JS(DOM 和 BOM)
JS(DOM 和 BOM)
常说的JS(浏览器执行的JS)包含两部分:1.JS基础知识(语法)(ECMA262标准)2.JS-Web-API(W3C标准)
W3C 标准中关于 JS 的规定有:(只管定义用于浏览器中 JS 操作页面的API 和全局变量,没有任何JS语法)
1.DOM 操作(Document Object Model)
题目1.DOM 是那种基本的数据结构
树
题目2.DOM操作的常用API有哪些
1.获取DOM节点,以及节点的property 和 Attribute
2.获取父节点、子节点
3.新增节点、删除节点
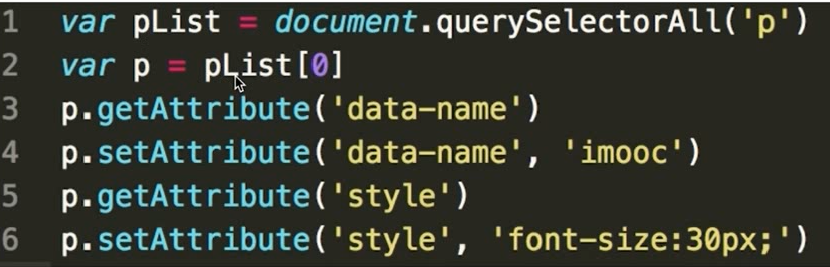
题目3.DOM节点的 Attribute 和 property 有何区别
1.property 只是一个 JS 对象的属性的修改
2.Attribute 是对 html 标签属性的修改
知识点:
1、DOM本质
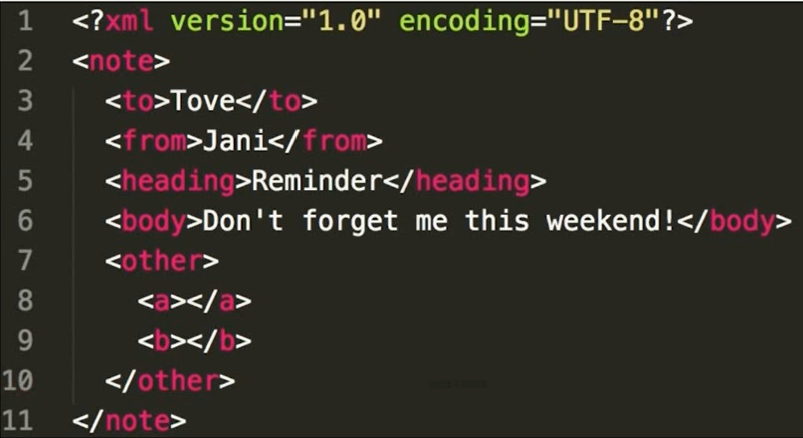
xml

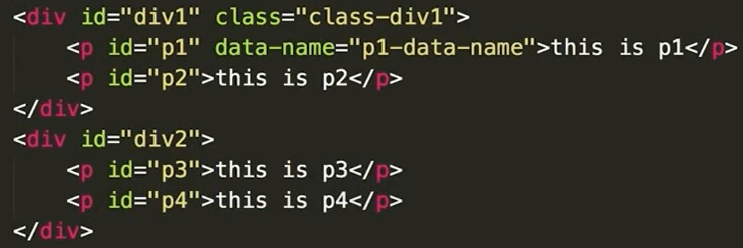
html

DOM:是网站内容与JavaScript互通的接口。自JavaScript成为最常用的语言时JavaScript和DOM通常被视为独立的实体。DOM接口用于存取、遍历和控制HTML和XML文档
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
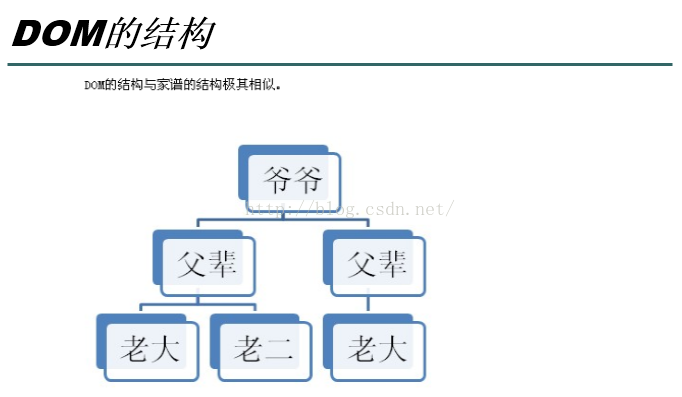
DOM树:节点(node)的层次。
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
2、DOM节点操作
1.访问/获取节点


