.net core 的跨域
.net core 的跨域问题花了 我很长时间 接下来我简单的描述下解决过程
首先我在前端用jquery的ajax去调用自己的本地接口大致如下
$.ajax({
type:"POST",
url:"http://localhost:11969/api/Users/login",
dataType:"Json",
data:{
"username":"Majiko2018",
"password": "majiko123",
},
success:function(data){
console.log("成功");
console.log(data)
},
error:function(err){
console.log("失败");
console.log(err);
}
});
期间在不同的浏览器中显示都不一样
首先在chorme 中显示不出具体错误只是显示POST https://localhost:11969/api/Users/login 0 ()也不说具体啥错
于是我就在Edge中去调试,这个还正常点知道报错 No 'Access-Control-Allow-Origin

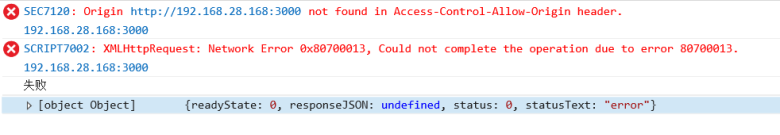
同样我也在explorer中debug了显示错误如下

一开始我认为会不会是在VScode中 React项目 里写ajax会有什么问题
因为已经尝试了网上很多关于.net Core跨域的问题都没能解决而且一直报同一个错期间当然也包括一些部署上的问题500,404 等等 简直绝望到死
后边我就尝试着注释之前的所有尝试再试一遍
在ConfigureServices中添加跨域操作
services.AddCors(options =>
options.AddPolicy("any",
builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
然后在controller层头部添加
[EnableCors("any")]
问题竟然解决了。。。
我现在都有点晕 这个.NET CORE的路由什么的我才刚刚接触都没有入门 我想是我对它了解的不深入导致的
首先是Startup层
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseCors("AllowAll2");//这个是必须的,且中间加什么都可以??
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//这个也是必须的
app.UseCors(builder => builder
.AllowAnyOrigin()
.AllowAnyMethod()
.AllowAnyHeader());
app.UseMvc();
}
public void ConfigureServices(IServiceCollection services)
{
//这个也是必须的
services.AddCors(options =>
options.AddPolicy("any",
builder => builder.AllowAnyMethod().AllowAnyHeader().AllowAnyOrigin().AllowCredentials()));
services.AddMvc();
}
然后到Controller层
在namespace之下添加 [Route("api/Users")](再添加了前面两个后,这个是非必须的)
这几天我会仔细看一下这方面的东西系统的总结一遍~
.net core 的跨域的更多相关文章
- .net core实现跨域
什么是跨域在前面已经讲解过了,这里便不再讲解,直接上代码. 一.后台API接口 用.net core创建一个Web API项目负责给前端界面提供数据. 二.前端界面 建立两个MVC项目,模拟不同的ip ...
- Asp.Net SignalR 使用记录 技术回炉重造-总纲 动态类型dynamic转换为特定类型T的方案 通过对象方法获取委托_C#反射获取委托_ .net core入门-跨域访问配置
Asp.Net SignalR 使用记录 工作上遇到一个推送消息的功能的实现.本着面向百度编程的思想.网上百度了一大堆.主要的实现方式是原生的WebSocket,和SignalR,再次写一个关于A ...
- 重新整理 .net core 实践篇————跨域问题四十一]
前言 简单整理一下.net core 的跨域问题,这个以前也整理过比较详细的,故而在此简单整理一下. 正文 对跨域相对的就是同源,什么是同源呢? 协议相同(http/https) 主机(域名)相同 端 ...
- .Net Core Api 跨域配置
.Net Core 和Asp.Net 不同,不需要再去引用其他的跨域组件.创建项目时,就有了. 让接口实现跨域,需要配置两个地方. 一.Startup.cs 这里需要配置两个地方 public voi ...
- .net core关于跨域及Cookie的部分问题
一.如何跨域 1.情景描述 目前有A站点和B站点.A站点有一个API接口为UserData接口,B站点希望可以通过ajax请求来获取A站点该接口数据. 2.后端修改 首先在ConfigureServi ...
- .net core api 跨域
什么是跨域? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,不明白没关系,举个栗子: h ...
- .net core入门-跨域访问配置
Asp.net Core 跨域配置 一般情况WebApi都是跨域请求,没有设置跨域一般会报以下错误 No 'Access-Control-Allow-Origin' header is prese ...
- Asp.net Core CORS 跨域
本文主要介绍在Asp.net Core采用CORS方式解决跨域 关于跨域的原理介绍可参考Asp.net Web API 解决跨域详解 1 在Startup添加允许跨域的策略 services.AddC ...
- ASP.NET Core 启用跨域请求
本文翻译整理自:https://docs.microsoft.com/en-us/aspnet/core/security/cors?view=aspnetcore-3.1 一 .Cross-Orig ...
随机推荐
- 监控mysql主从同步状态是否异常
监控mysql主从同步状态是否异常,如果异常,则发生短信或邮寄给管理员 标签:监控mysql主从同步状态是否异常 阶段1:开发一个守护进程脚本每30秒实现检测一次. 阶段2:如果同步出现如下错误号(1 ...
- Entity Framework之领域驱动设计实践
http://www.cnblogs.com/daxnet/archive/2010/11/02/1867392.html
- js中关于事件捕获与事件冒泡的小实验
1.事件冒泡:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div - ...
- 0003_Linux基础之常用命令
1.pwd:查看当前所在目录 2.cd :切换目录 3.ls:查看当前目录下的文件及文件夹: 4.ls -l :列出当前目录下文件及详细信息 drwxr-xr-x 第一个字符为d则 ...
- java——类的封装
public void setName(String str) { name=str; } public void setAge(int a) //set方法需要在括号中定义数据类型 { if(a&g ...
- 《Java多线程编程核心技术》读后感(十六)
线程组 线程组的作用是,可以批量的管理线程或线程组对象,有效地对线程或线程组对象进行组织 线程对象关联线程组:1级关联 package Seven; public class ThreadA exte ...
- layer常用方法
弹出层layer的使用 弹出层layer的使用 Intro layer是一款web弹层组件,致力于服务各个水平段的开发人员.layer官网:http://layer.layui.com/ layer侧 ...
- HTML页面弹出窗口调整代码总结
弹出跟你当前的窗口有没有菜单工具栏没有关系,你只要在页面中写一个脚本它就弹出了.比如<a href=# onclick="window.open('xxx.aspx','窗口名称',' ...
- Apache Shiro知识点总览
名词解释 权限认证 授权 ini文件配置 jsp标签授权 Shiro会话机制 自定义Realm 加密.解密 特性 与spring整合 名词解释 Subject:认证主体 Reaml:认证来源[jdbc ...
- Linux 之添加系统环境变量
PATH 值是一系列目录,当执行命令时,linux就在这些目录下查找,其格式为: PATH=$PATH:<PATH1>:<PATH2>:<PATH3>:------ ...
