JS做2048
首先我们了解一下2048这个游戏的原理:
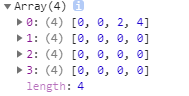
他由一个4x4二维数组组成,在游戏一开始时候在随机位置随机生成一个2或者4
如:

1.每点击一次开始就刷新一次游戏界面;
2.通过键盘的上下左右四个方向键分别来控制数字的移动;
3.当移动的时候判断相应的方向有无相同的数字或者0;
a.若为相同的数字则叠加,讲叠加的和作为分数计算进总分;
b.若为0,则与其换位,
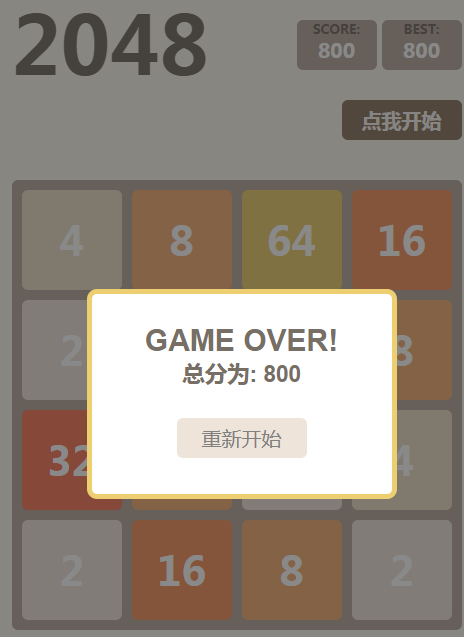
4.当页面被铺满时,且每个数字都无法叠加,那么叛定为游戏结束,显示一个结束界面,界面内容有当前分数以及重新开始;
以上是游戏的基本流程,其中还要考虑到每个数字的不同颜色。
游戏开始页面:

1.定义二维数组初始化状态,

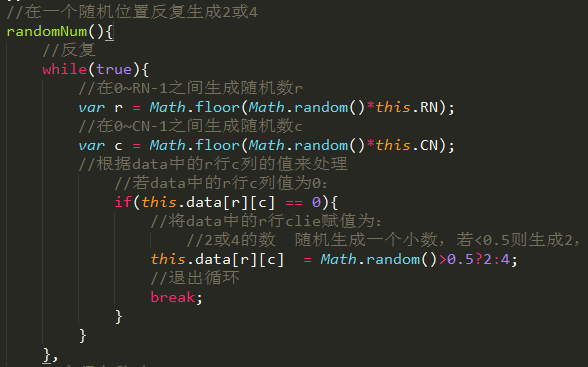
2.随机在数组中出现2或者4

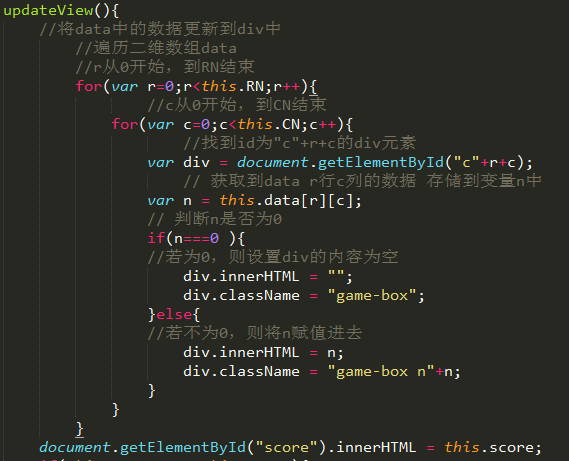
3.根据数组中的状态来更新界面:

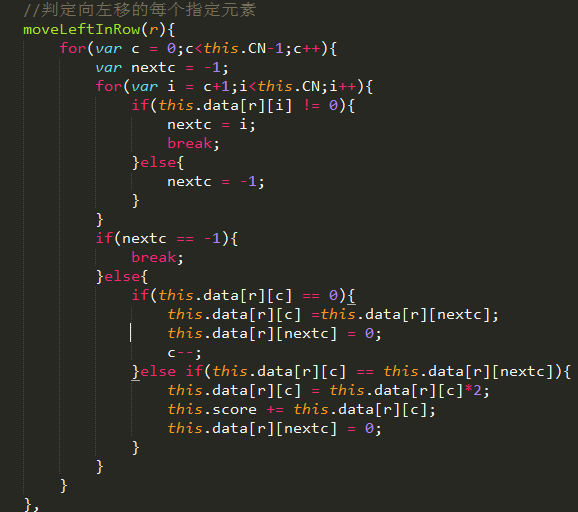
4.左移动:
当向左移时,要查找当前元素右侧第一个不为0的数字,若存在则返回不为0元素的下标,否则返回-1,若返回-1则判断这一行为空。如果当前元素的值为0,返回值不为空,则将返回下标元素的值赋给当前元素,并将返回下标元素的值设为0,继续循环判定;若当前元素值 == 返回下标元素的值,则将当前元素的值*=2,且将返回元素的值设置为0;若返回-1则跳出循环

5.接着实现所有行的左移动,一词循环所有的行,实现元素的左移动

右移动可以根据此逻辑实现;而上下的移动因为移动方向不一样,他们是根据列的变化来进行判定的,不过只要写出来第一个移动,剩下的就很好办。
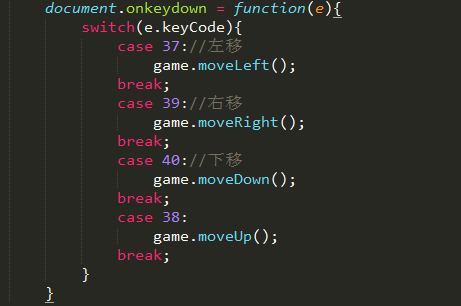
6.接下来定义键盘事件(通过上下左右来控制数字的变化)

上下左右是根据Unicode码来分析控制
7.最后判断游戏是否结束
我之前的想法是判定整个数组是否被铺满且每个相邻的数都不相等,具备这两个情况说明游戏结束,且放在键盘的循环之中,效果是每移动一次就进行这样的判断,
但是最后做出来的结果是动一下就结束,后来发现问题是break带来的影响,最后没有继续这个想法。
而是...
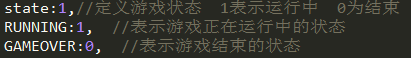
先给游戏定义一个状态:

判断:当state == GAMEONER时表示游戏结束,那么我隐藏的结束界面就会显示,若不等于0则结束界面继续隐藏
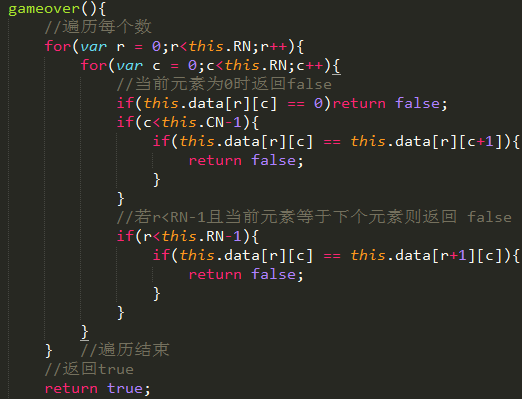
好,思路确定后先确定如何判断游戏结束:

这个思路是遍历每个数组之中的每个数,若数的周围不等于自身且不为0则false,
否则true
这样就可以确定游戏是否结束
最后将结束的页面显示出来:

附带2048文件,自行去文件下载,仅供学习
https://i.cnblogs.com/Files.aspx
JS做2048的更多相关文章
- JS如何做2048(详细)
在做2048之前,我们首先要了解它的游戏规则,以及运行逻辑 首先,来看上半部分 除了标题外还有记录每次获得的分数,以及总分数,还有一个重新开始按钮,这个最大分数会保存下来. 来看页面内容 页面内容由1 ...
- JS 做时钟
今天,给大家分享一个用JS做的时钟. <!DOCTYPE html><html> <head> <meta charset="utf-8" ...
- AJAX部分---对比js做日期的下拉选择 和 ajax做三级联动;
js做日期选择: 实现当前年份的前5后5年的日期选择 实现功能:年份和月份页面加载完成使用JS循环添加,天数根据月份的变化动态添加改变 扩展功能:天数可以根据闰年平年变化 <body> & ...
- 用js实现2048小游戏
用js实现2048小游戏 笔记仓库:https://github.com/nnngu/LearningNotes 1.游戏简介 2048是一款休闲益智类的数字叠加小游戏.(文末给出源代码和演示地址) ...
- socket.io+angular.js+express.js做个聊天应用(三)
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/www19940501a/article/details/27590611 接着前面博客文章socke ...
- 使用JS实现2048小游戏
JS实现2048小游戏源码 效果图: 代码如下,复制即可使用: (适用浏览器:360.FireFox.Chrome.Opera.傲游.搜狗.世界之窗. 不支持Safari.IE8及以下浏览器.) &l ...
- js做小数运算精度问题
当js做小数运算时存在bug,大概是因为二进制和十进制转换之间的关系. bug如图 解决方案 1.运算结果后,乘以100再除以100.网上推荐这种方法但是乘以1000再除以1000依然存在精度问题 2 ...
- HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图)
原文:HTML 5 +CSS3 + 原生js 做(雪花全屏飘落 + 3d旋转图) 3d旋转图:主要用css3中transform属性中的rotate,translate;以及用来做舞台效果的 pers ...
- 用 JS 做一个数独游戏(二)
用 JS 做一个数独游戏(二) 在 上一篇博客 中,我们通过 Node 运行了我们的 JavaScript 代码,在控制台中打印出来生成好的数独终盘.为了让我们的数独游戏能有良好的体验,这篇博客将会为 ...
随机推荐
- hadoop目录命令
下面是经常使用到的,以此记录备忘 1.查看hadoop目录 命令: hadoop fs -ls / 2.创建目录 命令:hadoop fs -mkdir /目录名 3.将文件上传hadoop中(也就是 ...
- Jmeter与BlazeMeter使用 录制导出jmx
本文链接:https://blog.csdn.net/weixin_38250126/article/details/82629876JMeter 的脚本录制,除了自带的HTTP代理服务器以外,被大家 ...
- Laravel增加CORS中间件完成跨域请求
原文地址: 跨域的请求 出于安全性的原因,浏览器会限制 Script 中的跨域请求.由于 XMLHttpRequest 遵循同源策略,所有使用 XMLHttpRequest 构造 HTTP 请求的应用 ...
- 二十四 java 多线程一些知识点
1:blocked线程和waiting的线程的区别? 如何唤醒? java线程中含有waiting与blocked两种状态: 线程的 blocked状态往往是无法进入同步方法/代码块来完成的(BLOC ...
- 战术设计DDD
可落地的DDD(5)-战术设计 摘要 本篇是DDD的战术篇,也就是关于领域事件.领域对象.聚合根.实体.值对象的讨论.也是DDD系列的完结篇.这一部分在我们团队争论最多的,也有很多月经贴,比如对资 ...
- CentOS系统下Tomcat的优化
一.JVM内存优化(线程优化) vim ./bin/catalina.sh 在catalina.sh文件中添加以下配置: JAVA_OPTS="-server -Xms128m -Xmx12 ...
- input标签自动填充问题
<input type='text' placeholder='手机号' /> <input type='text' placeholder='地址' /> <input ...
- linux防火墙学习
iptables命令是Linux上常用的防火墙软件,是netfilter项目的一部分.可以直接配置,也可以通过许多前端和图形界面配置.语法: iptables(选项)(参数)1,命令选项-t<表 ...
- 报错Unsupported major.minor version 52.0的原因
原因分析 很明显是JDK版本不一致所导致的,,我们知道Java是支持向后编译的,也就是说,在低版本(如JDK6)上编译的class文件或者jar文件可以在高版本上(如JDK8)上编译通过,但这并不意味 ...
- MySQL(六) 索引
索引与优化 1.选择索引的数据类型 MySQL支持很多数据类型,选择合适的数据类型存储数据对性能有很大的影响.通常来说,可以遵循以下一些指导原则: (1)越小的数据类型通常更好:越小的数据类型通常在磁 ...
