django基础(web框架,http协议,django安装)
学习Django之前我们先来看什么是OSI七层模型:
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 80))
- sk.listen()
- while True:
- conn, addr = sk.accept()
- data = conn.recv(8096)
- conn.send(b"OK")
- conn.close()
可以说Web服务本质上都是在这十几行代码基础上扩展出来的。这段代码就是它们的祖宗。
用户在浏览器中输入网址,浏览器会向服务端发送数据,那浏览器会发送什么数据?怎么发?这个谁来定? 你这个网站是这个规定,他那个网站按照他那个规定,那互联网还能玩么?
所以,必须有一个统一的规则,让大家发送消息、接收消息的时候都有个格式依据,不能随便写。
这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
HTTP协议主要规定了客户端和服务器之间的通信格式,那HTTP协议是怎么规定消息格式的呢?
让我们首先打印下我们在服务端接收到的消息是什么。
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 80))
- sk.listen()
- while True:
- conn, addr = sk.accept()
- data = conn.recv(8096)
- print(data) # 将浏览器发来的消息打印出来
- conn.send(b"OK")
- conn.close()
输出:
- b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8\r\n\r\n'
- GET / HTTP/1.1
- Host: 127.0.0.1:8080
- Connection: keep-alive
- Cache-Control: max-age=0
- Upgrade-Insecure-Requests: 1
- User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
- Accept-Encoding: gzip, deflate, br
- Accept-Language: zh-CN,zh;q=0.9
- Cookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8
HTTP协议介绍(下文有HTTP的主要介绍)
HTTP协议对收发消息的格式要求
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP响应的Header中有一个 Content-Type表明响应的内容格式。它的值如text/html; charset=utf-8。
text/html则表示是网页,charset=utf-8则表示编码为utf-8。
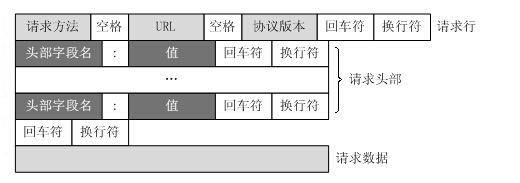
HTTP请求的格式:

HTTP响应的格式:

自定义Web框架:
我们基于socket服务端的十几行代码写一个我们自己的web框架。我们先不处理浏览器发送的请求,先让浏览器能显示我们web框架返回的信息,那我们就要按照HTTP协议的格式来发送响应。
- import socket
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- sock.bind(('127.0.0.1', 8000))
- sock.listen()
- while True:
- conn, addr = sock.accept()
- data = conn.recv(8096)
- # 给回复的消息加上响应状态行
- conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
- conn.send(b"OK")
- conn.close()
我们通过十几行代码简单地演示了web 框架的本质。
接下来就让我们继续完善我们的自定义web框架吧!
根据不同的路径返回不同的内容
这样就结束了吗? 如何让我们的Web服务根据用户请求的URL不同而返回不同的内容呢?
小事一桩,我们可以从请求相关数据里面拿到请求URL的路径,然后拿路径做一个判断...
- """
- 根据URL中不同的路径返回不同的内容
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- if url == "/index/":
- response = b"index"
- elif url == "/home/":
- response = b"home"
- else:
- response = b"404 not found!"
- conn.send(response)
- conn.close()
根据不同的路径返回不同的内容--函数版
上面的代码解决了不同URL路径返回不同内容的需求。
我们返回的内容是简单的几个字符,那如果我可以将返回的结果封装成一个函数呢?
- """
- 根据URL中不同的路径返回不同的内容--函数版
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成函数
- def func(url):
- s = "这是{}页面!".format(url)
- return bytes(s, encoding="utf8")
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容,response是具体的响应体
- if url == "/index/":
- response = func(url)
- elif url == "/home/":
- response = func(url)
- else:
- response = b"404 not found!"
- conn.send(response)
- conn.close()
根据不同的路径返回不同的内容--函数进阶版
看起来上面的代码写了一个函数,那肯定可以写多个函数,不同的路径对应执行不同的函数拿到结果,但是我们要一个个判断路径,是不是很麻烦?我们有简单的办法来解决。
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- s = "这是{}页面XX!".format(url)
- return bytes(s, encoding="utf8")
- def home(url):
- s = "这是{}页面。。!".format(url)
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
返回具体的HTML文件
完美解决了不同URL返回不同内容的问题。 但是我不想仅仅返回几个字符串,我想给浏览器返回完整的HTML内容,这又该怎么办呢?
