性能测试--yslow
YSlow
一、在利用yslow对前端进行性能测试之前先了解下HTTP协议。
二、yslow示例

注:点击点击Run Test按钮进行测试
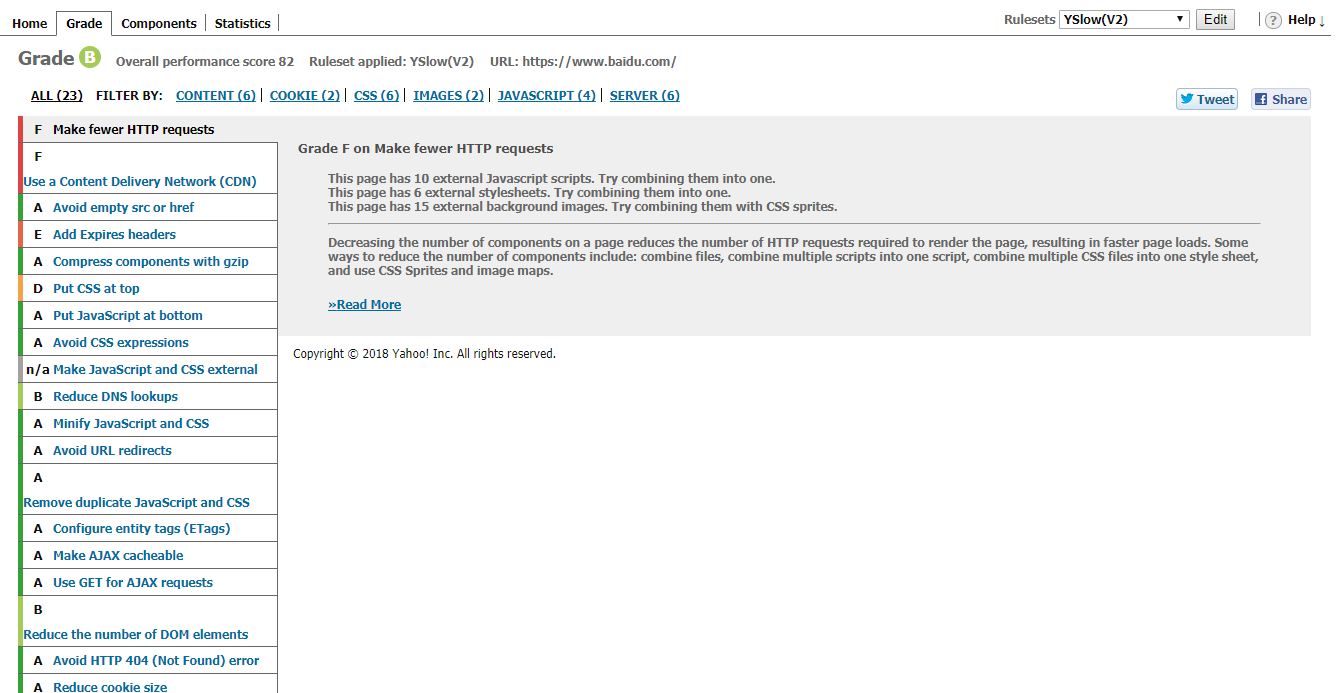
测试结果:

- Minimize HTTP Requests
- Use a Content Delivery Network
- Avoid empty src or href
- Add an Expires or a Cache-Control Header
- Gzip Components
- Put StyleSheets at the Top
- Put Scripts at the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript and CSS
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make AJAX Cacheable
- Use GET for AJAX Requests
- Reduce the Number of DOM Elements
- No 404s
- Reduce Cookie Size
- Use Cookie-Free Domains for Components
- Avoid Filters
- Do Not Scale Images in HTML
- Make favicon.ico Small and Cacheable
性能测试--yslow的更多相关文章
- 性能测试yslow
YSlow YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化. YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会 ...
- Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED
Xvfb+YSlow+ShowSlow搭建前端性能测试框架 - 前端技术 | TaoBaoUED Xvfb+YSlow+ShowSlow搭建前端性能测试框架 作者:黑三 | 时间:2010-07-07 ...