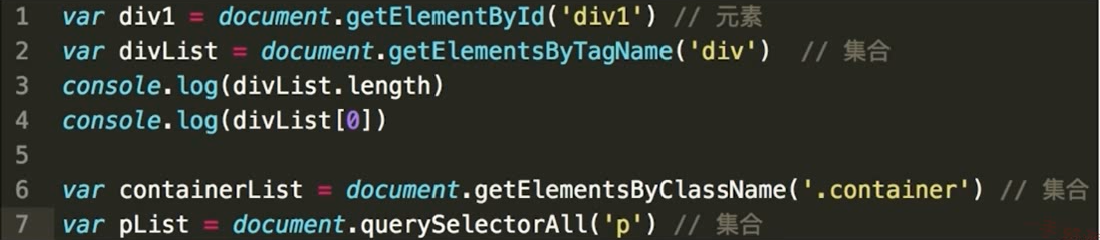
document.getElementById(id); //返回对拥有指定id的第一个对象进行访问
document.getElementsByName(name); //返回带有指定名称的节点集合 注意拼写:Elements
document.getElementsByTagName(tagname); //返回带有指定标签名的对象集合 注意拼写:Elements
document.getElementsByClassName(classname); //返回带有指定class名称的对象集合 注意拼写:Elements

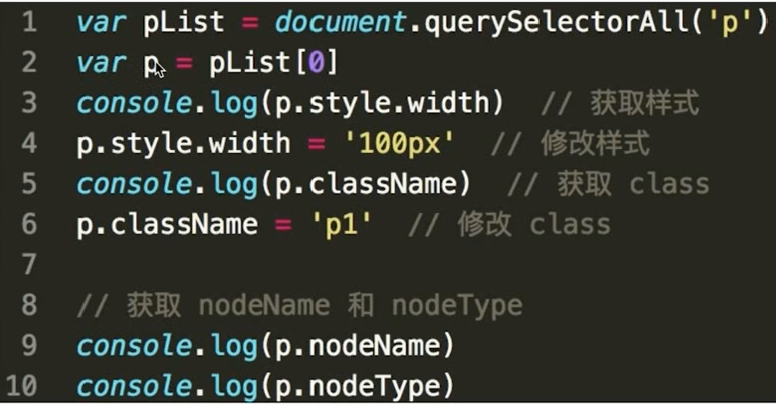
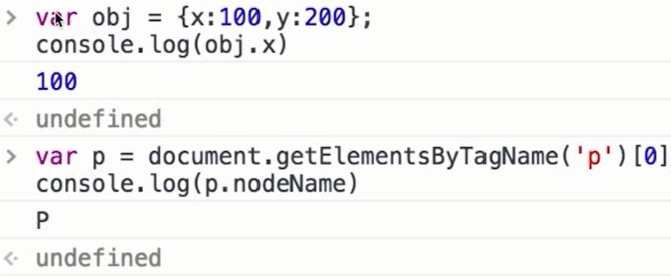
获取对节点对象进行属性扩展的样式

property 是 JS 的一个属性, x 是 obj 的一个 property;node 是 p 的一个 property

Attribute 是 JS 的一个属性
2.创建节点/属性
document.createElement(eName); //创建一个节点
document.createAttribute(attrName); //对某个节点创建属性
document.createTextNode(text); //创建文本节点
3.添加节点
document.insertBefore(newNode,referenceNode); //在某个节点前插入节点
parentNode.appendChild(newNode); //给某个节点添加子节点
4.复制节点
cloneNode(true | false); //复制某个节点 参数:是否复制原节点的所有属性
5.删除节点
parentNode.removeChild(node); //删除某个节点的子节点 node是要删除的节点
3、DOM结构操作


