WordPress的编译器功能扩展
- //php代码如下:
//向文章编辑器的Visual区添加自定义按钮,js文件存放在wp-content/plugins/文件夹下- add_action('admin_head', 'my_custom_mce_button');
- function my_custom_mce_button() {
- if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) {
- return;
- }
- if ( 'true' == get_user_option( 'rich_editing' ) ) {
- add_filter( 'mce_external_plugins', 'my_custom_tinymce_plugin' );
- add_filter( 'mce_buttons', 'my_register_mce_button' );
- }
- }
- function my_custom_tinymce_plugin( $plugin_array ) {
- $plugin_array['my_mce_button'] = plugins_url().'/mce-button.js';
- return $plugin_array;
- }
- function my_register_mce_button( $buttons ) {
- array_push( $buttons, 'my_mce_button' );
- return $buttons;
- }
以下为JS代码:
- (function() {
- tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
- editor.addButton( 'my_mce_button', {
- icon: 'wp_code',
- type: 'menubutton',
- menu: [
- {
- text: '添加样式',
- onclick: function() {
- editor.windowManager.open( {
- title: '添加样式',
- minWidth : 700,
- body: [
- {
- type: 'listbox',
- name: 'titlewrap',
- label: '选择样式',
- values: [
- {text: 'Error', value: 'notification error'},
- {text: 'Success', value: 'notification success'},
- {text: 'Info', value: 'notification info'},
- {text: 'Question', value: 'notification question'},
- {text: 'Waring', value: 'notification waring'}
- ]
- },
- {
- type: 'textbox',
- name: 'titlecontent',
