DOM Scripting -- Web Design with JavaScript and the Document Object Model 第2版 读书笔记
1. childNodes nodeValue
<p id="p1">hello p!</p>
alert(document.getElementById("p1").childNodes[0].nodeValue);
2. firstChild lastChild
childNodes[0] 等价于 firstChild (node.childNodes[0] == node.firstChild)
node.childNodes[node.childNodes.length-1] 等价于 node.lastChild
3. nodeValue 赋值
var description = document.getElementById("p1");
description.firstChild.nodeValue = text;
4. nodeType
nodeType共有12中可取值,只有三种具有实用价值
·元素节点 的nodeType值为1
属性节点的 nodeType值为2
文本节点的nodeType值为3
5. window.open(url, windowName, features)

<a href="javascript:popUp('http://www.baidu.com');">hehehehe</a>//伪协议
<script>
function popUp(winURL){
window.open(winURL, "mywindow", "width=110, height=222");
}
6. 平稳退化
<a href="http://www.baidu.com" onClick="popUp(this.href);return false;">hehehehe</a>
7. 分离javascript
var links = document.getElementsByTagName("a");
for(var i=0; i<links.length; i++){
if(links[i].getAttribute("class")==="popup"){
links[i].onclick = function(){
popUp(this.getAttribute("href"));
return false;
}
}
}
</script>
8. document对象是wndow对象的一个属性,当window对象触发onload事件时,document对象已经存在
9.对象检测
if(!document.getElementsByTagName)return false;
10 合并和放置脚本 浏览器同时下载文件的数量有限
11 压缩脚本 去掉注释 空格等
脚本文件应该有两个版本 一是工作副本,可以修改代码并添加注释;一是精简副本(文件名中通常加上min example.min.js),用于放在站点上
代码压缩工具 谷歌Closure compiler
12. window.onload绑定事件

改进;
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof oldonload !='function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
然后调用
addLoadEvent(firstFunction);
addLoadEvent(secondFunction);
13. nodeName 该属性总是返回一个大写字母的值
<img src="data:image/a.jpg"/ id="mypic">
var mypic = document.getElementById("mypic");
if(mypic.nodeName!="IMG")return false;
14. onkeypress键盘事件
可以使用 links[i].onkeypress = links[i].onclick;把onclick事件的所有功能赋给onkeypress

15 innerHTML 属性无细节可言, 要想获得细节 需要用dom的方法和属性; 类似于document.write, innerHTML也是HTML专有属性
testdiv.innerHTML = "<p>i am <em>a </em>teacher</p>";
16 dom方法

17. createElement 只能创建元素节点
var para = document.createElement("p");
alert(para.nodeName);
alert(para.nodeType);
18 appendChild
var testdiv = document.getElementById("testdiv");
testdiv.appendChild(para);
19. createTextNode 创建文本节点
var text = document.createTextNode("hello js");
para.appendChild(text);
20. DOM insertBefore()
parentElement.insertBefore(newElement, targetElement);
我们不必搞清楚父元素是哪个 targetElement元素的parentNode属性就是它
21 insertAfter

22. Ajax XMLHttpRequest

创建XMLHttpRequest对象

XMLHttpRequest open()方法

访问服务器返回的数据

注意

23 Hijax 渐进增强的使用ajax
正常的登录使用form表单触发submit事件, 只要使用onsubmit事件处理函数捕获该事件,就可以取消他的默认操作(提交整个页面)
然后通过XMLHttpRequest对象向服务器发送请求。

24. 两点原则

25. 缩略语标签abbr

26. DOCTYPE 标准模式

27. 从abbr标签读取title并按照定义列表(dl)方式展示
function displayAbbreviations(){
var abbreviations = document.getElementsByTagName("abbr");
if(abbreviations.length < 1)return false;
var defs = new Array();
for(var i=0; i<abbreviations.length; i++){
var current_abbr = abbreviations[i];
var description = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = description;
}
var dlist = document.createElement("dl");
for(key in defs){
var dtitle = document.createElement("dt");
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
var ddesc = document.createElement("dd");
var ddesc_text = document.createTextNode(defs[key]);
ddesc.appendChild(ddesc_text);
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
var header = document.createElement("h2");
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
document.body.appendChild(header);
document.body.appendChild(dlist);
}
28. CSS DOM要求用驼峰命名
element.style.font-family报错 应使用 element.style.fontFamily