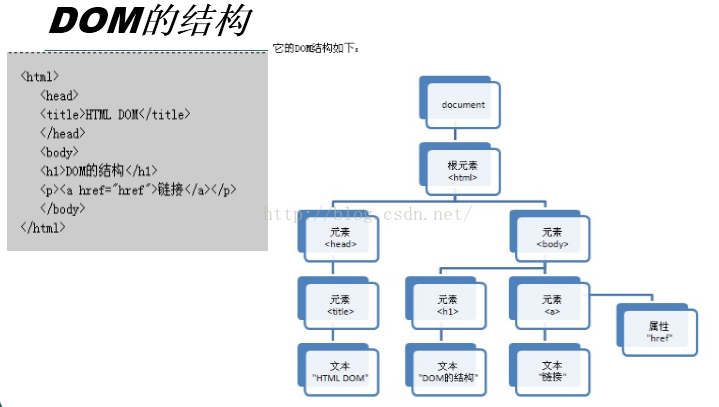
节点及其类型
节点
*由结构图中我们可以看到,整个文档就是一个文档节点。
*而每一个HMTL标签都是一个元素节点。
*标签中的文字则是文本节点。
*标签的属性是属性节点。
*一切都是节点……
节点树
节点树的概念从图中一目了然,最上面的就是“树根”了。节点之间有父子关系,祖先与子孙关系,兄妹关系。这些关系从图中也很好看出来,直接连线的就是父子关系了。而有一个父亲的就是兄妹关系……
二.BOM操作
题目1.如何检测浏览器的类型
根据 navigator 属性值来得到
题目2.解析 url 的各部分
根据 location 属性值来得到
知识点
一、navigator

浏览器特性
二、screen

屏幕特性
三、location

1.href 整个 url
2.protocol 协议
3.pathname 路径
4.search 参数(?后面的)
5.hash #后面的
演示:


四、history

返回 和 前进
3.事件绑定
4.ajax 请求(包括 http 协议)
5.存储
一、页面弹框是 window.alert(123),浏览器需要做:
1.定义一个 window 全局变量,对象类型
2.定义一个 alert 属性,属性值是一个函数
二、获取元素 document.getElementById(id),浏览器需要
1.定义一个 document 全局变量,对象类型
2.给它定义一个 getElementById 的属性,属性值是一个函数
JS(DOM 和 BOM)的更多相关文章
- JS DOM与BOM
DOM知识点 [DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API).DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过js ...
- JS ——DOM,BOM(包含盒模型,动画)总结
JS盒模型 content: 通过计算后样式获取padding + content: box.clientWidth | box.clientHeightborder + padding + cont ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- JS DOM(文档对象模型)与BOM(浏览器对象模型)
在JS中,对DOM(Document Object Model)对象和BOM(Browser Object Model )对象的操作是非常重要的内容.DOM主要包括HTML文档的属性和方法,像对HTM ...
- 前端(十六)—— JavaScript盒子模型、JS动画、DOM、BOM
JS盒子模型.JS动画.DOM.BOM 一.JS盒模型 1.width | height parseInt(getComputedStyle(ele, null).getPropertyValue(' ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
随机推荐
- 17 文件和网络I/O
1 文件和网络I/O 1.1 文件处理 groovy向java所提供的File 类,新增了几个方便的方法.分别是:eachLine和.text. package file class F ...
- 关于JVM的一些东西
1.在JDK1.6(HotSpot虚拟机)及之前,运行时常量池(属于方法区的一部分)是永久代的,而在JDK1.7之后运行时常量池(里面用于存放编译期生成的各种字面量和符号引用,这部分内容将在类加载后进 ...
- Springboot的static和templates
static和templates部分参考博客:https://blog.csdn.net/wangb_java/article/details/71775637 热部署参考博客:https://www ...
- split()分割字符串用法
<script type="text/javascript"> var str="How are you doing today?" documen ...
- na 残
题目描述: 对于斐波那锲数列f(0)=0,f(1)=1,....求f(f(n)的值 0<=n<=10^100 给出T组数据,每行一个n 输出n行 f(f(n)) 样例输入: 4 0 1 2 ...
- CSS3基础知识学习
CSS3动画例子展示 http://www.17sucai.com/pins/demoshow/13948 HTML5和CSS3特效展示 http://www.html5tricks.com/30-m ...
- javascript 流程控制及函数
回顾 基本语法 在html的使用 <script></script> 注释 ///* */ 指令结束符 ;换行 输出 console.log()document.write() ...
- 屏幕旋转时 Activity 的生命周期 —— 测试与结论
关于 Android 手机横竖屏切换时 Activity 的生命周期问题,网上有很多相似的文章,大多数都是说明在竖屏切换横屏时 Activity 会重启一次,而在横屏切换竖屏时 Activity 会重 ...
- php通过类名查找这个类所在的路径(即实际引用的是哪个类)
实际上就是应用了类的反射机制 class a{ public $a; protected $b; private $c; } $func = new ReflectionClass('a'); //所 ...
- 浅谈table和DIV网页布局
DIV+CSS是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用DI ...