- label: '文本内容',
- value: '',
- multiline: true,
- minWidth: 300,
- minHeight: 100
- }
- ],
- onsubmit: function( e ) {
- var titlecontent = e.data.titlecontent.replace(/\r\n/gmi, '\n'),
- titlecontent = tinymce.html.Entities.encodeAllRaw(titlecontent);
- var sp = (e.data.addspaces ? ' ' : '');
- editor.insertContent(sp + '<div class="'+ e.data.titlewrap +'">' + e.data.titlecontent + '</div>' + sp + '<p></p>' );
- }
- });
- }
- },
- {
- text: '自定义链接',
- onclick: function() {
- editor.windowManager.open( {
- title: '自定义链接',
- minWidth : 700,
- body: [
- {
- type: 'textbox',
- name: 'links',
- label: '链接地址',
- value: 'https://www.drivereasy.com/DriverEasy_Setup.exe'
- },
- // {
- // type: 'textbox',
- // name: 'custom_js_code',
- // label: '自定义js代码',
- // value: 'onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload-\',1.00,{\'nonInteration\':1});)"',
- // multiline: true,
- // minWidth: 300,
- // minHeight: 100
- // },
- {
- type: 'textbox',
- name: 'custom_links_description',
- label: '链接名称',
- value: '',
- }
- ],
- onsubmit: function( e ) {
- var code = e.data.custom_links_description.replace(/\r\n/gmi, '\n'),
- code = tinymce.html.Entities.encodeAllRaw(code);
- var sp = (e.data.addspaces ? ' ' : '');
- editor.insertContent(sp + '<a rel="nofollow" href="' + links + '" onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload- \',1.00,{\'nonInteration\':1});)" >' + custom_links_description + '</a>' + sp + '<p></p>');
