android TranslateAnimation动画执行时的坐标获取。
android 的Tween动画并不会改变控件的属性值,比如以下测试片段:
定义一个从屏幕右边进入,滚动到屏幕左边消失的一个TranslateAnimation动画:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillEnabled="true"
android:fillAfter="true">
<translate
android:duration="7000"
android:fromXDelta="100%p"
android:toXDelta="-100%"/>
</set>
在activity里面设置某个TextView的动画,并且另起一个线程每隔一秒获取textView的坐标:
public class Activity1 extends Activity {
private TextView textView;
private Animation animation;
private int location[] = new int[2];
private boolean flags = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
animation = AnimationUtils.loadAnimation(this,R.anim.scrollanim);
textView = (TextView)findViewById(R.id.textview);
textView.setOnClickListener(
new TextView.OnClickListener() {
@Override
public void onClick(View v) {
textView.startAnimation(animation);
}
});
getLocationThread.start();
}
private Thread getLocationThread = new Thread(){
@Override
public void run() {
while(flags){
textView.getLocationOnScreen(location);
Log.i("test", location[0] + "");
try {
Thread.sleep(1000L);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
};
@Override
protected void onDestroy() {
flags = false;
super.onDestroy();
}
}
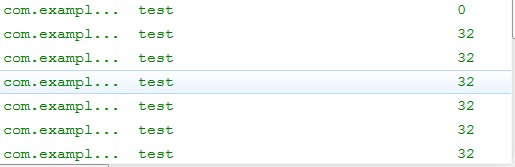
最后LogCat测试结果如下所示:

可见虽然TextView随着动画移动了,但是他的位置属性并没有改变。
那么如何获取随着动画改变的坐标?
利用Transformation这个类
代码如下所示:
private Thread getLocationThread = new Thread(){
@Override
public void run() {
while(flags){
Transformation transformation = new Transformation();
animation.getTransformation(AnimationUtils.currentAnimationTimeMillis(),transformation);
Matrix matrix = transformation.getMatrix();
float[] matrixVals = new float[9];
matrix.getValues(matrixVals);
Log.i("test", matrixVals[2] + "");
try {
Thread.sleep(1000L);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
Matrix是由9个float构成的3X3的矩阵,如下所示:
|cosX -sinX translateX|
|sinx cosX translateY|
|0 0 scale |
cosX sinX表示旋转角度,按顺时针方向算。 scale是缩放比例。
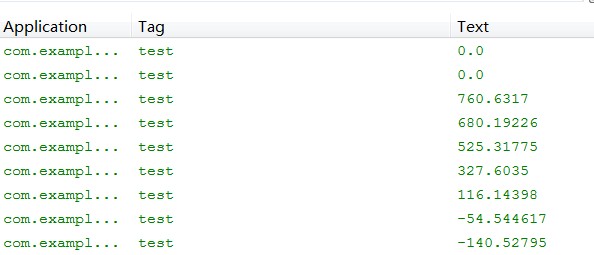
启动线程后 LogCat如下所示:

android TranslateAnimation动画执行时的坐标获取。的更多相关文章
- Android 6.0 执行时权限处理全然解析
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/50709663: 本文出自:[张鸿洋的博客] 一.概述 随着Android 6. ...
- Android Studio 设置项目Module编码,解决Android Studio项目执行时乱码问题
Android Studio的项目设置逻辑与Eclipse有非常大的差别.运行的操作为File->Setting->File Encodings然后来进行设置,如图所看到的: waterm ...
- android 帧动画,补间动画,属性动画的简单总结
帧动画——FrameAnimation 将一系列图片有序播放,形成动画的效果.其本质是一个Drawable,是一系列图片的集合,本身可以当做一个图片一样使用 在Drawable文件夹下,创建ani ...
- 79.Android之动画基础
转载:http://a.codekk.com/detail/Android/lightSky/%E5%85%AC%E5%85%B1%E6%8A%80%E6%9C%AF%E7%82%B9%E4%B9%8 ...
- Android Animation动画(很详细)
Android Animation Contents: Animations Tween Animations AnimationSet Interpolator Frame-By-Frame A ...
- android 属性动画
一直再追郭霖的博客和imooc上的一些新的视频,最近有讲到属性动画. 以下内容为博客学习以及imooc上视频资料的学习笔记: 在3.0之前比较常见的动画为tween动画和frame动画: tween动 ...
- 【Android开发日记】之基础篇(二)——Android的动画效果
什么是动画,动画的本质是通过连续不断地显示若干图像来产生“动”起来的效果.比如说一个移动的动画,就是在一定的时间段内,以恰当的速率(起码要12帧/秒以上,才会让人产生动起来的错觉)每隔若干 ...
- android帧动画,移动位置,缩放,改变透明度等动画讲解
1.苦逼的需求又来了,需要实现一些动画效果,第一个想到的是播放gif图片,但是这样会占包的资源,并且清晰度不高,于是想着程序实现,自己用帧动画+缩放+移动+透明度 实现了一些想要的效果,这里跟大家分享 ...
- android Animation 动画效果介绍
Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面转移旋转动 ...
随机推荐
- FTP添加虚拟目录(图)
设置 访问效果 可以看到有这个文件:
- xtrabackup 安装
xtrabackup 安装 yum install -y perl-DBI perl-DBD-MySQL perl-Time-HiRes perl-IO-Socket-SSL perl-Dige ...
- fopen, fdopen, freopen - 打开流
SYNOPSIS (总览) #include <stdio.h> FILE *fopen(const char *path, const char *mode); FILE *fdopen ...
- python_64_装饰器7
# home密码认证是本地文件认证,bbs密码认证是远程ldat认证 import time user, passwd = 'qi', '123' def auth(auth_type): print ...
- python读取文件指定行
import linecache file=open('3_2.txt','r') linecount=len(file.readlines()) linecache.getline('3_2.txt ...
- Luogu P5008 逛庭院
题目传送门 我校神仙出的神仙题 \(\%\%\%\) 30分 找出所有有入度的点,排序,选前\(k\)个点,好了,30分到手. #include<iostream> #include< ...
- java设计模式——建造者模式
一. 定义与类型 定义:将一个复杂对象的构建与它的表示分离,使用同样的构建过程可以创建不同的表示 用户只需制定需要建造的类型就可以得到它们,建造过程以及细节不需要知道 类型:创建型 建造者模式与工厂模 ...
- let和const在es6中的异同点
let和const这两个都是声明一个变量或函数的方法与var差不太多的效果 let的声明在for循环中,当你定义的是多少,最后你的值就是多少开始的,它只进行一次循环,不会像var那样去一遍一遍的去遍历 ...
- caller、callee的用法及区别
1 :caller 返回一个调用当前函数的引用 如果是由顶层调用的话 则返回null (举个栗子哈 caller给你打电话的人 谁给你打电话了 谁调用了你 很显然是下面a函数的执行 只有在打电话的时 ...
- 第1 章初识Python
1.print()—输出 print()函数的基本用法如下: print(输出内容) 其中,输出内容可以是数字和字符串(使用引号括起来),此类内容将直接输出,也可以是包含运算符的表达式,此类内容将计算 ...
