.net使用DotNetCharting控件生成报表统计图总结
最近在做项目时要对数据进行统计分析,所以必须生成一些报表统计图(如柱形图、饼图、曲线图等),网上强烈推荐了使用DotNetCharting控件来实现,于是自己对DotNetCharting控件进行了简单的学习,下面先简单介绍一下DotNetCharting控件及其使用。
DotNetCharting是一个非常棒的.NET图表控件,对中文支持非常好,而且操作方便,开发快速,既有for webform 也有for winform的,而且.net1.1和2.0都有支持。它的官方地址是http://www.dotnetcharting.com/
本站也提供了DotNetCharting破解版本下载: http://files.cnblogs.com/dreamof/dotnetcharting.rar 强烈推荐一下DotNetCharting的demo地址: 这个是所有的 DEMO 演示 http://www.dotnetcharting.com/demo.aspx 这个是 Online Documentation http://www.dotnetcharting.com/documentation/v4_4/webframe.html 里面会有详细的说明和用法。
DotNetCharting的简单使用方法: 1.把\bin\dotnetCHARTING.dll添加到工具箱,并且添加引用;
2.把控件拖到你的网页上,然后添加引用using dotnetCHARTING;就可以用了;
3.接下来是自己写的对DotNetCharting操作的封装类,以便于在程序里调用。
- using System;
- using System.Data;
- using System.Text;
- using dotnetCHARTING;
- namespace FLX.ComplexQuery
- {
- /// <summary>
- /// 彭建军
- /// 根据数据动态生成图形(柱形图、饼图、曲线图)
- /// 2008-06-19
- /// </summary>
- public class ShowData
- {
- #region 属性
- private string _phaysicalimagepath;//图片存放路径
- private string _title; //图片标题
- private string _xtitle;//图片x座标名称
- private string _ytitle;//图片y座标名称
- private string _seriesname;//图例名称
- private int _picwidth;//图片宽度
- private int _pichight;//图片高度
- private DataTable _dt;//图片数据源
- /// <summary>
- /// 图片存放路径
- /// </summary>
- public string PhaysicalImagePath
- {
- set{_phaysicalimagepath=value;}
- get{return _phaysicalimagepath;}
- }
- /// <summary>
- /// 图片标题
- /// </summary>
- public string Title
- {
- set{_title=value;}
- get{return _title;}
- }
- /// <summary>
- /// 图片标题
- /// </summary>
- public string XTitle
- {
- set{_xtitle=value;}
- get{return _xtitle;}
- }
- /// <summary>
- /// 图片标题
- /// </summary>
- public string YTitle
- {
- set{_ytitle=value;}
- get{return _ytitle;}
- }
- /// <summary>
- /// 图例名称
- /// </summary>
- public string SeriesName
- {
- set{_seriesname=value;}
- get{return _seriesname;}
- }
- /// <summary>
- /// 图片宽度
- /// </summary>
- public int PicWidth
- {
- set{_picwidth=value;}
- get{return _picwidth;}
- }
- /// <summary>
- /// 图片高度
- /// </summary>
- public int PicHight
- {
- set{_pichight=value;}
- get{return _pichight;}
- }
- /// <summary>
- /// 图片数据源
- /// </summary>
- public DataTable DataSource
- {
- set{_dt=value; }
- get{return _dt;}
- }
- #endregion
- #region 构造函数
- public ShowData()
