ES6语言特性,如何在低版本浏览器运行它
Introduction
ECMAScript 6 于今年6月正式成为了标准,关于ES6,我们最大的疑虑可能是客户端浏览器还没有完全支持它,也就node.js用用。
有很多种手段可以解决这个问题,比如:通过webpack(请参考博主webpack系列的文章)与babel-loader.
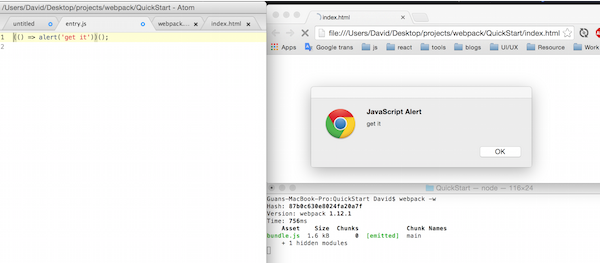
如下图,浏览器借助它们就能跑ES6语法了,也没有增加js负荷(1.6KB)。以下的ES6特性,都可以放心的使用。

BABEL官网链接
- Arrows and Lexical This
- Classes
- Enhanced Object Literals
- Template Strings
- Destructuring
- Default + Rest + Spread
- Let + Const
- Iterators + For..Of
- Map + Set + WeakMap + WeakSet
- Binary and Octal Literals
- Promises
- Reflect API
- Tail Calls
Arrows and Lexical This
Arrows are a function shorthand using the => syntax. They are syntactically similar to the related feature in C#, Java 8 and CoffeeScript. They support both expression and statement bodies. Unlike functions, arrows share the same lexical this as their surrounding code.
=>语法已经加入到js啦,用过java c# 或者CoffeeScript的同学可能对它很熟悉。与函数不同的是,=>里面的语句是与父级共享作用域的(不像function自己再开个)。
```
// Expression bodies
var odds = evens.map(v => v + 1);
var nums = evens.map((v, i) => v + i);
// Statement bodies
nums.forEach(v => {
if (v % 5 === 0)
fives.push(v);
});
// Lexical this
var bob = {
_name: "Bob",
_friends: [],
printFriends() {
this._friends.forEach(f =>
console.log(this._name + " knows " + f));
}
};
<h2 id="classes">Classes</h2>
ES2015 classes are a simple sugar over the prototype-based OO pattern. Having a single convenient declarative form makes class patterns easier to use, and encourages interoperability. Classes support prototype-based inheritance, super calls, instance and static methods and constructors.
Classes支持属性的继承,调用父级的函数,静态方法,构造器。
class SkinnedMesh extends THREE.Mesh {
constructor(geometry, materials) {
super(geometry, materials);
this.idMatrix = SkinnedMesh.defaultMatrix();
this.bones = [];
this.boneMatrices = [];
//...
}
update(camera) {
//...
super.update();
}
static defaultMatrix() {
return new THREE.Matrix4();
}
}
<h2 id="enhanced-object-literals">Enhanced Object Literals</h2>
Object literals are extended to support setting the prototype at construction, shorthand for foo: foo assignments, defining methods and making super calls. Together, these also bring object literals and class declarations closer together, and let object-based design benefit from some of the same conveniences.
对象在语法方面的扩展:现在可以在构造阶段就配prototype,以前的foo:foo现在可以简写为foo。
var obj = {
// proto
proto: theProtoObj,
// Does not set internal prototype
'proto': somethingElse,
// Shorthand for ‘handler: handler’
handler,
// Methods
toString() {
// Super calls
return "d " + super.toString();
},
// Computed (dynamic) property names
[ "prop_" + (() => 42)() ]: 42
};
> 部分浏览器不支持 `__proto__`,[参考这里](http://kangax.github.io/compat-table/es6/#__proto___in_object_literals)
<h2 id="template-strings">Template Strings</h2>
Template strings provide syntactic sugar for constructing strings. This is similar to string interpolation features in Perl, Python and more. Optionally, a tag can be added to allow the string construction to be customized, avoiding injection attacks or constructing higher level data structures from string contents.
ES6引入了Perl,Python中的模版字符串语法,支持了多行字符串。
// Basic literal string creation
This is a pretty little template string.
// Multiline strings
In ES5 this is not legal.
// Interpolate variable bindings
var name = "Bob", time = "today";
Hello ${name}, how are you ${time}?
<h2 id="destructuring">Destructuring</h2>
Destructuring allows binding using pattern matching, with support for matching arrays and objects. Destructuring is fail-soft, similar to standard object lookup foo["bar"], producing undefined values when not found.
