数据表格访问的数据接口的格式固定,格式如下
{"code":0,"msg":"","count":数量,"data":[{},{}]}
- 准备数据 user.json
{"code":0,"msg":"","count":50,"data":[{"id":1000,"username":"user1","sex":"女","city":"城市1","sign":"签名1"},{"id":1001,"username":"user1","sex":"女","city":"城市1","sign":"签名1"},{"id":1002,"username":"user1","sex":"女","city":"城市1","sign":"签名1"},{"id":1003,"username":"user1","sex":"女","city":"城市1","sign":"签名1"},{"id":1004,"username":"user1","sex":"女","city":"城市1","sign":"签名1"}]}
2.数据渲染
- 方法渲染 (常用)
- table.render()返回一个对象
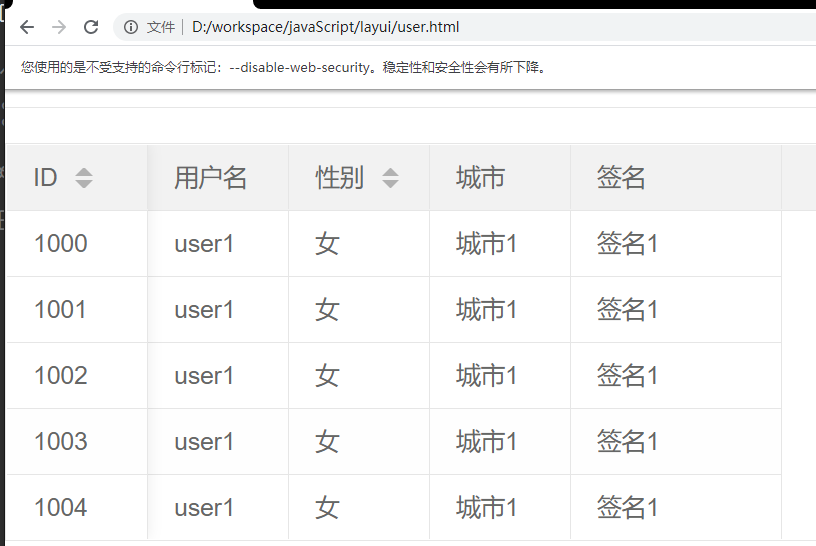
<table id="demo"></table><script src="layui/layui.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">layui.use("table",function(){let table = layui.table;table.render({//容器对应的id属性elem: '#demo',//数据接口url: 'user.json',cols: [[//field:要与接口中返回数据的键保持一致 