WCF basicHttpBinding之Transport Security Mode, clientCredentialType="None"
原创地址:http://www.cnblogs.com/jfzhu/p/4071342.html
转载请注明出处
前面文章介绍了《WCF basicHttpBinding之Message Security Mode》如何basicHttpBinding的Message Security Mode,并且clientCredentialType用的是certificate。
本文演示basicHttpbinding使用Transport Security Mode,并且clientCredentialType="None"。
(一)WCF 服务代码与配置文件
IDemoService.cs
using System.ServiceModel; namespace WCFDemo
{
[ServiceContract(Name = "IDemoService")]
public interface IDemoService
{
[OperationContract]
[FaultContract(typeof(DivideByZeroFault))]
int Divide(int numerator, int denominator);
}
}
DemoService.cs
using System;
using System.ServiceModel;
using System.ServiceModel.Activation; namespace WCFDemo
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class DemoService : IDemoService
{
public int Divide(int numerator, int denominator)
{
try
{
return numerator / denominator;
}
catch (DivideByZeroException ex)
{
DivideByZeroFault fault = new DivideByZeroFault();
fault.Error = ex.Message;
fault.Detail = "Denominator cannot be ZERO!";
throw new FaultException<DivideByZeroFault>(fault);
}
}
}
}
完整的代码也可以参见《WCF服务创建与抛出强类型SOAP Fault》。
server web.config
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
<system.serviceModel>
<bindings>
<basicHttpBinding>
<binding name="basicBinding">
<security mode="Transport">
<transport clientCredentialType="None" />
</security>
</binding>
</basicHttpBinding>
</bindings>
<services>
<service name="WCFDemo.DemoService" behaviorConfiguration="CustomBehavior">
<endpoint address="DemoService" binding="basicHttpBinding" contract="WCFDemo.IDemoService" bindingConfiguration="basicBinding" />
<endpoint address="mex" binding="mexHttpBinding" contract="IMetadataExchange"></endpoint>
</service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name="CustomBehavior">
<serviceMetadata httpsGetEnabled="true" />
<serviceDebug includeExceptionDetailInFaults="false" />
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment multipleSiteBindingsEnabled="true" />
</system.serviceModel>
</configuration>
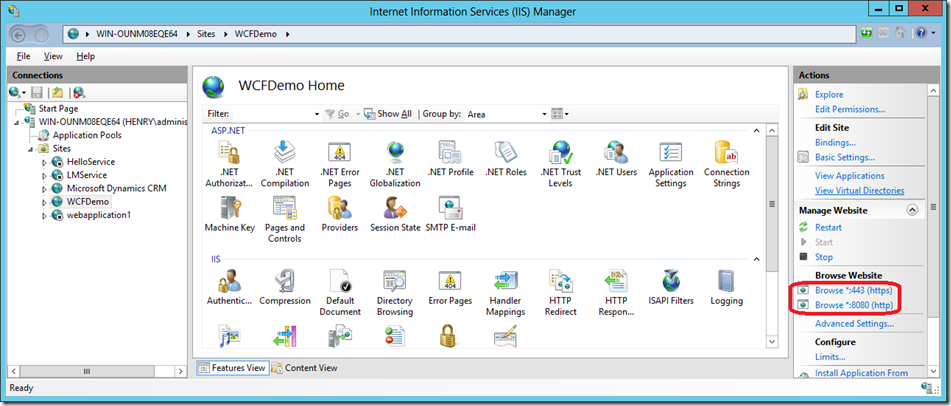
(二)为WCF Service application添加一个https binding。
具体作法参见《Step by Step 配置使用HTTPS的ASP.NET Web应用》。

