IE兼容rgba()透明度
一般浏览器的背景透明度可以直接设置
background:rgba(0,0,0,.5);
-webkit-background:rgba(0,0,0,.5);
-o-background:rgba(0,0,0,.5);
-moz-background:rgba(0,0,0,.5);
但是这在IE中是不支持的,所以有了以下的解决办法:
第一种:
-ms-background: #000;
filter: alpha(opacity=30);
第二种方法:
background: rgba(0, 0, 0, 0.5);
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
设置filter属性目的是上一行的透明度不起作用的时候执行,
filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,但是这个地方不需要渐变,所以两个颜色都设置成了相同的颜色。
这个颜色“#7f000000”是由两部分组成的。
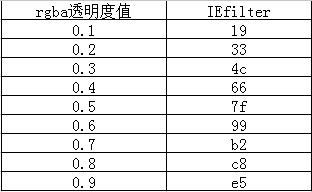
第一部是#号后面的7f 。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

即:alpha*255得到的值再转换为16进制即可。
第二部分是7f后面的六位 是六进制的颜色值,跟rgb函数中的取值相同,比如rgb(255,255,255)对应#ffffff。
IE兼容rgba()透明度的更多相关文章
- IE8下兼容rgba颜色的半透明背景
在工作中做一个图片半透明遮罩时发现在IE8下不兼容 一查再知道IE8不支持rgba颜色,再搜搜兼容性方法,没想到这么快就解决了. 先说说rgba的含义: r代表red,g代表green,b代表blue ...
- 【学习】ie8支持rgba()透明度颜色
(我的博客网站中的原文:http://www.xiaoxianworld.com/archives/285,欢迎遇到的小伙伴常来瞅瞅,给点评论和建议,有错误和不足,也请指出.) rgba()函数可以用 ...
- IE8下实现兼容rgba
昨天遇到一个问题,要实现一个背景透明的效果,用CSS3用rgba()就能实现,即 background: rgba(0,0,0,.5); 但是要兼容到IE8,就发现没有透明效果,因为IE8不支持rgb ...
- 真~让IE8支持background: rbga; ,IE8下兼容rgba颜色的半透明背景
IE8下兼容rgba颜色的半透明背景 这样的标题在百度和google搜索下很多篇文章,讲解IE8下兼容rgba的. 这些文章全部都是使用IE下的filter来使元素透明,但是这个里面会有bug. 它们 ...
- ie8不兼容rgba的解决
借鉴................. 在调试ie8兼容性的问题时,发现ie8不支持rgba. 关于rgba(),即为颜色设置的方法函数,rgb代表颜色,a代表透明度. 如rgba(0,0,0,0.1 ...
- sass兼容IE8透明度方法
你可以轻松的利用 {Sass::Script::Functions#ie_hex_str ie_hex_str} 函数对其做转换.$translucent-red: rgba(, , , 0.5); ...
- ie8兼容rgba的方法
现在做个网页还得考虑ie8,只想说:尼玛! 但是没办法,屈于淫威也得弄. 首先说下rgba的含义吧,rgba,r代表red,g代表green,b代表blue,a代表透明度. filter:progid ...
- css rgba透明度变化
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ie8兼容rgba写法
ie使用filter解决半透明兼容性问题 filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#19ffffff,endCo ...
随机推荐
- css3计算属性(calc)
如果有固定头部高度和底部高度,内容的高度或者宽度想要根据浏览器屏幕自适应的话,可以用到css3的计算属性,即calc. 用法如下: 内容区域高/宽 = calc(100% - 头部高宽 - 底部高宽) ...
- MongoDB复制集相关方法使用(五)
这里我们把复制集中可用的方法都实验一遍,帮助我们更好地来理解复制集.提前说明这些方法的使用是基于Mongodb3.2版本来的,看这篇文章之前需要先看上一篇文章. 介绍一下复制集可用的相关方法 rs.h ...
- Unix高级环境编程
[07] Unix进程环境==================================1. 进程终止 atexit()函数注册终止处理程序. exit()或return语句: ...
- C++基础--完善Socket C/S ,实现客户端,服务器端断开重连
// WindowsSocketServer.cpp : 定义控制台应用程序的入口点.// #include "stdafx.h"#include <iostream> ...
- 五、hibernate在myeclipse中生成实体和映射
- project工期出现小数问题
进入“选项”,点击“日程”,将默认“开始”.“结束”时间调整为“9点~18点.原为PREJECT 日历 (注意是日历~!!)默认的“8点~17点”,与preject系统默认时间“9点~18点”有差别~ ...
- MFC在对话框中的Picture contrl控件中添加icon图标,并改变icon图标的背景色与对话框背景色一致
1.在对话框添加Picture Contrl 控件 2.选中控件,修改ID为IDC_STATIC_PICTURE 和 Type属性为icon 其图标改为 3.添加变量m_picture变量名是灰色,说 ...
- checkbox的几种遍历方法
html代码如下: <div> <input type="checkbox" name="ckb" value="1" / ...
- 构建Maven项目
Maven(一)如何用Eclipse创建一个Maven项目 Maven学习总结(三)——使用Maven构建项目 Eclipse创建一个Maven Web项目 [项目管理和构建]十分钟教程,eclips ...
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