29. 获取下一个元素节点
function getNextElement(node){
if(node.nodeType==1){
return node;
}
if(node.nextSibling){
return getNextElement(node.nextSibling);
}
return null;
}
30. 表格奇数偶数行斑马色
function stripTables(){
var tables = document.getElementsByTagName("table");
var odd, rows;
for(var i=0; i<tables.length; i++){
odd = false;
rows = tables[i].getElementsByTagName("tr");
for(var j=0; j<rows.length; j++){
if(odd==true){
rows[j].style.backgroundColor = "#ffc";
odd = false;
}else{
odd = true;
}
}
}
}
31. css :hover伪类
如果只想鼠标悬停在链接、表格行上时改变颜色、字体等,可以使用css :hover
<head>
<style>
tr:hover{
font-weight : bold;
}
</style>
</head>
使用js同样实现
function highlightRows(){
var rows = document.getElementsByTagName("tr");
for(var i=0; i<rows.length; i++){
rows[i].onmouseover = function(){
this.style.fontWeight = "bold";
};
rows[i].onmouseout = function(){
this.style.fontWeight = "normal";
}
}
}
32. 可以通过js给标签赋予某class值 再在css中对该class定义样式 这样在更新时就可以避免修改js
element.className = "intro";
css中
.intro{
font-weight : bold;
font-size : 1.4em;
}
这个技巧有一个不足 element标签原来有一些样式时 原样式会被覆盖 添加addClass函数处理
function addClass(element, value){
if(!element.className){
element.className = value;
}else{
element.className += " " + value;
}
}
javascript现在更新的是className属性,根本没碰style,分离更彻底
33. setTimeout函数能够让某个函数在经过一个预定时间之后运行
var variable;
variable = setTimeout('function', interval);
clearTimeout函数能够取消setTimeout中准备执行的函数
clearTimeout(variable);
34. parseInt(string) 返回一个数值
parseInt("39 step")将返回数值39 parseInt("50px")将返回50
parseFloat(string) 将返回浮点数
35. 图片在页面内定时更新位置 实现动画效果
<!DOCTYPE html>
<html en="lang">
<head>
<meta charset="utf-8"/>
</head>
<body>
<img id="mypic" src="hellonodejs.png"/>
<script src="animation.js"></script>
</body>
</html>
---------animation.js---------
function moveMessage(){ var elem = document.getElementById("mypic");
var xpos = parseInt(elem.style.left);// pos.left
var ypos = parseInt(elem.style.top);//style.top
if(xpos==300 && ypos==300)return true;
if(xpos<300) xpos++;
if(xpos>300) xpos--;
if(ypos<300) ypos++;
if(ypos>300) ypos--;
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
setTimeout(moveMessage, 10);
}
function initPos(){ var elem = document.getElementById("mypic");
//elem.className = "newstyle";
elem.style.position = "relative";
elem.style.left = "600px";
elem.style.top = "200px";
}
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload!='function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
addLoadEvent(initPos);
addLoadEvent(moveMessage);
36. 鼠标悬停于a链接 图片切换
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>testAnimation</title>
<link href="b3.css" rel="stylesheet" type="text/css"/>
</head>
<body >
<ol id="olist">
<li><a href="www.baidu.com">百度</a></li>
<li><a href="www.alibaba.com">阿里</a></li>
<li><a href="www.qq.com">qq</a></li>
<li><a href="www.ibm.com">ibm</a></li>
</ol>
<div id="previewdiv">
<img src="111.jpg" id="scrollPic"/>
</div>
<script src="b3.js"></script>
</body>
</html> ------------b3.css-------------
#previewdiv{
position : absolute;
width : 280px;
height : 210px;
overflow : hidden;
} ----------------b3.js---------------------
function moveMessage(elementID, final_x, final_y, interval){
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos==final_x && ypos==final_y) return true;
if(xpos<final_x) xpos++;
if(xpos>final_x) xpos--;
if(ypos<final_y) ypos++;
if(ypos>final_y) ypos--;
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveMessage('"+elementID+"', '"+final_x+"', '"+final_y+"', '"+interval+"')";
movement = setTimeout(repeat, interval);
} function positionMessage(){ var elem = document.getElementById("scrollPic");
elem.style.position = "relative";
elem.style.left = "0px";
elem.style.top = "0px";
var olist = document.getElementById("olist");
var links = olist.getElementsByTagName("a");
links[1].onmouseover = function(){moveMessage("scrollPic", -280, 0, 10)};
links[2].onmouseover = function(){moveMessage("scrollPic", -560, 0, 10)};
links[3].onmouseover = function(){moveMessage("scrollPic", -840, 0, 10)}; }
function addLoadEvent(func){
var oldonload = window.onload;
if(typeof window.onload!='function'){
window.onload = func;
}else{
window.onload = function(){
oldonload();
func();
}
}
}
addLoadEvent(positionMessage);

解决办法

代码
function moveMessage(elementID, final_x, final_y, interval){
var elem = document.getElementById(elementID);
if(elem.movement){
clearTimeout(elem.movement);
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos==final_x && ypos==final_y) return true;
if(xpos<final_x) xpos++;
if(xpos>final_x) xpos--;
if(ypos<final_y) ypos++;
if(ypos>final_y) ypos--;
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveMessage('"+elementID+"', '"+final_x+"', '"+final_y+"', '"+interval+"')";
elem.movement = setTimeout(repeat, interval);
}
优化效果

借助js函数

代码
var dist = 0;
if(xpos < final_x) {
dist = Math.ceil((final_x-xpos)/10);
xpos += dist;
};
if(xpos > final_x) {
dist = Math.ceil((xpos-final_x)/10);
xpos -= dist;
};
if(ypos < final_y) {
dist = Math.ceil((final_y - ypos)/10);
ypos += dist;
};
if(ypos > final_y) {
dist = Math.ceil((ypos - final_y)/10);
ypos -= dist;
};
37. 添加安全检查
这里elem的left样式属性和top样式属性可能不存在


if(!elem.style.left){
elem.style.left = 0px;
}
if(!elem.style.top){
elem.style.top = 0px;
}
整理后的moveElement函数
function moveMessage(elementID, final_x, final_y, interval){
var elem = document.getElementById(elementID);
if(elem.movement){
clearTimeout(elem.movement);
}
if(!elem.style.left){
elem.style.left = "0px";
}
if(!elem.style.top){
elem.style.top = "0px";
}
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if(xpos==final_x && ypos==final_y) return true;
var dist = 0;
if(xpos < final_x) {
dist = Math.ceil((final_x-xpos)/10);
xpos += dist;
};
if(xpos > final_x) {
dist = Math.ceil((xpos-final_x)/10);
xpos -= dist;
};
if(ypos < final_y) {
dist = Math.ceil((final_y - ypos)/10);
ypos += dist;
};
if(ypos > final_y) {
dist = Math.ceil((ypos - final_y)/10);
ypos -= dist;
};
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveMessage('"+elementID+"', '"+final_x+"', '"+final_y+"', '"+interval+"')";
elem.movement = setTimeout(repeat, interval);
}
如果用户禁用了javascript, 那么上面展示动画的div和img就显得无用 所以应该动态追加这两个标签
用到document.createElement insertAfter(自己实现)
38. html5
http://modernizr.cn/

39. html5 canvas 图片灰度处理例子
----grayscale.html------
<!DOCTYPE html>
<html en="lang">
<head>
<meta charset="utf-8"/>
<script src="modernizr.js"></script>
</head>
<body>
<img src="111.png" id="pic_test" alt="ta shi ta" title="wo shi title"/><!-->
<script src="grayscale.js"></script>
</body>
</html> ----------grayscale.js-------------
function convertToGS(img){
//如果浏览器不支持<canvas>就返回
if(!Modernizr.canvas) return;
//存储原始的彩色版
img.color = img.src;
//创建灰度版
img.grayscale = createGSCanvas(img);
//在mouseover/out事件发生时切换图片
img.onmouseover = function(){
this.src = this.color;
//this.src = this.grayscale;
}
img.onmouseout = function(){
this.src = this.grayscale;
//this.src = this.color;
}
img.onmouseout();
} function createGSCanvas(img){
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height; var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0);
//注意 getImageData 只能操作与脚本位于同一个域中的图片
var c = ctx.getImageData(0, 0, img.width, img.height);
for(i=0; i<c.height; i++){//var
for(j=0; j<c.width; j++){//var
var x = (i*4)*c.width + (j*4);
var r = c.data[x];
var g = c.data[x+1];
var b = c.data[x+2];
c.data[x] = c.data[x+1] = c.data[x+2] = (r+g+b)/3;
}
} ctx.putImageData(c, 0, 0, 0, 0, c.width, c.height);
return canvas.toDataURL();
}
window.onload = function(){
convertToGS(document.getElementById("pic_test"));
}
40. html5 视频 video标签

41. 使用video标签例子
movie.html
<!DOCTYPE html>
<html en="lang">
<head>
<meta charset="utf-8"/>
<title>My Video</title>
<link rel="stylesheet" href="styles/player.css" />
<script src="//cdn.bootcss.com/html5media/1.1.8/html5media.js"></script>
</head>
<body>
<div class="video-wrapper">
<video id="movie" controls>
<source src="movie2.mp4"/>
<source src="movie.webm" type='video/webm; codecs="vp8, vorbis"' />
<source src="movie.ogv" type='video/ogg; codecs="theora, vorbis"' />
<p>Download movie as
<a href="movie2.mp4">MP4</a>,
<a href="movie.webm">WEBM</a>,
or <a href="movie.ogv">OGG.</a>
</p>
</video>
</div>
<script src="scripts/player.js"></script>
</body>
</html>
player.js
function createVideoControls(){
var vids = document.getElementsByTagName("video");
for(var i=0; i<vids.length; i++){
addControls(vids[i]);
}
}
function addControls(vid){
vid.removeAttribute("controls");
vid.height = vid.videoHeight;
vid.width = vid.videoWidth;
vid.parentNode.style.height = vid.videoHeight + "px";
vid.parentNode.style.width = vid.videoWidth + "px";
var controls = document.createElement('div');
controls.setAttribute('class', 'controls');
var play = document.createElement('button');
play.setAttribute('title', 'Play');
play.innerHTML = '►';
controls.appendChild(play);
vid.parentNode.insertBefore(controls, vid);
play.onclick = function(){
if(vid.ended){
vid.currentTime = 0;
}
if(vid.paused){
vid.play();
}else{
vid.pause();
}
};
vid.addEventListener('play', function(){
play.innerHTML = '▐▐';
play.setAttribute('paused', true);
}, false);
vid.addEventListener('pause', function(){
play.removeAttribute('paused');
play.innerHTML = '►';
}, false);
vid.addEventListener('ended', function(){
vid.pause();
}, false);
}
window.onload = function(){
createVideoControls();
}

player.css
.video-wrapper{
overflow : hidden;
}
.video-wrapper .controls{
position : absolute;
height : 30px;
width : 30px;
margin : auto;
background : rgba(0,0,0,0.5);
}
.video-wrapper button{
display : block;
width : 100%;
height : 100%;
border :;
cursor : pointer;
font-size : 17px;
color : #fff;
background : transparent;
}
.video-wrapper button[paused]{
font-size : 12px;
}
42. 新的输入控件类型

43. 新的属性

44. 标签的兼容问题

45. html5的其他特性

46. label 标签

47. form 对象

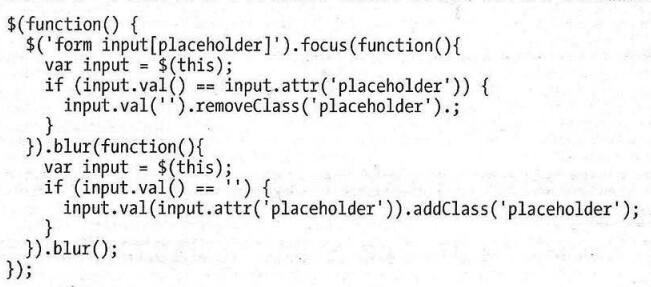
48. placeholder 属性处理
function resetFields(whichform){
if(Modernizr.input.placeholder) return;
for(var i=0; i<whichform.elements.length; i++){
var element = whichform.elements[i];
if(element.type == "submit") continue;
var check = element.placeholder || element.getAttribute('placeholder');
if(!check) continue;
element.onfocus = function(){
var text = this.placeholder || this.getAttribute('placeholder');
if(this.value == text){
this.className = '';
this.value = '';
}
}
element.onblur() = function(){
if(this.value == ""){
this.className = 'placeholder';
this.value = this.placeholder || this.getAttribute("placeholder");
}
}
element.onblur();
}
}
function prepareForms(){
for(var i=0; i<document.forms.length; i++){
var thisform = document.forms[i];
resetFields(thisform);
}
}
49. required属性

50. javascript字符串编码

51. 正则表达式
提取article标签对中的内容

注意

解释

52. 压缩代码
工具 JavaScript Minifier
压缩后可命名为global.min.js 和原来的global.js一并放在scripts文件夹下
53. 内容分发网络 CDN

