Vue 中的 ref $refs
ref 被用来给DOM元素或子组件注册引用信息。引用信息会根据父组件的 $refs 对象进行注册。如果在普通的DOM元素上使用,引用信息就是元素; 如果用在子组件上,引用信息就是组件实例
注意:只要想要在Vue中直接操作DOM元素,就必须用ref属性进行注册
实例:
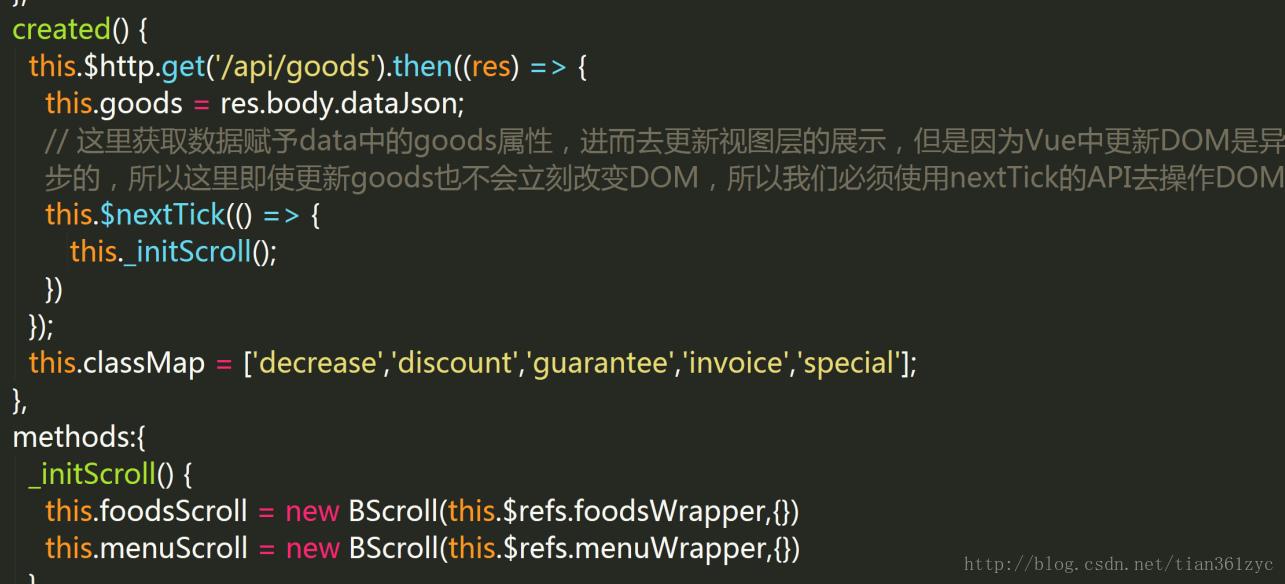
这里为了在create的时候引用DOM元素,先在DOM中使用ref标签进行了注册,然后便可以通过’this.$refs’再跟注册时的名称来引用DOM元素了
第二部分
vue中的 ref 和 $refs



如图,ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:
在上面的例子中,input的引用信息为input1 ,$refs 是所有注册过的ref的一个集合,
console.log(this.$refs.input1)//<input type="text" id="input1">
console.log(document.getElementById('input1'))//<input type="text" id="input1">
这两种方法获得的都是Dom节点,而$refs相对document.getElementById的方法,会减少获取dom节点的消耗。




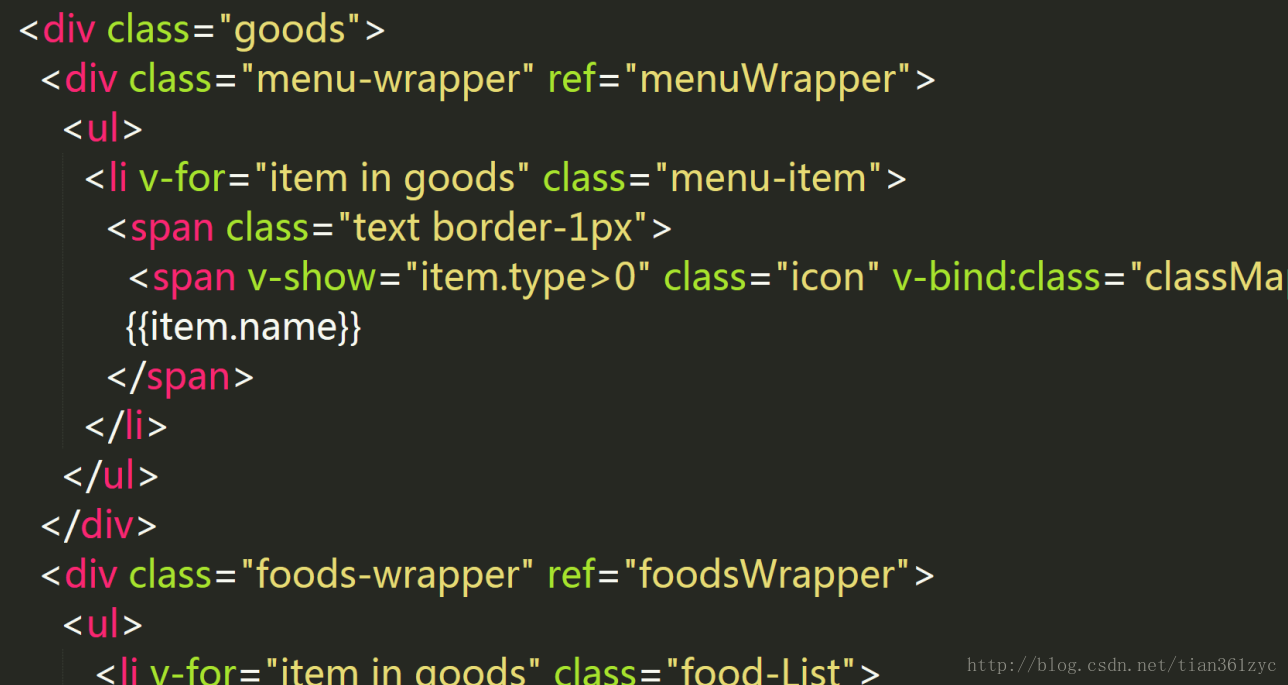
ref和v-for在一起的情况

li里的ref的无法读取item里面的值,即item.name或被直接读取为字符串“item.name”,
此时的$refs


第三部分:
一、ref使用在外面的组件上
HTML 部分
<div id="ref-outside-component" v-on:click="consoleRef"><component-father ref="outsideComponentRef"></component-father><p>ref在外面的组件上</p></div>
js部分
var refoutsidecomponentTem={template:"<div class='childComp'><h5>我是子组件</h5></div>"};var refoutsidecomponent=new Vue({el:"#ref-outside-component",components:{"component-father":refoutsidecomponentTem},methods:{consoleRef:function () {console.log(this); // #ref-outside-component vue实例console.log(this.$refs.outsideComponentRef); // div.childComp vue实例}}});
二、ref使用在外面的元素上
HTML部分
- <!--ref在外面的元素上-->
- <div id="ref-outside-dom" v-on:click="consoleRef" >
- <component-father>
- </component-father>
- <p ref="outsideDomRef">ref在外面的元素上</p>
- </div>
JS部分
