pyecharts用法,本人亲测,陆续更新
主题
除了默认的白色底色和dark之外,还支持安装扩展包
- pip install echarts-themes-pypkg
echarts-themes-pypkg 提供了 vintage, macarons, infographic, shine 和 roma 主题
- import random
- from pyecharts import Bar
- bar = Bar("我的第一个图表", "这里是vintage")
- bar.use_theme('vintage')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('vintage.html')
- bar = Bar("我的第一个图表", "这里是macarons")
- bar.use_theme('macarons')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('macarons.html')
- bar = Bar("我的第一个图表", "这里是infographic")
- bar.use_theme('infographic')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('infographic.html')
- bar = Bar("我的第一个图表", "这里是shine")
- bar.use_theme('shine')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('shine.html')
- bar = Bar("我的第一个图表", "这里是roma")
- bar.use_theme('roma')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('roma.html')
- bar = Bar("我的第一个图表", "这里是dark")
- bar.use_theme('dark')
- X_AXIS=["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- bar.add("商家A", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家B", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家C", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.add("商家D", X_AXIS, [random.randint(10, 100) for _ in range(6)])
- bar.render('dark.html')






单个图标使用主题:bar.use_theme("vintage")
全部更改为统一主题:
from pyecharts import configure
# 将这行代码置于首部
configure(global_theme='dark')
饼图Pie
- from pyecharts import Pie
- attr = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
- v1 = [11, 12, 13, 10, 10, 10]
- pie = Pie("饼图示例")#新建饼图示例pie
- pie.add("", attr, v1, is_label_show=True)
- pie.show_config()#是否在命令行中显示config,此行可省略
- pie.render("普通饼图示例.html")

其中,有一些常用的属性列在下方
注意:title_pos='center'时,会与lengend重合显示
- pie = Pie(title='普通饼图示例',title_pos='right',title_color='blue',title_top='bottom',title_text_size=35,page_title='网页标题栏的名称')
- pie.add("", attr, v1, is_label_show=True,is_legend_show=False)
- #is_lable_show=True表明每个字段attr的值v1默认直接显示,否则鼠标滑过才显示
- #is_legend_show=True表明最上面的图例显示,鼠标选中会变为灰色,下面饼图则不显示此字段

饼图的另一种进阶型——玫瑰饼图
- from pyecharts import Pie
- attr=['衬衣','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']
- v1=[5,9,22,6,9,30]
- v2=[5,9,22,6,9,30]
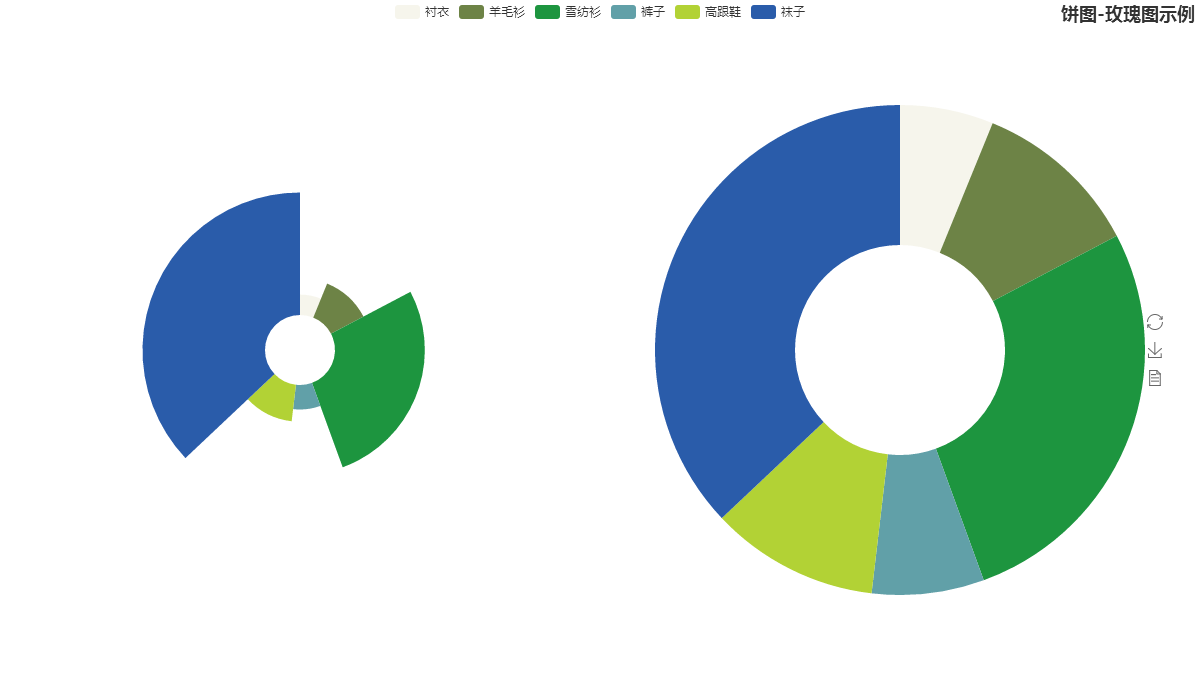
- pie=Pie('饼图-玫瑰图示例',title_pos='right',width=1200,height=700)
- #pie.use_theme('vintage')
- # add()
- # center为调整饼图圆心坐标
- # is_random为是否随即排列颜色列表(bool)
- # radius为半径,第一个为内半径,第二个是外半径
- # rosetype为是否展示成南丁格尔图:'radius' 圆心角展现数据半分比,半径展现数据大小;'area'圆心角相同,为通过半径展现数据大小(默认)
- # label_text_size为调整标签字体大小
- pie.add('商品A',attr,v1,center=[25,50],is_random=True,radius=[10,45],rosetype='radius',is_lable_show=True)
- pie.add('商品B',attr,v2,center=[75,50],is_random=False,radius=[30,70],is_legend_show=True,is_lable_show=True)
- pie.render('饼图-玫瑰图示例.html')
如下图所示:有几个问题没有解决:
1. is_random的值分别是True和False,但是每次运行的结果是True的结果,两个pie图一起更改主题(如果前面设置了主题颜色,则此命令无效)
2. is_lable_show=True无效
3. 坐标位置和半径是绝对值还是百分比?

