结合 webpack 使用 vue-router(七)
结合 webpack 使用 vue-router:
- 首先安装路由包vue-router: cnpm install vue-router
- 使用模块化工具导入 vue-router 后,必须手动调用 Vue.use() 明确的安装路由:
- 导入 vue 包:import Vue from 'vue';
- 导入 vue-router 包:import VueRouter from 'vue-router';
- 手动安装 Vue-router :Vue.use(VueRouter);
- 导入 Account 组件
- 导入 GoodsList 组件
- 创建路由对象:var router = new VueRouter({ routes:[ accout, goodslist ] });
入口函数 main.js:
//`1:导入 vue 包
import Vue from 'vue';
//2:导入 vue-router 包
import VueRouter from 'vue-router';
//3:手动安装 VueRouter
Vue.use(VueRouter);
// 4:导入 Account 组件
import account from './main/Account.vue';
// 5:导入 GoodsList 组件
import goodsList from './main/GoodsList.vue'; import app from './App.vue'; //6:创建 VueRouter 路由对象
var router = new VueRouter({
//Account GoodsList
routes:[
{ path: '/account', component: account},
{ path: '/goodsList', component: goodsList},
]
}); var vm = new Vue({
el: "#app",
render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中;
router //7:将路由对象挂载到 vm 上
}); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中;
//Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
创建组件 Account.vue:
<template>
<div>
<h1>
这是 Account 组件
</h1>
</div>
</template> <script>
export default {
name: "account"
}
</script> <style scoped> </style>
创建 GoodsList.vue 组件:
<template>
<div>
<h1>
这是 GoodsList 组件
</h1>
</div>
</template> <script>
export default {
name: "GoodsList"
}
</script> <style scoped> </style>
创建 App.vue 组件:
<template>
<div>
<h1>这是 App 组件</h1> <router-link to="/account">Account</router-link>
<router-link to="/goodsList">GoodsList</router-link>
<router-view></router-view>
</div>
</template> <script> </script> <style> </style>
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这时容器-->
<div id="app"> </div>
</body>
</html>
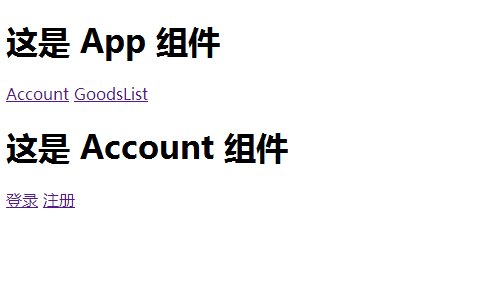
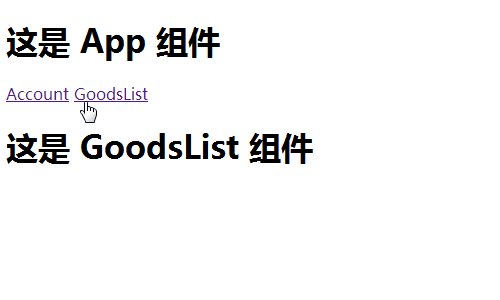
展示效果:

创建子组件:
1:创建子组件 register.vue:
<template>
<div>
<h3>这是 Account 的注册子组件</h3>
</div>
</template> <script>
export default {
name: "register"
}
</script> <style scoped> </style>
2:创建子组件 login.vue:
<template>
<div>
<h3>这是 Account 的登录子组件</h3>
</div>
</template> <script>
export default {
name: "login"
}
</script> <style scoped> </style>
3:在组件 account.vue 中添加子组件链接和显示区域:
<template>
<div>
<h1>
这是 Account 组件
</h1>
<router-link to="/account/login">登录</router-link>
<router-link to="/account/register">注册</router-link>
<router-view></router-view>
</div>
</template> <script>
export default {
name: "account"
}
</script> <style scoped> </style>
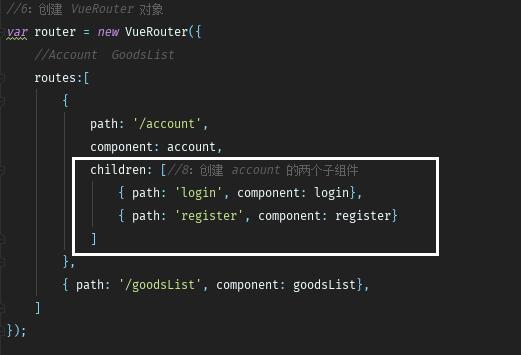
4:入口文件 main.js 修改为:
//`1:导入 vue 包
import Vue from 'vue';
//2:导入 vue-router 包
import VueRouter from 'vue-router';
//3:手动安装 VueRouter
Vue.use(VueRouter);
// 4:导入 Account 组件
import account from './main/Account.vue';
// 5:导入 GoodsList 组件
import goodsList from './main/GoodsList.vue'; import app from './App.vue'; //9:导入 account 中的两个子组件
import login from './subcom/login.vue';
import register from './subcom/register.vue' //6:创建 VueRouter 对象
var router = new VueRouter({
//Account GoodsList
routes:[
{
path: '/account',
component: account,
children: [//8:创建 account 的两个子组件
{ path: 'login', component: login},
{ path: 'register', component: register}
]
},
{ path: '/goodsList', component: goodsList},
]
}); var vm = new Vue({
el: "#app",
render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中;
router //7:将路由对象挂载到 vm 上
}); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中;
//Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
其中添加代码:


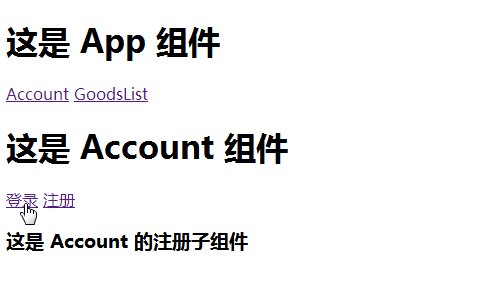
添加子组件后的显示效果:

注意:组件的 style 样式表:
- 普通的 style 标签只支持普通的样式,如果想要启用 scss 或者 less,需要为 style 元素设置 lang 属性 例如:<style lang="scss"></style>
- 只要 style 标签是在 .vue 组件中定义的,推荐为 style 标签开启 scoped 属性 例如:<style scoped></style>
- <style lang="scss" scoped></style>
抽离路由模块:
入口文件 main.js:
//`1:导入 vue 包
import Vue from 'vue';
import app from './App.vue';
//2:导入 vue-router 包
import VueRouter from 'vue-router';
//3:手动安装 VueRouter
Vue.use(VueRouter);
//4:导入被抽离的路由模块
import router from './router.js'; var vm = new Vue({
el: "#app",
render: c => c(app), //render 会把 el 指定的容器中所有的内容都清空覆盖,所以不要把路由的 router-view 和 router-link 直接写到 el 所控制的元素中;
router //7:将路由对象挂载到 vm 上
}); //App 这个组件是通过 vm 实例的 render 函数渲染出来的, render 函数如果要渲染组件,渲染出来的组件只能放到 el:'#app' 所有指定的元素中;
//Account 和 GoodsList 组件是通过路由匹配监听到的,所以这两个组件只能展示到属于路由的 <router-view></router-view> 中去;
被抽离出的路由模块 router.js:
//2:导入 vue-router 包
import VueRouter from 'vue-router'; // 4:导入 Account 组件
import account from './main/Account.vue';
// 5:导入 GoodsList 组件
import goodsList from './main/GoodsList.vue';
//9:导入 account 中的两个子组件
import login from './subcom/login.vue';
import register from './subcom/register.vue' //6:创建 VueRouter 对象
var router = new VueRouter({
//Account GoodsList
routes:[
{
path: '/account',
component: account,
children: [//8:创建 account 的两个子组件
{ path: 'login', component: login},
{ path: 'register', component: register}
]
},
{ path: '/goodsList', component: goodsList},
]
});
//将 router 对象暴露出去
export default router;
结合 webpack 使用 vue-router(七)的更多相关文章
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- webpack构建vue项目(配置篇)
最近公司要求用vue重构项目,还涉及到模块化开发,于是乎,我专门花了几天的时间研究了一下webpack这个目前来看比较热门的模块加载兼打包工具,发现上手并不是很容易,现将总结的一些有关配置的心得分享出 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- webpack配合vue.js实现完整的单页面demo
本篇文章主要是我在开发前研究了webpack+vue.js的单页面应用,因为需要用到node的npm,所以确保安装了node,建议官网安装最新的稳定版本.并且在项目中需要加载一些npm包,由于npm的 ...
- 使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具. 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能. 其中介绍下面四种方式: 单个文件组件 优化Vue构建 浏览器 ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
随机推荐
- 从模版生成 uri Golang 的 html/template 包不太适合于这种情况
模板 - Go/Golang 框架 Echo 文档 http://go-echo.org/guide/templates/ Templates | Echo - High performance, m ...
- JAVA with Cassandra
maven项目,在pom.xml里加入依赖.不是的话下载相应的jar包放到lib目录下.这里驱动包的版本要和你cassandra的大版本一致. <dependency> <group ...
- DuiLib笔记之CDuiString的bug
在C/C++中,当使用==比较两个对象时,推荐的风格是将常量置前 例如 if (0 == variable) { ... } 但在DuiLib中,CDuiString存在一个bug:在用==进行比较时 ...
- 解决Windows x64bit环境下无法使用PLSQL Developer连接到Oracle DB中的问题
本文是原创文章,转载请注明出处: http://blog.csdn.net/msdnchina/article/details/46416455 解决Windows x64bit环境下无法使用PLSQ ...
- tornado之运行第一个tornado程序
Tornado是使用Python编写的一个强大的.可扩展的Web服务器.它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中. 首先是安装torn ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 3个CCIE考官对一个高级工程师的面试题
3个CCIE考官对一个高级工程师的面试题 转载 时间:2015-7-10 原文转载: 1.现在的6509及7609,SUP720交换带宽去到720G,是不是可以说7609/6509 可以取代一部分GS ...
- git命令行删除远程分支
先查看远程分支 git branch -r 使用下面两条命令来删除远程分支 git branch -r -d origin/branch-name git push origin :branch-na ...
- HDU 1878(1Y) (判断欧拉回路是否存在 奇点个数为0 + 一个联通分量 *【模板】)
欧拉回路 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- Redis缓存服务搭建及实现数据读写 - Eric.Chen
发现博客园中好多大牛在介绍自己的开源项目是很少用到缓存,比如Memcached.Redis.mongodb等,今天得空抽时间把Redis缓存研究了一下,写下来总结一下,跟大家一起分享 一下.由于小弟水 ...