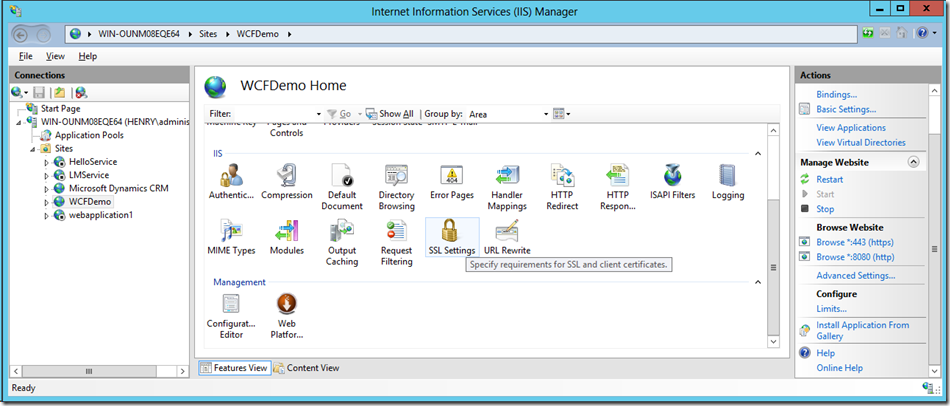
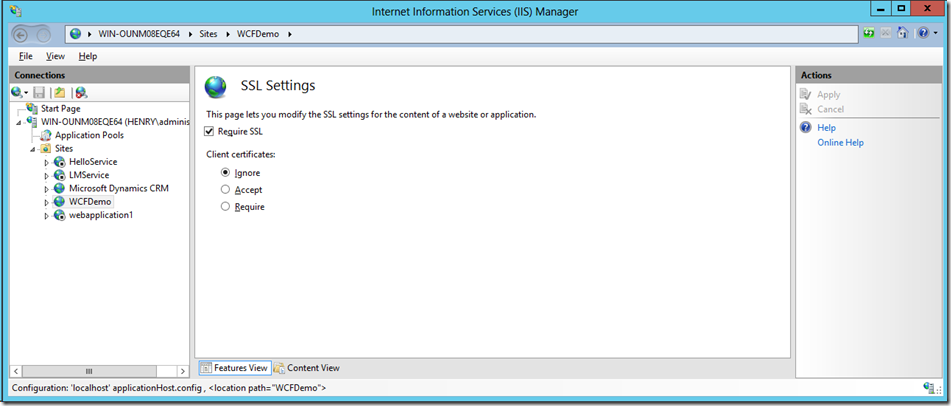
配置完https binding之后,双击SSL Settings

勾选Require SSL,点击Apply。

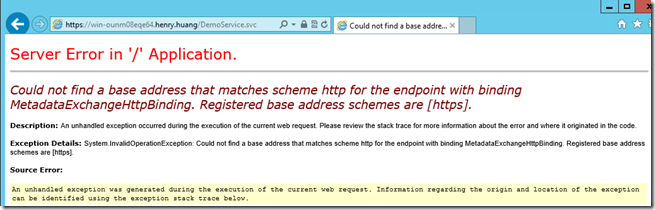
Http的Binding还是不可缺少,否则会出现下面的错误


(三)在客户端安装SSL根证书
由于https证书使用的是

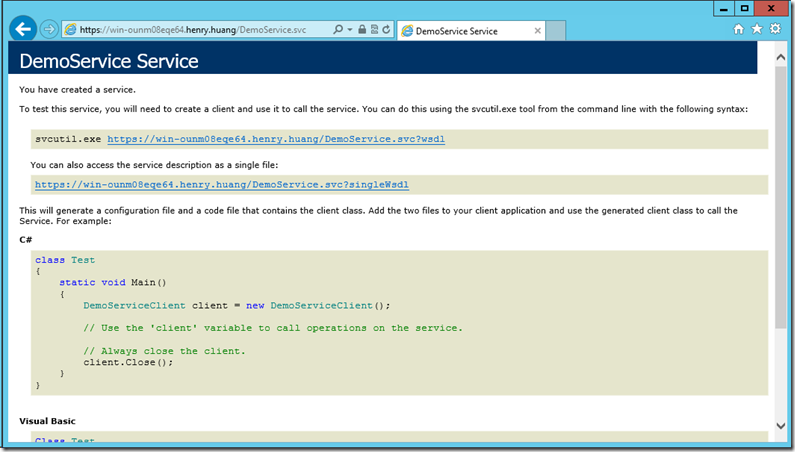
所以我们使用的WCF Service URL为 https://win-ounm08eqe64.henry.huang/DemoService.svc
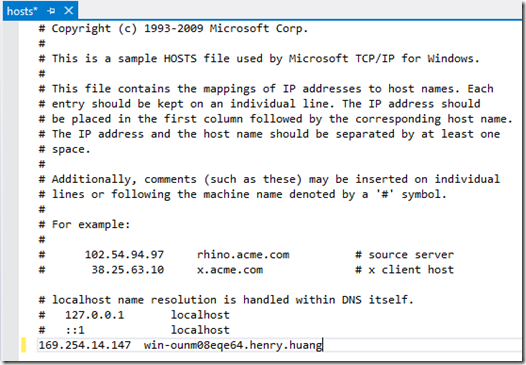
在客户端,为C:\Windows\System32\Drivers\etc\host 添加一条记录

