《HTML、CSS、Javascript网页制作,从入门到精通》——第一章 HTML基础,第二章HTML基本标记
1)HTML的基本概念
HTML就一种描述性的标记语言,是文档的超文本标记语言。
基本结构为:

HTML标记组成 : <标记元素> 源文件中标记是不区分大小写的。
2)编写方法:
1》dreamweaver 或者其他的工具如sublime等。
3)浏览HTML文件,查看源代码。右键点击网页,选择查看源代码即可。
4)基本标记:一个完整的HTML文档必须包含3个部分,一个是由<html>元素定义的文档版权信息,一个是由<head>定义各项声明的文档头部,一个是由<body>定义的文档主体部分。
<head>头部标记, <title>标题标记 ,元信息标记 <meta name="keywords" content="数据具体的关键字"/>设置网页关键字 . <meta name="description" content="设置页面说明"/> <meta name="generator" content="FrontPage"/>设置编辑软件的名称
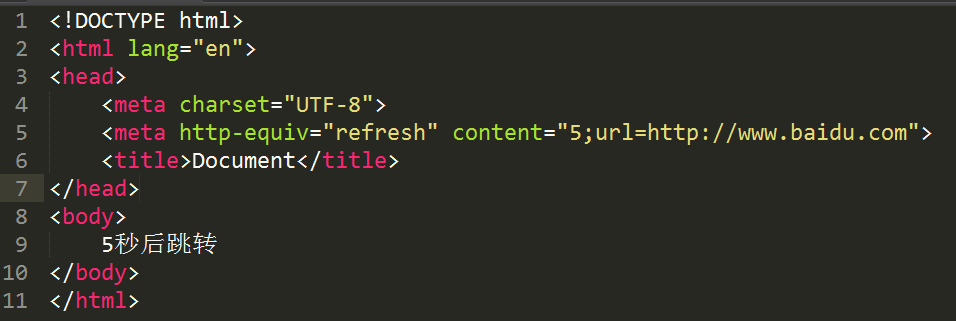
设置作者信息 <meta name="auther" content="夯哥"/ > 设置网页文字及语言 <meta http-equive="content-type" content="text/html;charset=euc-jp"/> 设置网页的定时跳转: <meta http-equive="refresh" content="跳转时间" ;URL="跳转地址">

网页跳转实例,既可以跳转到网页,也可以跳转到指定页面,如index1.html。
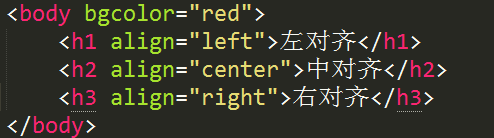
主体标记body

