webpack v3 结合 react-router v4 做 dynamic import — 按需加载(懒加载)
为什么要做dynamic import?
dynamic import不知道为什么有很多叫法,什么按需加载,懒加载,Code Splitting,代码分页等。
总之,就是在SPA,把JS代码分成N个页面份数的文件,不在用户刚进来就全部引入,而是等用户跳转路由的时候,再加载对应的JS文件。
这样做的好处就是加速首屏显示速度,同时也减少了资源的浪费。
为什么选择 webpack 3?
- 更高的性能
- 有scope hosting功能,不再需要rollup来处理代码冗余
- 可与react-router结合,更优雅的做dynamic import
- 最重要的一点是,我正经学webpack的时候3已结出了- -
完整的 react spa 项目地址
这个一个完整的项目,这节相关的内容可在router/routerMap.jsx中找到。
第一步:安装 babel-plugin-syntax-dynamic-import
babel用的是babel-env,使用方法可以去babel官方学习,实践可看我项目的源代码。
npm i -D babel-plugin-syntax-dynamic-import 以后, 在.babelrc文件的plungins中加上"syntax-dynamic-import"。
第二步:安装 react-loadable
npm i -S react-loadable 以后,我们就能愉快得做dynamic import了。
第三步: 编辑routerMap
import React from 'react';
import { HashRouter as Router, Route, Switch } from 'react-router-dom';
import createHistory from 'history/createBrowserHistory';
const history = createHistory();
import App from 'containers';
// 按路由拆分代码
import Loadable from 'react-loadable';
const MyLoadingComponent = ({ isLoading, error }) => {
// Handle the loading state
if (isLoading) {
return <div>Loading...</div>;
}
// Handle the error state
else if (error) {
return <div>Sorry, there was a problem loading the page.</div>;
}
else {
return null;
}
};
const AsyncHome = Loadable({
loader: () => import('../containers/Home'),
loading: MyLoadingComponent
});
const AsyncCity = Loadable({
loader: () => import('../containers/City'),
loading: MyLoadingComponent
});
const AsyncDetail = Loadable({
loader: () => import('../containers/Detail'),
loading: MyLoadingComponent
});
const AsyncSearch = Loadable({
loader: () => import('../containers/Search'),
loading: MyLoadingComponent
});
const AsyncUser = Loadable({
loader: () => import('../containers/User'),
loading: MyLoadingComponent
});
const AsyncNotFound = Loadable({
loader: () => import('../containers/404'),
loading: MyLoadingComponent
});
// 路由配置
class RouteMap extends React.Component {
render() {
return (
<Router history={history}>
<App>
<Switch>
<Route path="/" exact component={AsyncHome} />
<Route path="/city" component={AsyncCity} />
<Route path="/search/:category/:keywords?" component={AsyncSearch} />
<Route path="/detail/:id" component={AsyncDetail} />
<Route path="/user" component={AsyncUser} />
<Route path="/empty" component={null} key="empty" />
<Route component={AsyncNotFound} />
</Switch>
</App>
</Router>
);
// 说明
// empty Route
// https://github.com/ReactTraining/react-router/issues/1982 解决人:PFight
// 解决react-router v4改变查询参数并不会刷新或者说重载组件的问题
}
}
export default RouteMap;
大功告成
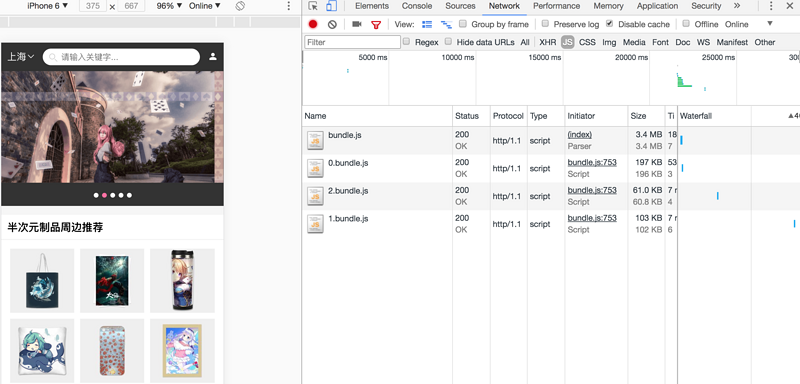
我们可以运行webpack,然后就能看到效果(图仅为dev环境,build才会再打包一个vendor.js,为什么要有vendor.js,请见devDependencies和dependencies的区别 >>)

参考文章
Code Splitting in Create React App
Q&A
有同学表示,我的方法做页面分离并没有什么好处,因为每个页面都依赖了三方库的代码,所以其实页面有很多冗余代码,能想到这点很棒,已经开始有架构思维了。不过,注意这个想法在dev环境下,这个同学是对的。
那到了build环境,或者说到了发布环境,又是怎么样的呢?的确,这篇文章我没有提到,请见我的另一篇文章devDependencies和dependencies的区别。这篇文章主要解释了npm的package.json中devDependencies和dependencies区别是什么。
看完以后,我们就可以知道,为什么我之前说“注意这个想法在dev环境下,这个同学是对的”了。因为,我们npm run build以后,webpack会把三方包打包到vendor.js文件,页面逻辑代码不会牵涉其中,每个页面都会引用vendor.js这个文件,这样的话,就不会出现重复引入冗余代码的情况了。
来源:https://segmentfault.com/a/1190000011128817
webpack v3 结合 react-router v4 做 dynamic import — 按需加载(懒加载)的更多相关文章
- [Web 前端] React Router v4 入坑指南
cp from : https://www.jianshu.com/p/6a45e2dfc9d9 万恶的根源 距离React Router v4 正式发布也已经过去三个月了,这周把一个React的架子 ...