- }
- });
- }
- },
- {
- text: '超链接',
- onclick: function() {
- editor.windowManager.open( {
- title: '超链接',
- minWidth : 700,
- body: [
- {
- type: 'textbox',
- name: 'links',
- label: '链接地址',
- value: 'https://www.drivereasy.com/DriverEasy_Setup.exe'
- },
- {
- type: 'textbox',
- name: 'custom_js_code',
- label: '自定义js代码',
- value: 'onclick="ga(\'send\',\'event\',\'download\',\'click\',\'kbde-dedownload- \',1.00,{\'nonInteration\':1});)"',
- multiline: true,
- minWidth: 300,
- minHeight: 100
- },
- {
- type: 'textbox',
- name: 'code',
- label: '链接文本',
- value: '',
- multiline: true,
- minWidth: 300,
- minHeight: 100
- }
- ],
- onsubmit: function( e ) {
- var code = e.data.code.replace(/\r\n/gmi, '\n'),
- code = tinymce.html.Entities.encodeAllRaw(code);
- var sp = (e.data.addspaces ? ' ' : '');
- editor.insertContent(sp + '<a rel="nofollow" '+e.data.custom_js_code+' href="' + e.data.links +'">' + code + '</a>' + sp + '<p></p>');
- }
- });
- }
- }
- ]
- });
- });
- })();
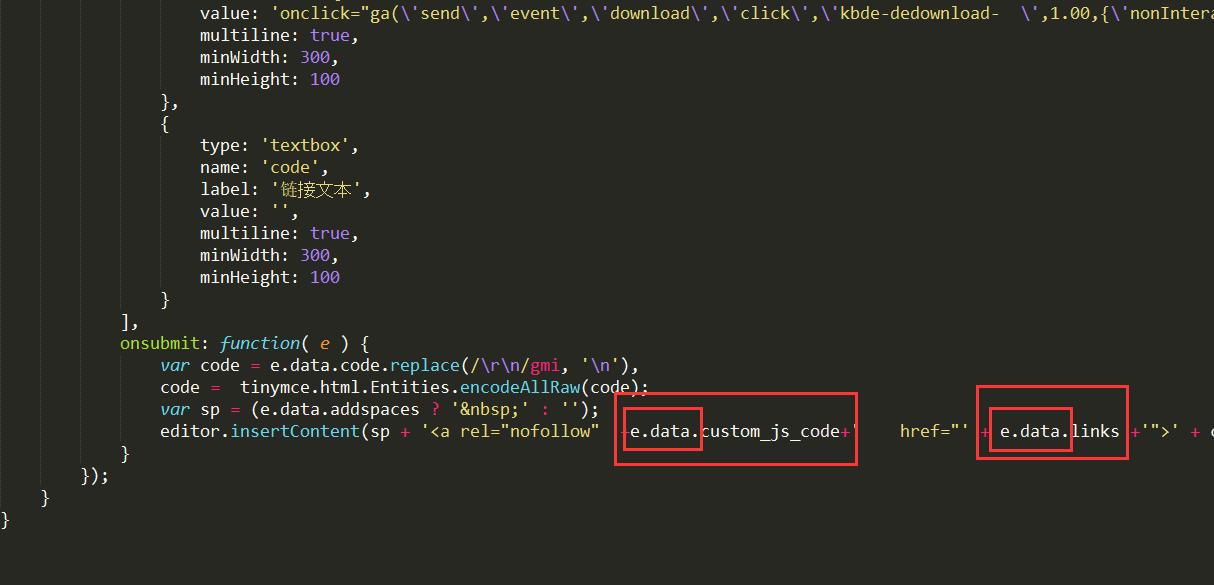
注意js代码中调用数据时记得加上e.data.name,

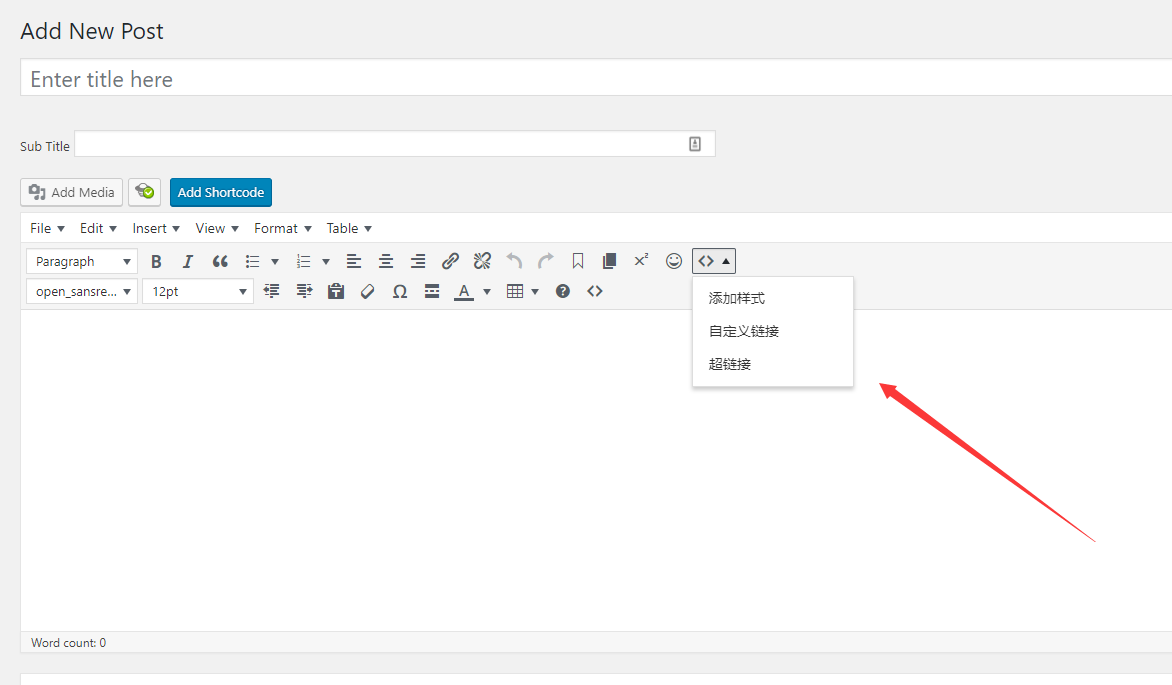
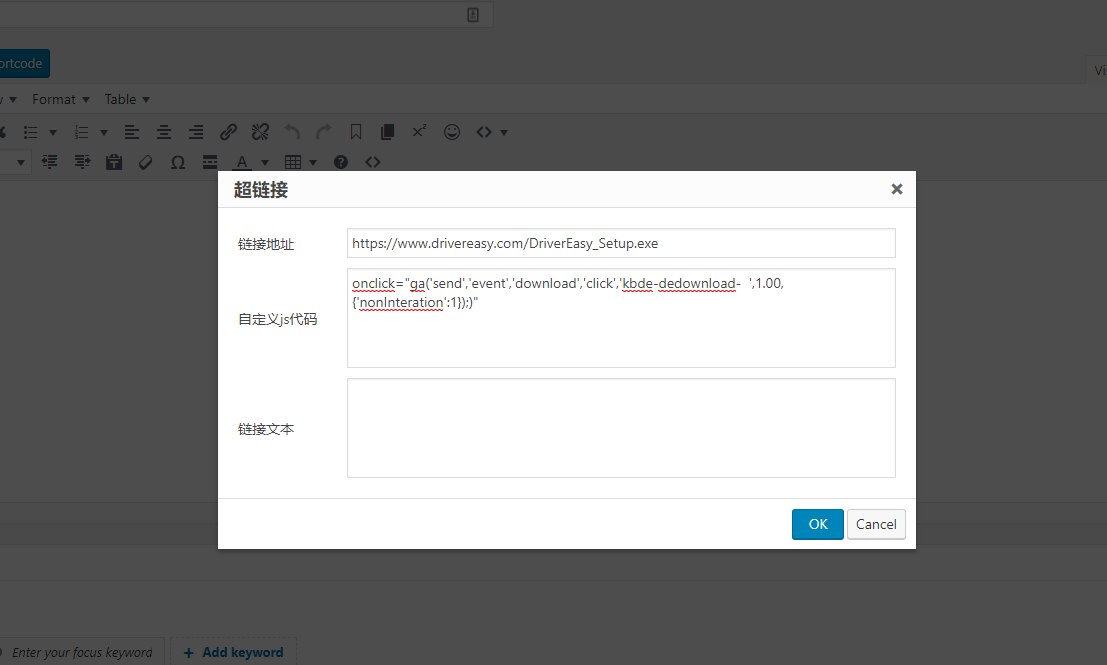
效果如下:


WordPress的编译器功能扩展的更多相关文章
- VS功能扩展--扩展介绍
使用Eclipse的朋友都知道Eclipse是一个完全可扩展的IDE,那么在windows程序开发时,我们常使用的IDE(Visual studio)是否具有功能的扩展性呢?毫无疑问,回答是肯定的.我 ...