var refoutsidedomTem={template:"<div class='childComp'><h5>我是子组件</h5></div>"};var refoutsidedom=new Vue({el:"#ref-outside-dom",components:{"component-father":refoutsidedomTem},methods:{consoleRef:function () {console.log(this); // #ref-outside-dom vue实例console.log(this.$refs.outsideDomRef); // <p> ref在外面的元素上</p>}}});
三、ref使用在里面的元素上---局部注册组件
HTML部分
- <!--ref在里面的元素上-->
- <div id="ref-inside-dom">
- <component-father>
- </component-father>
- <p>ref在里面的元素上</p>
- </div>
JS部分
var refinsidedomTem={template:"<div class='childComp' v-on:click='consoleRef'>" +"<h5 ref='insideDomRef'>我是子组件</h5>" +"</div>",methods:{consoleRef:function () {console.log(this); // div.childComp vue实例console.log(this.$refs.insideDomRef); // <h5 >我是子组件</h5>}}};var refinsidedom=new Vue({el:"#ref-inside-dom",components:{"component-father":refinsidedomTem}});
四、ref使用在里面的元素上---全局注册组件
HTML部分
- <!--ref在里面的元素上--全局注册-->
- <div id="ref-inside-dom-all">
- <ref-inside-dom-quanjv></ref-inside-dom-quanjv>
- </div>
JS部分
Vue.component("ref-inside-dom-quanjv",{template:"<div class='insideFather'> " +"<input type='text' ref='insideDomRefAll' v-on:input='showinsideDomRef'>" +" <p>ref在里面的元素上--全局注册 </p> " +"</div>",methods:{showinsideDomRef:function () {console.log(this); //这里的this其实还是div.insideFatherconsole.log(this.$refs.insideDomRefAll); // <input type="text">}}});var refinsidedomall=new Vue({el:"#ref-inside-dom-all"});
Vue 中的 ref $refs的更多相关文章
- Vue.js-11:第十一章 - Vue 中 ref 的使用
一.前言 在之前的前端开发中,为了实现我们的需求,通常采用的方案是通过 JS/Jquery 直接操纵页面的 DOM 元素,得益于 Jquery 对于 DOM 元素优异的操作能力,我们可以很轻易的对获取 ...