没问题,不管是什么内容,最后都是转换成字节数据发送出去的。 我们可以打开HTML文件,读取出它内部的二进制数据,然后再发送给浏览器。
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回独立的HTML页面
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>index</title>
- </head>
- <body>
- <div>这是index页面</div>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>index</title>
- </head>
- <body>
- <div>这是home页面</div>
- </body>
- </html>
让网页动态起来
这网页能够显示出来了,但是都是静态的啊。页面的内容都不会变化的,我想要的是动态网站。
没问题,我也有办法解决。我选择使用字符串替换来实现这个需求。(这里使用时间戳来模拟动态的数据)
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回独立的HTML页面
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- def timer(url):
- import time
- with open("time.html", "r", encoding="utf8") as f:
- s = f.read()
- s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ("/time/", timer),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
服务器程序和应用程序:
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。
服务器程序负责对socket服务端进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。
这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。
这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
常用的WSGI服务器有uwsgi、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。
wsgiref
我们利用wsgiref模块来替换我们自己写的web框架的socket server部分:
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回HTML页面
- 让网页动态起来
- wsgiref模块版
- """
- from wsgiref.simple_server import make_server
- # 将返回不同的内容部分封装成函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- def timer(url):
- import time
- with open("time.html", "r", encoding="utf8") as f:
- s = f.read()
- s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ("/time/", timer),
- ]
- def run_server(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
- url = environ['PATH_INFO'] # 取到用户输入的url
- func = None
- for i in list1:
- if i[0] == url:
- func = i[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- return [response, ]
- if __name__ == '__main__':
- httpd = make_server('127.0.0.1', 8090, run_server)
- print("我在8090等你哦...")
- httpd.serve_forever()
jinja2
上面的代码实现了一个简单的动态,我完全可以从数据库中查询数据,然后去替换我html中的对应内容,然后再发送给浏览器完成渲染。 这个过程就相当于HTML模板渲染数据。 本质上就是HTML内容中利用一些特殊的符号来替换要展示的数据。 我这里用的特殊符号是我定义的,其实模板渲染有个现成的工具: jinja2
下载jinja2:
- pip install jinja2
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- </head>
- <body>
- <h1>姓名:{{name}}</h1>
- <h1>爱好:</h1>
- <ul>
- {% for hobby in hobby_list %}
- <li>{{hobby}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>
使用jinja2渲染index2.html文件:
- from wsgiref.simple_server import make_server
- from jinja2 import Template
- def index(url):
- # 读取HTML文件内容
- with open("index2.html", "r", encoding="utf8") as f:
- data = f.read()
- template = Template(data) # 生成模板文件
- ret = template.render({'name': 'alex', 'hobby_list': ['抽烟', '喝酒', '烫头']}) # 把数据填充到模板中
- return bytes(ret, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- def run_server(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
- url = environ['PATH_INFO'] # 取到用户输入的url
- func = None
- for i in list1:
- if i[0] == url:
- func = i[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- return [response, ]
- if __name__ == '__main__':
- httpd = make_server('127.0.0.1', 8090, run_server)
- print("我在8090等你哦...")
- httpd.serve_forever()
现在的数据是我们自己手写的,那可不可以从数据库中查询数据,来填充页面呢?