- {
- //
- // TODO: 在此处添加构造函数逻辑
- //
- }
- public ShowData(string PhaysicalImagePath,string Title,string XTitle,string YTitle,string SeriesName)
- {
- _phaysicalimagepath=PhaysicalImagePath;
- _title=Title;
- _xtitle=XTitle;
- _ytitle=YTitle;
- _seriesname=SeriesName;
- }
- #endregion
- #region 输出柱形图
- /// <summary>
- /// 柱形图
- /// </summary>
- /// <returns></returns>
- public void CreateColumn(dotnetCHARTING.Chart chart)
- {
- chart.Title=this._title;
- chart.XAxis.Label.Text=this._xtitle;
- chart.YAxis.Label.Text=this._ytitle;
- chart.TempDirectory =this._phaysicalimagepath;
- chart.Width = this._picwidth;
- chart.Height = this._pichight;
- chart.Type = ChartType.Combo ;
- chart.Series.Type =SeriesType.Cylinder;
- chart.Series.Name = this._seriesname;
- chart.Series.Data = this._dt;
- chart.SeriesCollection.Add();
- chart.DefaultSeries.DefaultElement.ShowValue = true;
- chart.ShadingEffect = true;
- chart.Use3D = false;
- chart.Series.DefaultElement.ShowValue =true;
- }
- #endregion
- #region 输出饼图
- /// <summary>
- /// 饼图
- /// </summary>
- /// <returns></returns>
- public void CreatePie(dotnetCHARTING.Chart chart)
- {
- chart.Title=this._title;
- chart.TempDirectory =this._phaysicalimagepath;
- chart.Width = this._picwidth;
- chart.Height = this._pichight;
- chart.Type = ChartType.Pie;
- chart.Series.Type =SeriesType.Cylinder;
- chart.Series.Name = this._seriesname;
- chart.ShadingEffect = true;
- chart.Use3D = false;
- chart.DefaultSeries.DefaultElement.Transparency = 20;
- chart.DefaultSeries.DefaultElement.ShowValue = true;
- chart.PieLabelMode = PieLabelMode.Outside;
- chart.SeriesCollection.Add(getArrayData());
- chart.Series.DefaultElement.ShowValue = true;
- }
- private SeriesCollection getArrayData()
- {
- SeriesCollection SC = new SeriesCollection();
- DataTable dt = this._dt;
- for(int i=0; i < dt.Rows.Count; i++)
- {
- Series s = new Series();
- s.Name = dt.Rows[i][0].ToString();
- Element e = new Element();
- // 每元素的名称
- e.Name = dt.Rows[i][0].ToString();
- // 每元素的大小数值
- e.YValue=Convert.ToInt32(dt.Rows[i][1].ToString());
- s.Elements.Add(e);
- SC.Add(s);
- }
- return SC;
- }
- #endregion
- #region 输出曲线图
- /// <summary>
- /// 曲线图
- /// </summary>
- /// <returns></returns>
- public void CreateLine(dotnetCHARTING.Chart chart)
- {
