yformater - chrome谷歌浏览器json格式化json高亮json解析插件
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据。
实际上小菜并不是第一个写这种插件的,但是现有的chrome json格式化插件实在是不太好用,索性小菜自己写一个,自己用的同时,分享给大家。
先说说为什么需要yformater,如果直接使用chrome浏览器访问api,我们看到的数据是这样的:

这样的数据一般人分析不了,于是大多数读者会把它复制粘贴到某某在线json格式化工具上,然后才能继续分析。
而有了yformater之后,是这样的:

完全不需要读者去做任何繁琐的操作,一键格式化json数据。
废话不多说,接下来直接概述yformater究竟有多么强大。
最基本的json格式化


可折叠的json格式化


从剪贴板格式化(NEW 2016年1月4日 v1.1)

此功能看似简单,但实际意义重大。
传统意义上的json格式化插件,局限于格式化已有的数据,一般情况下只能格式化接口返回的json字符串,但假如读者的json字符串不在浏览器中,它在某个文本文件中,或者在某个文章里,这时候传统浏览器插件就无能为力了,读者只能自己打开某某编辑器进行格式化,或者使用某某在线工具格式化。
yformater独具匠心,以剪贴板为纽带,提供一个浏览器插件与外界交互的通道,即简单,又实用。
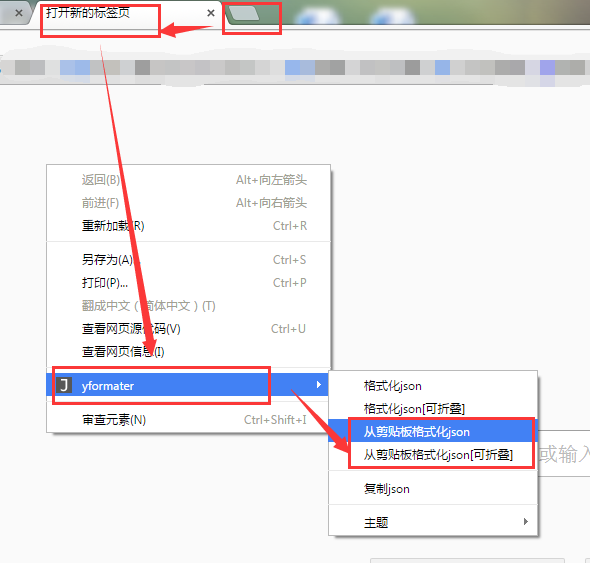
因此,读者可以从任意位置复制一段json字符串,然后打开谷歌浏览器,新建一个标签页(实际上任意页面均可),然后[右键]--->[从剪贴板格式化json],yformater将呈现给读者优雅的json格式。
字符串智能选中


单击字符串,自动选中整个字符串,一键选中,摆脱手动拖放选中。
快速访问相对链接

直接选中相对连接,右键访问,快捷访问相对资源,再也不用手动构造拼接相对链接。
2017年1月4日补充:
鉴于很多不明真相的读者不太理解yformater右键菜单中[访问选中连接]的威力,此刻笔者专门做个示范。
首先需要明确,这个右键菜单项,必须在选中页面任意内容后,才会出现。
笔者在某社区浏览互动内容,突然发现一个感兴趣的链接,但是这个链接并不完整,很明显这是一个相对链接,而且是相对于当前页面路径的链接。

此时,chrome自带的[访问选中连接]完全废掉了,变成了[使用Google搜索…],因为chrome只能识别完整的链接,这样的相对链接,是无法处理的。
但是yformater就不怕了,yformater会尝试访问你选中的一切,甚至它根本不是链接。
对于yformater而言,如果是完整链接,理所当然会访问完整链接;如果是相对链接,会根据相对链接的规则自动转换成完整链接;如果选中的不是链接,可能香蕉也不知道它会跳转到哪里。
综上所述,在本例中,点击[访问选中连接],将会跳转到:[http://www.???.net/uploads/space/2017/0104/170828_rPsL_1456141.gif],读者将看到美妙的画面(马赛克是笔者加的)。