使用pymysql连接数据库:
- conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="xxx", db="xxx", charset="utf8")
- cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
- cursor.execute("select name, age, department_id from userinfo")
- user_list = cursor.fetchall()
- cursor.close()
- conn.close()
创建一个测试的user表:
- CREATE TABLE user(
- id int auto_increment PRIMARY KEY,
- name CHAR(10) NOT NULL,
- hobby CHAR(20) NOT NULL
- )engine=innodb DEFAULT charset=UTF8;
模板的原理就是字符串替换,我们只要在HTML页面中遵循jinja2的语法规则写上,其内部就会按照指定的语法进行相应的替换,从而达到动态的返回内容。
HTTP协议:
http协议简介:
超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
http协议概述:
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
http工作原理:
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;
HTTP请求方法(重要)
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET(主要)
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST(主要)
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意事项:
- 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
- HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
URL
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议。
- 层级URL标记符号(为[//],固定不变)
- 访问资源需要的凭证信息(可省略)
- 服务器。(通常为域名,有时为IP地址)
- 端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
- 路径。(以“/”字符区别路径中的每一个目录名称)
- 查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
- 片段。以“#”字符为起点
以http://www.luffycity.com:80/news/index.html?id=250&page=1 为例, 其中:
http,是协议;
www.luffycity.com,是服务器;
80,是服务器上的网络端口号;
/news/index.html,是路径;
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
Django
安装(安装最新LTS版):
- pip3 install django==1.11.15
创建一个django项目:
下面的命令创建了一个名为"mysite"的Django 项目:
- django-admin startproject mysite
目录介绍:
- mysite/
- ├── manage.py # 管理文件
- └── mysite # 项目目录
- ├── __init__.py
- ├── settings.py # 配置
- ├── urls.py # 路由 --> URL和函数的对应关系
- └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
运行Django项目:
- python manage.py runserver 127.0.0.1:8000
模板文件配置:
- TEMPLATES = [
- {
- 'BACKEND': 'django.template.backends.django.DjangoTemplates',
- 'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置
- 'APP_DIRS': True,
- 'OPTIONS': {
- 'context_processors': [
- 'django.template.context_processors.debug',
- 'django.template.context_processors.request',
- 'django.contrib.auth.context_processors.auth',
- 'django.contrib.messages.context_processors.messages',
- ],
- },
- },
- ]
静态文件配置:
- STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR, "static"), # 静态文件存放位置
- ]
看不明白?有图有真相:

刚开始学习时可在配置文件中暂时禁用csrf中间件,方便表单提交测试。
- MIDDLEWARE = [
- 'django.middleware.security.SecurityMiddleware',
- 'django.contrib.sessions.middleware.SessionMiddleware',
- 'django.middleware.common.CommonMiddleware',
- # 'django.middleware.csrf.CsrfViewMiddleware',
- 'django.contrib.auth.middleware.AuthenticationMiddleware',
- 'django.contrib.messages.middleware.MessageMiddleware',
- 'django.middleware.clickjacking.XFrameOptionsMiddleware',
- ]
Django基础必备三件套:
- from django.shortcuts import HttpResponse, render, redirect
HttpResponse
内部传入一个字符串参数,返回给浏览器。
例如:
- def index(request):
- # 业务逻辑代码
- return HttpResponse("OK")
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于我们上面用到的jinja2)
例如:
- def index(request):
- # 业务逻辑代码
- return render(request, "index.html", {"name": "alex", "hobby": ["烫头", "泡吧"]})
redirect
接受一个URL参数,表示跳转到指定的URL。
例如:
- def index(request):
- # 业务逻辑代码
- return redirect("/home/")
重定向是怎么回事?

启动Django报错:
Django 启动时报错 UnicodeEncodeError ...
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
学习Django之前我们先来看什么是OSI七层模型:
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 80))
- sk.listen()
- while True:
- conn, addr = sk.accept()
- data = conn.recv(8096)
- conn.send(b"OK")
- conn.close()
可以说Web服务本质上都是在这十几行代码基础上扩展出来的。这段代码就是它们的祖宗。
用户在浏览器中输入网址,浏览器会向服务端发送数据,那浏览器会发送什么数据?怎么发?这个谁来定? 你这个网站是这个规定,他那个网站按照他那个规定,那互联网还能玩么?
所以,必须有一个统一的规则,让大家发送消息、接收消息的时候都有个格式依据,不能随便写。
这个规则就是HTTP协议,以后浏览器发送请求信息也好,服务器回复响应信息也罢,都要按照这个规则来。
HTTP协议主要规定了客户端和服务器之间的通信格式,那HTTP协议是怎么规定消息格式的呢?
