vue2.0 mintUI 学习备忘
一 技术栈:vuecli+vuejs2+mintUI+axios
vuecli :脚手架工具 vuejs:前端框架 mintUI:基于vuejs移动端UI axios:vuejs ajax数据交互插件
其中 node版本 v6.2.0
1、安装vue-cli脚手架 cnpm install -g vue-cli
1.1 cnpm是淘宝提供的镜像工具 安装办法 $ npm install -g cnpm --registry=https://registry.npm.taobao.org
2、执行vue
2.1 vue list
2.2 vue init webpack mintui(应用webpack模板 项目名称为mintui)

3、cd mintui / cnpm install / cnpm run dev
总结用vue-cli共五步
cnpm install -g vue-cli
vue init webpack my-project
cd my-project
cnpm install
cnpm run dev
4、安装stylus 不报错方法 1、stylus-loader:"2.4.0" 2、cnpm install
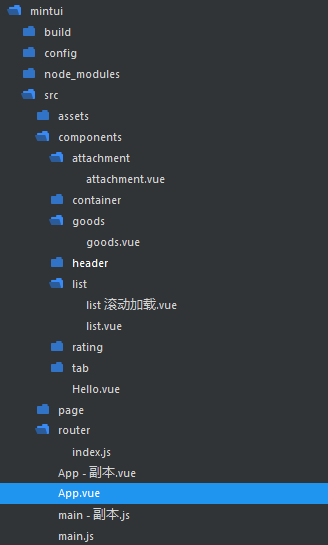
5、目录结构 src main.js -> 入口文件
App.vue -> vue大组件
components -> 组件目录
attachment attachment.vue ->组件
list
list.vue

6、app.vue
<template>
<div class="container"> <!-- 从vue2开始 需要有根节点 -->
<transition name="router-fade" mode="out-in"> <!-- 路由切换淡入淡出的效果-->
<router-view></router-view> <!-- 组件容器 -->
</transition>
</div>
</template> <script type="text/javascript"> </script> <style lang="stylus" type="text/stylus"> <!-- stylus模板标签 -->
.router-fade-enter-active, .router-fade-leave-active
transition opacity .3s .router-fade-enter, .router-fade-leave-active
opacity 0 </style>
7、main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'; //引入vue
import App from './App'; //App.vue主组件
import VueRouter from 'vue-router'; //引入路由
import Vuex from 'vuex'; //引入vuex状态管理 本来想用但因为还没弄明白,暂时放着
import axios from 'axios'; //axios ajax与服务端数据接口交互需要的插件
import list from './components/list/list.vue'; //列表组件
import goods from './components/goods/goods.vue'; //样本物流
import attachment from './components/attachment/attachment.vue'; //附件组件
import 'mint-ui/lib/style.css'; //mintui的样式表
import MintUI from 'mint-ui'; //引入mint-ui mint-ui为饿了么开源的移动端UI import { Navbar, TabItem } from 'mint-ui'; //tab切换需要的 import { TabContainer, TabContainerItem } from 'mint-ui'; //tab切换 import { Search } from 'mint-ui'; //搜索 import { InfiniteScroll } from 'mint-ui'; //滚动加载 Vue.config.productionTip = false; //
Vue.use(VueRouter); //使用路由
Vue.use(Vuex); //使用vuex
Vue.use(MintUI); //使用mintUI
Vue.use(InfiniteScroll); //使用滚动加载 //Vue.component(MtRadio.name, MtRadio); Vue.component(Navbar.name, Navbar); //
Vue.component(TabItem.name, TabItem); Vue.component(TabContainer.name, TabContainer);
Vue.component(TabContainerItem.name, TabContainerItem); Vue.component(Search.name, Search); let app = Vue.extend(App); const routes = [{ //定义路由
path:'/', //默认请求
component:list //列表页
},{
path:'/attachment', //附件列表
component:attachment //
},{
path:'/goods', //
component:goods
}]; const router = new VueRouter({ //注册router
routes
}); /* eslint-disable no-new */
/*new Vue({
el: '#app',
template: '<App/>',
components: { App }
})*/ let apps = new Vue({ //实例化vue
template: '<App/>',
components: { App },
router
}).$mount("#app");
list.vue
<template>
<div class="list">
<mt-navbar v-model="selected">
<mt-tab-item id="1">已完成</mt-tab-item>
<mt-tab-item id="2">未完成</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<ul>
<li v-for="task in tasks">
<div class="irow">
<div class="ileft">患 者 姓 名</div>
<div class="im">:</div>
<div class="iright">{{task.HZNAME}}</div>
</div>
<div class="irow">
<div class="ileft">订 单 编 号</div>
<div class="im">:</div>
<div class="iright">{{task.ORDERID}}</div>
</div>
<div class="irow">
<div class="ileft">检测包条码</div>
<div class="im">:</div>
<div class="iright">{{task.PKG_NUM}}</div>
</div>
<div class="irow">
<div class="ileft">检 测 类 型</div>
<div class="im">:</div>
<div class="iright">{{task.EXAMNAME}}</div>
</div>
<div class="irow">
<div class="ileft">状 态</div>
<div class="im">:</div>