- chart.Title=this._title;
- chart.XAxis.Label.Text=this._xtitle;
- chart.YAxis.Label.Text=this._ytitle;
- chart.TempDirectory =this._phaysicalimagepath;
- chart.Width = this._picwidth;
- chart.Height = this._pichight;
- chart.Type = ChartType.Combo ;
- chart.Series.Type =SeriesType.Line;
- chart.Series.Name = this._seriesname;
- chart.Series.Data = this._dt;
- chart.SeriesCollection.Add();
- chart.DefaultSeries.DefaultElement.ShowValue = true;
- chart.ShadingEffect = true;
- chart.Use3D = false;
- chart.Series.DefaultElement.ShowValue =true;
- }
- #endregion
- #region 调用说明及范例
- // 在要显示统计图的页面代码直接调用,方法类似如下:
- //
- // ShowData show=new ShowData();
- // show.Title ="2008年各月消费情况统计";
- // show.XTitle ="月份";
- // show.YTitle ="金额(万元)";
- // show.PicHight =300;
- // show.PicWidth =600;
- // show.SeriesName ="具体详情";
- // show.PhaysicalImagePath ="ChartImages";
- // show.DataSource =this.GetDataSource();
- // show.CreateColumn(this.Chart1);
- #endregion
- }
- }
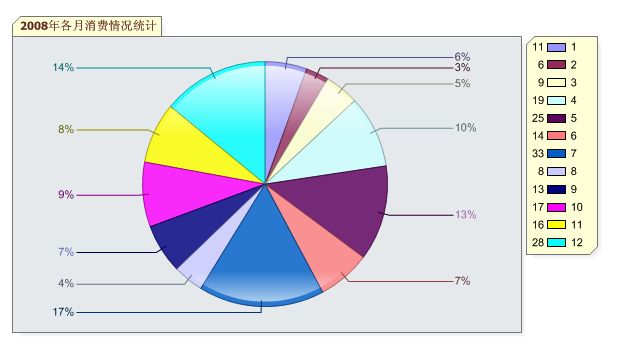
效果图展示: 1、饼图  2、柱形图
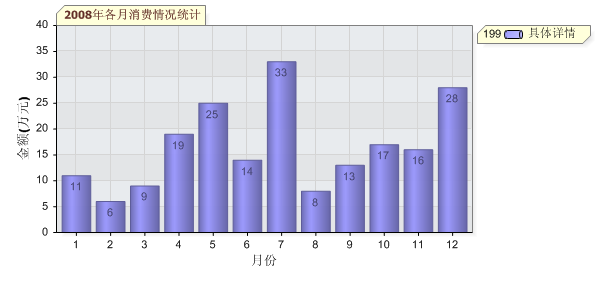
2、柱形图 3、曲线图
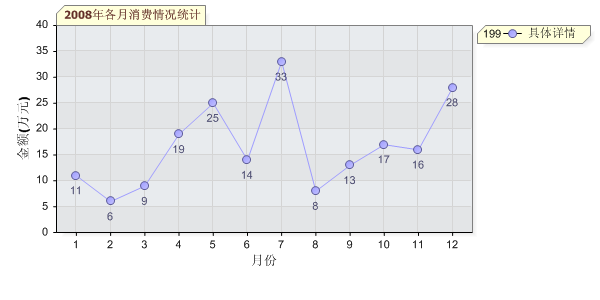
3、曲线图 
补充:
帖子发了一天,没人回答我多维统计图的实现方式,只好自己去dotnetcharting的官方网站下载了最新的dotnetcharting控件,在dotnetcharting控件的使用说明文档中详细地介绍了各种多维统计图的实现方式。现把说明文档贴出来供大家下载 dotnetcharting使用说明文档
追加补充新内容: 1、解决“每运行一次DotNetCharting页面,就会生成一个图片,这样图片不是越来越多吗?请问怎样自动删除DotNetCharting生成的图片呢”的问题,参照asp.net删除文件夹里的所有文件 。
2、解决“(1)生成的图片带超链接导向官网,如何处理呀?(2)我使用这个控件后,图形可以显示出来。但是发现一个小问题。就是在图形的左上方和图形的下面都隐含了超链接,鼠标移动到这两个区域后,点击都会链接到http://www.dotnetcharting.com/。很奇怪,这是和破解有管吗?”等类似的问题,参照DotnetCharting控件各版本破解方法 。
.net使用DotNetCharting控件生成报表统计图总结的更多相关文章
- C#.net使用DotNetCharting控件生成报表统计图
在做项目时要对数据进行统计分析,所以必须生成一些报表统计图(如柱形图.饼图.曲线图等),网上强烈推荐了使用DotNetCharting控件来实现,于是自己对DotNetCharting控件进行了简单的 ...
- 告别.NET生成报表统计图的烦恼
告别.NET生成报表统计图的烦恼 标签: 报表.netstatistics图形数据库文档 2009-10-09 12:00 635人阅读 评论(0) 收藏 举报 分类: .net程序设计(C#)(2 ...
- 双缓冲绘图和窗口控件的绘制——ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 .
双缓冲绘图和窗口控件的绘制 ---ATL ActiveX 窗口控件生成向导绘制代码OnDraw的一个错误 cheungmine 我们通常使用ATL COM组件,生成一个带窗口的ActiveX控件,然后 ...
- 由Asp.Net客户端控件生成的服务器端控件
由Asp.Net客户端控件生成的服务器端控件(也就是给客户端控件添加 runnat="server"),这样的控件既能在js中通过id命.类名获取到,也能在服务器端根据id获取到
- SSRS报表服务随笔(rdl报表服务)-报表数据:使用第三方控件生成条形码
因为工作需要,需要将订单号显示成条形码,比如数据库存储的20190106A,我需要把这个转换为Code128来显示出来 在国内我没有找到这方面的教程,最后还是一个人自己摸索出来的 在这里我是使用的是B ...