让我们首先打印下我们在服务端接收到的消息是什么。
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 80))
- sk.listen()
- while True:
- conn, addr = sk.accept()
- data = conn.recv(8096)
- print(data) # 将浏览器发来的消息打印出来
- conn.send(b"OK")
- conn.close()
输出:
- b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nCache-Control: max-age=0\r\nUpgrade-Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8\r\n\r\n'
- GET / HTTP/1.1
- Host: 127.0.0.1:8080
- Connection: keep-alive
- Cache-Control: max-age=0
- Upgrade-Insecure-Requests: 1
- User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3355.4 Safari/537.36
- Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
- Accept-Encoding: gzip, deflate, br
- Accept-Language: zh-CN,zh;q=0.9
- Cookie: csrftoken=CtHePYARJOKNx5oNVwxIteOJXpNyJ29L4bW4506YoVqFaIFFaHm0EWDZqKmw6Jm8
HTTP协议介绍(下文有HTTP的主要介绍)
HTTP协议对收发消息的格式要求
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP响应的Header中有一个 Content-Type表明响应的内容格式。它的值如text/html; charset=utf-8。
text/html则表示是网页,charset=utf-8则表示编码为utf-8。
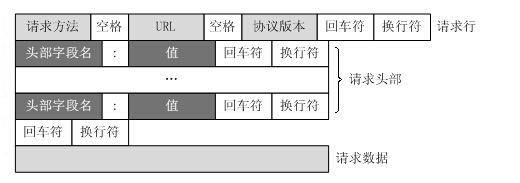
HTTP请求的格式:

HTTP响应的格式:

自定义Web框架:
我们基于socket服务端的十几行代码写一个我们自己的web框架。我们先不处理浏览器发送的请求,先让浏览器能显示我们web框架返回的信息,那我们就要按照HTTP协议的格式来发送响应。
- import socket
- sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
- sock.bind(('127.0.0.1', 8000))
- sock.listen()
- while True:
- conn, addr = sock.accept()
- data = conn.recv(8096)
- # 给回复的消息加上响应状态行
- conn.send(b"HTTP/1.1 200 OK\r\n\r\n")
- conn.send(b"OK")
- conn.close()
我们通过十几行代码简单地演示了web 框架的本质。
接下来就让我们继续完善我们的自定义web框架吧!
根据不同的路径返回不同的内容
这样就结束了吗? 如何让我们的Web服务根据用户请求的URL不同而返回不同的内容呢?
小事一桩,我们可以从请求相关数据里面拿到请求URL的路径,然后拿路径做一个判断...
- """
- 根据URL中不同的路径返回不同的内容
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- if url == "/index/":
- response = b"index"
- elif url == "/home/":
- response = b"home"
- else:
- response = b"404 not found!"
- conn.send(response)
- conn.close()
根据不同的路径返回不同的内容--函数版
上面的代码解决了不同URL路径返回不同内容的需求。
我们返回的内容是简单的几个字符,那如果我可以将返回的结果封装成一个函数呢?
- """
- 根据URL中不同的路径返回不同的内容--函数版
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成函数
- def func(url):
- s = "这是{}页面!".format(url)
- return bytes(s, encoding="utf8")
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容,response是具体的响应体
- if url == "/index/":
- response = func(url)
- elif url == "/home/":
- response = func(url)
- else:
- response = b"404 not found!"
- conn.send(response)
- conn.close()
根据不同的路径返回不同的内容--函数进阶版
看起来上面的代码写了一个函数,那肯定可以写多个函数,不同的路径对应执行不同的函数拿到结果,但是我们要一个个判断路径,是不是很麻烦?我们有简单的办法来解决。
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- s = "这是{}页面XX!".format(url)
- return bytes(s, encoding="utf8")
- def home(url):
- s = "这是{}页面。。!".format(url)
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
返回具体的HTML文件
完美解决了不同URL返回不同内容的问题。 但是我不想仅仅返回几个字符串,我想给浏览器返回完整的HTML内容,这又该怎么办呢?