<div class="iright">订单未完成</div>
</div>
<div class="irow">
<div class="ileft">送 检 日 期</div>
<div class="im">:</div>
<div class="iright">{{task.SEND_TIME}}</div>
</div>
<div class="icount">
<!-- <router-link to="./attachment"><mt-button type="primary" size="small">查看附件</mt-button></router-link> -->
<router-link :to="{ path:'./attachment',query:{order_id: task.ORDERID}}"><mt-button type="primary" size="small">查看附件</mt-button></router-link>
<router-link to="./goods"><mt-button type="primary" size="small">样本物流</mt-button></router-link>
<mt-button type="primary" size="small">报告物流</mt-button>
</div>
</li>
</ul> <mt-button type="primary" size="large" @click="loadMore">加载更多</mt-button> </mt-tab-container-item> <mt-tab-container-item id="2">
<!-- <mt-cell v-for="n in 45" :title="'测试 ' + n" /> -->
</mt-tab-container-item>
</mt-tab-container>
</div>
</template>
<script>
import axios from 'axios';
import { Indicator } from 'mint-ui';
export default {
data () {
return {
selected:'1',
p:1,
tasks:[]
}
},
methods:{
loadData (p) {
Indicator.open('加载中...');
var that = this;
axios.get("http://testqywx.origimed.com:18082/weixin-qy/order/Order/userOrderList.json?usercode=sysadmin&orderState=0&page="+p+"&rows=10")
.then(response=>{let reason=response.data.reason;for(var v of reason){this.tasks.push(v)};Indicator.close();}); },
loadMore (){
this.p++;
this.loadData(this.p); }
},
mounted () {
this.loadData(1);
}
}
</script>
<style lang="stylus" type="text/stylus">
.mint-tab-container
margin-top 2px
.container ul li
list-style none
ul
padding 0
.irow
width 100%
height 30px
line-height 30px
.ileft
width 40%
float left
text-align right .im
float left
width 5%
padding 0 10px
text-align center .iright
width 40%
float left
.icount
width 90%
margin 10px auto 0
text-align center
button
margin-left 14px
.page-infinite-loading
text-align center
line-height 50px </style>
attachment.vue
<template>
<div class="attachment">
<div v-for="task in tasks">
<div class="page-cell">
<a class="mint-cell">
<div class="mint-cell-left"></div>
<div class="mint-cell-wrapper">
<div class="mint-cell-title">
<span class="mint-cell-text">附件名称 : {{task.ATTACH_NAME}}</span>
</div>
<div class="mint-cell-value">
<span></span>
</div>
</div>
<div class="mint-cell-right"></div>
</a>
<a class="mint-cell"><!---->
<div class="mint-cell-left"></div>
<div class="mint-cell-wrapper">
<div class="mint-cell-title"><!---->
<span class="mint-cell-text">
<img v-bind:src=task.ATTACH_PATH width="120" height="120">
</span> <!---->
</div>
<div class="mint-cell-value">
<div class="iarticle">
<p>样本ID:{{task.ATTACH_ID}}</p>
<p>上传环节:{{task.TO_DO}}</p>
<p>上传人:{{task.TRANS_NAME}}</p>
<p>{{task.TRANS_TIME}}</p>
</div>
</div>
</div>
<div class="mint-cell-right"></div> <!---->
</a>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios';
export default{
data(){
return{
id:'',
tasks:[]
}
},
methods:{
loadData:function(){
this.id = this.$route.query.order_id;
axios.get("http://testqywx.origimed.com:18082/weixin-qy/order/Order/userOrderFilesList.json?usercode=sysadmin&orderId="+this.id)
.then(response=>this.tasks=response.data.reason);
}
},
mounted(){
this.loadData();
} }
</script>
<style type="text/stylus" lang="stylus">
.mint-cell-title
margin 10px 0
.iarticle
width 179px
height 150px
.mint-cell
margin-bottom 10px
</style>
这样就形成了一个最简单的例子
最总效果:


mintUI中文文档参考地址http://mint-ui.github.io/docs/#/zh-cn2
vue2.0 mintUI 学习备忘的更多相关文章
- Android学习备忘笺01Activity
01.设置视图 在Android Studio新建的项目中,通过 setContentView(R.layout.activity_main);方法将res/layout/activity_main. ...
