【环境搭建】Angular (含Hello World)
一、环境安装
1.安装node.js
下载路径:https://nodejs.org/en/download/
命令行验证:

2.安装ts、cli
ts: npm install -g typescript
验证ts: tsc -v
cli: npm install -g @angular/cli
验证cli: ng -v
二、Hello World
1.新建一个文件夹
2.从git上下载helloworld的demo git clone https://github.com/angular/quickstart Demo
3.使用VScode打开文件夹转到文件夹Demo→src→app→app.component.ts,把 export class AppComponent { name = 'Angular'; } 转换成 export class AppComponent { name = 'World'; }
4.安装Angular JS应用程序工作所需的所有必要包。到当前文件夹下打开cmd,输入 npm install
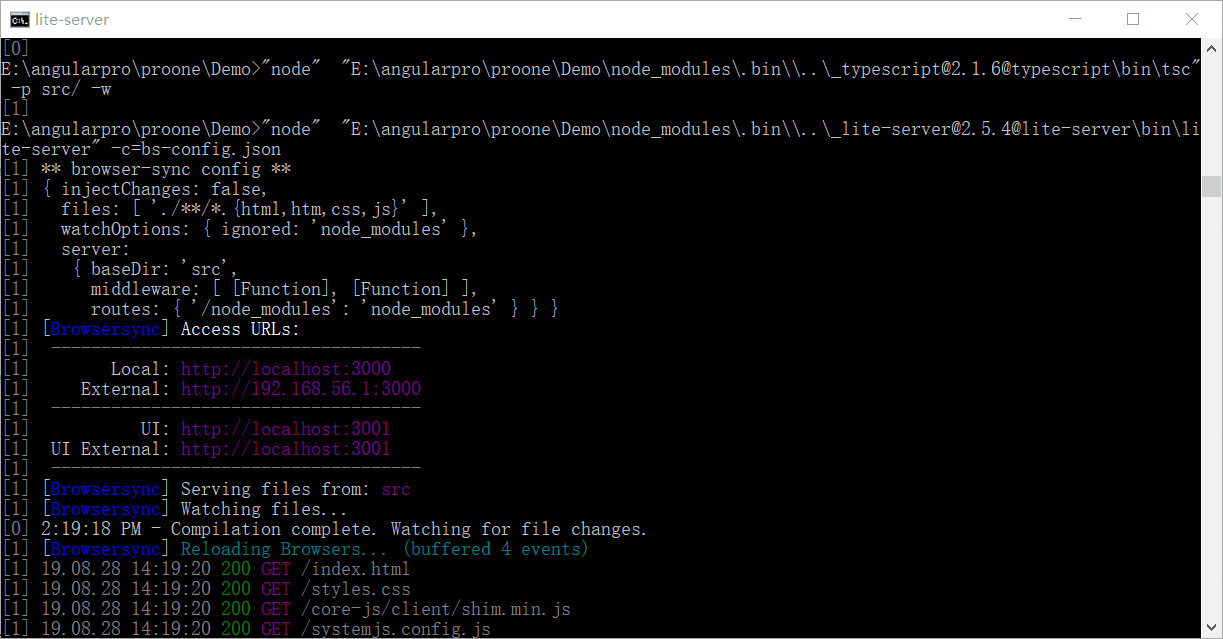
5.运行, npm start


感谢:https://blog.csdn.net/Kangshuo2471781030/article/details/80293009
https://www.tutorialspoint.com/angular2/angular2_hello_world.htm
【环境搭建】Angular (含Hello World)的更多相关文章
- Hadoop生产环境搭建(含HA、Federation)
Hadoop生产环境搭建 1. 将安装包hadoop-2.x.x.tar.gz存放到某一目录下,并解压. 2. 修改解压后的目录中的文件夹etc/hadoop下的配置文件(若文件不存在,自己创建.) ...
- react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟 安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量 安装完之后cmd输入 python 查看是否安装成功. 补充 ...
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- 【asp.net core mvc + angular6实战】 - 1. 环境搭建
为什么打算写这些文章? 没有为什么,只是为了学习Angular和更了解.Net Core等技术 需要用到的技术? 后端使用.Net Core 2.1 + EF Core 2.1 + Mysql 5.7 ...
- angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习. 闲言少叙,下 ...
- Angular环境搭建
Angular4 随笔(一)----环境搭建 1.下载node.js 第一步:在浏览器中搜索node.js官网(https://nodejs.org/zh-cn/),根据自己系统下载相应版本,下载完成 ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
- Angular总结一:环境搭建
工欲善其事必先利其器,开发 Angular 项目首先要搭建环境.Angular 的环境搭建包括三个方面,开发环境 WebStorm,命令行工具 Angular CLI,以及 nodejs. 一.安装 ...
- Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构 1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML 1.2 服务:用来封装可重用的业务逻辑 1.3 指令:允许你想HTML元素添加自定 ...
- Angular入门到精通系列教程(4)- 开发环境搭建以及入手项目
1. 本地开发环境搭建 1.1. node.js 1.2. Angular CLI 2. 开发工具 - Visual Studio Code 第一个Anuglar项目 创建第一个anuglar项目 A ...
随机推荐
- Mac下Eclipse(Oxygen)添加Tomcat插件
1 查看本机Tomcat版本 ~$ sh /Library/Tomcat/bin/catalina.sh version SiegdeMacBook-Pro:bin Sieg$ sh /Library ...
- FPGA课设-基于Xilinx Basys2开发板的除法器设计
介绍一下Basys开发板: Basys2 FPGA开发板是一个电路设计实现平台,任何人都可以通过它来搭建一个真正的数字电路.Basys2是围绕着一个Spartan-3E FPGA芯片和一个Atmel ...
- 初学Javascript,写一个简易的登陆框
<!--下面是源代码--> <!DOCTYPE html> <html> <head> <meta charset = "utf-8&q ...
- SpringMVC 请求映射注解
@GetMapping: 处理get请求,传统的RequestMapping来编写应该是@RequestMapping(value = “/get/{id}”, method = RequestMet ...
- IntelliJ IDEA 2017.3 创建多Module项目时,右边栏出现多个root模块的问题。如图。
我新建了一个项目,里面有三个模块(Module),结果建好后,出现了三个root.然后我发现主模块的pom文件,包含这样一段配置 <modules> <module>desig ...
- centos7搭建hadoop-2.7.3,zookeeper-3.4.6,hbase-1.2.5(root用户)
环境:[centos7.hadoop-2.7.3.zookeeper-3.4.6.hbase-1.2.5] 两个节点:[主节点,主机名为Master,用户为root:从节点,主机名为Slave,用户为 ...
- 相似系数_杰卡德距离(Jaccard Distance)
python机器学习-乳腺癌细胞挖掘(博主亲自录制视频)https://study.163.com/course/introduction.htm?courseId=1005269003&ut ...
- Django博客系统
零.创建项目及配置 一.编写 Model 层的代码 二.配置 admin 页面 三.根据需求定制 admin
- jQuery显示隐藏div的几种方法
1.$("#demo").attr("style","display:none;");//隐藏div $("#demo" ...
- LVS系列一、LVS集群-NAT模式
一. 集群概述 1. 什么是集群? 一组各自相互独立且又相互依赖的,通过高速网络互联的计算机组成的一个计算机组, 以单一的系统模式加以管理, 为用户提供服务, 对用户来说, 用户只会认为对方是一个服务 ...
