Vue 填坑系列(持续更新...)
1.遇到页面显示不更新,数据已更新情况
vue-cli中:
this.$set(this.data, index, {
nodeId: id,
. . .
});
2.在vue 1.x系列中dialog嵌套dilog 出现遮罩混乱现象:
我采用组件通信的方式解决,dilog中的点击事件触发最底层组件弹出新的dilog
3.vue1.x 系列中tree组件
renderContent(h, { node, data, store }) {
return (
<span>
<span>
<span>{node.label}</span>
</span>
<span style="float: right; margin-right: 20px">
<el-button size="mini" on-click={ () => this.append(store, data) }>Append</el-button>
<el-button size="mini" on-click={ () => this.remove(store, data) }>Delete</el-button>
</span>
</span>
);
}
无法使用 报错:
修改为:
zrenderContent(createElement, { node, data, store }) {
let self=this;
return createElement('span', [
createElement('span', node.label),
createElement('span', {attrs:{ style:"float: right; margin-right: 20px"
}},[
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("点击了节点" + data.id + "的添加按钮");
store.append({ id:"", label: 'testtest', children: [] }, data);
}
}},"添加小类信息"),
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("点击了节点" + data.id + "的添加按钮");
store.append({ id:"", label: 'testtest', children: [] }, data);
}
}},"修改"),
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
self.deleteRow(data.id);
}
}},"删除"),
]),
]);
}
4.打包项目,直接打开Index.html出错,空白页面
修改config-index.js-build-assetsPublicPath ‘/ ’为 ‘ ’
5.npm引入node-sass,需要安装python2的报错:
采用 cnpm install node-sass --save-dev 可以解决!
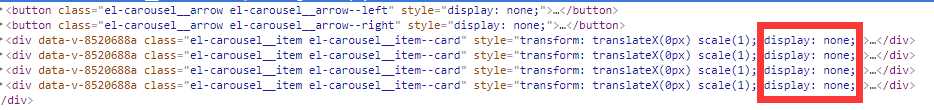
6.element-ui Carousel 重新赋值数组全部都 display:none

https://github.com/ElemeFE/element/issues/3161,setTimeout解决
解决:1. ref="popover" 里面不允许大写 要和 v-popover:popover 保持一致
2.el-popover 标签放在v-popover:popover 标签之前

Vue 填坑系列(持续更新...)的更多相关文章
- angularcli填坑系列(持续更新...)
1.在xx.ts中引入css样式无效 @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls ...
- vue2.0填坑有感(持续更新ing)
1.请求数据 用本地json数据进行mock的时候,一般放在created 过程就Ok了,这样可以尽早获取数据:如果有依赖dom必须存在的清空,就放到mounted里面,具体用法如下所示: // cr ...
- H5填坑笔记--持续更新
最近一直在做移动端的页面,发现很多的坑,这里做一下总结,填填坑…… css常见的问题(一) 一.iOS键盘首字母自动大写 IOS的机子,默认英文输入法状态下,首字母是自动大写的,有时候挺烦人的. 在i ...
- ASP.NET MVC深入浅出系列(持续更新) ORM系列之Entity FrameWork详解(持续更新) 第十六节:语法总结(3)(C#6.0和C#7.0新语法) 第三节:深度剖析各类数据结构(Array、List、Queue、Stack)及线程安全问题和yeild关键字 各种通讯连接方式 设计模式篇 第十二节: 总结Quartz.Net几种部署模式(IIS、Exe、服务部署【借
ASP.NET MVC深入浅出系列(持续更新) 一. ASP.NET体系 从事.Net开发以来,最先接触的Web开发框架是Asp.Net WebForm,该框架高度封装,为了隐藏Http的无状态模 ...
- MySQL填坑系列--Linux平台下MySQL区分大小写问题
大家好,我是软件大盗(道),下面开始我们的<MySQL填坑系列>. 笔者最近又在MySQL的边缘试探,然后,试探着,试探着就报错了. 书接上文,系统连接数据库时报错:找不到DB_TIMIN ...
- Ext JS学习第十六天 事件机制event(一) DotNet进阶系列(持续更新) 第一节:.Net版基于WebSocket的聊天室样例 第十五节:深入理解async和await的作用及各种适用场景和用法 第十五节:深入理解async和await的作用及各种适用场景和用法 前端自动化准备和详细配置(NVM、NPM/CNPM、NodeJs、NRM、WebPack、Gulp/Grunt、G
code&monkey Ext JS学习第十六天 事件机制event(一) 此文用来记录学习笔记: 休息了好几天,从今天开始继续保持更新,鞭策自己学习 今天我们来说一说什么是事件,对于事件 ...
- Vulnhub系列——持续更新
vulnhub系列--持续更新 一 · XXE Lab: 1 使用vmware搭建靶机 扫描存活主机 找到目标主机--192.168.1.18 开始扫描目标端口 发现只开了一个80 ...
- 【前端面试】Vue面试题总结(持续更新中)
Vue面试题总结(持续更新中) 题目参考链接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由于已经有很多前辈深造VU ...
- 填坑系列:通过ESXi来配置IPMI
近日西安的天气很不错,可是看到从其他地方迁移来的主机在新环境下无法远程调试怪郁闷的,这就需要填坑,要不就会给后来者挖更大的坑. 今天遇到的坑是在IPMI的网络设置里面启用了VLAN标签之后,在新环境下 ...
随机推荐
- 判断图连通的三种方法——dfs,bfs,并查集
Description 如果无向图G每对顶点v和w都有从v到w的路径,那么称无向图G是连通的.现在给定一张无向图,判断它是否是连通的. Input 第一行有2个整数n和m(0 < n,m < ...
- window下Apache-http-server(httpd-2.4.12)安装与配置
由于Apache官网改变策略(2015年1月左右),官网不再提供Apache-http-server的windows的编译版本,但是提供了几个第三方的版本 http://httpd.apache.or ...
- Openfire 4.1.2 DOWNLOADS
DOWNLOADS Source Code Openfire 4.1.2 http://www.igniterealtime.org/downloads/ http://download.ignit ...
- mbr 备份
MBR共512字节 (1) 第1-446字节:调用操作系统的机器码. (2) 第447-510字节:分区表(Partition table). (3) 第511-512字节:主引导记录签名(0x55和 ...
- 如何让<input type="text" />中的文字居中
高(height)和行高(line-height)相等.不能用vertical-align
- iOS开发之解析XML格式数据
XML格式的数据是一种数据的传输格式.因为它方便编写.结构清晰,所以深受程序猿的喜爱,非常多人都喜欢使用XML格式数据传输或者作为程序的配置信息. 如今我将来实如今iOS中解析XML格式数据,语言使用 ...
- 思维探索者:完善个人知识体系的重要性 Google只会告诉你结果
http://www.nowamagic.net/librarys/veda/detail/1711前面说了,人类解决问题大部分时候会习惯性地使用联想思维,简言之就是首先枚举你关于这个问题能够想到的所 ...
- DevOps必备的20款顶级工具
原文地址:http://os.51cto.com/art/201606/512423.htm 开发运维工具与软件开发领域的最佳实践密切相关,也与必要的规范密切相关.在整个开发生命周期涉及到一大批新旧工 ...
- Cloudera Manager 和 CDH 4 终极安装
转载请注明出处:http://www.cnblogs.com/thinkCoding/p/3567408.html 系统环境 操作系统:CentOS 6.5 Cloudera Manager 版本:4 ...
- DML过程中记录错误日志
当你插入几百万数据时,由于有几条脏数据而导致插入失败,是不是很恼火.10g R2之后有个新功能.将插入过程中失败的记录插入到还有一张表中. SQL> drop table test purge; ...