没问题,不管是什么内容,最后都是转换成字节数据发送出去的。 我们可以打开HTML文件,读取出它内部的二进制数据,然后再发送给浏览器。
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回独立的HTML页面
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>index</title>
- </head>
- <body>
- <div>这是index页面</div>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>index</title>
- </head>
- <body>
- <div>这是home页面</div>
- </body>
- </html>
让网页动态起来
这网页能够显示出来了,但是都是静态的啊。页面的内容都不会变化的,我想要的是动态网站。
没问题,我也有办法解决。我选择使用字符串替换来实现这个需求。(这里使用时间戳来模拟动态的数据)
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回独立的HTML页面
- """
- import socket
- sk = socket.socket()
- sk.bind(("127.0.0.1", 8080)) # 绑定IP和端口
- sk.listen() # 监听
- # 将返回不同的内容部分封装成不同的函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- def timer(url):
- import time
- with open("time.html", "r", encoding="utf8") as f:
- s = f.read()
- s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ("/time/", timer),
- ]
- while True:
- # 等待连接
- conn, add = sk.accept()
- data = conn.recv(8096) # 接收客户端发来的消息
- # 从data中取到路径
- data = str(data, encoding="utf8") # 把收到的字节类型的数据转换成字符串
- # 按\r\n分割
- data1 = data.split("\r\n")[0]
- url = data1.split()[1] # url是我们从浏览器发过来的消息中分离出的访问路径
- conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # 因为要遵循HTTP协议,所以回复的消息也要加状态行
- # 根据不同的路径返回不同内容
- func = None # 定义一个保存将要执行的函数名的变量
- for item in list1:
- if item[0] == url:
- func = item[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- # 返回具体的响应消息
- conn.send(response)
- conn.close()
服务器程序和应用程序:
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。
服务器程序负责对socket服务端进行封装,并在请求到来时,对请求的各种数据进行整理。
应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。
这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。
这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)就是一种规范,它定义了使用Python编写的web应用程序与web服务器程序之间的接口格式,实现web应用程序与web服务器程序间的解耦。
常用的WSGI服务器有uwsgi、Gunicorn。而Python标准库提供的独立WSGI服务器叫wsgiref,Django开发环境用的就是这个模块来做服务器。
wsgiref
我们利用wsgiref模块来替换我们自己写的web框架的socket server部分:
- """
- 根据URL中不同的路径返回不同的内容--函数进阶版
- 返回HTML页面
- 让网页动态起来
- wsgiref模块版
- """
- from wsgiref.simple_server import make_server
- # 将返回不同的内容部分封装成函数
- def index(url):
- # 读取index.html页面的内容
- with open("index.html", "r", encoding="utf8") as f:
- s = f.read()
- # 返回字节数据
- return bytes(s, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- def timer(url):
- import time
- with open("time.html", "r", encoding="utf8") as f:
- s = f.read()
- s = s.replace('@@time@@', time.strftime("%Y-%m-%d %H:%M:%S"))
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ("/time/", timer),
- ]
- def run_server(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
- url = environ['PATH_INFO'] # 取到用户输入的url
- func = None
- for i in list1:
- if i[0] == url:
- func = i[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- return [response, ]
- if __name__ == '__main__':
- httpd = make_server('127.0.0.1', 8090, run_server)
- print("我在8090等你哦...")
- httpd.serve_forever()
jinja2
上面的代码实现了一个简单的动态,我完全可以从数据库中查询数据,然后去替换我html中的对应内容,然后再发送给浏览器完成渲染。 这个过程就相当于HTML模板渲染数据。 本质上就是HTML内容中利用一些特殊的符号来替换要展示的数据。 我这里用的特殊符号是我定义的,其实模板渲染有个现成的工具: jinja2
下载jinja2:
- pip install jinja2

- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>Title</title>
- </head>
- <body>
- <h1>姓名:{{name}}</h1>
- <h1>爱好:</h1>
- <ul>
- {% for hobby in hobby_list %}
- <li>{{hobby}}</li>
- {% endfor %}
- </ul>
- </body>
- </html>

使用jinja2渲染index2.html文件:
- from wsgiref.simple_server import make_server
- from jinja2 import Template
- def index(url):
- # 读取HTML文件内容
- with open("index2.html", "r", encoding="utf8") as f:
- data = f.read()
- template = Template(data) # 生成模板文件
- ret = template.render({'name': 'alex', 'hobby_list': ['抽烟', '喝酒', '烫头']}) # 把数据填充到模板中
- return bytes(ret, encoding="utf8")
- def home(url):
- with open("home.html", "r", encoding="utf8") as f:
- s = f.read()
- return bytes(s, encoding="utf8")
- # 定义一个url和实际要执行的函数的对应关系
- list1 = [
- ("/index/", index),
- ("/home/", home),
- ]
- def run_server(environ, start_response):
- start_response('200 OK', [('Content-Type', 'text/html;charset=utf8'), ]) # 设置HTTP响应的状态码和头信息
- url = environ['PATH_INFO'] # 取到用户输入的url
- func = None
- for i in list1:
- if i[0] == url:
- func = i[1]
- break
- if func:
- response = func(url)
- else:
- response = b"404 not found!"
