第 31 章 项目实战-PC 端固定布局[4]
学习要点:
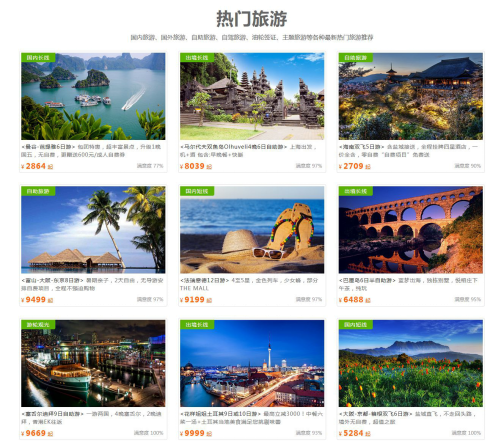
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<div id="tour">
...
</div>
//旅游父元素
#tour {
width: 1263px;
height: 1200px;
margin: 30px auto;
text-align: center;
}
二.标题介绍区
标题区可以分为大标题和内容,那么<section>就比较适合了。
//标题
<div id="tour">
<section class="center">
<h2>热门旅游</h2>
<p>
国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐
</p>
</section>
</div>
//标题 CSS
#tour .center {
text-align: center;
}
#tour .center h2 {
margin: 10px 0;
font-size: 45px;
letter-spacing: 2px;
color: #666;
}
#tour .center p {
color: #666;
margin: 10px 0;
}
三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<div id="tour">
<section class="center">
<h2>热门旅游</h2>
<p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p>
</section>
<figure>
<img src="img/tour1.jpg" alt="">
<figcaption><strong class="title"><曼谷-芭提雅6日游></strong> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券</figcaption>
<div>
<em class="sat">满意度 77%</em>
<span class="price">¥ <strong>2864</strong> 起</span>
</div>
<div class="type">国内长线</div>
</figure>
<figure>
<img src="img/tour2.jpg" alt="马尔代夫双鱼岛Olhuveli4晚6日自助游">
<figcaption><strong class="title"><马尔代夫双鱼岛Olhuveli4晚6日自助游></strong> 上海出发,机+酒包含:早晚餐+快艇</figcaption>
<div>
<em class="sat">满意度97%</em>
<span class="price">¥ <strong>8039</strong> 起</span>
</div>
<div class="type">出境长线</div>
</figure>
<figure>
<img src="img/tour3.jpg" alt="海南双飞5日游">
<figcaption><strong class="title"><海南双飞5日游></strong> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送</figcaption>
<div>
<em class="sat">满意度90%</em>
<span class="price">¥ <strong>2709</strong> 起</span>
</div>
<div class="type">自助旅游</div>
</figure>
<figure>
<img src="img/tour4.jpg" alt="富山-大阪-东京8日游">
<figcaption><strong class="title"><富山-大阪-东京8日游></strong> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物</figcaption>
<div>
<em class="sat">满意度97%</em>
<span class="price">¥ <strong>9499</strong> 起</span>
</div>
<div class="type">自助旅游</div>
</figure>
<figure>
<img src="img/tour5.jpg" alt="法瑞意德12日游">
<figcaption><strong class="title"><法瑞意德12日游></strong> 4至5星,金色列车,少女峰,部分THE MALL</figcaption>
<div>
<em class="sat">满意度97%</em>
<span class="price">¥ <strong>9199</strong> 起</span>
</div>
<div class="type">国内短线</div>
</figure>
<figure>
<img src="img/tour6.jpg" alt="巴厘岛6日半自助游">
<figcaption><strong class="title"><巴厘岛6日半自助游></strong> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩</figcaption>
<div>
<em class="sat">满意度95%</em>
<span class="price">¥ <strong>6488</strong> 起</span>
</div>
<div class="type">出境长线</div>
</figure>
<figure>
<img src="img/tour7.jpg" alt="塞舌尔迪拜9日自助游">
<figcaption><strong class="title"><塞舌尔迪拜9日自助游></strong> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返</figcaption>
<div>
<em class="sat">满意度100%</em>
<span class="price">¥ <strong>9669</strong> 起</span>
</div>
<div class="type">游轮观光</div>
</figure>
<figure>
<img src="img/tour8.jpg" alt="花样姐姐土耳其9日或10日游">
<figcaption><strong class="title"><花样姐姐土耳其9日或10日游></strong> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾</figcaption>
<div>
<em class="sat">满意度93%</em>
<span class="price">¥ <strong>9999</strong> 起</span>
</div>
<div class="type">出境长线</div>
</figure>
<figure>
<img src="img/tour9.jpg" alt="大阪-京都-箱根双飞6日游">
<figcaption><strong class="title"><大阪-京都-箱根双飞6日游></strong> 盐城直飞,不走回头路,境外无自费,超值之旅</figcaption>
<div>
<em class="sat">满意度100%</em>
<span class="price">¥ <strong>5284</strong> 起</span>
</div>
<div class="type">国内短线</div>
</figure>
</div>
//旅游项目区 CSS
#tour {
width: 1263px;
height: 1200px;
/*background-color: #ccc;*/
margin: 30px auto;
text-align: center;
}
#tour .center h2 {
font-size: 45px;
letter-spacing: 2px;
color: #666;
margin: 10px 0;
}
#tour .center p {
color: #666;
margin: 10px 0;
}
#tour figure {
border: 1px solid #ddd;
display: inline-block;
padding: 4px;
border-radius: 4px;
margin: 15px 12px;
width: 380px;
text-align: left;
position: relative;
}
#tour figure img {
vertical-align: middle;
}
#tour figcaption {
color: #777;
line-height: 1.5;
letter-spacing: 1px;
font-size: 14px;
padding: 7px 0 5px 0;
}
#tour .title {
color: #333;
font-weight: normal;
}
#tour .sat {
float: right;
font-size: 13px;
color: #999;
font-style: normal;
position: relative;
top: 5px;
right: 5px;
}
#tour .price {
color: #f60;
font-size: 14px;
}
#tour .price strong {
font-size: 20px;
letter-spacing: 1px;
}
#tour .type {
width: 90px;
height: 25px;
line-height: 25px;
font-size: 14px;
text-align: center;
color: #fff;
background-color: #59b200;
position: absolute;
top: 4px;
left: 4px;
}
第 31 章 项目实战-PC 端固定布局[4]的更多相关文章
- 第 31 章 项目实战-PC端固定布局[1]
学习要点: 1.准备工作 2.创建项目 3.网站结构 4.CSS选择器 5.完成导航 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现 ...