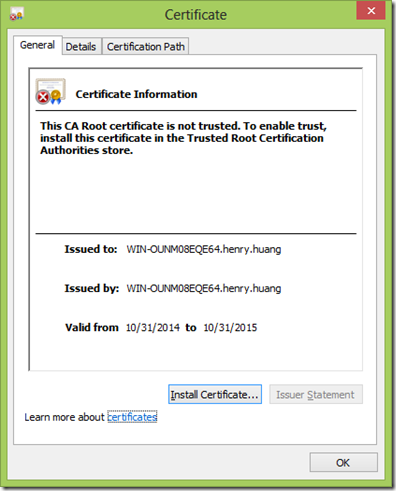
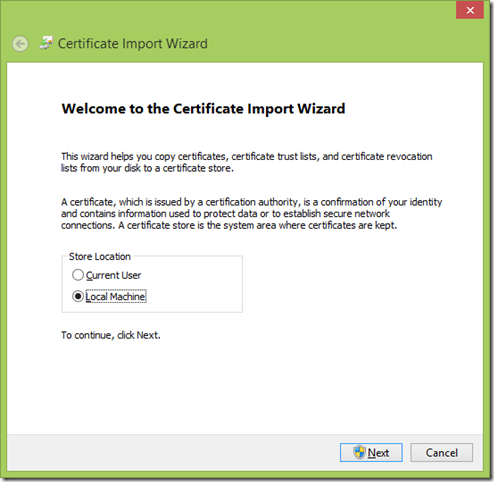
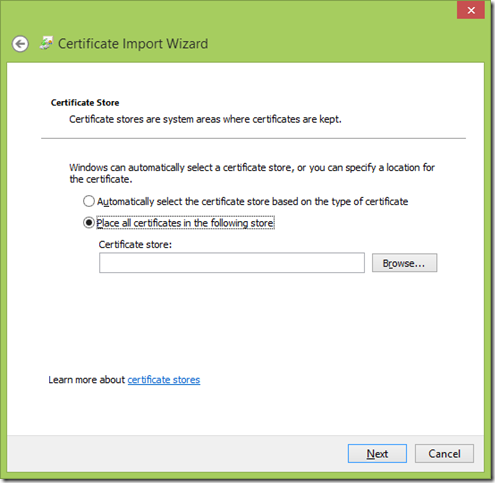
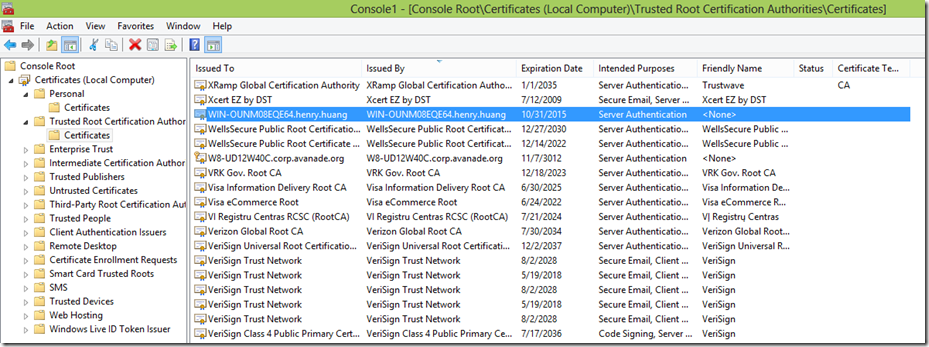
然后安装根证书
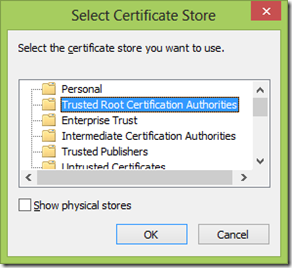
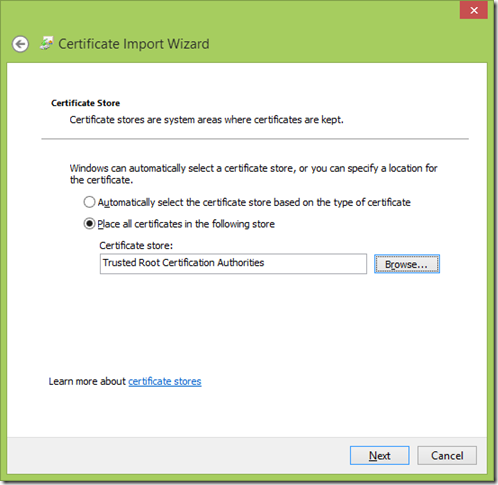
双击根证书文件,弹出证书属性的对话框,此时该根证书并不受信任,我们需要将其加入“受信任的根证书颁发机构”,点击安装证书