- return [response, ]
- if __name__ == '__main__':
- httpd = make_server('127.0.0.1', 8090, run_server)
- print("我在8090等你哦...")
- httpd.serve_forever()
现在的数据是我们自己手写的,那可不可以从数据库中查询数据,来填充页面呢?
使用pymysql连接数据库:


- conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="xxx", db="xxx", charset="utf8")
- cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
- cursor.execute("select name, age, department_id from userinfo")
- user_list = cursor.fetchall()
- cursor.close()
- conn.close()


创建一个测试的user表:
- CREATE TABLE user(
- id int auto_increment PRIMARY KEY,
- name CHAR(10) NOT NULL,
- hobby CHAR(20) NOT NULL
- )engine=innodb DEFAULT charset=UTF8;
模板的原理就是字符串替换,我们只要在HTML页面中遵循jinja2的语法规则写上,其内部就会按照指定的语法进行相应的替换,从而达到动态的返回内容。
HTTP协议:
http协议简介:
超文本传输协议(英文:Hyper Text Transfer Protocol,HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。HTTP有很多应用,但最著名的是用于web浏览器和web服务器之间的双工通信。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核子研究组织(CERN)所发起。HTTP的标准制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)进行协调,最终发布了一系列的RFC,其中最著名的是1999年6月公布的 RFC 2616,定义了HTTP协议中现今广泛使用的一个版本——HTTP 1.1。
2014年12月,互联网工程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)工作小组将HTTP/2标准提议递交至IESG进行讨论,于2015年2月17日被批准。 HTTP/2标准于2015年5月以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
http协议概述:
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如HTML文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
http工作原理:
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1. 客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.luffycity.com。
2. 发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3. 服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4. 释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5. 客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
在浏览器地址栏键入URL,按下回车之后会经历以下流程:
- 浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
- 解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
- 浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
- 释放 TCP连接;
- 浏览器将该 html 文本并显示内容;
HTTP请求方法(重要)
HTTP/1.1协议中共定义了八种方法(也叫“动作”)来以不同方式操作指定的资源:
GET(主要)
向指定的资源发出“显示”请求。使用GET方法应该只用在读取数据,而不应当被用于产生“副作用”的操作中,例如在Web Application中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
HEAD
与GET方法一样,都是向服务器发出指定资源的请求。只不过服务器将不传回资源的本文部分。它的好处在于,使用这个方法可以在不必传输全部内容的情况下,就可以获取其中“关于该资源的信息”(元信息或称元数据)。
POST(主要)
向指定资源提交数据,请求服务器进行处理(例如提交表单或者上传文件)。数据被包含在请求本文中。这个请求可能会创建新的资源或修改现有资源,或二者皆有。
PUT
向指定资源位置上传其最新内容。
DELETE
请求服务器删除Request-URI所标识的资源。
TRACE
回显服务器收到的请求,主要用于测试或诊断。
OPTIONS
这个方法可使服务器传回该资源所支持的所有HTTP请求方法。用'*'来代替资源名称,向Web服务器发送OPTIONS请求,可以测试服务器功能是否正常运作。
CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接(经由非加密的HTTP代理服务器)。
注意事项:
- 方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed),当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
- HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。当然,所有的方法支持的实现都应当匹配下述的方法各自的语义定义。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。例如PATCH(由 RFC 5789 指定的方法)用于将局部修改应用到资源。