- 第 31 章 项目实战-PC 端固定布局[5]
学习要点: 1.底部区域 2.说明区域 3.版权及证件区 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.底部区 ...
- 第 31 章 项目实战-PC 端固定布局[3]
学习要点: 1.搜索区 2.插入大图 3.搜索框 主讲教师:李炎恢 本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现. 一.搜索区 本节课 ...
- 第 31 章 项目实战-PC端固定布局[2]
学习要点: 1.大纲算法 2.section和div 3.结构分析 主讲教师:李炎恢 本章主要开始使用学习用HTML5和CSS3来构建Web页面,第一个项目采用PC端 固定布局来实现. 一.大纲算法 ...
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- 第九十一节,html5+css3pc端固定布局,完成首页
html5+css3pc端固定布局,完成首页 此时我们的首页就完成了 首页效果 其他页面我就不做了,原理相同,做其他页面时将头尾css分离调用即可 大纲算法 我们看看大纲算法比较清晰,说明符合规则 h ...
- 第八十九节,html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区 样式: html代码: <!--主体--> <section class="zhu-ti" ...
- 第九十节,html5+css3pc端固定布局,底部区域,说明区域,版权区域
html5+css3pc端固定布局,底部区域,说明区域,版权区域 完成: HTML代码: <!--尾部--> <footer class="wei-bu"> ...
- 第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
html5+css3pc端固定布局,搜索区,插入大图,搜索框 设置一个div作为搜索区域 1.宽度为百分之百 2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小 ...
随机推荐
- Azure PowerShell (4) 使用PowerShell管理多个订阅
<Windows Azure Platform 系列文章目录> 笔者手上有两个Azure账户. - Azure Global (windowsazure.com)账户.有两个订阅. - 世 ...
- TODO:Golang Linux进程退出说明
TODO:Golang Linux进程退出说明 Golang使用os.Exit(code)进程退出导致当前程序退出并返回给定的状态代码.传统上,code代码为零表示成功退出,非零错误退出. sysca ...
- Qt5中的信号槽
Qt4中的信号槽 Qt4中的信号槽是通过SIGNAL,SLOT两个宏,将参数转换成字符串.Qt编译前,会从源码的头文件中提取由signal和slot声明的信号和槽的函数, 将其组成一张信号和槽对应的字 ...
- java spring 邮件发送
开发中经常会遇到发送邮件进行用户验证,或者其它推送信息的情况,本文基于spring,完成邮件的发送,主要支持普通文本邮件的发送,html文本邮件的发送,带附件的邮件发送,没有实现群发.多个附件发送等需 ...
- Android开发学习之路-Handler消息派发机制源码分析
注:这里只是说一下sendmessage的一个过程,post就类似的 如果我们需要发送消息,会调用sendMessage方法 public final boolean sendMessage(Mess ...
- 获取Linux主机的CPU、内存、主板、BIOS的信息(Centos)
#!/usr/bin/env python #coding:utf-8 import subprocess import re def Cmd_Exec(cmd): ''' 执行获取信息命令 :par ...
- python3 字符串与列表常用功能
一.字符串常用功能 1. capitalize(),将字符串的首字母变成大写,其余全部置为小写:如果字符串中有多个单词,也只是将第一个单词的首字母置为大写:例: >>> name = ...
- WPF Excel导出加个手动修改地址
http://blog.csdn.net/sanjiawan/article/details/6818921 以上是CSDN上的WPF Excel导入导出,我看到有人提问怎么能够手动选择地址,正好用到 ...
- NuGet程序包安装SQLite后完全抽离出SQLite之入门介绍及注意事项,你真的懂了吗?
前言 近几天的几篇文章讲的内容非前面内容如系列的讲解,这几天文章都是我在项目中遇到的问题以及重新学习的知识,所以和大家分享一下,关于SQLite的文章多如牛毛,但是有些大多已经过时,为什么说过时,之前 ...
- java.util.NoSuchElementException: Timeout waiting for idle object
出现这个问题第一个想法就是连接池的参数设置问题,把最大连接数量设置大一些就行了,但是我就一个客服端访问服务器,连接池连接数量不可能会不够用.我的项目架构是spring mvc+hibernate,用s ...