Destructuring 使得我们可以引入更多的匹配式的代码
// list matching
var [a, , b] = [1,2,3];
// object matching
var { op: a, lhs: { op: b }, rhs: c }
= getASTNode()
// object matching shorthand
// binds op, lhs and rhs in scope
var {op, lhs, rhs} = getASTNode()
// Can be used in parameter position
function g({name: x}) {
console.log(x);
}
g({name: 5})
// Fail-soft destructuring
var [a] = [];
a === undefined;
// Fail-soft destructuring with defaults
var [a = 1] = [];
a === 1;
这里插一句,BABEL会把以上代码转换成如下
"use strict";
var _ref = [1, 2, 3];
var a = _ref[0];
var b = _ref[2];
var _getASTNode = getASTNode();
var a = _getASTNode.op;
var b = _getASTNode.lhs.op;
var c = _getASTNode.rhs;
var _getASTNode2 = getASTNode();
var op = _getASTNode2.op;
var lhs = _getASTNode2.lhs;
var rhs = _getASTNode2.rhs;
function g(_ref2) {
var x = _ref2.name;
console.log(x);
}
g({ name: 5 });
var _ref3 = [];
var a = _ref3[0];
a === undefined;
var _ref4 = [];
var _ref4$0 = _ref4[0];
var a = _ref4$0 === undefined ? 1 : _ref4$0;
a === 1;
<h2 id="default-rest-spread">Default + Rest + Spread</h2>
Callee-evaluated default parameter values. Turn an array into consecutive arguments in a function call. Bind trailing parameters to an array. Rest replaces the need for arguments and addresses common cases more directly.
默认参数已经得到支持,借助...我们可以将数组延展成参数,可以用来替代arguments,也可以用来传参。
function f(x, y=12) {
// y is 12 if not passed (or passed as undefined)
return x + y;
}
f(3) == 15
function f(x, ...y) {
// y is an Array
return x * y.length;
}
f(3, "hello", true) == 6
function f(x, y, z) {
return x + y + z;
}
// Pass each elem of array as argument
f(...[1,2,3]) == 6
<h2 id="let-const">Let + Const</h2>
块级作用域,博主 [这篇文章](http://www.cnblogs.com/E-WALKER/p/4782475.html)说的更详细点。
<h2 id="iterators-for-of">Iterators + For..Of</h2>
terator objects enable custom iteration like CLR IEnumerable or Java Iterable. Generalize for..in to custom iterator-based iteration with for..of. Don’t require realizing an array, enabling lazy design patterns like LINQ.
C#中的IEnumerable或者说JAVA中的Iterable在ES6中亦有实现,注意,使用for..of而非for..in
let fibonacci = {
Symbol.iterator {
let pre = 0, cur = 1;
return {
next() {
[pre, cur] = [cur, pre + cur];
return { done: false, value: cur }
}
}
}
}
for (var n of fibonacci) {
// truncate the sequence at 1000
if (n > 1000)
break;
console.log(n);
}
> 需要引入[polyfill](http://babeljs.io/docs/usage/polyfill/)
<h2 id="map-set-weak-map-weak-set">Map + Set + WeakMap + WeakSet</h2>
Efficient data structures for common algorithms. WeakMaps provides leak-free object-key’d side tables.
新的WeakXXX解决了内存泄漏问题.
// Sets
var s = new Set();
s.add("hello").add("goodbye").add("hello");
s.size === 2;
s.has("hello") === true;
// Maps
var m = new Map();
m.set("hello", 42);
m.set(s, 34);
m.get(s) == 34;
// Weak Maps
var wm = new WeakMap();
wm.set(s, { extra: 42 });
wm.size === undefined
// Weak Sets
var ws = new WeakSet();
ws.add({ data: 42 });
// Because the added object has no other references, it will not be held in the set
> 需要引入[polyfill](http://babeljs.io/docs/usage/polyfill/)
<h2 id="binary-and-octal-literals">Binary and Octal Literals</h2>
Two new numeric literal forms are added for binary (b) and octal (o).
现在可以使用二进制与八进制了。
0b111110111 === 503 // true
0o767 === 503 // true
> 目前babel还不支持Number("0o767").
<h2 id="promises">Promises</h2>
Promises are a library for asynchronous programming. Promises are a first class representation of a value that may be made available in the future. Promises are used in many existing JavaScript libraries.
关于Promises的资料有很多,现在js已经原生支持了。
> 需要引入[polyfill](http://babeljs.io/docs/usage/polyfill/)
<h2 id="reflect-api">Reflect API</h2>
Full reflection API exposing the runtime-level meta-operations on objects. This is effectively the inverse of the Proxy API, and allows making calls corresponding to the same meta-operations as the proxy traps. Especially useful for implementing proxies.
没错。。。支持反射了。
var O = {a: 1};
Object.defineProperty(O, 'b', {value: 2});
O[Symbol('c')] = 3;
Reflect.ownKeys(O); // ['a', 'b', Symbol(c)]
function C(a, b){
this.c = a + b;
}
var instance = Reflect.construct(C, [20, 22]);
instance.c; // 42
> 需要引入[polyfill](http://babeljs.io/docs/usage/polyfill/)
<h2 id="tail-calls">Tail Calls</h2>
Calls in tail-position are guaranteed to not grow the stack unboundedly. Makes recursive algorithms safe in the face of unbounded inputs.