HTTP状态码
所有HTTP响应的第一行都是状态行,依次是当前HTTP版本号,3位数字组成的状态代码,以及描述状态的短语,彼此由空格分隔。
状态代码的第一个数字代表当前响应的类型:
- 1xx消息——请求已被服务器接收,继续处理
- 2xx成功——请求已成功被服务器接收、理解、并接受
- 3xx重定向——需要后续操作才能完成这一请求
- 4xx请求错误——请求含有词法错误或者无法被执行
- 5xx服务器错误——服务器在处理某个正确请求时发生错误
虽然 RFC 2616 中已经推荐了描述状态的短语,例如"200 OK","404 Not Found",但是WEB开发者仍然能够自行决定采用何种短语,用以显示本地化的状态描述或者自定义信息。
URL
超文本传输协议(HTTP)的统一资源定位符将从因特网获取信息的五个基本元素包括在一个简单的地址中:
- 传送协议。
- 层级URL标记符号(为[//],固定不变)
- 访问资源需要的凭证信息(可省略)
- 服务器。(通常为域名,有时为IP地址)
- 端口号。(以数字方式表示,若为HTTP的默认值“:80”可省略)
- 路径。(以“/”字符区别路径中的每一个目录名称)
- 查询。(GET模式的窗体参数,以“?”字符为起点,每个参数以“&”隔开,再以“=”分开参数名称与数据,通常以UTF8的URL编码,避开字符冲突的问题)
- 片段。以“#”字符为起点
以http://www.luffycity.com:80/news/index.html?id=250&page=1 为例, 其中:
http,是协议;
www.luffycity.com,是服务器;
80,是服务器上的网络端口号;
/news/index.html,是路径;
?id=250&page=1,是查询。
大多数网页浏览器不要求用户输入网页中“http://”的部分,因为绝大多数网页内容是超文本传输协议文件。同样,“80”是超文本传输协议文件的常用端口号,因此一般也不必写明。一般来说用户只要键入统一资源定位符的一部分(www.luffycity.com:80/news/index.html?id=250&page=1)就可以了。
Django
安装(安装最新LTS版):
- pip3 install django==1.11.15
创建一个django项目:
下面的命令创建了一个名为"mysite"的Django 项目:
- django-admin startproject mysite
目录介绍:
- mysite/
- ├── manage.py # 管理文件
- └── mysite # 项目目录
- ├── __init__.py
- ├── settings.py # 配置
- ├── urls.py # 路由 --> URL和函数的对应关系
- └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
运行Django项目:
- python manage.py runserver 127.0.0.1:8000
模板文件配置:
- TEMPLATES = [
- {
- 'BACKEND': 'django.template.backends.django.DjangoTemplates',
- 'DIRS': [os.path.join(BASE_DIR, "template")], # template文件夹位置
- 'APP_DIRS': True,
- 'OPTIONS': {
- 'context_processors': [
- 'django.template.context_processors.debug',
- 'django.template.context_processors.request',
- 'django.contrib.auth.context_processors.auth',
- 'django.contrib.messages.context_processors.messages',
- ],
- },
- },
- ]
静态文件配置:
- STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR, "static"), # 静态文件存放位置
- ]
看不明白?有图有真相:

刚开始学习时可在配置文件中暂时禁用csrf中间件,方便表单提交测试。
- MIDDLEWARE = [
- 'django.middleware.security.SecurityMiddleware',
- 'django.contrib.sessions.middleware.SessionMiddleware',
- 'django.middleware.common.CommonMiddleware',
- # 'django.middleware.csrf.CsrfViewMiddleware',
- 'django.contrib.auth.middleware.AuthenticationMiddleware',
- 'django.contrib.messages.middleware.MessageMiddleware',
- 'django.middleware.clickjacking.XFrameOptionsMiddleware',
- ]
Django基础必备三件套:
- from django.shortcuts import HttpResponse, render, redirect
HttpResponse
内部传入一个字符串参数,返回给浏览器。
例如:
- def index(request):
- # 业务逻辑代码
- return HttpResponse("OK")
render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于我们上面用到的jinja2)
例如:
- def index(request):
- # 业务逻辑代码
- return render(request, "index.html", {"name": "alex", "hobby": ["烫头", "泡吧"]})
redirect
接受一个URL参数,表示跳转到指定的URL。
例如:
- def index(request):
- # 业务逻辑代码
- return redirect("/home/")
重定向是怎么回事?

