vue2.0+vue-dplayer实现hls播放
vue2.0+vue-dplayer实现hls播放
开始
安装依赖
npm install vue-dplayer -S
1,编写组件HelloWorld.vue
<template>
<div class="hello">
<d-player ref="player" @play="play" :logo="logo" :lang="lang" :video="video" :contextmenu="contextmenu"></d-player>
</div>
</template> <script>
import VueDPlayer from './VueDPlayerHls';
import logoImg from '@/assets/logo.png';
export default {
name: 'HelloWorld',
data () {
return {
video: {
quality: [{
name: '240P',
url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8',
},{
name: '360P',
url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8',
},{
name: '720P',
url: 'https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8',
}],
pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg',
defaultQuality: 1,
thumbnails: logoImg,
type: 'hls'
},
lang: 'zh-cn',
logo: logoImg,
autoplay: false,
player: null,
contextmenu: [
{
text: '博客园',
link: 'http://www.cnblogs.com/maqingyuan/'
},{
text: '博客园',
link: 'http://www.cnblogs.com/maqingyuan/'
},{
text: '博客园',
link: 'http://www.cnblogs.com/maqingyuan/'
}
]
}
},
components: {
'd-player': VueDPlayer
},
methods: {
play() {
// console.log('开始播放...')
}
},
mounted() {
// this.player = this.$refs.player.dp;
// console.log(this.player);
// var hls = new Hls();
// hls.loadSource('https://video-dev.github.io/streams/x36xhzz/x36xhzz.m3u8');
// hls.attachMedia(this.player);
}
}
</script> <style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
.hello{
width: 750px;
margin: 0 auto 50px;
}
@media only screen and (max-width: 640px){
.hello{
width: 100%;
}
}
</style>
2,引入hls.js (在main.js引入)
window.Hls = require('hls.js');

3,自定义一个组件VueDPlayerHls.vue
<template>
<div class="dplayer"></div>
</template> <script>
require('../../node_modules/dplayer/dist/DPlayer.min.css');
import DPlayer from 'DPlayer'
export default {
props: {
autoplay: {
type: Boolean,
default: false
},
theme: {
type: String,
default: '#FADFA3'
},
loop: {
type: Boolean,
default: false
},
lang: {
type: String,
default: 'zh'
},
screenshot: {
type: Boolean,
default: false
},
hotkey: {
type: Boolean,
default: true
},
preload: {
type: String,
default: 'auto'
},
contextmenu: {
type: Array
},
logo: {
type: String
},
video: {
type: Object
// required: true,
// validator(value) {
// return typeof value.url === 'string'
// }
}
},
data() {
return {
dp: null
}
},
mounted() {
const player = this.dp = new DPlayer({
element: this.$el,
autoplay: this.autoplay,
theme: this.theme,
loop: this.loop,
lang: this.lang,
screenshot: this.screenshot,
hotkey: this.hotkey,
preload: this.preload,
contextmenu: this.contextmenu,
logo: this.logo,
video: {
pic: this.video.pic,
defaultQuality: this.video.defaultQuality,
quality: [{
url: this.video.quality[0].url,
name: this.video.quality[0].name
},{
url: this.video.quality[1].url,
name: this.video.quality[1].name
},{
url: this.video.quality[2].url,
name: this.video.quality[2].name
}],
thumbnails: this.video.thumbnails,
type: this.video.type
}
})
player.on('play', () => {
this.$emit('play')
})
player.on('quality_start', () => {
this.$emit('quality_start')
player.on('play')
})
player.on('pause', () => {
this.$emit('pause')
})
player.on('canplay', () => {
this.$emit('canplay')
})
player.on('playing', () => {
this.$emit('playing')
})
player.on('ended', () => {
this.$emit('ended')
})
player.on('error', () => {
this.$emit('error')
})
}
}
</script>
<style scoped> </style>
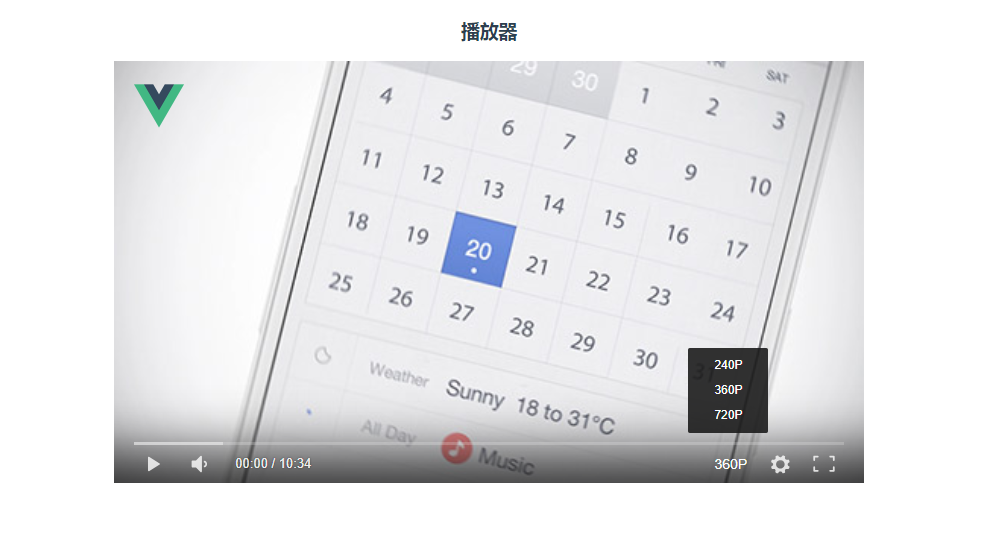
4,实现播放(如下图) :

最后
github地址:https://github.com/whiskyma/vue-dplayer
以上就是本文的全部内容,希望对大家的学习有所帮助,谢谢大家,记得点赞哦!!!