- leaflet 学习备忘
leaflet 开源js地图工具.非常好用. leaflet参考:http://leafletjs.com/ 特性: 完全开源,可以基于不同的第三方瓦片生成地图. 基于原始GPS,无需转换 可创建离线 ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- vue2.0 element学习
1,bootstrap和vue2.0结合使用 vue文件搭建好后,引入jquery和bootstrap 我采用的方式为外部引用 在main.js内部直接导入 用vue-cli直接安装jquery和bo ...
- vue2.0 路由学习笔记
昨天温故了一下vue2.0的路由 做个笔记简单记录一下! 1.首相和vue1.0一样 要使用vuejs的路由功能需要先引入vue-router.js 2.然后修改原有a标签处代码 这里以一个ul li ...
- Git学习备忘
本文参考廖雪峰写的精彩的git学习文档,大家可以直接去官网看原版,我这里只是便于自己记录梳理 原版地址:http://www.liaoxuefeng.com/wiki/0013739516305929 ...
- MVC4 学习备忘
WebConfig文件里添加数据库链接字符: <add name="MovieDBContext(可以自己取字符串名字)" connectionString="Da ...
- UML学习备忘
两大类UML图: 行为图(behavior diagrams)和结构图(structure diagrams) 行为图将引导系统分析员分析且理清"系统该做些什么"?系统分析 ...
- vue2.0 MintUI安装和基本使用
http://mint-ui.github.io/docs/#/en2 Mintui 详细地址 基于2.0的安装 npm install mint-ui -S 主要就三行指令 import Mint ...
随机推荐
- IOS中将颜色转换为image
- (UIImage *)createImageWithColor:(UIColor *)color { CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f ...
- NOIP模拟赛 水灾
大雨应经下了几天雨,却还是没有停的样子.土豪CCY刚从外地赚完1e元回来,知道不久除了自己别墅,其他的地方都将会被洪水淹没. CCY所在的城市可以用一个N*M(N,M<=50)的地图表示,地图上 ...
- tensorflow目标检测API之建立自己的数据集
1 收集数据 为了方便,我找了11张月儿的照片做数据集,如图1,当然这在实际应用过程中是远远不够的 2 labelImg软件的安装 使用labelImg软件(下载地址:https://github.c ...
- 【上下界网络流】bzoj2502: 清理雪道
模型:无源汇有上下界可行流 LJN:模板题吧 Description 滑雪场坐落在FJ省西北部的若干座山上. 从空中鸟瞰,滑雪场可以看作一个有向无环图,每条弧代表一个斜坡(即雪道),弧的 ...
- Docker 容器的网络连接 & 容器互联
1. Docker 容器网络基础架构 Docker0 ifconfig查看到的 docker0 是linux的虚拟网桥(OSI数据链路层) docker0 地址划分: 172.17.42.1 255. ...
- Qt:实现子线程发送信号父线程切换图片
mainwindow.h中代码 #ifndef MAINWINDOW_H#define MAINWINDOW_H #include <QMainWindow>#include " ...
- Java中将字符串与unicode的相互转换工具类
unicode编码规则 unicode码对每一个字符用4位16进制数表示.具体规则是:将一个字符(char)的高8位与低8位分别取出,转化为16进制数,如果转化的16进制数的长度不足2位,则在其后补0 ...
- 【php】expose_php 作用
php.ini expose_php = On expose_php = Off
- Word 借助VBA一键实现插入交叉引用
最近写论文的时候,经常需要向上或向下插入题注的交叉引用,word 自带的界面往往需要操作多次,才能实现插入.而平时使用较多的只是交叉引用附近的题注,比如如图1.1所示,在图1.1中等,距离较远的引用则 ...
- OpenCV中图像的BGR格式及Img对象的属性说明
1. 图像的BGR格式说明 OpenCV中图像读入的数据格式是numpy的ndarray数据格式.是BGR格式,取值范围是[0,255]. 如下图所示,分为三个维度: 第一维度:Height 高度,对 ...