第三章 文字与段落标记
1)<h1>标题标记,从h1-h6.<h1/> 标题字对其属性 align

2)文本基本标记
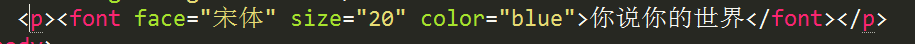
<font> 可以控制字体,字号,颜色等属性

3)文本格式化标记
1》b标签,strong标签 2》斜体标记 <i><i/> <em> <cite> 3》上标标记 <sup> 下标标记<sub> 4》大号字标记 <big> 小号字标记<small> 5》下划线标记 <u> 6》段落标记 <p> 换行标记 <br> 不换行标记<nobr> 7》水平线标记 <hr>属性width宽度,高度size 去掉阴影 noshade 颜色color 排列align
其他标记:空格  ;引号标记" =" &=& <= < >=> x=× 版权 ©; ®;TM=&trade
第四章 使用图像
1)格式:jpg,gif,png
2)插入图片 img标记 属性:src,width,height,alt,border ,图像垂直边距 vspace,水平间距 hspace ,div控制比这个好用。
3)超链接 a 图像热区连接 <img src="图像地址" usemap="映射图像名称" >
第五章 使用列表
《HTML、CSS、Javascript网页制作,从入门到精通》——第一章 HTML基础,第二章HTML基本标记的更多相关文章
- HTML、CSS、JavaScript网页制作从入门到精通 (刘西杰) pdf扫描版彩色版
html.css.JavaScript网页制作从入门到精通中从基础知识开始讲起,如html的基本标记.文字与段落标记.表格标记.超链接标记……同时介绍了目前流行的web标准与css网页布局实例,以及基 ...
- html+css+javascript网页制作技巧总结1
(一)div.元素居中中显示方法: 1.宽度要有实际值或百分比值 2.margin:0px auto; 文本内容居中显示的方法: 1.text-align:center; 2.line-height: ...
- Html JavaScript网页制作与开发完全学习手册
Html JavaScript网页制作与开发完全学习手册 篇 HTML技术章 HTML入门 1.1 什么是HTML 1.1.1 HTML的特点 1.1.2 HTML的历史 1.2 HTML文件的基本结 ...
- 新编html网页设计从入门到精通 (龙马工作室) pdf扫描版
新编html网页设计从入门到精通共分为21章,全面系统地讲解了html的发展历史及4.0版的新特性.基本概念.设计原则.文件结构.文件属性标记.用格式标记进行页面排版.使用图像装饰页面.超链接的使用. ...
- 新编html网页设计从入门到精通 (龙马工作室) pdf扫描版
新编html网页设计从入门到精通共分为21章,全面系统地讲解了html的发展历史及4.0版的新特性.基本概念.设计原则.文件结构.文件属性标记.用格式标记进行页面排版.使用图像装饰页面.超链接的使用. ...
- SaltStack入门到精通第一篇:安装SaltStack
SaltStack入门到精通第一篇:安装SaltStack 作者:纳米龙 发布日期:2014-06-09 17:50:36 实际环境的设定: 系统环境: centos6 或centos5 实验机 ...
- JavaScript网页制作特效
一.什么是JavaScript? 网页交互特效的脚本语言. 特效 二.BOM对象 能够使得JavaScript和浏览器进行对话. 主要是使用Window对象进行操作. History对象:历史,可以实 ...
- 思维导图,UML图,程序流程图制作从入门到精通
工具: https://www.processon.com/ 第一 用例图 第二 时序图 第三 流程图
- js教程--从入门到精通 第一篇 js的前世今生以及js中基本数据类型和引入方式
1.Javascript前世今生 1.1.什么是Javascript Javascript运行于Javascript [解释器/引擎]中的解释性脚本语言 Javascript ...
随机推荐
- PHP 封装POD 类
使用POD的过程 //1.造DSN:驱动名:dbname=数据库名;host=服务器地址 $dsn = "mysql:dbname=mydb;host=localhost"; // ...
- vue 登录路由判断
router.beforeEach((to, from, next) => { // alert(sessionStorage.getItem('accessToken')) // consol ...
- vue 登录页面填坑
上边的导航头,会显示在登陆页面上,暂时的解决办法实: <template> <div style="position: fixed; top:0px; left:0px;h ...
- 使用谷歌提供的SwipeRefreshLayout下拉控件进行下拉刷新的实现数据的刷新
package com.loaderman.swiperefreshdemo; import android.os.Bundle; import android.os.Handler; import ...
- (C#)Appium自动化测试之mobile:shell输入法
1.ADB执行Shell命令 a.如果电脑上已装Appium,那么需要在高级设置里勾选 Relaxed Security. 如图: b.cmd命令行启动appium appium --rela ...
- markdown-博客编辑
1. 快捷键 2. 基本语法 2.1 字体设置斜体.粗体.删除线 2.2 分级标题 2.3 链接 2.4 分割线 2.5 代码块 2.6 引用 2.7 列表 2.8 表格 3. 常用技巧 3.1 换行 ...
- WebHook钩子
webhooks整理码云创建远程仓库生成公钥 服务器配置webhooks #!/bin/bashecho ""#输出当前时间date --date='0 days ago' &qu ...
- 【POJ - 3187】Backward Digit Sums(搜索)
-->Backward Digit Sums 直接写中文了 Descriptions: FJ 和 他的奶牛们在玩一个心理游戏.他们以某种方式写下1至N的数字(1<=N<=10). 然 ...
- 应用安全 - 社工 - 大数据 - Fofa - 汇总
搜索语法 title=”abc” header=”abc” body=”abc” domain=”xx.com” host=”.xx.cn” port=”443” ip=”1.1. ...
- 【Linux开发】linux设备驱动归纳总结(六):1.中断的实现
linux设备驱动归纳总结(六):1.中断的实现 xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...