vue2.0+vue-dplayer实现hls播放的更多相关文章
- vue2.0 vue.set()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0 vue.extend()的拓展
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue2.0 Vue.set的使用
原文链接: https://blog.csdn.net/qq_30455841/article/details/78666571
- vue1.0和vue2.0的区别(二)
这篇我们继续之前的vue1.0和vue2.0的区别(一)继续说 四.循环 学过vue的同学应该知道vue1.0是不能添加重复数据的,否则它会报错,想让它重复添加也不是不可以,不过需要定义别的东西 而v ...
- VUE2.0学习总结
摘要: 年后公司项目开始上vue2.0,自己对学习进行了总结,希望对大家有帮助! VUE2.0学习 vue介绍 vue是什么? https://vuefe.cn/guide vue也是一个数据驱动框架 ...
- vue 专题 vue2.0各大前端移动端ui框架组件展示
Vue 专题 一个数据驱动的组件,为现代化的 Web 界面而生.具有可扩展的数据绑定机制,原生对象即模型,简洁明了的 API 组件化 UI 构建 多个轻量库搭配使用 请访问链接: https://ww ...
- Vue2.0音乐播放器
学习了几周的vuejs,学习的过程中做了一个音乐播放器WebApp (顺便听听音乐~) ,过程中也有借鉴过别人做的,感觉受益匪浅 链接 项目在线地址 : 音乐播放器 github : https:// ...
- vue2.0实践 —— Node + vue 实现移动官网
简介 使用 Node + vue 对公司的官网进行了一个简单的移动端的实现. 源码 https://github.com/wx1993/node-vue-fabaocn 效果 组件 轮播图(使用 vu ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
随机推荐
- 页面使用element-tree
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Flutter——Wrap组件(流式布局)
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致.但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainA ...
- 测试某网站的SMS验证码
to=18911121211&sms_type=sms_registration&captcha_num=9JCMw4yN5EjI6ISYoNGdwF2YiwiIw5WNwlmb3xm ...
- 从c到c++<一>
逻辑型也称布尔型,其取值为true(逻辑真)和false(逻辑假),存储字节数在不同编译系统中可能有所不同,VC++中为1个字节. 声明方式: bool result; result=true; 可以 ...
- Hadoop添加LZO压缩支持
启用lzo的压缩方式对于小规模集群是很有用处,压缩比率大概能降到原始日志大小的1/3.同时解压缩的速度也比较快. 安装 准备jar包 1)先下载lzo的jar项目https://github.com/ ...
- Python 2--序列
- HTML的列表,表格与媒体元素
一.无序列表 <ul> <li>无序列表</li> &l ...
- VueCropper 图片裁剪
基于vue的图片裁剪vue-cropper 简小咖 关注 0.2 2018.12.12 15:42 字数 164 阅读 3900评论 1喜欢 3 vue-cropper官网http://xyxiao ...
- 我想查看数据库名,输入命令:select name from v$database;为什么会说表和视图不存在
你看一下你连接数据库的用户,需要有DBA权限才能看到这个表.
- [Luogu] 1600
https://www.luogu.org/problemnew/show/P1600 nlogn竟然T了 #include <iostream> #include <cstdio& ...