title:表头{field:'id',title:'ID',width:80,sort:true,fixed:'left'},{field:'username',title:'用户名',width:80},{field:'sex',title:'性别',width:80,sort:true},{field:'city',title:'城市',width:80},{field:'sign',title:'签名',width:120},]]});});</script>

- 自动渲染
- 给table设置class标签
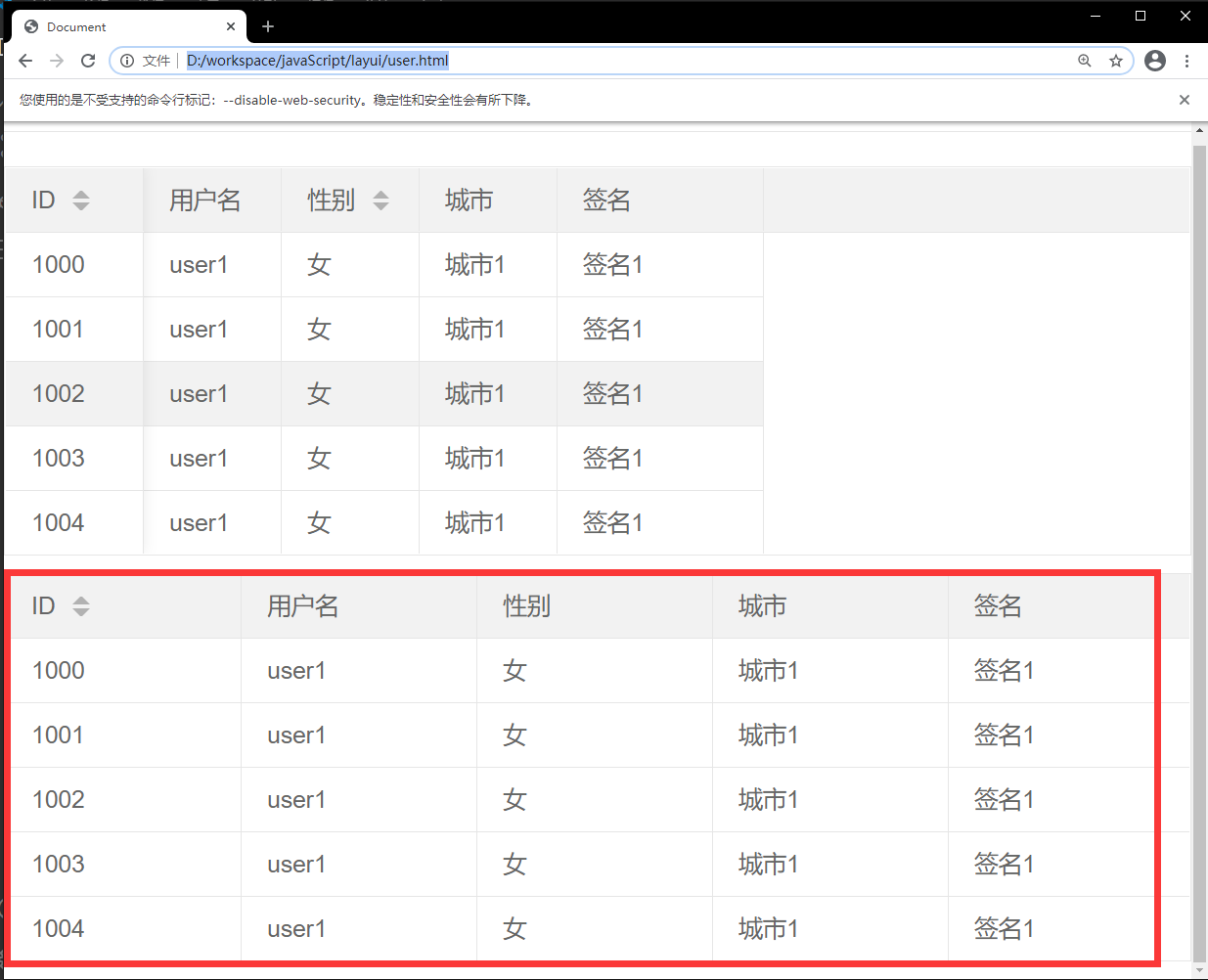
<table class="layui-table" lay-data="{url:'user.json'}"><thead><tr><th lay-data="{field:'id',sort:true}">ID</th><th lay-data="{field:'username'}">用户名</th><th lay-data="{field:'sex'}">性别</th><th lay-data="{field:'city'}">城市</th><th lay-data="{field:'sign'}">签名</th></tr></thead></table>

3.头部工具栏
(1). 定义头部工具栏
<!-- 表头工具栏 --><script id="toolbarDemo" type="text/html"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button><button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button><button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button></div></script>