启动Django报错:
Django 启动时报错 UnicodeEncodeError ...
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
django基础(web框架,http协议,django安装)的更多相关文章
- Django 基础 web框架本质
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. import socket sk ...
- Django学习---Web框架及基础知识
Django学习---Web框架 web框架的本质 我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没 ...
- Web框架本质及第一个Django实例 Web框架
Web框架本质及第一个Django实例 Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web ...
- Django之Web框架本质及第一个Django实例
Web框架本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端. 这样我们就可以自己实现Web框架了. 半成品自定义web框架 impor ...
- 自创Web框架之过度Django框架
目录 自创Web框架之过度Django框架 软件开发架构 HTTP协议 Web框架之"撸起袖子加油干" Web框架之通过wsgiref加油干 封装优化处理 动静网页 jinjia2 ...
- web框架之初识Django
目录 一.web框架 1.1什么是web框架 1.2自制的简易web框架 1.3三大主流web框架简介 Django Flask Tornado 1.4动态网页与静态网页 二.初识Django框架 2 ...
- Django之web框架和url路由
一.web框架 1.什么是web框架 Web框架是用来进行Web应用开发的一个软件架构,开发者在基于Web框架实现自己的业务逻辑.Web应用本质上就是一个socket服务端,而用户的浏览器就是一个so ...
- Web 应用 WEB框架 HTTP协议 初识Django
----------------------------财富存在于人的思想里,你没找到路,不等于没有路,你想知道将来要得到什么,你必须知道现在应该先做什么和先放弃什么! [web 应用] web应用 ...
- $Django 等web框架,交互,基础入门
1 web 应用2 c/s 和bs架构3 python中的web框架 a :socket b:路由跟视图函数匹配关系 c:模板渲染 django: uwsgi/wsgiref ...
随机推荐
- nodejs 学习(4) express+mongoose
一.关于安装和启动: 1.设置环境变量:D:\Program Files\MongoDB\bin 2.启动时需要cd到bin 目录,然后 mongod --dbpath "D:\mongdb ...
- (转)MySql的常用的语句
MySQL常用语句 一.连接MySQL 格式: mysql -h 主机地址 -u 用户名 -p 用户密码 1.例1:连接到本机上的MYSQL. 首先在打开DOS窗口,然后进入目录 mysql bin, ...
- 关于.NET .cs后台提示并进行页面跳转代码
在后台.CS页面中植入下面代码 string url = "<script>alert('xxx');window.location.href='"xxx.html&q ...
- Java常用函数式接口--Consumer接口使用案例
第一种方式: 第二种方式:
- codeforces736D. Permutations(线性代数)
题意 $m \leqslant 500000$,题目打错了 Sol 神仙题Orz 构造矩阵$B$,使得$B[b[i]][a[i]] = 1$ 那么他的行列式的奇偶性也就对应了生成排列数列数量的奇偶性( ...
- CString的GetBuffer和ReleaseBuffer
GetBuffer()主要作用是将字符串的缓冲区长度锁定,releaseBuffer则是解除锁定,使得CString对象在以后的代码中继续可以实现长度自适应增长的功能. CString ::GetBu ...
- jenkins SVN更改密码后出现的坑爹问题
1.前提 公司SVN账号密码和AD账号密码是绑定在一起的,为了保证代码检出总是最新,jenkins中做代码检查前总会从SVN中检出最新代码. 最近公司要求AD账户不得使用原始密码,更改密码后,jenk ...
- [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法 --转
初用Yii的srbac模块.出现 Cannot read property ‘msie’ of undefined 错误.上网查询,找到如下的文章.使用文末的打补丁的方法,成功搞定.感谢. ===== ...
- PHP开发基础视频教程
PHP现今作为互联网运用很广泛的编程语言,市场需求量也越来越高,而PHP开发工程师的薪资也是一路水涨船高,更多的人看到了PHP的发展前景,纷纷都想投入到PHP的开发大军中来,那么对于很多转行或者零基础 ...
- flask--Django 基本使用
#导入flaskfrom flask import Flask #创建应用 app = Flask(__name__) #创建根路径视图 @app.route('/') def hello_world ...
