easyui--权限管理
1、权限目的:
是为了让不同的用户可以操作系统中不同资源
直接点说就是不同的用户可以操作不同的菜单
核心:实现菜单权限的核心思想就是控制用户登录后台所传递的menuId(与树形菜单分类列段关联的用户信息列段)
2、二星权限设计(用户权限多对多)
2.1、执行数据库脚本
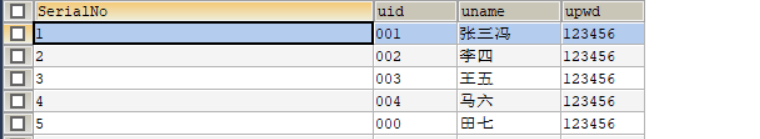
用户登录信息表t_easyui_user_version2

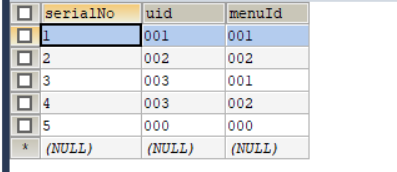
用户菜单中间表t_easyui_usermenu

菜单管理表请参照上一篇:easyUI--入门实例
2.2建立实体类
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<TreeNode>();
private Map<String, Object> attributes=new HashMap<String, Object>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
2.3创建dao UserDao
package com.yuan.dao; import java.sql.SQLException;
import java.util.List;
import java.util.Map; import com.yuan.util.JsonBaseDao;
import com.yuan.util.JsonUtils;
import com.yuan.util.PageBean;
import com.yuan.util.StringUtils; public class UserDao extends JsonBaseDao { /**
* 用户登录或者查询用户分页信息的公共方法
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="SELECT * FROM t_easyui_user_version2 WHERE TRUE ";
String uid=JsonUtils.getParamVal(paMap, "uid");
String upwd=JsonUtils.getParamVal(paMap, "upwd");
if(StringUtils.isNotBlank(uid)) {
sql +=" AND uid="+uid;
}
if(StringUtils.isNotBlank(upwd)) {
sql +=" AND upwd="+upwd;
}
return super.executeQuery(sql, pageBean);
} /**
* 根据当前用户登录的ID去查询对应的所菜单
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="SELECT * FROM t_easyui_usermenu WHERE TRUE ";
String uid=JsonUtils.getParamVal(paMap, "uid");
if(StringUtils.isNotBlank(uid)) {
sql +=" AND uid="+uid;
}
return super.executeQuery(sql, pageBean);
} }
2.4修改原有的dao MenuDao
主要修改是将listMap方法修改成listMapAuth,
.listMap方法只负责查询子节点,不包括本身
.listMapAuth方法可以查询子节点包括自身节点
package com.hmc.dao; import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import com.hmc.entity.TreeNode;
import com.hmc.util.JsonBaseDao;
import com.hmc.util.JsonUtils;
import com.hmc.util.PageBean;
import com.hmc.util.StringUtils; public class MenuDao extends JsonBaseDao { /**
* 给前台tree_data1_json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Map<String, Object>> listMap = this.listMapAuth(paMap, pageBean);
List<TreeNode> listTreeNode=new ArrayList<TreeNode>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
} // public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
// String sql="SELECT * FROM t_easyui_menu WHERE TRUE";
// String menuId=JsonUtils.getParamVal(paMap, "Menuid");
// if(StringUtils.isNotBlank(menuId)) {
// sql+=" AND parentid="+menuId;
// }
// else {
// sql+=" AND parentid=-1";
// }
//
// //这里面存放的是数据库中的菜单信息
// List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
// return listMap;
// }
// public List<Map<String, Object>> listMapAuth(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="SELECT * FROM t_easyui_menu WHERE TRUE";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId)) {
sql+=" AND menuId in ("+menuId+")";
}
else {
sql+=" AND menuId=001";
} //这里面存放的是数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
} /**
* {'Menuid':001,'Menuame':'学生管理'}
* {id:..,text:...}
* @param map
* @param treeNode
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map); // 将子节点添加到父节点当中,建立数据之间的父子关系
// treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[]{treeNode.getId()});