- 转 ShowSlow+Yslow页面前端性能测试环境搭建
----//工具介绍 Yslow:YSlow是Yahoo发布的一款基于FireFox的插件. YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化. ShowSlo ...
- Yslow web性能测试插件
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化. YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修 ...
- 很实用的web性能测试插件:Yslow , PageSpeed
package org.springframework.web.servlet.resource; import java.io.IOException; import java.io.Unsuppo ...
- chrome插件-YSlow 一个使用的web性能测试插件
本文为转载是文章,如作者发现后不愿意,请联系我进行删除 原文链接:http://www.cnblogs.com/wajika/p/6278825.html YSlow的安装: 1.安装 firebug ...
- Web前端性能测试-性能测试知多少---深入分析前端站点的性能
针对目前接手的web前端的性能,一时间不知道从什么地方入手,然后经过查找资料,发现其实还是蛮简单的. 前端性能测试对象: HTML.CSS.JS.AJAX等前端技术开发的Web页面 影响用户浏览网页速 ...
- 使用dynatrace+showslow进行前端性能测试
1.背景 应用的性能测试与优化目前主要停留在服务器端的反馈,而对于前端性能标准的研究与测试相对比较空白,缺乏统一的标准与工具.众所周知,浏览器html组件的下载及渲染性能直接影响最终的用户体验,目前应 ...
- 【web性能】web性能测试工具推荐
WEB性能测试工具主要分为三种,一种是测试页面资源加载速度的,一种是测试页面加载完毕后页面呈现.JS操作速度的,还有一种是总体上对页面进行评价分析,下面分别对这些工具进行介绍,如果谁有更好的工具也请一 ...
随机推荐
- PHP如何在页面中原样输出HTML代码
字符串与HTML之间的相互转换主要应用htmlentities()函数来完成. header("Content-Type: text/html; charset=utf-8"); ...
- Weblogic多数据源(Multi Data Sources)应用实践
原创 2012年03月29日 10:55:28 标签: weblogic / 数据库 / 负载均衡 / 数据中心 / jdbc / 应用服务器 大型系统在进行数据库部署时,常常会分为主数据应用中心 ...
- ThinkPHP3.1 模板布局
ThinkPHP的模板引擎内置了布局模板功能支持,可以方便的实现模板布局以及布局嵌套功能.有三种布局模板的支持方式: 第一种方式:全局配置方式 这种方式仅需在项目配置文件中添加相关的布局模板配置,就可 ...
- Ubuntu免安装配置MySQL
1.下载mysql http://cdn.mysql.com/Downloads/MySQL-5.6/mysql-5.6.21-linux-glibc2.5-x86_64.tar.gz 2.解压 ta ...
- ArcGIS教程:公布地理处理服务
要公布地理处理服务.您须要两个元素:结果 窗体中的结果和到 ArcGIS Server 的管理员或公布者连接. 要公布服务,请右键单击结果并选择共享为 > 地理处理服务.例如以下图所看到的.此操 ...
- 【GLSL教程】(三)在OpenGL中向shader传递信息 【转】
http://blog.csdn.net/racehorse/article/details/6634830 引言 一个OpenGL程序可以用多种方式和shader通信.注意这种通信是单向的,因为sh ...
- Ethernet帧格式
一.Ethernet帧格式的发展 1980 DEC,Intel,Xerox制订了Ethernet I的标准 1982 DEC,Intel,Xerox又制订了Ehternet II的标准 1982 IE ...
- mysql 导入sql文件时编码报错
1.命令行导入 mysql -uroot -pnewpwd --default-character-set=utf8 databasename < xxx.sql 2.使用source导入 进入 ...
- .netMVC:Web页面向后台提交数据的方式和选择
众所周知Web前端页面主要由HTML/CSS/Javascript组成,当要通过与用户的交互实现各种功能时,就需要向后台提交一些数据或者操作.在Web世界里各种实现眼花缭乱,但究其根本,不外乎三种方式 ...
- linux 安装jdk和tomcat
安装jdk 下载相关jdk .rpm包,如:jdk-8u31-linux-i586.rpm 解压:#rpm -ivh jdk-8u31-linux-i586.rpm 配置环境变量:#vi /etc/ ...