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- (视频) 《快速创建网站》 2.3 WordPress初始化和功能简介
本文是<快速创建网站>系列的第4篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文. 访问本系列目录,请点击:http://devopshub.cn/tag ...
- C++类功能扩展预留五招
第一招虚函数 通过派生类来进行功能扩展是基本的面向对象的方式,这种方式大如下: class base { public: virtual ~base(){} virtual void fun() { ...
- spring源码深度解析-2功能扩展
容器功能的扩展ApplicationContext用于扩展BeanFactory中现有的功能.究竟多出了哪些功能,进一步探索.写法上:BeanFactory bf = new XmlBeanFacto ...
- C51编译器的扩展关键字
附表1-1 ANSIC标准关键字 附表1-2 C51编译器的扩展关键字
- vs.net 2013 Saffolding功能扩展
vs.net 2013 Saffolding功能扩展 Asp.net mvc 5 CRUD代码自动生成工具 -Visual Studio.net2013 Saffolding功能扩展 上次做过一个&l ...
- Asp.net mvc 5 CRUD代码自动生成工具- vs.net 2013 Saffolding功能扩展
Asp.net mvc 5 CRUD代码自动生成工具 -Visual Studio.net2013 Saffolding功能扩展 上次做过一个<Asp.net webform scaffoldi ...
- 【转】WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要是对文本输入控件进行样式开发,及相关扩展功能开发,主要内容包括: 基本文 ...
随机推荐
- 极简的css浮动窗口
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http ...
- bootstrap 滚动监听 标签页 和 工具提示
标签 <div class="container"> <h4>Tabs</h4> <ul id="myTab ...
- SQL Server 2008添加字段成功,但提示列名无效
在sql后查询,给现有表添加一个字段,即执行sql语句: alter table [sxrq_1108].[dbo].[公司周报表详情] add 总计 int default 0 然后在上述sql查语 ...
- 中移动TD-LTE 4G设备招标
移动这是要干吗呢?2%的份额,公司如果没有其他业务,可以消失了 ------------------------------------------------------ 中国移动已经初步确定了各供 ...
- uvm_pkg——老板,打包带走
Thus spake the master programmer: “After three day without programming, life becomes meaningless.” 编 ...
- IOS开发之----详解在IOS后台执行
文一 我从苹果文档中得知,一般的应用在进入后台的时候可以获取一定时间来运行相关任务,也就是说可以在后台运行一小段时间. 还有三种类型的可以运行在后以,1.音乐2.location 3.voip 文二 ...
- SQLServer怎样把本地数据导入到远程服务器上(转载)
平常用到mssql时间比较少,总是过一段时间就忘记应该怎么操作了.当要做mssq把本地数据导入到远程服务器的时候,就去网上搜索很久都没有图解的,所以今天自己收集一下免得下次又到处去找.希望对自己,同时 ...
- Slacklining 2017/2/6
原文 Get ready for a different kind of challenge What happens when mountain climbers take a day off?Ap ...
- Servlet The Filter
The Filter Filter不会产生Request或者是Response, 但是会在两者访问资源时, 对其作出改变.其可以作用于静态资源和动态资源. LifeCycle Filter会和Serv ...
- js 下载文件/导出
const url = '/sasd/fsd/xxxx/exportMailData2Excel'this.downloadFile(url, 'blob', this.isSearch) // 调用 ...