(四)客户端代码与配置文件
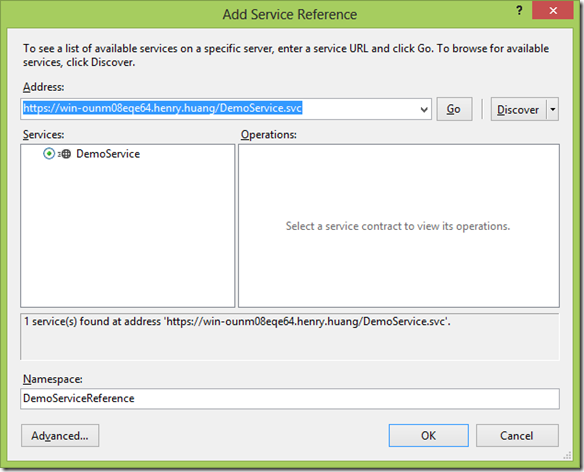
在客户端Visual Studio添加Service Reference

private void buttonCalculate_Click(object sender, EventArgs e)
{
try
{
textBoxResult.Text = demoServiceClient.Divide(Convert.ToInt32(textBoxNumerator.Text), Convert.ToInt32(textBoxDenominator.Text)).ToString();
}
catch (FaultException<DemoServiceReference.DivideByZeroFault> fault)
{
MessageBox.Show(fault.Detail.Error + " - " + fault.Detail.Detail);
}
}
client app.config
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<system.serviceModel>
<bindings>
<basicHttpBinding>
<binding name="BasicHttpBinding_IDemoService">
<security mode="Transport" />
</binding>
</basicHttpBinding>
</bindings>
<client>
<endpoint address="https://win-ounm08eqe64.henry.huang/DemoService.svc/DemoService"
binding="basicHttpBinding" bindingConfiguration="BasicHttpBinding_IDemoService"
contract="DemoServiceReference.IDemoService" name="BasicHttpBinding_IDemoService" />
</client>
</system.serviceModel>
</configuration>
(五)运行代码,监听Message