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode>listTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
} /**
* [{'Menuid':001,'Menuame':'学生管理'},{'Menuid':002,'Menuame':'后勤管理'}]
* @param listMap
* tree_data1_json
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{
TreeNode treeNode=null;
for (Map<String, Object> map : listMap) {
treeNode=new TreeNode();
MapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
} } }
2.5新增web的方法
package com.yuan.web; import java.sql.SQLException;
import java.util.List;
import java.util.Map; import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.yuan.dao.UserDao;
import com.***.framework.ActionSupport; public class UserAction extends ActionSupport { private UserDao userDao = new UserDao();
/**
* 登录成功后跳转index.jsp
* @param request
* @param response
* @return
*/
public String login(HttpServletRequest request,HttpServletResponse response) {
// 系统中是否有当前登录用户
Map<String, Object> map = null;
try {
map = this.userDao.list(request.getParameterMap(), null).get(0);
} catch (Exception e) {
request.setAttribute("msg", "用户不存在");
return "login";
}
try {
//有就查询用户菜单中间表,获取对应menuid的集合
if(map!=null&&map.size()>0) {
//得到[{Menuid:002,...},{Menuid:003,...}]
//截成002,003
StringBuilder sb= new StringBuilder();
List<Map<String, Object>> menuByUid = this.userDao.getMenuByUid(request.getParameterMap(), null);
for (Map<String, Object> m : menuByUid) {
sb.append(","+m.get("menuId"));
}
request.setAttribute("menuIds", sb.substring(1));
return "index";
}else {
//没有就重新跳回登陆界面,并提示用户不存在
request.setAttribute("msg", "用户不存在");
return "login";
}
} catch (InstantiationException | IllegalAccessException | SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
return "login";
} } }
2.6新增登入界面,跳入前端树形菜单
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/userAction.action?methodName=login" method="post">
uid:<input type="text" name="uid">
upwd:<input type="text" name="upwd">
<input type="submit">
<span style="color:red;">${msg }</span>
</form>
</body>
</html>
页面比较简单,可自行优化。
2.7修改js代码 index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree&&Menuid='+$("#menuIds").val(),
onClick: function(node){
// alert(node.text);//在用户点击的时候提示
// add a new tab panel
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';
if($('#menuTab').tabs('exists',node.text)){
//存在则执行选项卡选中已有选项卡的操作
$('#menuTab').tabs('select',node.text);
}else{
$('#menuTab').tabs('add',{
//不存在执行新增的操作
title:node.text,
content:content,
closable:true,
});
}
}
});
})
在修改url时需要在原有的index.jsp页面添加一行接受web层传过来的用户登录时的menuid 代码
<input type="hidden" id="menuIds" value="${menuIds }" >
2.8配置mvc.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/regAction" type="test.RegAction">
<forward name="failed" path="/reg.jsp" redirect="false" />
<forward name="success" path="/login.jsp" redirect="true" />
</action> --> <action path="/menuAction" type="com.yuan.web.MenuAction">
</action>
<action path="/userAction" type="com.yuan.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false"></forward>
<forward name="login" path="/login.jsp" redirect="false"></forward>
</action> </config>
3、运行结果
3.1登录界面

