VS Code 的插件位置更改
--extensions-dir 你的目标文件夹

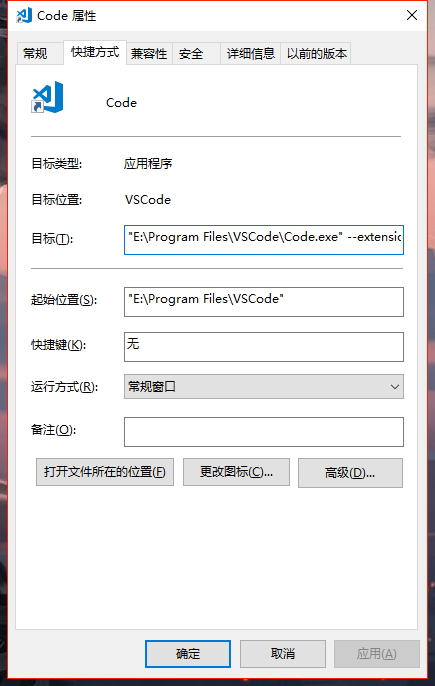
原来的目标位置:"E:\Program Files\VSCode\Code.exe"
更改后的位置:"E:\Program Files\VSCode\Code.exe" --extensions-dir "E:\Program Files\VSCode\plugins"
VS Code 的插件位置更改的更多相关文章
- VS Code的插件安装位置改变
VS Code的相关配置 VS Code的插件安装位置改变 可以通过创建连接,将默认的extensions位置,改变到D盘 Windows 链接彻底解决 vscode插件安装位置问题 mklink / ...
- CKEditor 4.4.1 添加代码高亮显示插件功能--使用官方推荐Code Snippet插件
随着CKEditor4.4.1的发布,以前一直困扰的代码高亮问题终于完美的得到解决,在CKEditor4.4中官方发布了Code Snippet这个代码片段的插件,终于可以完美的内嵌使用代码高亮了,以 ...
- VS Code C# 插件离线版 1.6.2
VS Code C# 插件离线版,目前最新稳定版为:1.6.2 . 由于在扩展中下载C#插件总是缓慢,或者容易出现错误,特制作离线版本共享出来. 本离线版本为Windows版本,其他系统请在扩展中下载 ...
- Vs code常用插件
Vs code常用插件 1.View In Browser 由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firef ...
- vscode修改code runner插件默认使用的编译器
code runner的原理就是自动帮你完成在控制台中输入切换路径和编译源代码以及运行编译好的程序的指令 编译指令是根据配置文件中一开始写好的模板来执行的 不同语言对应一条指令,运行code runn ...
- idea中Eclipse Code Formatter插件设置和使用,以及注释模板的修改
在settings里面找到plugins这个选项,搜索Eclipse Code Formatter,点击安装,重启idea即可进行配置: 首先,先安装Eclipse Code Formatter插件: ...
- sublime Text2下安装php code sniffer插件
为了跟团队保持开发规范的一致性,需要安装sublime Text2的php code sniffer插件,之前是用的phpfmt插件,发现两个规范还是有点不一样,需要再安装php code sniff ...
- VS Code 常用插件列表
插件列表 Auto Close Tag 自动闭合HTML标签 Auto Rename Tag 修改HTML标签时,自动修改匹配的标签 Bookmarks 添加行书签 Can I Use HTML5.C ...
- Vs code 通用插件
Vs code 通用插件 转自:https://segmentfault.com/a/1190000006697219 HTML Snippets 超级实用且初级的 H5代码片段以及提示 HTML C ...
随机推荐
- luogu3651 展翅翱翔之时 (はばたきのとき)[基环树+贪心]
考前随便做点水题愉♂悦身心 有助于退役 这题意思其实就是说要把外向基环树森林改成一个环的最小代价. 依照套路,先对每棵基环树的树做dp,这里因为要是环,要把所有的树都拆成链,然后连接.所以考虑以最小代 ...
- Spring事务管理----------整合学习版
作者:学无先后 达者为先 Spring提供了一流的事务管理.在Spring中可以支持声明式事务和编程式事务. 一 spring简介 1 Spring的事务 事务管理在应用程序中起着至关重 ...
- 浅谈script中的defer与async
一直没有在script上使用过别的属性,今天看基础代码才发现这个,搜索.记录下,以便记忆. 大家都知道,js加载会造成阻塞,阻碍页面的继续渲染. defer: js与页面同步加载,不阻碍页面渲染,会在 ...
- 牛客练习赛3 F - 监视任务——贪心&&树状数组
题目 链接 $Reki$ 在课余会接受一些民间的鹰眼类委托,即远距离的狙击监视防卫..$Reki$ 一共接收到$m$份委托,这些委托与 $n$ 个直线排布的监视点相关.第 $i$ 份委托的内容为:对于 ...
- Vue 事件监听实现导航栏吸顶效果(页面滚动后定位)
Vue 事件监听实现导航栏吸顶效果(页面滚动后定位) Howie126313 关注 2017.11.19 15:05* 字数 100 阅读 3154评论 0喜欢 0 所说的吸顶效果就是在页面没有滑动之 ...
- 多线程 submit与execute区别
(1)可以接受的任务类型 submit: execute: 可以看出: execute只能接受Runnable类型的任务 submit不管是Runnable还是Callable类型的任务都可以接受,但 ...
- vector 与 array
vector STL中的模板数组(在堆中分配内存空间,通过new delete管理内存) 使用包涵头文件#include <vector> vector<ElmentTpye> ...
- Mac Appium环境搭建
安装brew ruby -e "$(curl -fsSL https://raw.github.com/mxcl/homebrew/go)" 安装java brew install ...
- python 语音输入
# 系统客户端包 import win32com.client speaker = win32com.client.Dispatch("SAPI.SPVOICE") # 系统接口 ...
- 第11组 Alpha冲刺(1/6)
队名 不知道叫什么团队 组长博客 组长博客 作业博客 https://edu.cnblogs.com/campus/fzu/SE_FZU_1917_K/homework/9938 项目情况 燃尽图 陈 ...