调用堆栈的深度无限制了。
function factorial(n, acc = 1) {
"use strict";
if (n <= 1) return acc;
return factorial(n - 1, n * acc);
}
// Stack overflow in most implementations today,
// but safe on arbitrary inputs in ES2015
factorial(100000)
ES6语言特性,如何在低版本浏览器运行它的更多相关文章
- webpack 兼容低版本浏览器,转换ES6 ES7语法
ES6,ES7真的太棒了,async +await+Promise,让我阅读代码的时候不用再从左拉到右了(异步太多,一层套一层真的太头痛) 但是有个问题,打包后低版本浏览器运行不了,还有我用了一些混淆 ...
- webpack4与babel配合使es6代码可运行于低版本浏览器
使用es6+新语法编写代码,可是不能运行于低版本浏览器,需要将语法转换成es5的.那就借助babel7转换,再加上webpack打包,实现代码的转换. 转换包括两部分:语法和API let.const ...
- Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
Vue2+Webpack+ES6 兼容低版本浏览器(IE9)解决方案 解决方式:安装 "babel-polyfill" 即可. 命令:npm install --save-dev ...
- React+Webpack+ES6 兼容低版本浏览器(IE9)解决方案
虽然过了兼容IE6的噩梦时代,IE依旧阴魂不散,因为你可能还要兼容IE9.在ES6已经普及的今天,用ES6写react已经成了标配.但是babel编译的js语法,由于某些不规范的写法,可能在IE9下不 ...
- AngularJS开发指南7:AngularJS本地化,国际化,以及兼容IE低版本浏览器
AngularJS本地化,国际化 国际化,简写为i18n,指的是使产品快速适应不同语言和文化. 本地化,简称l10n,是指使产品在特定文化和语言市场中可用. 对开发者来说,国际化一个应用意味着将所有的 ...
- 使用html5兼容低版本浏览器
因为html5 新出的一些语义化的标签,在低版本浏览器下不能识别,举个例子,比如你写了一个 header 标签中,写了一段文本,在低版本浏览器下,肯定是能看到的,但是,那是他是不认识 header标签 ...
- 低版本浏览器支持HTML5标签的方法
最近刷了一道面试题,是关于低版本浏览器支持HTM5标签的写法,在网上找了一些,都行之有效,但是缺少整体总结,所以在这里总结一下,方便其他人过来阅读. IE低版本需要支持HTML5标签: 方法1.传统引 ...
- jQuery效果之封装模拟placeholder效果,让低版本浏览器也支持
页面中的输入框默认的提示文字一般使用placeholder属性就可以了,即: <input type="text" name="username" pla ...
- 轮播图采用js、jquery实现无缝滚动和非无缝滚动的四种案例实现,兼容ie低版本浏览器
项目源代码下载地址:轮播图 以下为项目实现效果:(由于gif太大,所以只上传一张图片,但效果完全能实现,经测试,在ie各版本浏览器及chrome,firefox等浏览器中均能实现效果,可以实现点击切换 ...
随机推荐
- hdu-5358 First One(尺取法)
题目链接: First One Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Other ...
- 深度学习之卷积神经网络(CNN)学习
1.卷积神经网络中卷积的核心意义是什么?每一组卷集核 权重是一个抽特征的滤波器, 从卷集核的角度抽取特征 2.卷积神经网络很好的特性参数共享机制每一个神经元固定一组a x b x c(图像的通道数) ...
- POJ3211(trie+01背包)
Washing Clothes Time Limit: 1000MS Memory Limit: 131072K Total Submissions: 9384 Accepted: 2997 ...
- python os.system重定向stdout到变量 ,同时获取返回值
Python执行系统命令的方法 os.system(),os.popen(),commands 最近在做那个测试框架的时候发现 Python 的另一个获得系统执行命令的返回值和输出的类. 最开始的时候 ...
- JAVA NIO non-blocking模式实现高并发服务器
JAVA NIO non-blocking模式实现高并发服务器 分类: JAVA NIO2014-04-14 11:12 1912人阅读 评论(0) 收藏 举报 目录(?)[+] Java自1.4以后 ...
- C++学习笔记1-使用数组进行vector初始化
另外,如果是定义的时候,可以直接指定复制.比如:int s[5]={1,2,3,4,5};vector<int> v(s,s+5);就可以啦.
- java读取文件:二进制文件
FileWriter只能接受字符串形式的参数,也就是说只能把内容存到文本文件.相对于文本文件,采用二进制格式的文件存储更省空间 InputStream用于按字节从输入流读取数据.其中的int read ...
- 1.5 Hive初步使用和安装MySQL
一.HQL初步试用 1.创建一个student表 #创建一个student表 hive> create table student(id int, name string) ROW FORMAT ...
- 【eclipse插件开发实战】Eclipse插件开发7——插件发布jar包
Eclipse插件开发7--插件发布jar包 最省事的方式就是直接导出jar包,然后放到eclipse的plugins目录下,重启eclipse即可. step1: 对需要打包的插件工程右击→导出(E ...
- 2-2和2-3基本数据类型 & 2-4基本数据类型详解 & 3-1和3-2整形字面量值及变量声
2-4基本数据类型详解 3-1和3-2整形字面量值及变量声 023是八进制的 0x1357是十六进制 0X3C也是十六进制 0x1abL:长整型 变量声明 数据类型 空格 变量名 赋值: 变量的定义:
