html5--5-14 阶段小练习:绘制太极图案
html5--5-14 阶段小练习:绘制太极图案
学习要点
- 运用前几节课的知识完成一个小练习
这个图案有多种不同的绘制方法,这里只做一个简单的演示,练习的时候可以自己思考一下,尝试其他的方法,或者对这个图案进行进一步的美化。
渐变色绘制方法
- createLinearGradient() 创建线性渐变
- createLinearGradient(x1,y1,x2,y2)---颜色渐变的起始坐标和终点坐标
- addColorStop(位置,"颜色值")---0表示起点...插入点...1表示终点,配置颜色停止点
- createRadialGradient(x1,y1,r1,x2,y2,r2,) 创建放射状/环形的渐变
- ....
文字的绘制方法
- strokeText("文字",x,y,maxWith) 绘制(描边)空心文字
- fillText("文字",x,y,maxWith) 绘制实心
- 字体样式:font="大小 字体 ..."
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="800px" height="600">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
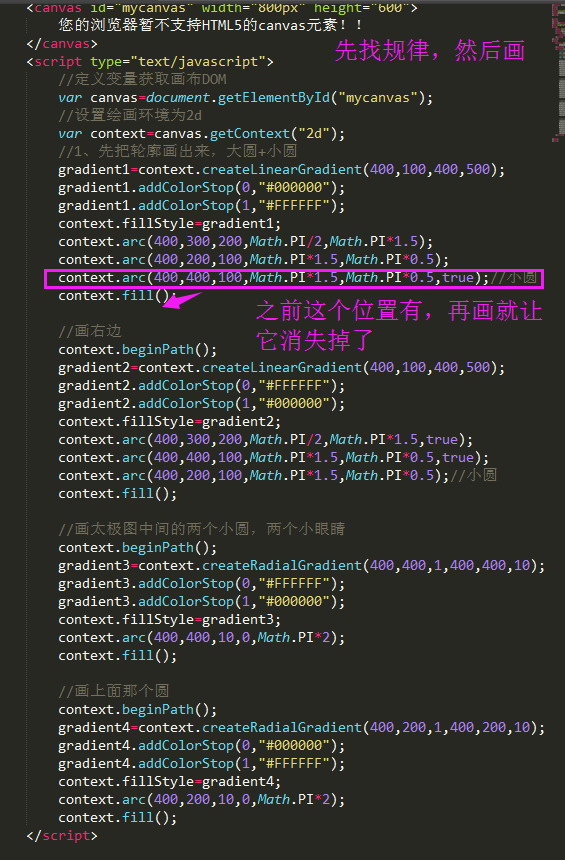
//1、先把轮廓画出来,大圆+小圆
gradient1=context.createLinearGradient(400,100,400,500);
gradient1.addColorStop(0,"#000000");
gradient1.addColorStop(1,"#FFFFFF");
context.fillStyle=gradient1;
context.arc(400,300,200,Math.PI/2,Math.PI*1.5);
context.arc(400,200,100,Math.PI*1.5,Math.PI*0.5);
context.arc(400,400,100,Math.PI*1.5,Math.PI*0.5,true);//小圆
context.fill(); //画右边
context.beginPath();
gradient2=context.createLinearGradient(400,100,400,500);
gradient2.addColorStop(0,"#FFFFFF");
gradient2.addColorStop(1,"#000000");
context.fillStyle=gradient2;
context.arc(400,300,200,Math.PI/2,Math.PI*1.5,true);
context.arc(400,400,100,Math.PI*1.5,Math.PI*0.5,true);
context.arc(400,200,100,Math.PI*1.5,Math.PI*0.5);//小圆
context.fill(); //画太极图中间的两个小圆,两个小眼睛
context.beginPath();
gradient3=context.createRadialGradient(400,400,1,400,400,10);
gradient3.addColorStop(0,"#FFFFFF");
gradient3.addColorStop(1,"#000000");
context.fillStyle=gradient3;
context.arc(400,400,10,0,Math.PI*2);
context.fill(); //画上面那个圆
context.beginPath();
gradient4=context.createRadialGradient(400,200,1,400,200,10);
gradient4.addColorStop(0,"#000000");
gradient4.addColorStop(1,"#FFFFFF");
context.fillStyle=gradient4;
context.arc(400,200,10,0,Math.PI*2);
context.fill();
</script> </body>
</html>
html5--5-14 阶段小练习:绘制太极图案的更多相关文章
- 基于HTML5实现五彩连珠小游戏
今天给大家分享一款基于HTML5实现五彩连珠小游戏.这款游戏的规则:点击彩球移动到期望的位置,每移动一次,画面将随机出现3个新的彩球:当同一颜色的彩球连成5个一行或一列或一斜线时,这5个彩球同时消失, ...