(2). 将头部工具栏绑定到表格
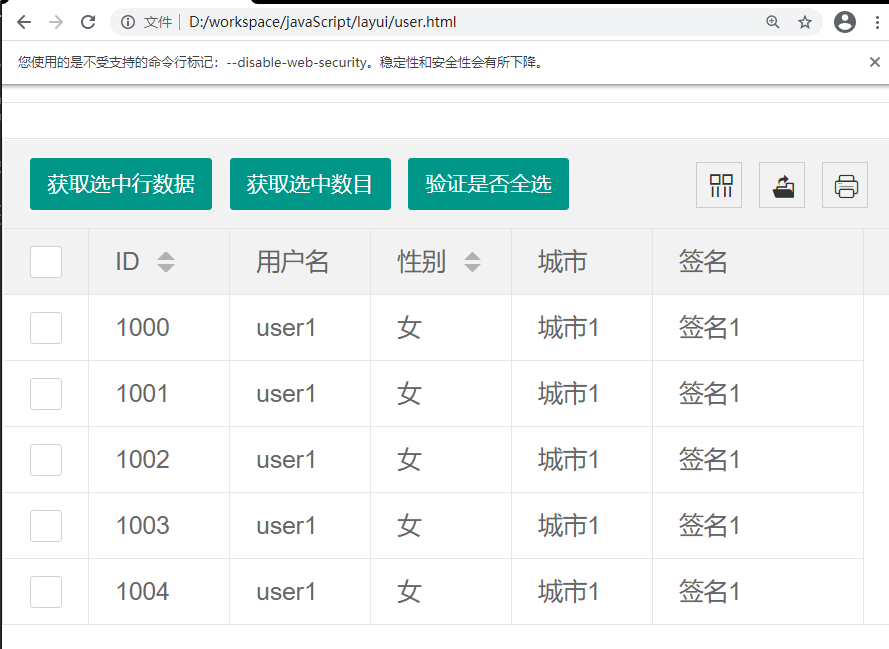
<table id="demoTest" lay-filter="demoTest"></table><script type="text/javascript">layui.use("table",function(){let table = layui.table;table.render({elem: '#demoTest',url: 'user.json',cols: [[{"type":"checkbox"},{field:'id',title:'ID',width:80,sort:true,fixed:'left'},{field:'username',title:'用户名',width:80},{field:'sex',title:'性别',width:80,sort:true},{field:'city',title:'城市',width:80},{field:'sign',title:'签名',width:120},]],toolbar:'#toolbarDemo'//表头工具栏在这绑定});});</script>
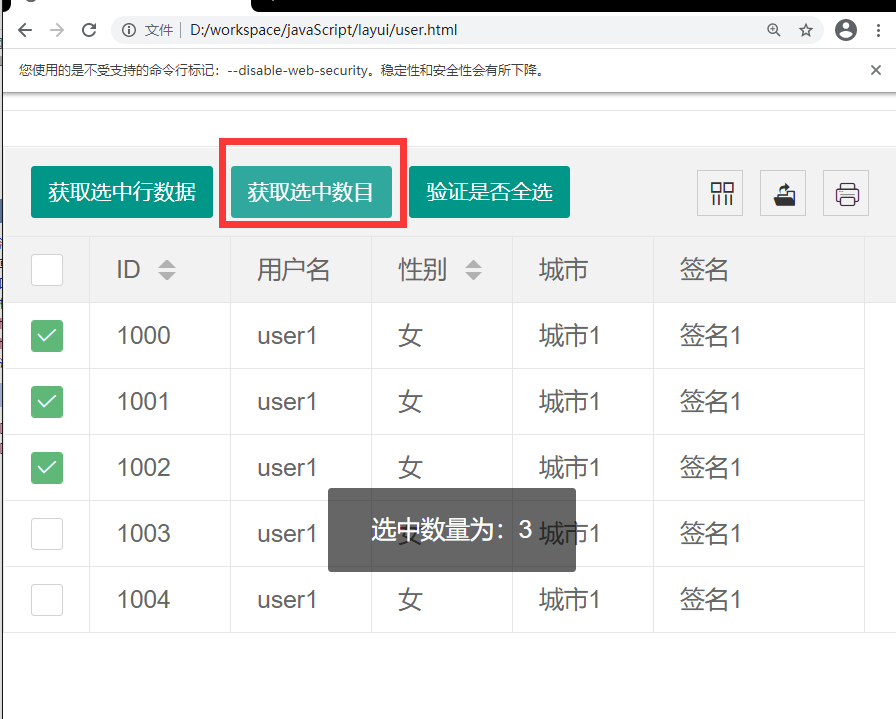
使用toolbar属性,获取头部工具栏的id并绑定,显示效果如下

(3). 绑定头部工具栏监听事件 (与js事件绑定不同)
- 格式
table.on('toolbar(表格元素设置的lay-filter属性值)',function(data){//data.event代表的是头部工具栏中按钮设置的lay-event属性值//获取当前表格被选中的记录对象,返回数组,data.config.id表示当前选择器的id属性值 即demoTestlet checkStatus = table.checkStatus(data.config.id);});