- vue中$refs的使用
vue中$refs获取组件或元素: 获取的元素就相当于是一个原生获取的元素,可以进行操作 this.$refs.ele.style.color = 'red
- Vue中$refs的用法
说明:vm.$refs 一个对象,持有已注册过 ref 的所有子组件(或HTML元素) 使用:在 HTML元素 中,添加ref属性,然后在JS中通过vm.$refs.属性来获取 注意:如果获取的是一个 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- vue 中的translation操作----动态值
在vue中,也会遇见translate的情况,这里顺带也可以带上如何查找页面中的元素的案例. 1.在加载过程中,有会遇见加载顺序先后的问题,然后查找页面元素null的情况,所以在mounted的钩子函 ...
- vue中引用swiper轮播插件
有时候我们需要在vue中使用轮播组件,如果是在vue组件中引入第三方组件的话,最好通过npm安装,从而进行统一安装包管理. 申明:本文所使用的是vue.2x版本. 通过npm安装插件: npm ins ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 在vue中使用echarts图表
在vue中使用echarts图表 转载请注明出处:https://www.cnblogs.com/wenjunwei/p/9815290.html 安装vue依赖 使用npm npm instal ...
- 总结vue中父向子,子向父以及兄弟之间通信的几种方式
子向父方式1:通过props,如例子中子组件test1.vue向父组件App.vue传值 App.vue代码 <template> <div id="app"&g ...
随机推荐
- php去掉字符串中的最后一个字符和汉字
###php去掉字符串中的最后一个字符和汉字 1.php去掉字符串中的最后一个字符: //方法一: $newstr = substr($str,0,strlen($str)-1); //方法二: $n ...
- 【闭包】Pants On Fire
Pants On Fire 题目描述 Donald and Mike are the leaders of the free world and haven’t yet (after half a y ...
- css 学习笔记 常用到的知识
做 loading 居中 剧中通常就是 top left 50% 再调一下自己就可以了 关键是要有 width height 遇到一些base on content 决定 height 的情况一般上有 ...
- MySQL SELECT表达式的执行顺序是从左往右依次执行
例子如下:(确保这几个变量都是初次使用,因为mysql的用户自定义变量会在整个连接session中存在) ,,; +--------+-------+---------+-------+ | +--- ...
- sqlserver 聚集索引 非聚集索引
聚集索引是一种对磁盘上实际数据重新组织以按指定的一列或者多列值排序.像我们用到的汉语字典,就是一个聚集索引.换句话说就是聚集索引会改变数据库表中数据的存放顺序.非聚集索引不会重新组织表中的数据,而是对 ...
- pycharm使用pylint
# 与能查到的多数博文做法不太一样,自认为这样更简单有效 1. 下载插件 https://plugins.jetbrains.com/plugin/11084-pylint 2. 从磁盘安装插件 注意 ...
- C#获取ip
string name = Dns.GetHostName(); string ip = Dns.GetHostAddresses(name).First().ToString();
- HTTP method GET is not supported by this URL
Servlet eroor:HTTP method GET is not supported by this URL 错误提示: type: Status report message: HTTP m ...
- springboot启动流程(九)ioc依赖注入
所有文章 https://www.cnblogs.com/lay2017/p/11478237.html 正文 在前面的几篇文章中,我们多次提到这么一个转化过程: Bean配置 --> Bean ...
- python学习之掷骰子游戏
""" 通过学习的python知识,写一个简单的python小游戏 游戏名字:掷骰子比大小 游戏规则: 1.玩家可以选择玩掷几个骰子游戏(默认3个) 2.玩家可以设置双方 ...