pyecharts用法,本人亲测,陆续更新的更多相关文章
- 推荐几个最好用的CRM软件,本人亲测
CRM是英文Customer Relationship Management 的简写,一般译作“客户关系管理”.CRM最早产生于美国,由Gartner Group 首先提出的CRM这个概念的.20世纪 ...
- c# 日期函数DateTime.ToString()日期的各种格式 (本人亲测)
c# 日期函数DateTime.ToString()日期的各种格式 (本人亲测) 平时写代码的过程难免遇到对日期的格式转换,这个时候很容易忘记具体格式的转换是什么,当然这不是什么复杂的,查一下就能找 ...
- 本人亲测-SSM环境搭建(使用eclipse作为示例,过程挺全的,可作为参考)
本人亲测-SSM环境搭建(使用eclipse作为示例,过程挺全的,可作为参考) 本人亲测-SSM环境搭建(使用eclipse作为示例,过程挺全的,可作为参考) 本人亲测-SSM环境搭建(使用eclip ...
- 获取UIColor中的RGB值(本人亲测多个获取RGB值的方法,这个最有效)
在自己研发的项目个人项目中,碰到一个从颜色中获取RGB值的需求. 在网上找了许久,也有一些方法可以获取RGB值,但不能获取黑白以及灰色的值(他们是非RGB颜色空间,不清楚什么意思,反正亲测确实获取不了 ...
- 真实本人亲测Elasticsearch未授权访问漏洞——利用及修复【踩坑指南到脱坑!】
如要转载请注明出处谢谢: https://www.cnblogs.com/vitalemontea/p/16105490.html 1.前言 某天"发现"了个漏洞,咳咳,原本以为这 ...
- 本人亲测-百度富文本编辑器(无bug版本)
再此我想说明一点,好多教程都是转载别人的,而且也不注明从哪里转载的.每次搜点资料的时候总是跟网上刷小视频的感觉一样.有些人就直接把别人的东西粘贴过来了,一点改动都没有. 废话不多说,直接上教程. (百 ...
- navicat premium 12 破解,本人亲测有效,针对error on decrypt request code的解决方法
好,废话不多说,直接上步骤: 下载安装Navicat 由于本人信服官网的东西,所以Navicat premium12是在官网上边下载.下载地址:https://www.navicat.com.cn/p ...
- 如何通过C#操作Access,本人亲测通过
1. c# 操作access数据库 // it's your DB file path: // ApplicationEXEPath\Test.mdb var DBPath = "d:\\T ...
- 如何通过写bat 安装Windows服务,本人亲测成功
1. 安装的bat文件 @echo on color 2f mode con: cols=80 lines=25 @echo 请按任意键开始安装后台服务... pause cd /d %~dp0 Le ...
随机推荐
- 命令行音乐播放器 CMus
自从接触到 CMus (C* Music Player) 这个工作在终端里的音乐播放器后,在 Linux 环境里就很少使用 GUI 音乐播放器播放本地音乐文件了.它消耗资源少使用方便,对中文的支持也不 ...
- python实现批量远程执行命令及批量上传下载文件
#!/usr/bin/env python # -*- coding: utf- -*- # @Time : // : # @Author : xuxuedong # @Site : # @File ...
- memcache和iptables开启11211端口
linux下安装完memcached后,netstat -ant | grep LISTEN 看到memcache用的11211端口已在监听状态,但建立php文件连接测试发现没有输出结果,iptabl ...
- h5点击区域和实际区域对不上
点击区域和实际区域对不上 然后点击后触发的其实是上面的区域,会导致事件触发错误
- RHEL6.4 安装 highpoint RocketRAID 2720 阵列卡驱动
step1:下载驱动程序. http://www.highpoint-tech.com/USA_new/series_rr272x_configuration.htm step2:上传驱动程序至服务器 ...
- JFrame Frame 窗口关闭
JFrame是Frame的子类,即JFrame继承自Frame. JFrame是javax.swing.JFrame的类,Frame是java.awt.Frame的类. 类似的还有JButton.Bu ...
- 【转】monkey实战--测试步骤、常用参数、常规monkey命令
monkey实战--测试步骤.常用参数.常规monkey命令 简要步骤:adb devices---了解包名--adb shell monkey -p 包名 -v 运行次数(多个参数的组合形成不同 ...
- 关于ajax中return并不能作为方法的返回值
接下来关于ajax中的return值最后没有办法是方法的最终返回值问题 login(username,password) { console.log("进入方法"); $.ajax ...
- Android自定义组件系列【17】——教你如何高仿微信录音Toast
一.Toast介绍 平时我们在Android开发中会经常用到一个叫Toast的东西,官方解释如下 A toast is a view containing a quick little message ...
- Nginx开启Gzip压缩提高页面加载速度
本文转自http://www.veryhuo.com/a/view/51706.html,如有侵权,请及时联系转载人删除! 在实际运维中,为了提高web页面的访问加载速度,一般会把静态资源(比如js. ...