- 实现
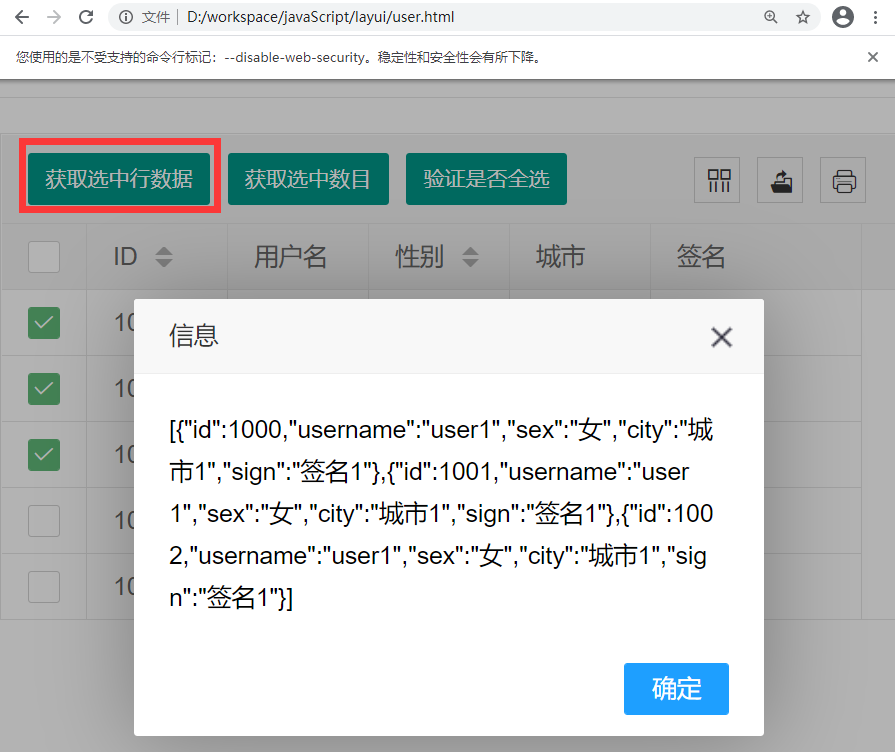
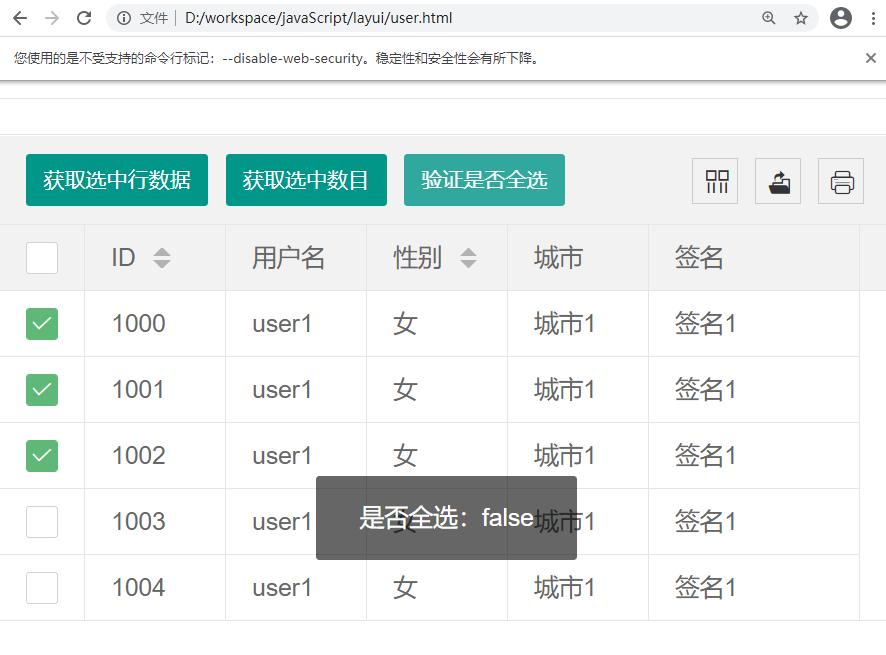
table.on('toolbar(demoTest)',function(data){//代码放在layui.user的函数中let checkStatus = table.checkStatus(data.config.id);console.log(checkStatus);if(data.event == "getCheckData"){let result = checkStatus.data;layer.alert(JSON.stringify(result));}else if(data.event == "getCheckLength"){layer.msg("选中数量为:"+checkStatus.data.length);}else if(data.event == "isAll"){layer.msg("是否全选:"+checkStatus.isAll);}});



4.行工具栏
(1). 定义行工具栏
<!-- 行工具栏 --><script id="barDemo" type="text/html"><div class="layui-btn-container"><a class="layui-btn layui-btn-xs" lay-event="datail">查看</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></div></script>
(2). 将头部工具栏绑定到表格
