input 设置 display:none后 jquery无法给input赋值
问题出现场景:为什么要用 jquery给input赋值,为什么input带有display:none
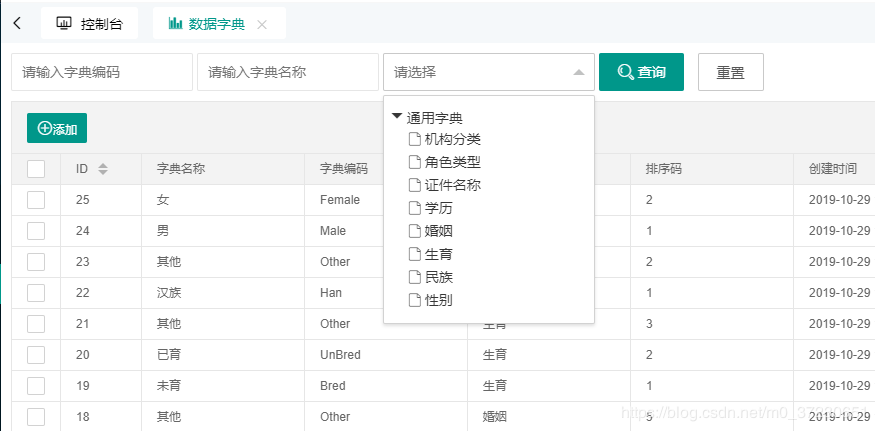
在做字典查询的时候,查询参数有字典类型的treeSelect 下拉框,treeSelect渲染后,会自动给input加上display:none,(此时input type属性是text)选中后会给input加上value,但是重置按钮无法清空这个value,只能把选中状态变成请选择,由于value还是存在的,所以没选择的时候查询就不对劲了,那我要重置的时候把value改为0,即请选择的时候查询所有。

解决input type=“text” 且display:none 的时候jquery无法给input赋值
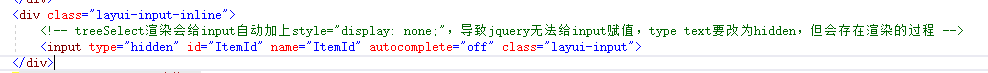
将 input 的属性置为 type="hidden"