- UniGui中使用Grid++Report报表控件子报表获取数据的方法
Grid++Report是为优秀的报表控件,子报表是其重要功能之一,但Grid++Report提供的网页报表示范主要是以页面为主的,UniGui在Delphi中以快速编写web管理软件著称,但由于资料 ...
- ActiveReports 9 新功能:借助目录(TOC)控件为报表添加目录功能
在最新发布的ActiveReports 9报表控件中添加了多项新功能,以帮助你在更短的时间里创建外观绚丽.功能强大的报表系统,本文将重点介绍新增文档目录控件(TOC),通过拖拽操作便可添加报表目录. ...
- ZedGraph控件生成饼图、拆线图和柱状图例程
这几天做了个自己觉得还蛮NB的功能,在GRID中选中一块数据,然后右键菜单即可生成三种图形,还可以互相切换,对了,饼图还添加了鼠标点击分离的处理,大致如图: 用的控件就是ZedGraph,我把它继承封 ...
- 葡萄城公布新版ActiveReports 9报表控件和报表server
2014年11月10日---葡萄城宣布正式公布ActiveReports9,包含了三种报表模型:RDL报表.页面报表.区域报表.对于ActiveReports中的这个最新版本号中,我们专注于提高产品的 ...
随机推荐
- 第十六周 项目三-max带来的冲突
分析以下程序出现的编译错误,给出解决的方案. #include<iostream> using namespace std; //定义函数模板 template<class T> ...
- 分享ArcGIS Server 10.0修复安装心得
最近,捣腾了一阵子在xp系统上安装ArcGIS Server10.0(下方均简称server),解决了一些初学者可能面临的problem,给大家贴出来, 希望能够给初学者一些有益的帮助. 我的系统环境 ...
- OpenCV for Python 学习笔记 二
今天主要看了OpenCV中的事件以及回调函数,这么说可能不准确,主要是下面这两个函数(OpenCV中还有很多这些函数,可以在 http://docs.opencv.org/trunk/modules/ ...
- 用字符串处理函数中的比较函数strcmp做的一个密码登录验证
正确返回0 1大返回正数 2大返回负数 1,2表示输入字符串1和字符串2 根据ASCII码大小来判断 代码: #include<stdio.h> #include<string.h ...
- hdoj 5094 Maze 【BFS + 状态压缩】 【好多坑】
Maze Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 100000/100000 K (Java/Others) Total Sub ...
- kubernetes之多容器pod以及通信
系列目录 容器经常是为了解决单一的,窄范围的问题,比如说微服务.然而现实中,一些复杂问题的完成往往需要多个容器.这里我们讨论一下如何把多个容器放在同一个pod里以及容器间的通信 什么是pod pod是 ...
- IMDB-WIKI - 具有年龄和性别标签的500k +脸部图像
Rasmus Rothe, Radu Timofte, Luc Van Gool DEX:从单一形象深刻地看待年龄 观看 人物研讨会国际计算机视觉大会(ICCV),2015*获胜LAP面对年龄估计的挑 ...
- oracle指定访问某表或某视图
在oracle中,想创建一个账号,然后只能只读地访问指定的表,怎么搞? 一.为特定的表创建视图 创建视图的时候还可以加上过滤条件,连访问哪些数据都可以指定. create or replace vie ...
- JAVA工厂方法模式(Factory Method)
1.普通工厂模式 普通工厂模式:就是建立一个工厂类,对实现了同一接口的一些类进行实例的创建. 1-1.建立Sender接口 public interface Sender { public void ...
- mybatis入门小结(六)
入门小结---查询 1.1.1.1.1 #{}和${} #{}表示一个占位符号,通过#{}可以实现preparedStatement向占位符中设置值,自动进行java类型和jdbc类型转换,#{}可以 ...