<table id="demoTest" lay-filter="demoTest"></table><script type="text/javascript">layui.use("table",function(){let table = layui.table;table.render({elem: '#demoTest',url: 'user.json',cols: [[{"type":"checkbox"},{field:'id',title:'ID',width:80,sort:true,fixed:'left'},{field:'username',title:'用户名',width:80},{field:'sex',title:'性别',width:80,sort:true},{field:'city',title:'城市',width:80},{field:'sign',title:'签名',width:120},{title:'操作',toolbar:'#barDemo'}//行工具栏在这绑定]],toolbar:'#toolbarDemo'});});</script>
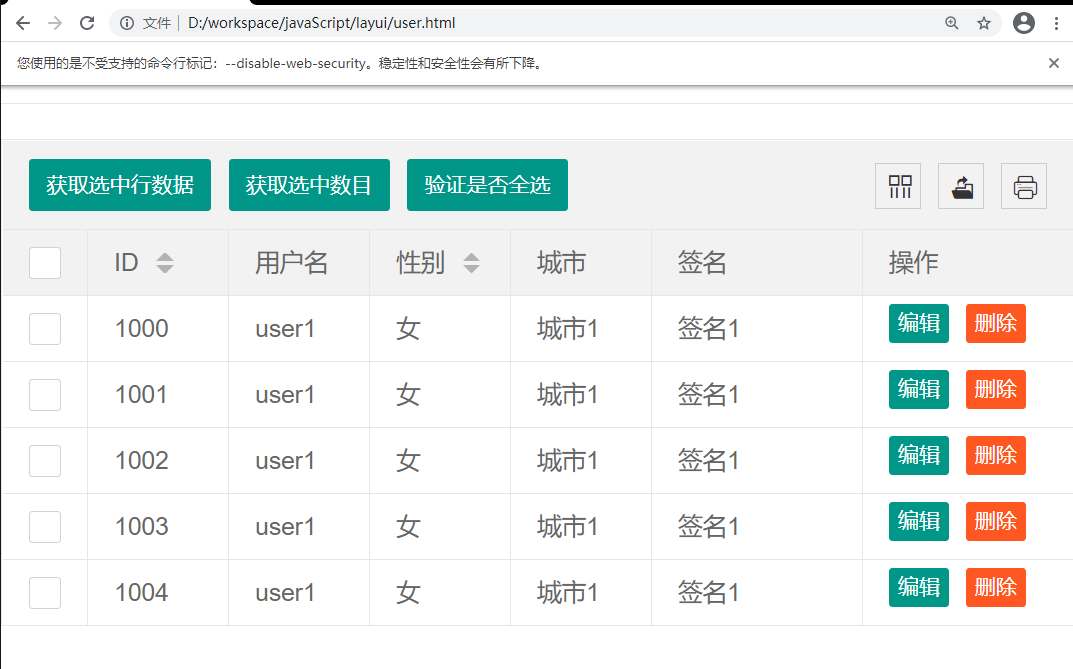
使用cols属性绑定,显示效果如下

(3). 绑定行工具栏监听事件 (与js事件绑定不同)
- 格式
table.on('tool(表格元素设置的lay-filter属性值)',function(data){});
- 实现
table.on('tool(demoTest)',function(data){//代码放在layui.user的函数中if(data.event == "edit"){//添加自己的事件console.log("编辑");}else if(data.event == "del"){//添加自己的事件console.log("删除");}});
4.开启编辑
(1). 开启 只需要在需要编辑的标签加edit标签并指明编辑类型
