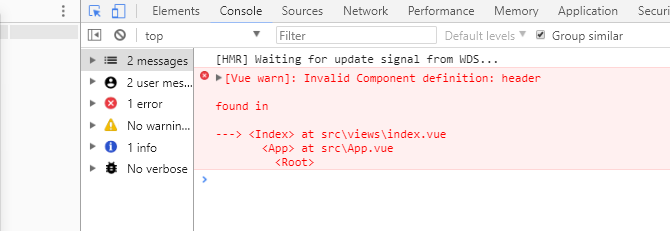
Invalid Component definition:header

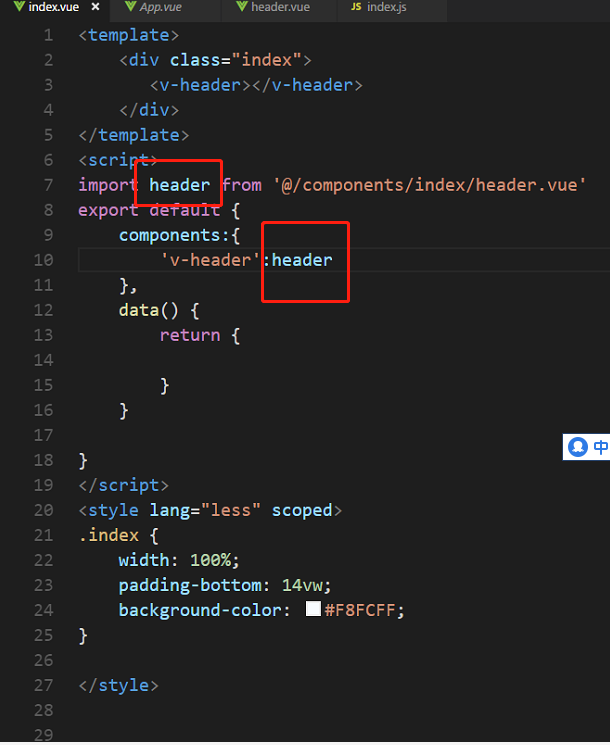
主要是header不是字符串,而是变量

Invalid Component definition:header的更多相关文章
- ABP Zero示例项目登录报错“Empty or invalid anti forgery header token.”问题解决
ABP Zero项目,登录时出现如图"Empty or invalid anti forgery header token."错误提示的解决方法: 在 WebModule.cs的P ...
- vue报错 Do not use built-in or reserved HTML elements as component id:header
组件,不能和html标签重复 header组件,h5新标签重复 Do not use built-in or reserved HTML elements as component id:header ...
- pg_basebackup: invalid tar block header size
问题: 在使用pg_basebackup搭建备节点时,由于pg_basebackup本身使用的是int整型来保存传输的数据大小,当传输的数据大于4G的话,整数就会溢出,进而报出:pg_baseback ...
- Invalid bean definition with name 'dataSource' defined in class path resource [applicationContext.xml]
启动tomcat,访问一个web项目失败,查看日志,发现异常信息: 18-Jul-2019 15:22:16.822 严重 [main] org.apache.catalina.core.Standa ...
- 页面发送请求到后台报错“Empty or invalid anti forgery header token.”问题解决
在页面向后台发送请求时,报如上图的错误的解决办法: 在WebModule.cs类中的PreInitialize方法中加 Configuration.Modules.AbpWeb().AntiForge ...
- [Vue warn]: Do not use built-in or reserved HTML elements as component id: header
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
- Do not use built-in or reserved HTML elements as component id: header
刚刚在搭建项目时发现控制台报错 查找发现是因为组件名称所致,也就是当我们起名一个header.vue的组件时,我们安装的vue插件会自动把name设置为default 这就造成了错误 把header修 ...
- vue报错:[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
报错的信息大致是不要将内置或保留的HTML元素用作组件ID 解决的办法是修改name符合规范或者直接删除组件内的name属性.
- vue源码逐行注释分析+40多m的vue源码程序流程图思维导图 (diff部分待后续更新)
vue源码业余时间差不多看了一年,以前在网上找帖子,发现很多帖子很零散,都是一部分一部分说,断章的很多,所以自己下定决定一行行看,经过自己坚持与努力,现在基本看完了,差ddf那部分,因为考虑到自己要换 ...
随机推荐
- interface Part1(接口详解)
1. 在日常生活中,手机.笔记本电脑.平板电脑等电子产品提供了不同类型的接口用于充电或者连接不同的设备. 不同类型接口的标准不一样,例如电压.尺寸等. 2. 在C#语言中,接口也会定义一种标准,如果需 ...
- iOS 动画基础-显式动画
摘要 显式动画 属性动画 CABasicAnimation *animation = [CABasicAnimation animation]; [self updateHandsAn ...
- 【转载】 Asp.Net安全之防止脚本入
在ASP.NET开发过程中,安全性是必须要重中之重需要考虑的,其中一种情况是要防止用户输入恶意脚本入侵的情况,恶意脚本入侵指的是用户在提交内容中提交了包含特殊Javascript脚本程序等非法信息,如 ...
- JqueryAjax 常用复制
$.ajax({ type : "POST", url : "", data : {}, success : function(data) { } }); $. ...
- windows系统Android-sdk的下载与环境变量配置
最近一段时间在做app的开发,作为前端而言,开发app并不像android工程师那样熟悉android开发:无论是使用cordova.js或者react-native开发都需要配置android开发环 ...
- vue-cli脚手架——2.0版本项目案例
一.[准备工作] Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/. Git 各平台安装包下载地址为:http://git-scm.com/dow ...
- word中快捷键查看与设定
很多时候,我们在编辑word文档的时候,为了快速方便都使用快捷键,常用的快捷键大家都知道,但是不常用的是不是就比较懵圈,本文就来告诉你怎么查看与设置word的快捷键. 我使用的word2016 第一步 ...
- 使用Ultra Librarian工具生成Altium封装和原理图符号的方法
最近在项目中用到了TI的单通道SPDT 模拟开关TS5A3160芯片,Altium官方的库中没有该元件的封装库,所以需要自己画.Ti在官网的产品介绍中提供了生成原理图符号和 PCB 布局封装的方法. ...
- [Ynoi2017]由乃的OJ
题意 由乃正在做她的OJ.现在她在处理OJ上的用户排名问题.OJ上注册了n个用户,编号为1-",一开始他们按照编号 排名.由乃会按照心情对这些用户做以下四种操作,修改用户的排名和编号:然而由 ...
- Mysql 安装,及其闪退的问题解决
1.下载 Mysql 64下载链接(华军软件) http://soft.onlinedown.net/soft/3573.htm 2.安装 2.1 傻瓜式安装 不再赘述,略过. 2.2安装完成打开闪退 ...