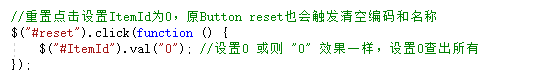
使用jquery给input赋值

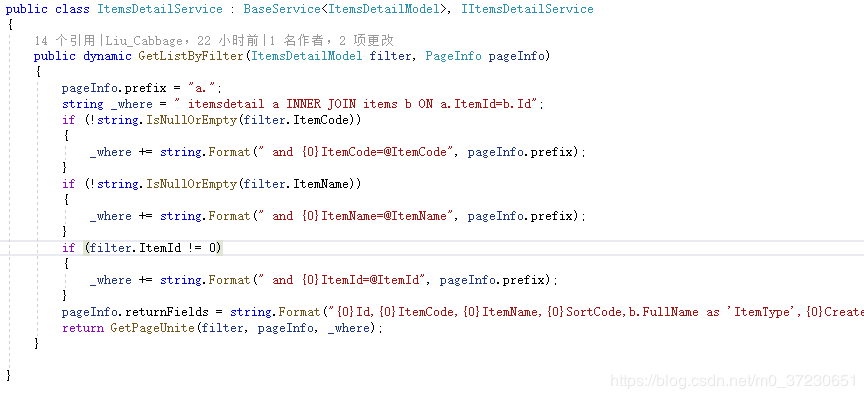
顺便放一下后台列表的方法

input 设置 display:none后 jquery无法给input赋值的更多相关文章
- input设置为readonly后js设置intput的值后台仍然可以接收到
今天发现一个奇怪现象,一个input属性readonly的值被设置为readonly,然后有前台js给input设置了新值. 虽然前台看不到效果,但是提交到后台后,仍然可以接收到新值,感觉很奇怪. 我 ...
- 【经验总结】关于使用某些第三方插件库元素设置display:none后重新show不显示的问题;(display、opacity、宽高0的使用场景)
display:none 直接取消元素所占用的位置(但是元素还是存在的),后面元素看他就相当于不存在了: opacity:0 隐藏,但是其依旧占用位置: height.width:0 和displa ...
- 给类型为text的input设置value值却无法修改
给类型为text的input设置value值后就无法修改了 我的页面显示为如下但是退格却无法改变他的值 原来是缺少onChange事件,没法监听value的改变 所以需要添加 onChange={th ...
- Google Chrome input 设置 line-height 后光标变得和input一样高
Google Chrome input的height和line-height设置为相同的比默认高度高的值时,当input控件获得焦点并且没有输入内容时,input中的光标会占满整个input控件(如果 ...
- input 设置 width:100% 和padding后宽度超出父节点
input 设置 width:100% 和padding后宽度超出父节点 添加如下css即可: box-sizing: border-box; -webkit-box-sizing: border-b ...
- Html 使用技巧 -- 设置display属性可以使div隐藏后释放占用的页面空间
div的visibility可以控制div的显示和隐藏,但是隐藏后页面显示空白: style="visibility: none;" document.getElemen ...
- easyui input设置为disabled提交后获取不到属性值
在做网站管理后台的用户修改功能时,由于当前用户修改个人信息时规定用户名不能修改,故使用了input标签的disabled属性,但是在提交数据后却发现用户名显示为空了.后 来一查才知道input设置为d ...
- jquery datatable设置垂直滚动后,表头(th)错位问题
jquery datatable设置垂直滚动后,表头(th)错位问题 问题描述: 我在datatable里设置:"scrollY": '300px',垂直滚动属性后,表头的宽度就会 ...
- jQuery获取多种input值的方法
1 if($("input[name=item][value='val']").attr('checked')==true) //判断是否已经打勾 name即控件name属性,va ...
随机推荐
- cocos creator 判断滑动方向
定义变量 public firstX = null; public firsty = null; 点击 获取坐标 this.viewNode.on(cc.Node.EventType.TOUCH_ST ...
- jenkins相关war包下载
1.jenkins的war包下载地址 地址:http://mirrors.jenkins-ci.org/,打开链接后,表格有war列,Releases行是短期更新包.LTS是长期更新包.一般选择Rel ...
- vue 强制刷新组件重新渲染
实现功能:使用富文本编辑器编写文章,然后把编写成功的文章用子组件显示. 问题描述:父组件给子组件传递数据,子组件第一次调用数据的时候页面渲染是正常的,当数据变化的时候,子组件的页面渲染就失效了. 问题 ...
- 《Mysql - 事务 MVCC》
一:前言 - 前面通过 <Mysql 事务 - 隔离> 的学习,知道了事务的实现,是根据 获取一致性视图 来实现的. 二:那么,什么时候会获取到一致性视图呢? - 例如:有三个事务,启动的 ...
- 搭建apache2.4+php7+mysql+phpmyadmin
apache2.2不支持php7,会报错 cannot load php7apache2_4.dll into server 前排提示:保证安装文件夹和我的一致可以省事很多哦 下载地址 下载apach ...
- Skip List(跳跃表)原理详解与实现
ref : https://dsqiu.iteye.com/blog/1705530 本文内容框架: §1 Skip List 介绍 §2 Skip List 定义以及构造步骤 §3 Skip ...
- (六)Activiti之实现学生请假流程
一.实现学生请假流程 1.1 用activiti插件生成bpmn和png文件 1.2 部署流程定义 package com.shyroke.activiti.firstActiviti; import ...
- 记录我第一篇用Markdown写的Blog
Markdown的介绍 喝水不忘挖井人-Markdown的创造者 Markdown 最初是由 John Gruber 和 Aaron Swartz 于 2004 年共同设计的(在这里插一句,Aaron ...
- Junit 学习1 junit的简单使用
package junit; import java.sql.Connection; import java.sql.SQLException; import org.junit.Test; impo ...
- ASP.NET WEB应用程序(.network4.5)MVC Razor视图引擎2 动态数据的呈现
https://www.cnblogs.com/cynchanpin/p/7065098.html 在MVC3開始.视图数据能够通过ViewBag属性訪问.在MVC2中则是使用ViewData.MVC ...