cdn不够用

54. 语法
54.1 连缀

54.2 迭代

55. 选择元素

55.1 css选择器

55.2. css2.1属性选择器

55.3 子选择器或同辈选择器

55.4 伪类和伪元素选择器

56. 库所提供的专有选择器
如jquery提供的$('tag:odd') 和$('tag:even')用于选择奇数和偶数元素

其他

表单

57.回调函数
jquery的表达式选择器 filter方法

58.操作dom
58.1 生成内容

58.2 jquery的templates模板插件

58.3操作内容

59 处理事件
59.1 加载事件

jquery加载

59.2 其他事件

60. jquery与ajax
60.1

状态值是 success error notmodified
例子

60.2 load方法

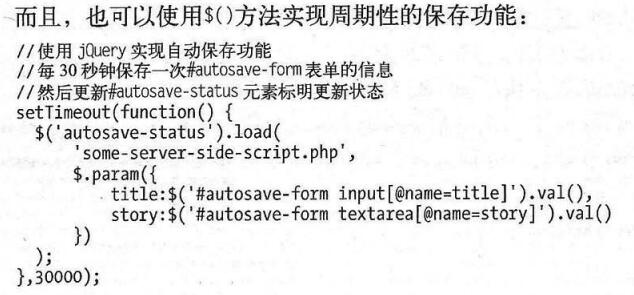
60.3 周期性的保存

61. 动画和效果
改写之前的moveElement()方法

animate函数

61.2 组合动画

61.3 注意可访问性
DOM Scripting -- Web Design with JavaScript and the Document Object Model 第2版 读书笔记的更多相关文章
- Eloquent JavaScript #11# The Document Object Model
索引 Notes js与html DOM 在DOM树中移动 在DOM中寻找元素 改变Document 创建节点 html元素属性 布局 style CSS选择器 动画 Exercises Build ...
- javascript之DOM(Document Object Model) 文档对象模型
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- DOM (文档对象模型(Document Object Model))
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象 ...
- DOM 是什么,Document Object Model,文档对像模型
#为什么会想起来写这个 在写dynaTrace Ajax的时候,写到这个是个前端性能测试工具,这个工具能记录请求时间,前端页面渲染时间,DOM方法执行时间,以及JavaScript代码解析和执行时间. ...
- DOM (文档对象模型(Document Object Model)
DOM(文档对象模型(Document Object Model) 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页上 ...
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- DOM(Document Object Model)
DOM(Document Object Model): 结点的概念:整个文档就是由层次不同的多个节点组成,可以说结点代表了全部内容. 结点类型 1.元素结点 对于元素结点的n ...
- JAVA读取XML,JAVA读取XML文档,JAVA解析XML文档,JAVA与XML,XML文档解析(Document Object Model, DOM)
使用Document Object Model, DOM解析XML文档 也可参考我的新浪博客:http://blog.sina.com.cn/s/blog_43ac5543010190w3.html ...
- javaScript高程第三版读书笔记
看完<dom编程艺术>现在准备读进阶版的js高程了,由于篇幅较长,所以利用刚看完<dom编程艺术>学到的知识写了段JavaScript代码,来折叠各章的内容.并且应用到了< ...
随机推荐
- 谁占了我的端口 for Windows
这篇文章发布于我的 github 博客:原文 今天在本地调试 Blog 的时候意外的出现了一些错误:127.0.0.1 4000 端口已经被其他的进程占用了.如何找到占用端口的进程呢? Configu ...
- .NET 基础 一步步 一幕幕 [.NET 系列预热]
.NET 系列预热 .NET : 一般指.Net Framework框架.一种平台,一种技术. .NET 下的编程语言有C#,F#,VB:在这里我们主要讲述的C#. .NET 一般都能干什么呢? l ...
- react9 生命周期
<body><!-- React 真实 DOM 将会插入到这里 --><div id="example"></div> <!- ...
- 数据库的Disk Space usage
SQL Server占用的存储空间,包含数据库file占用的存储空间,数据库对象占用的存储空间. 一,数据库file占用的存储空间 1,使用 sys.master_files 查看数据库中各个file ...
- SqlServer索引的原理与应用
索引的概念 索引的用途:我们对数据查询及处理速度已成为衡量应用系统成败的标准,而采用索引来加快数据处理速度通常是最普遍采用的优化方法. 索引是什么:数据库中的索引类似于一本书的目录,在一本书中使用目录 ...
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- ASP.NET MVC之表单集合数据自动绑定到对象属性(集合)中
前言 之前没遇到过这个问题,在项目中遇到这个问题时想法挺好,按照流程走下去,结果事与愿违,于是开始探索着解决方案,接下来我们来看看这个问题,早已经明了的童鞋请绕道,此文仅供未遇到的童鞋提供一种解决方案 ...
- ASP.NET MVC之如何看待内置配置来提高性能优化(四)
前言 前几篇我们比较基础的讲了下MVC中的知识,这一节我们穿插点知识,讲讲MVC中我们可以提高性能的办法. Razor视图引擎优化(优化一) 我们知道默认情况下配置MVC去解析一个视图会首先约定通过查 ...
- 在.NET开发面向Oracle数据库的应用程序
其实这个不是一个什么新的话题.但是之前在多次项目中,总是遇到大家针对Oracle数据库的访问时,会有各种各样的问题,最基本的就是要在客户端安装各种client,版本不一样的话还有各种问题. 静下心来看 ...
- 编写简单的ramdisk(无请求队列)
最近在研究块设备驱动的编写,看了赵磊大牛的<写一个块设备驱动>,受益匪浅,虽然能看懂里面说的,但动手写写代码还是能加深理解的,下面实现的ramdisk写的很简单,如果有错误,欢迎大牛们指正 ...
