form-data、x-www-form-urlencoded、raw、binary的区别
1、form-data:
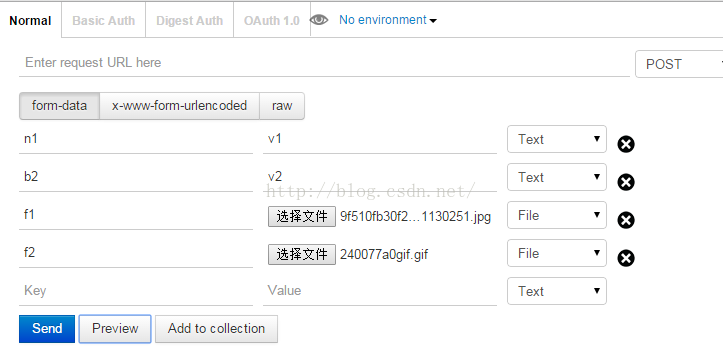
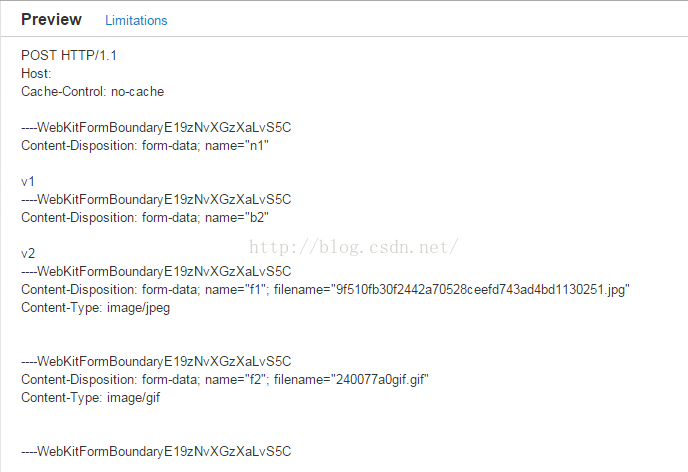
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2、x-www-form-urlencoded:
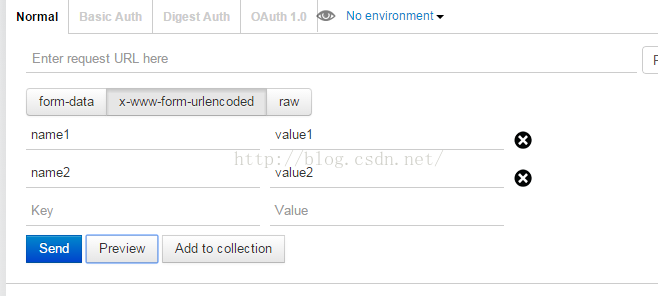
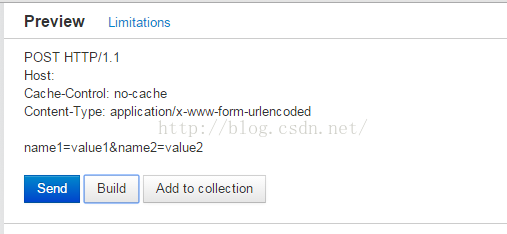
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=java&age = 23
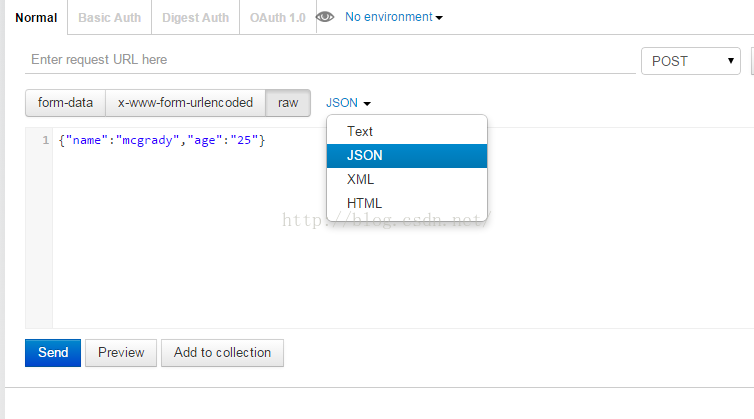
3、raw
可以上传任意格式的文本,可以上传text、json、xml、html等
4、binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
multipart/form-data与x-www-form-urlencoded区别
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。
form-data、x-www-form-urlencoded、raw、binary的区别的更多相关文章
- Sending forms through JavaScript[form提交 form data]
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript As in the ...