假如读者没有安装并使用yformater,很可能就无缘相见了。
没错,就是这么神奇!
复制带格式的json字符串

快捷复制格式化之后的json字符串到剪切板,粘贴到其他编辑器中,自动带有缩进。
配对括号匹配

点击括号,智能匹配其配对括号,将其高亮显示,便于分析json。
多种配色方案





众口难调,小菜特准备四种配色方案,任您选择。
锁定功能(NEW 2016年3月30日 v1.2)

yformater的初衷是简单的,但对于频繁调试接口的场景,每次数据刷新都用右键去格式化,实在是浪费生命,因此yformater新增了锁定功能。
锁定功能意图非常明确:
·锁定当前域。yformater自动格式化当前域名下所有的页面,相当于模糊匹配,如果开启了此选项,yformater的应用图标下会出现一个?  。
。
·锁定当前路径。yformater自动格式化当前页面返回的json数据,相当于精确匹配,如果开启了此选项,yformater的应用图标下会出现一个= 。
。
·解除锁定。解除当前域或当前路径的锁定,yformater很聪明,它会自动识别,自动解锁。
需要注意的是,锁定当前域、锁定当前路径二者是互相排斥的,只能选其一,启用任意一个,另一个自动解除。
层级折叠功能(NEW 2016年4月22日 v1.3)


yformater从来不想替代任何已有的chrome json格式化插件,唯一的原则就是节省开发者时间,为了更加便捷的分析数据,这一版引入层级折叠。
·展开。展开所有层级。
·折叠。折叠所有层级。
·上级。将折叠层级设置为当前层级的上一级。
·下级。将折叠层级设置为当前层级的下一级。
·1~6级。展开到对应的层级。
在此版本中,不再有右键菜单上的折叠选项(所有格式化默认都是不可折叠的),取而代之的是格式化完成后页面右下角的[折叠]按钮,点击此按钮,会弹出折叠工具栏,同时开启折叠功能。
字号调整 (NEW 2016年6月6日 v1.5)
此项配置无需多言,众口难调,怎么舒服怎么来,多大看着舒服,就调成多大。
自动识别JSONP格式化 (NEW 2016年6月6日 v1.5)
在复杂的开发周期中,并不是所有数据都为理想的json格式,对于跨域的场景而言,jsonp格式也是一种常见的服务端返回数据格式。
所谓jsonp,本质上就是json格式数据,只不过它必须通过动态插入脚本的方式调用,无法直接获取。
传统的"在线JSON校验格式化工具"对此是无能为力的,只能遗憾的提示格式错误,而yformater敏锐的察觉到了这个问题,于是增加对以下两种形式的jsonp解析:
·函数调用形式。举例:_Callback({"key": "value"})
·变量赋值形式。举例:var json_callback = {"key": "value"};
以上两种jsonp数据,对于yformater而言,和正常的json格式没什么区别,均可顺利完成格式化操作。
关于错误提示(NEW 2016年4月22日 v1.3)

yformater在任何时候,都不愿打扰开发者,因此,在这一版中,小菜去掉了烦人的异常alert弹窗,如果格式化出现异常,yformater只会悄悄的打印WARN日志,不会做任何过分的举措。
消息提示美化(NEW 2016年10月30日 v1.8)
彻底抛弃原生alert,增加自定义消息提示弹窗,目前弹窗只有如下两个用途:
·格式化错误提示。
·复制JSON成功提示。
弹窗无需关闭,3秒后自动消失。
折叠工具栏优化(NEW 2016年10月30日 v1.8)
做了如下两项工作:
·工具栏样式调整。
·工具栏拖动(工具栏最左侧为拖动区域)。

快捷键支持(NEW 2016年10月30日 v1.8)
·Alt+X格式化当前页面快捷键
·Alt+V从剪切板格式化快捷键
·Alt+C复制json快捷键
·方向键下(↓) 展开所有快捷键
·方向键上(↑) 折叠所有快捷键
·方向键左(←) 上一级快捷键
·方向键右(→) 下一级快捷键
·数字键1~6 折叠到对应层级快捷键
在新版工具栏中,鼠标滑过按钮会提示快捷键。
国际化(NEW 2016年10月30日 v1.8)
目前支持如下语言:
·en 英语
·zh_CN 中文简体
·zh_TW 中文繁体
更换图标(NEW 2016年10月30日 v1.8)

象征yformater茁壮成长!
快捷键屏蔽规则列表(NEW 2016年11月05日 v1.8.1)
yformater在此版本中首次引入选项页,选项按钮是chrome浏览器提供的,位置如图:

选项页预览:

目前选项页仅提供「 快捷键屏蔽规则列表 」操作。
如果yformater快捷键干扰您正常使用chrome,您可以在这里自由解除快捷键。
每行代表一个规则,任意一个或多个规则匹配成功,都会使yformater快捷键失效。
所谓规则,就是用您输入的正则表达式去匹配当前页面完整路径(window.location.href)。
因此,不建议您输入过多规则,也不建议您输入过于复杂的规则。
每次更新规则时,一定要记得保存哦!
心动不如行动,马上使用yformater!
附:
由于我朝基本把谷歌商店给废了,所以小菜直接提供crx文件下载。
crx安装方法很简单,直接拖放到扩展页面即可。

yformater - chrome谷歌浏览器json格式化json高亮json解析插件的更多相关文章
- 【转】json格式化、高亮库jsonFormater
http://leo108.com/pid-1996.asp JsonFormater 基于jQuery的json格式化.高亮库 核心代码参考天马行空工作室,本人只做了模块化和一些代码优化. demo ...
- Chrome(谷歌浏览器) 程序开发32个经常使用插件
Chrome(谷歌浏览器) 程序开发32个经常使用插件 谷歌浏览器(Chrome)在2008年底才公布.但非常快它已成为火狐(Firefox)有力竞争对手. 之前. ...
- js实现json格式化,以及json校验工具的简单实现
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, ...
- 页面json 格式化+颜色高亮
背景 应答为json,为了更好的展示在前端页面,需要对其格式化加颜色高亮 效果图 步骤 js中添加 function output(inp) { document.body.appendChild(d ...
- json格式化和查看工具
以前一直以来都觉得xml个可读性要比json的可读性好,后来使用了JSON Viewer这个小工具之后,发现自己错了.之前认为json的可读性差,完全是因为没有很好的查看工具.JSON Viewer这 ...
- 校验字符串是否是JSON格式,将不规则展示的json格式的字符串进行规则展示(json格式化)
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] var str = {"code": "","svcname" ...
- DELPHI解析JSON格式化的日期
DELPHI解析JSON格式化的日期 json返回的日期是 /Date(1560355200000)/ 这样的格式. 这个1560355200000,是指1970年以后的秒数. DELPHI如何解析这 ...
- 浏览器json格式化插件 yformater
本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式.这就导致每一个接口都得检查json格式是否是他们所需要的.但浏览器直接请求的json格式很 ...
- 开发谷歌浏览器插件会上瘾,搞了一个JSONViewer,一个页面格式化多条JSON,提升工作效率
最近写了一个谷歌浏览器插件(Chrome extension),拿出来分享下,希望能提升大家的工作效率. 一.背景 先说痛点:日常开发中,经常需要不停的把接口输出的JSON拷贝到在线JSON格式化页面 ...
随机推荐
- LinkedList源码阅读笔记(基于JDK1.8)
LinkedList是List接口的一个有序链表实现,存储节点是内部类Node,Node中有两个属性prev和next,负责连接前后两个元素.由于不是使用数组进行存储,所以查询需要遍历链表一半的元素( ...
- Beginning Scala study note(4) Functional Programming in Scala
1. Functional programming treats computation as the evaluation of mathematical and avoids state and ...
- [leetcode]题型整理之用bit统计个数
137. Single Number II Given an array of integers, every element appears three times except for one. ...
- python 爬虫(三)
爬遍整个域名 六度空间理论:任何两个陌生人之间所间隔的人不会超过六个,也就是说最多通过五个人你可以认识任何一个陌生人.通过维基百科我们能够通过连接从一个人连接到任何一个他想连接到的人. 1. 获 ...
- 将Unreal4打包后的工程嵌入到Qt或者桌面中
#include "widget.h" #include "ui_widget.h" #include "windows.h" #inclu ...
- BZOJ1565 [NOI2009]植物大战僵尸(拓扑排序 + 最大权闭合子图)
题目 Source http://www.lydsy.com/JudgeOnline/problem.php?id=1565 Description Input Output 仅包含一个整数,表示可以 ...
- macosx 10.11 python pip install 出现错误OSError: [Errno 1] Operation not permitted:
Exception: Traceback (most recent call last): File , in main status = self.run(options, args) File , ...
- [BZOJ1562][NOI2009] 变换序列
Description Input Output Sample Input 5 1 1 2 2 1 Sample Output 1 2 4 0 3 HINT 30%的数据中N≤50:60%的数据中N≤ ...
- 【转】Microsoft .NET Framework 3.5 sp1 安装速度慢,快速离线安装的方法
1.到官网上下载3.5SP1的完整安装包.2.下载完成后,命令行下运行dotnetfx35.exe/x,解压到一个目录(如D:"),此时会生成一个D:"wcu目录3.进入解压目录下 ...
- es6 数组的工具类
根据Es6中map和Set的特性,实现了对array的分组和转换操作. exports.mapToObj = function (strMap) { let obj = Object.create(n ...