<!-- 行工具栏 -->table.render({//代码放在layui.user的函数中elem: '#demoTest',url: 'user.json',cols: [[{"type":"checkbox"},{field:'id',title:'ID',width:80,sort:true},{field:'username',title:'用户名',width:80,edit:'text'},//此处添加edit:'text'表明用户名可以被编辑{field:'sex',title:'性别',width:80,sort:true},{field:'city',title:'城市',width:80},{field:'sign',title:'签名',width:120},{title:'操作',toolbar:'#barDemo'}]],toolbar:'#toolbarDemo'});
(2). 添加事件监听
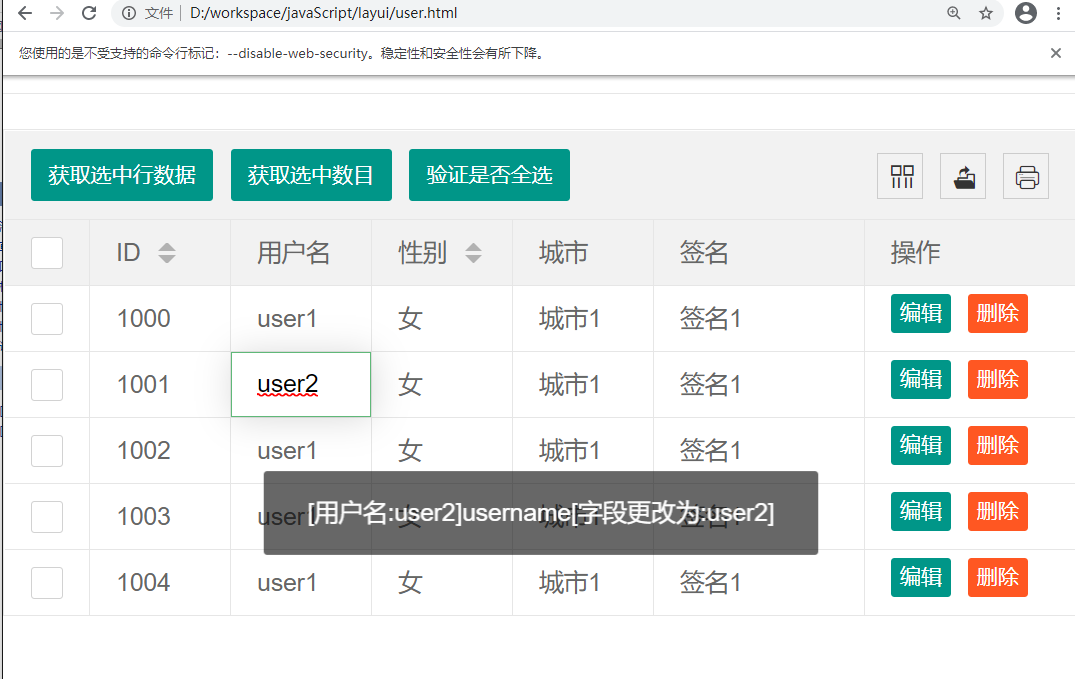
table.on('edit(demoTest)',function(obj){let value = obj.value,//修改后的值data = obj.data,//得到所在行所有键值field = obj.field;//得到字段layer.msg('[用户名:'+data.username+']'+field+'[字段更改为:'+value+']');});
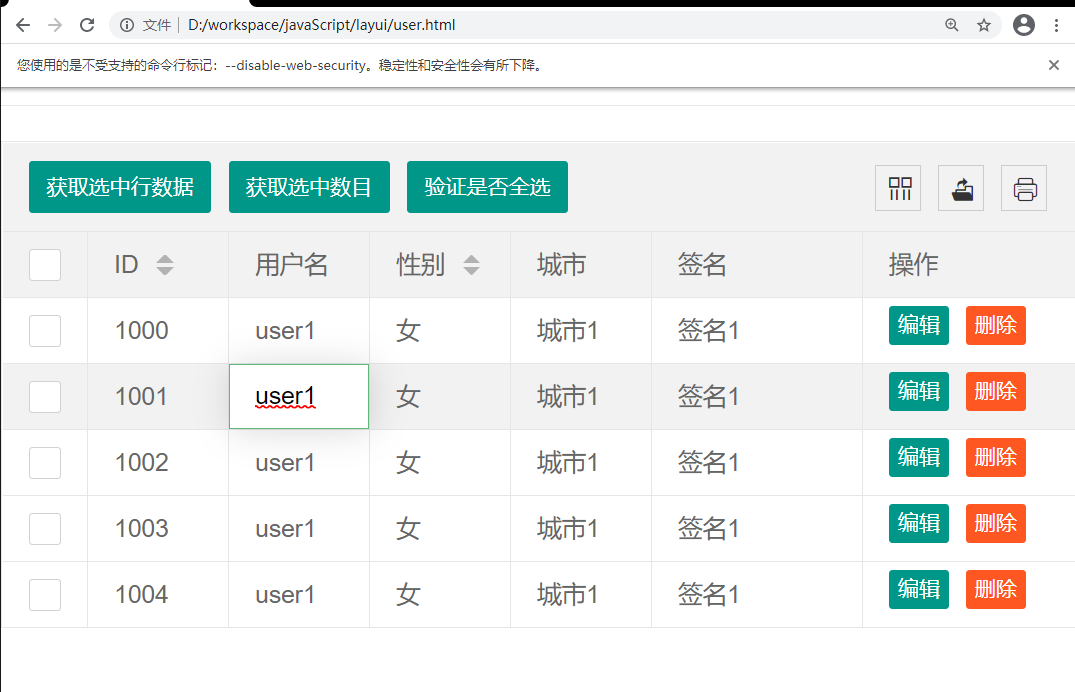
用户名字段可编辑,但只是dom操作,修改数据需要自家添加逻辑,显示效果如下


5.数据表格的重载 (常用于搜索功能)
(1). 添加搜索框
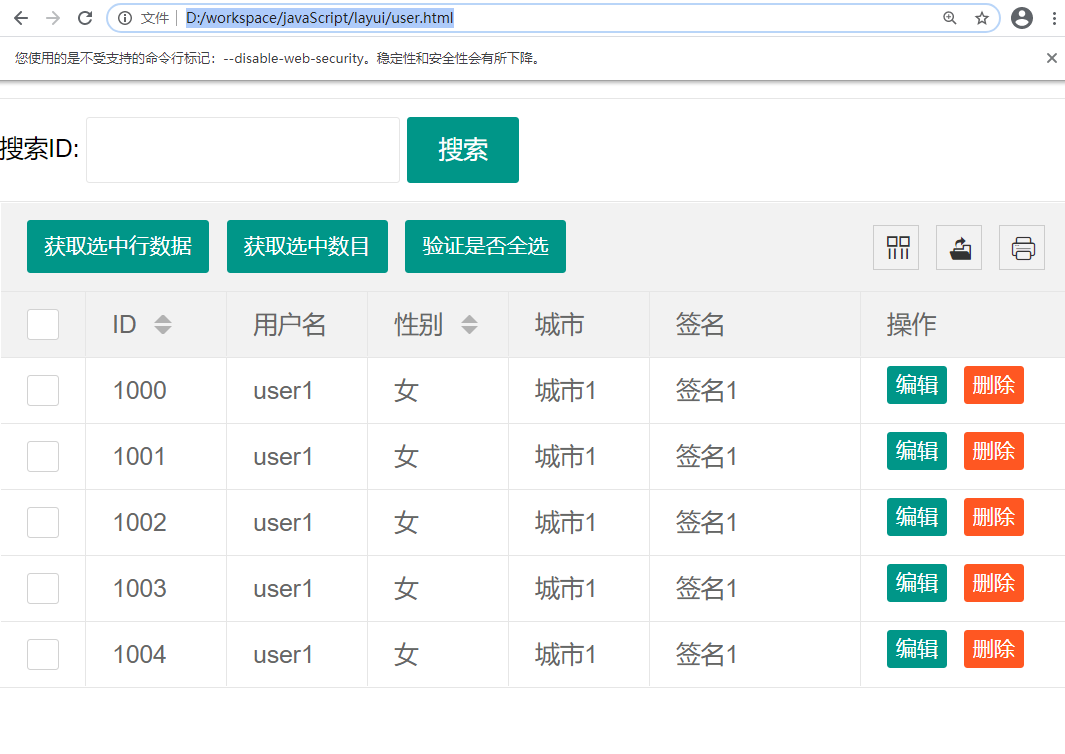