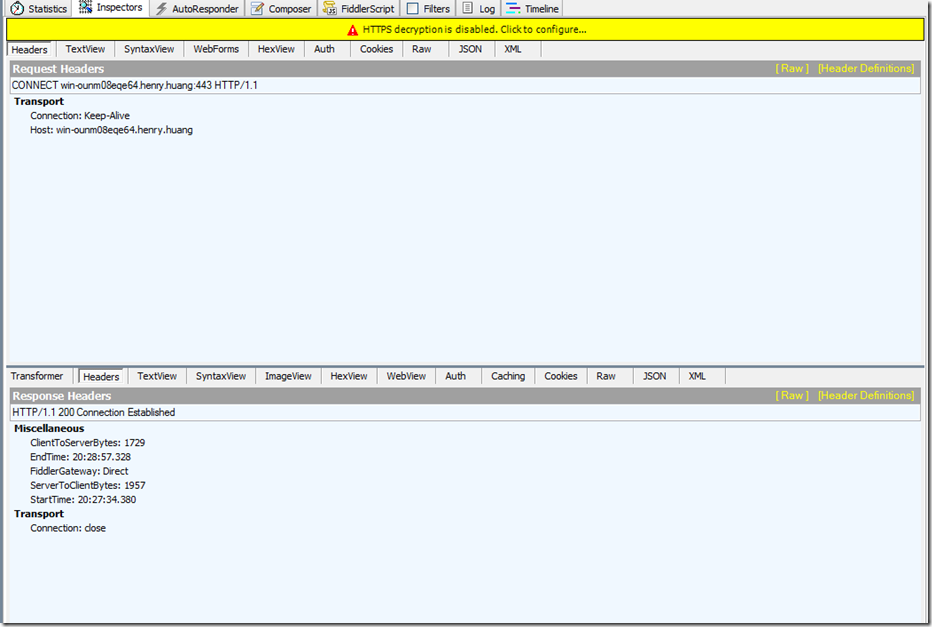
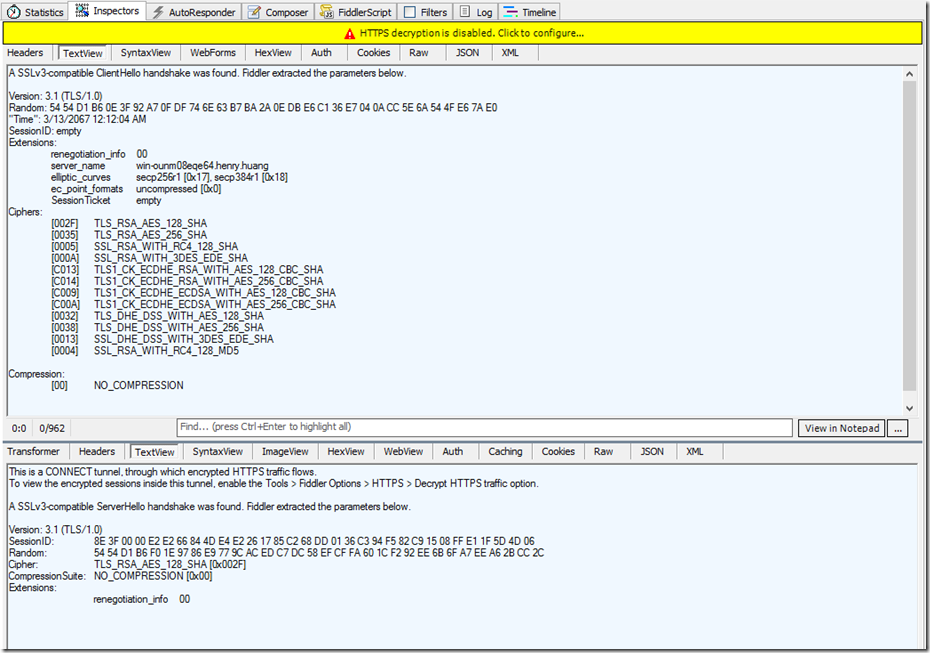
使用Fiddler,发现消息全部加密


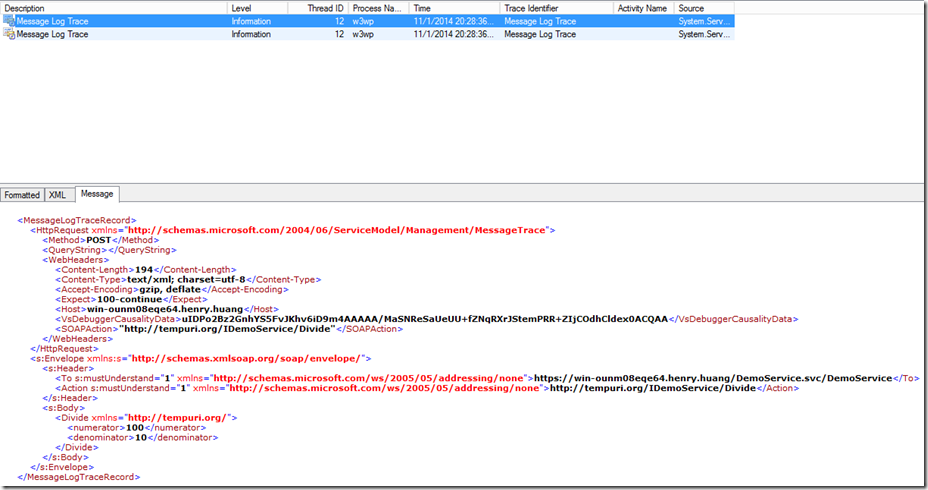
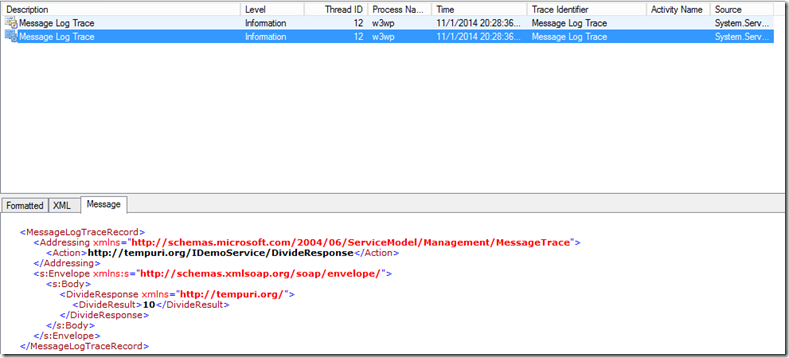
但是如果用Microsoft Service Trace Viewer查看Message Log(参见《使用WCF的Trace与Message Log功能 》),可以看到解密后的信息,因为它不是在wire上监听,而Fiddler是在wire上进行监听。
Request:

Response:

(六)总结
Transport Security Mode是传输协议级的加密,而Message Security Mode是对消息级别的加密。每种协议都有自己对应的传输协议级的加密方式,比如HTTP的加密方式就为SSL。
WCF basicHttpBinding之Transport Security Mode, clientCredentialType="None"的更多相关文章
- WCF wsHttpBinding之Transport security Mode, clientCredentialType=”Basic”
原创地址:http://www.cnblogs.com/jfzhu/p/4071342.html 转载请注明出处 如何在WCF中使用Transport Security Mode,以及如何创建证书,请 ...
- WCF basicHttpBinding之Message Security Mode
原创地址:http://www.cnblogs.com/jfzhu/p/4067873.html 转载请注明出处 前面的文章<WCF Security基本概念>介绍了WCF的securit ...
- iOS App 不支持http协议 App Transport Security has blocked a cleartext HTTP (http://)
目前iOS已经不支持http协议了,不过可以通过info.plist设置允许 App Transport Security has blocked a cleartext HTTP (http://) ...
- App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file
ios进行http请求,会出现这个问题: App Transport Security has blocked a cleartext HTTP (http://) resource load sin ...
- App Transport Security has blocked a cleartext HTTP (http://)
使用SDWebImage加载“http://”开头的图片报错,错误如下: App Transport Security has blocked a cleartext HTTP (http://) r ...
- iOS9中的App Transport Security
问题:webView加载网页加载不出来 原因:苹果在iOS9 sdk中加入了App Transport Security限制(iOS9以前的iOS sdk默认关闭ATS),默认强制使用https,并且 ...
- 网络请求报错:The resource could not be loaded because the App Transport Security policy requires the use of a secure connection.
iOS9引入了新特性App Transport Security (ATS).详情:App Transport Security (ATS) 如果你想设置不阻止任何网络,只需要在info.plist文 ...
- IOS开发 App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist file.
xcode自7后不再使用http,而是使用https请求,但目前很多网络请求还只是以http请求,我们可以这样解决 info.plist->添加@“App Transport Security ...
- App Transport Security has blocked a cleartext
错误描述: App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecu ...
随机推荐
- Android 延时执行任务的三种简单方法
开启一个新的线程 new Thread() { @Override public void run() { try { Thread.sleep(2000); } catch (Interrupted ...
- JavaScript高级程序设计-(1)html中使用JavaScript
html中使用JavaScript 1.延迟脚本 script标签定义了defer属性,脚本会被延迟到整个页面都解析完毕后运行 详细内容如下: 2.异步脚本 script标签定义了async属性,as ...
- git: 常用功能等
1. an very useful simple git guide link: http://rogerdudler.github.io/git-guide/index.zh.html
- docker-compose启动报错,解决方案
[root@cache1 www]# docker-composeTraceback (most recent call last): File "/usr/bin/docker-compo ...
- debian下使用Sphinx异常“Could not import extension sphinx.builders.linkcheck (exception: cannot import name SSLError)”的解决
最近使用到Sphinx编译文档,出现如下异常: Extension error:Could not import extension sphinx.builders.linkcheck (except ...
- Essential controls for web app
AUTO-COMPLETE/AUTO-SUGGEST Auto-complete using Vaadin Offer auto-suggest or auto-complete to help yo ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- 解决:No module named pkg_resources
今天在装bleach的时候,发现bleach依赖的其中的一个库是html5lib,从pypi下载源码包,执行python setup.py install,报错了: 提示我的setuptools版本过 ...
- 06.DOM操作应用高级
获取表格tBodies.tHead.tFoot.rows获取行 cells获取td隔行变色 <!DOCTYPE HTML> <html> <head> <m ...
- spring hibernate4 c3p0连接池配置
c3p0-0.9.1.2.jar,c3p0-oracle-thin-extras-0.9.1.2.jar,点此下载 <bean id="dataSource" class=& ...