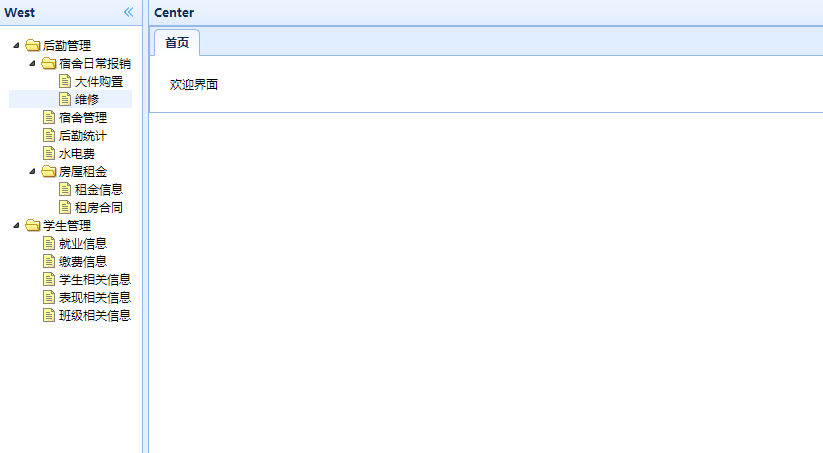
3.2 001用户登入

3.3 002用户登入

3.3 003用户登入

3.4 000用户登入

谢谢观看^-^ !!!
easyui--权限管理的更多相关文章
- Asp.Net Mvc通用后台管理系统,bootstrap+easyui+权限管理+ORM
产品清单: 1.整站源码,非编译版,方便进行业务的二次开发 2.通用模块与用户等基础数据的数据库脚本 3.bootstrap3.3.1 AceAdmin模板源码 4.easyui1.3.5源码 5.F ...
- easyui权限管理
在easyui上实现权限的管理 所谓权限:指的是系统中的资源,资源包括菜单资源(学习情况报表,账号审核...)以及按钮资源所谓角色:指的是系统中的权限集合(每一个角色对应着哪些权限集合) 1.一星权限 ...
- 基于EasyUI Treegrid的权限管理资源列表
1. 前言 最近在开发系统权限管理相关的功能,主要包含用户管理,资源管理,角色管理,组类别管理等小的模块.之前的Web开发中也用过jQueryEasyUI插件,感觉这款插件简单易用,上手很快.以前用到 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(24)-权限组的设计和实现(附源码)(终结)
ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装 ...
- C# EasyUI树形结构权限管理模块
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷 学无止境,精益求精 本节和大家探讨下C#使用EasyUI树形结构/Tree构 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- EASYUI+MVC4通用权限管理平台--前言
经过多年的管理信息系统的开发工作,吸取了工作中遇到的一些问题,经过自己的总结,形成了一套比较完整的管理信息系统的通用权限管理基础开发平台. 在软件的开发过程中我们首先需要解决的是UI问题,其次是浏览器 ...
- EASYUI+MVC4通用权限管理平台
通用权限案例平台在经过几年的实际项目使用,并取得了不错的用户好评.在平台开发完成后,特抽空总结一下平台知识,请各位在以后的时间里,关注博客的更新. 1.EASYUI+MVC4通用权限管理平台--前言 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架 ...
随机推荐
- IDE集成开发环境(pycharm)、基本数据类型、用户的交互、运算符
一.IDE集成开发系统pycharm 目的:让Python编程更方便.高效. pycharm的简单定义: PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提 ...
- vue 写一个炫酷的轮播图
效果如上图: 原理: 1.利用css 的 transform 和一些其他的属性,先选五张将图片位置拍列好,剩余的隐藏 2.利用 js 动态切换类名,达到切换效果 css代码如下 .swiper-cer ...
- android 错误解决
转自:https://blog.csdn.net/gbstyle/article/details/82926358 错误1: com.android.ddmlib.AdbCommandRejected ...
- css 居中 父子元素
居中:是子元素相对于在父元素里面居中.父子宽度都固定. A:水平居中: ①给子元素设置一个宽度后.在给其水平方向的margin设置auto,子元素会在父元素水平方向的剩余空间,左右两边平均分配,也就左 ...
- 在iframe内页触发顶层页面body的blur事件
//在iframe内页触发顶层页面body的blur事件. if (window != top) { $(document.body).click(function () { $(top.docume ...
- laravel管理模型插入
post控制器public function comment(Post $post,Request $request){ try{ if(empty($request->content)){ E ...
- 删除MRP单据
select *into newtable from a_mplist 把a_mplist的表中的数据复制到newtable表中结构也是一样的 insert into newtable select ...
- Apache基于域名、端口、IP的虚拟主机配置(Centos 6.5)
虚拟主机:部署多个站点,每个站点,希望用不同的域名和站点目录,或者是不同的端口,不同的ip,需要虚拟主机功能.一句话,一个http服务要配置多个站点,就需要虚拟主机. 虚拟主机分类:基于域名.基于端口 ...
- spark 机器学习 knn 代码实现(二)
通过knn 算法规则,计算出s2表中的员工所属的类别原始数据:某公司工资表 s1(训练数据)格式:员工ID,员工类别,工作年限,月薪(K为单位) 101 a类 8年 ...
- 异常-Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlException): Permission denied: user=hdfs, access=WRITE, inode="/hbase":root:supergroup:drwxr-xr-x
1 详细异常 Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlExce ...