- [React Router v4] Render Multiple Components for the Same Route
React Router v4 allows us to render Routes as components wherever we like in our components. This ca ...
- React Router V4发布
React Router V4 正式版发布,该版本相较于前面三个版本有根本性变化,遵循 Just Component 的 API 设计理念. 本次升级的主要变更有: 声明式 Declarative 可 ...
- [React Router v4] Intercept Route Changes
If a user has entered some input, or the current Route is in a “dirty” state and we want to confirm ...
- [React Router v4] Redirect to Another Page
Overriding a browser's current location without breaking the back button or causing an infinite redi ...
- [React Router v4] Conditionally Render a Route with the Switch Component
We often want to render a Route conditionally within our application. In React Router v4, the Route ...
- [React Router v4] Render Catch-All Routes with the Switch Component
There are many cases where we will need a catch-all route in our web applications. This can include ...
- [React Router v4] Render Nested Routes
With React Router v4 the entire library is built as a series of React components. That means that cr ...
- [React Router v4] Parse Query Parameters
React Router v4 ignores query parameters entirely. That means that it is up to you to parse them so ...
随机推荐
- Win10下安装Docker及tensorflow(cpu版)
1.准备工作: 1)64为操作系统,win7或者更高 2)支持“ Hardware Virtualization Technology”,并且,“virtualization ”可用(可进入任务管理器 ...
- 总结下web开发中基础性的常识
一,HTML/5 1,浏览器渲染过程 主流浏览器渲染过程叫法有区别,但是主要流程还是相同的.Gecko 将视觉格式化元素组成的树称为“框架树”.每个元素都是一个框架.WebKit 使用的术语是“呈现树 ...
- TF-IDF学习笔记
计算文本的权重向量,有个很有效的权重方案:TF-IDF权重策略.TF-IDF含义是词频逆文档频率,指的是,如果某个词或短语在一篇文章中出现的频率高,并且在其他文章中很少出现,则认为此词或短语具有很好的 ...
- DNS入门(转)
转自:阮一峰的网络日志 作者: 阮一峰 DNS 是互联网核心协议之一.不管是上网浏览,还是编程开发,都需要了解一点它的知识. 本文详细介绍DNS的原理,以及如何运用工具软件观察它的运作.我的目标是,读 ...
- redis容量预估
2.存储的数据内容:前端系统登录用到的Token,类型:key:string(32),value:string(32)3.业务场景存数据:用户登录验证成功后,ICORE-PAP后台产生Token(st ...
- IOS开发之----两种保存用户名和密码实现记住密码库
使用Keychain存储用户敏感信息 iOS的keychain服务提供了一种安全的保存私密信息(密码,序列号,证书等)的方式,每个ios程序都有一个独立的keychain存储.相对于 NSUserDe ...
- Android --修改arr文件
1. 改为zip文件 2. 修改 3. 改后缀
- webpack入门(六)——html-webpack-plugin
html-webpack-plugin 该插件可以简化创建调用webpack bundles的html文件.在每次编译后,文件名会包含有hash值的bundles 特别有用.你可以让插件为您生成一个H ...
- 【Nginx】开发一个HTTP过滤模块
与HTTP处理模块不同.HTTP过滤模块的工作是对发送给用户的HTTP响应做一些加工. server返回的一个响应能够被随意多个HTTP过滤模块以流水线的方式依次处理.HTTP响应分为头部和包体,ng ...
- 小谈Vim打开文件开头的<feff>
在本地Windows机上开发的PHP程序上传到linuxserver上后,通过浏览器訪问对应接口.发现返回的数据前多了一个莫名的字符'-',甚为不解.之后通过网络抓包的方式,查看到接口返回数据前多了 ...