<!-- 在表格之上加入搜索框 --><div class="demoTable">搜索ID:<div class="layui-inline"><input class="layui-input" name="id" id="demoReload" autocomplete="off"></div><button class="layui-btn" id="searchBtn">搜索</button></div>
(2). 表格重载
document.getElementById("searchBtn").onclick = function(){//代码放在layui.user的函数中//获取搜索框对象let demoReload = document.getElementById("demoReload");//重载table.reload('demoTest',{where:{//设定异步数据接口的额外参数,任意设id:demoReload.value},page:{//让条件查询从第一页开始查询,不写则从当前页开始查询curr:1}});//只重载数据}
此处通过原生js实现,建议尝试引入jquery实现,效果为搜索的同时,表格数据会进行重载

总结
本文主要是对layui数据表格学习的总结,其他内容请参考官网教程https://www.layui.com/
通俗易懂,Layui前端框架!的更多相关文章
- 利用layui前端框架实现对不同文件夹的多文件上传
利用layui前端框架实现对不同文件夹的多文件上传 问题场景: 普通的input标签实现多文件上传时,只能对同一个文件夹下的多个文件进行上传,如果要同时上传两个或多个文件夹下的文件,是无法实现的.这篇 ...
- layui前端框架
项目中需要弹出层效果,使用了layui前端框架,主要使用了里面的弹出层特效(可以移动) html代码 要给这个标签绑定click方法 <a href='javascript:;' data-me ...