- 微信小程序绘制分享图
微信小程序绘制分享图例子: demo下载地址:https://gitee.com/v-Xie/wxCanvasShar 大致代码会再以下说明 实际开发项目: 基础知识点: 了解canvas基础知识 w ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- 一款由html5 canvas实现五彩小圆圈背景特效
之前介绍了好几款html5 canvas实现的特效.今天要为大家介绍一款由html5 canvas实现五彩小圆圈背景特效.五彩的小圆圈渐显渐失的特效.效果图如下: 在线预览 源码下载 html代码 ...
- canvas——绘制解锁图案
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Java之绘制艺术图案
前面已经介绍过绘制方法.这里不再赘述. package com.caiduping; import java.awt.Color; import java.awt.Graphics; import j ...
- Java之绘制五环图案
前面已经介绍过绘制方法.这里不再赘述. package com.caiduping; import java.awt.BasicStroke; import java.awt.Color; impor ...
- 纯php实现中秋博饼游戏(1):绘制骰子图案
最近公司中秋博饼(在厦门),自己没事也想玩玩,所以就想动手写了一个纯php实现的中秋博饼游戏,既然要纯php实现,就要用php来生成图案,所以第一步就先绘制骰子图案. 平时很少使用php绘图,不过查查 ...
- canvas一周一练 -- canvas绘制马尾图案 (5)
运行效果: <!DOCTYPE html> <html> <head> </head> <body> <canvas id=" ...
随机推荐
- Eclipse工程中Java Build Path中的JDK版本和Java Compiler Compiler compliance level的区别(转)
在这里记录一下在eclipse中比较容易搞混淆和设置错误的地方.如下图所示的功能: 最精准的解释如下: Build Path是运行时环境 Compiler是编译时环境 假设,你的代码用到泛型,Bu ...
- DICOM:DICOM Print 服务详细介绍
目录(?)[-] 背景 DICOM Print服务数据流 DICOM Print服务各部分关系 DICOM Print服务具体实现 背景: 昨天专栏中发表了一篇关于DICOM Print的博文 ...
- Git学习0基础篇(下)
server上的 Git - 协议 Git能够使用四种基本的协议传输资料:本地协议(Local).HTTP 协议.SSH(Secure Shell) 协议以及 Git 协议.眼下使用最普及的是 SSH ...
- windows环境下生成ssh keys
参考:https://www.cnblogs.com/achengmu/p/6095046.html 1.首先你要安装Git工具 2.运行Git Bash here 3.输入指令,进入.ssh文件夹 ...
- MyEclipse 设置智能提示
choice 1: -->window→Preferences→Java→Editor→Content Assist, --->将Auto activation delay 的数值改为一个 ...
- 【程序猿联盟】官网上线啦!coderunity.com
wx_fmt=jpeg" alt="" style="max-width:100%; height:auto!important"> 内容简单介 ...
- python--函数嵌套 命名空间
函数的嵌套调用 def func(): print(123) def func2(): func() print(345) func2() #结果:123 345 函数的嵌套定义 def func() ...
- 再过半小时,你就能明白kafka的工作原理了
本文在个人技术博客不同步发布,详情可猛戳 亦可扫描屏幕右侧二维码关注个人公众号,公众号内有个人联系方式,等你来撩... 为什么需要消息队列 周末无聊刷着手机,某宝网APP突然蹦出来一条消息" ...
- MacBook Pro使用初体验之Mac快捷键汇总(持续更新中)
我于近日购置了一台13寸的MacBook Pro高配,打算開始进行iOS开发的学习.Pro的配置情况例如以下: (1)OS X Yosemite ,版本号10.10.3 (2)Retina显示屏,13 ...
- Java解析Property文件
在Java项目中一些配置參数保存在Property文件里,这样能保证不改动原代码直接改动Property文件. PropertyParser.java package com.discover.par ...
