怎样在 Vue 中使用 v-model 实现双向数据绑定?
1. 所谓 双向数据绑定, 可以理解为: 修改 A , B 会跟着被修改, 修改 B , A 会跟着被修改. 常用在需要 进行用户输入的地方, 比如 这些 html 标签: input、select、textarea、checkbox、radio 等.
2. 下面是一个输入内容, 反转字符串的 demo .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<title>Vue Test</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message" />
<p>{{ message.split('').reverse().join('') }}</p>
</div>
<script>
var vApp = new Vue({
el: "#app",
data: {
message: ''
}
});
</script>
</body>
</html>
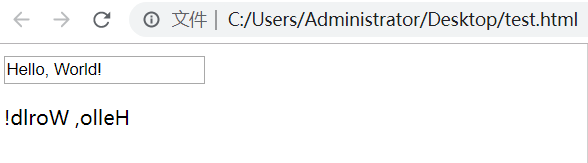
下面是预览效果:

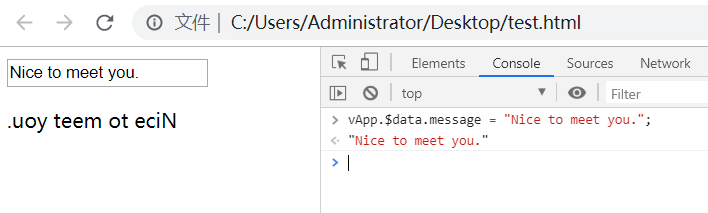
3. 然后我们 F12 , 看一下更改 vApp.$data.message 的值是否可以让页面进行相应修改, 如果可以, 那说明 双向绑定 正常.

OK.
怎样在 Vue 中使用 v-model 实现双向数据绑定?的更多相关文章
- 2-4 Vue中的属性绑定和双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- better-scroll影响vue中radio和checkbox的双向数据绑定
我的解决办法:radio <input v-model="answer" type="radio" name="answer" val ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- vue中动态循环model
vue动态循环model与angular有所不同,angular直接定义一个数组,然后传入循环列表的index即可. 而vue不仅需要定义一个数组,还需要通过接口读出循环的数组长度,然后在create ...
- vue3中的通过proxy实现双向数据绑定的原理
1.什么是Proxy?它的作用是? 据阮一峰文章介绍:Proxy可以理解成,在目标对象之前架设一层 "拦截",当外界对该对象访问的时候,都必须经过这层拦截,而Proxy就充当了这种 ...
- Vue学习之vue属性绑定和双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中的v-model原理,与组件自定义v-model
VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧 根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为 :value="" ...
- vue的双向数据绑定原理
原理. vue是采用数据劫持结合发布者-订阅者模式的方式, 通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回 ...
- Vue学习之路第九篇:双向数据绑定 v-model指令
1.学习准备: ①:双向数据绑定可以简单理解为:后端定义的数据改变,前端页面展示的时候会自动改变,数据通过前端页面修改的时候,后端定义的数据内容也会随之改变. ②:指令中只有v-model可以实现双向 ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
随机推荐
- Ubuntu桌面版与服务器版的区别(转)
Ubuntu桌面版vs服务器版 提到安装Linux,Ubuntu可谓是最受欢迎的.为了满足每个人的需求,出现了不少版本或风格的Ubuntu:其中两项便是桌面版与服务器版.只要发布版本号一致,这两者从核 ...
- 3.AOP中的IntroductionAdvisor
上篇中的自定义Advisor是实现的AbstractPointcutAdvisor,Advisor其实还有一个接口级别的IntroductionAdvisor ...
- ubuntu 18.04 64bit下如何启动向日葵远程控制端软件?
一. 背景 从向日葵官网下载了linux版向日葵远程控制端软件,解压后直接执行Sunlloginremote发现以下错误: jello@jello:~/sunlogin_remote_linux$ . ...
- Android启动页面的正确打开方式 (转载)
最近由于领导要求写一个手机APP,于是自学开始,不经意间想到使用过的手机APP在打开的时候都是会有一个启动页面,这是如何实现的呢?比较好奇,于是在网上搜到了以下这篇文章,经过个人实验的确可行,不过原文 ...
- GCC4.7+中如何替代C11中的_Generic
C11标准中,一个非常重大的特性更新就是增加了Generic Selection这个特性.这个特性能使得C11支持轻量级的泛型编程,使得可以把一组具有不同类型而却有相同功能的函数抽象为一个接口. 对于 ...
- Scrapy教程——搭建环境、创建项目、爬取内容、保存文件
1.创建项目 在开始爬取之前,您必须创建一个新的Scrapy项目.进入您打算存储代码的目录中,运行新建命令. 例如,我需要在D:\00Coding\Python\scrapy目录下存放该项目,打开命令 ...
- 一百二十八:CMS系统之轮播图的编辑和删除功能
编辑 form,继承添加的form 视图 @bp.route('/ubanners/', methods=['POST'])@login_required@permission_required(CM ...
- 编解码原理,Python默认解码是ascii
编解码原理,Python默认解码是ascii 首先我们知道,python里的字符默认是ascii码,英文当然没问题啦,碰到中文的时候立马给跪. 不知道你还记不记得,python里打印中文汉字的时候需要 ...
- Spring Cloud(1):概览
什么是微服务? 小型的,简单的和解耦的服务 = 可伸缩的,有弹性的和灵活的应用程序. 什么是云? 基础设施即服务(Infrastructure as a Service, Iaas):云提供商只提供基 ...
- NSubstitute.Analyzers检测NSubstitute用法冲突
NSubstitute是一个.Net环境使用的,简洁,语法友好的Mock库.语法简洁的缺点是有一些失败的用法很难察觉和检测.比如试图mock一个非虚拟成员-NSubstitute不能看到这些成员所以不 ...