- http 请求参数之Query String Parameters、Form Data、Request Payload
Query String Parameters 当发起一次GET请求时,参数会以url string的形式进行传递.即?后的字符串则为其请求参数,并以&作为分隔符. 如下http请求报文头: ...
- asp.net query string 及 form data 遇到的编码问题
当遇到此问题时,脑海里闪过的第一个解决方案是设置 web.config 的编码.但一想,就某一个页面的需求而导致其他跟着妥协,不是好的解决方案.于是网上搜索答案,下面做个小分享,遗憾的是研究不够深入, ...
- vue项目 Request Payload改成Form Data
vue项目中提交表单时,请求参数是Request Payload时在main.js中加 axios.defaults.headers.post['Content-Type'] = 'applicati ...
- form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- AngularJS $http配置为form data 提交
AngularJS $http配置为form data 提交 $scope.formData = {}; $http({ method: 'POST', url: '/user/', // pass ...
- Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
- Oracle Form Data Entry Sample
I shared a data entry example form here in this post for Oracle Forms beginner developers, so that t ...
- HTTP请求中的form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- [整理]Ajax Post请求下的Form Data和Request Payload
Ajax Post请求下的Form Data和Request Payload 通常情况下,我们通过Post提交表单,以键值对的形式存储在请求体中.此时的reqeuest headers会有Conten ...
随机推荐
- setsockopt函数功能及参数详解
Socket描述符选项[SOL_SOCKET] #include <sys/socket.h> int setsockopt( int socket, int level, int opt ...
- AtCoder Regular Contest 074 E:RGB Sequence
题目传送门:https://arc074.contest.atcoder.jp/tasks/arc074_c 题目翻译 给你一行\(n\)个格子,你需要给每个格子填红绿蓝三色之一,并且同时满足\(m\ ...
- JavaScript:bootstrap 模态框的简单应用
最近用上了bootstrap这个强大的前端框架,有空来总结一下.这里记录下模态框的简单应用. 首先,要在页面中引入相应的js.css文件 <link href="css/bootstr ...
- fragment getActivity()空指针
Fragment弹出toast,时不时出现getActivity()空指针,具体原因未查到. 解决办法: if (null == fragment || !fragment.isAdded()) { ...
- SpringBoot之导入导出Excel
1.添加springBoot支持 <dependency> <groupId>org.apache.poi</groupId> <artifactId> ...
- PHP 文件导出(Excel, CSV,txt)
PHPExcel: 可以在我的文件中下载phpexcel放到项目中用!! 1,Excel 导出: /** * Excel导出例子 */ public function excel($res){ $ob ...
- Hibernate注解详细介绍
引自http://blog.csdn.net/lin_yongrui/article/details/6855394 声明实体Bean @Entity public class Flig ...
- ubuntu: 终端全屏快捷键
ubuntu12.04终端全屏 (2012-06-08 19:49:04) 转载▼ 进入终端全屏: ctrl+alt+f1 ctrl+alt+f2 ctrl+alt+f3 ctrl+alt+f4 ct ...
- LayUI 子父窗体的交互
---恢复内容开始--- 收到的工作是将一个ERP的窗体程序改为网页实现,所以就肯定需要弹框来选择(如:物料编码.部门.业务员等等) 本文采取的前段框架是LayUI. layUI的官网API网址:ht ...
- 数据库路由中间件MyCat - 使用篇(6)
此文已由作者张镐薪授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 配置MyCat 4. 配置schema.xml schema.xml里面管理着MyCat的逻辑库.表,每张表 ...