- layui前端框架实例(修复官网数据接口异常问题)
layui前端框架实例,官网的实例会提示数据接口异常,已修复. 主要是修改数据表格,做一个可以用的实例,可以选中,编辑,删除等. gitee地址:https://gitee.com/pingg2019 ...
- layui前端框架之分页
框架环境:SSM框架 为了保证效果,此次演示也用到了jQuery ui框架,大家最好也引入进来 一.去layui官网下载包,解压后,然后导入文件中,最好放再main/webapp文件夹下 官网地址如下 ...
- LayUi前端框架删除数据缓存问题(解决删除后刷新页面内容又会显示问题)
form.on('submit(mySearch)', function(data){ table.reload('userTable', {//就会读取后台数据,重新加载: page: { curr ...
- 用layui前端框架弹出form表单以及提交
第一步:引用两个文件 第二步:点击删除按钮弹出提示框 /*删除开始*/ $(".del").click(function () { var id = $(this).attr(&q ...
- 整合X-Admin前端框架改造ABP
“站在巨人的肩膀上”,这样一来,不要万事亲恭,在值得的方向上节约时间,毕竟人生就这么一次.在接触ABP以来,一直想花点时间整合LayUI前端框架到ABP中,进而能够逐渐打磨出一套适合自己的框架,开发习 ...
- 分享一个登录页面(前端框架layui)-20200318
效果图 对该页面的总结: 1.前端框架layui layui官网:https://www.layui.com/,下载之后,简单配置就可使用 2.layui模块引用与使用的方式 <script&g ...
- Java程序员必备后台前端框架--Layui【从入门到实战】(一)
layui入门使用及图标的使用 作者 : Stanley 罗昊 [转载请注明出处和署名,谢谢!] [编程工具:IDEA] 下载Layui与文件分析 下载直接去官网下载即可 文件分析 下载完成后,解压会 ...
随机推荐
- 深入浅出Mybatis系列(五)---配置详解之settings设置
settings 中的设置是非常关键的,它们会改变 MyBatis 的运行时行为.下表描述了设置中各项的意图.默认值等. 设置参数 描述 有效值 默认值 cacheEnabled 该配置影响的所有映射 ...
- Java知识图谱(附:阿里Java学习计划)
摘要: 本文主要描绘了Java基础学习过程,给出Java知识结构图,以及阿里Java岗学习计划,对Java学习爱好者.准备及将要从事Java开发方面的同学大有裨益. 温馨提示: 由于C ...
- CentOS7中apache的部署与配置
一.apache的部署 输入命令 yum list | grep httpd 查看可安装的软件包,选择"httpd.x86_64"安装. 输入命令 yum install http ...
- vscode如何配置ts的lint,如何配置才能让eslint和prettier不冲突一键格式化代码(vue开发使用)
最近在使用ts,发觉tslint在vscode上使用很不方便,不如eslint一键格式化高效,就想着能不能配置下vscode让其像写js一样爽 这篇文章主要解决2个问题,第一个是如何让vscode使用 ...
- Go初始化二维数组
初始化二维数组 var a = make([][]int, n) for i := 0; i < n; i++ { a[i] = make([]int, n) }
- canvas二次贝塞尔&三次贝塞尔操作实例
Canvas Quadratic Curve Example canvas = document.getElementById("canvas"); ctx = canvas.ge ...
- rEFI引导Win10+Ubuntu14双系统
公司买了一台Alienware 15 R2,安装双系统折腾死我了,现在记录一下安装过程. 硬盘: 256固态+1T机械 安装顺序: 先Windows,再Ubuntu 不同BIOS启动方式下安装系统 U ...
- 本地yum源搭建
2021/07/15 1.挂载 # 创建挂载目录 mkdir /mnt/cdrom # 挂载 mount -t iso9660 /dev/cdrom /mnt/cdrom 2.修改 yum 源配置# ...
- 【Azure 应用服务】Python flask 应用部署在Aure App Service 遇见的 3 个问题
在App Service(Windows)中部署Flask应用时的注意事项: ● 添加Python扩展插件,Python 3.6.4 x64: ●● 配置 FastCGI 处理程序,添加Web.con ...
- openswan协商流程之(五):main_inR2_outI3()
主模式第五包:main_inR2_outI3 文章目录 主模式第五包:main_inR2_outI3 1. 序言 2.函数调用关系 3. 第五个报文流程图 4. main_inR2_outI3()源码 ...
