thinkphp5.1中使用Bootstrap4分页样式修改
1.找到thinkphp下的Boorstrap的源码
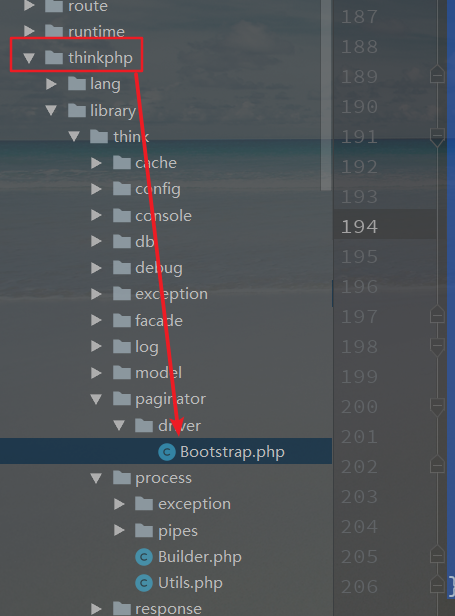
\thinkphp\library\think\paginator\driver\Bootstrap.php

2丶直接修改源码
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006~2018 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: zhangyajun <448901948@qq.com>
// +---------------------------------------------------------------------- namespace think\paginator\driver; use think\Paginator; class Bootstrap extends Paginator
{ /**
* 上一页按钮
* @param string $text
* @return string
*/
protected function getPreviousButton($text = "«")
{ if ($this->currentPage() <= 1) {
return $this->getDisabledTextWrapper($text);
} $url = $this->url(
$this->currentPage() - 1
); return $this->getPageLinkWrapper($url, $text);
} /**
* 下一页按钮
* @param string $text
* @return string
*/
protected function getNextButton($text = '»')
{
if (!$this->hasMore) {
return $this->getDisabledTextWrapper($text);
} $url = $this->url($this->currentPage() + 1); return $this->getPageLinkWrapper($url, $text);
} /**
* 页码按钮
* @return string
*/
protected function getLinks()
{
if ($this->simple) {
return '';
} $block = [
'first' => null,
'slider' => null,
'last' => null,
]; $side = 3;
$window = $side * 2; if ($this->lastPage < $window + 6) {
$block['first'] = $this->getUrlRange(1, $this->lastPage);
} elseif ($this->currentPage <= $window) {
$block['first'] = $this->getUrlRange(1, $window + 2);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
} elseif ($this->currentPage > ($this->lastPage - $window)) {
$block['first'] = $this->getUrlRange(1, 2);
$block['last'] = $this->getUrlRange($this->lastPage - ($window + 2), $this->lastPage);
} else {
$block['first'] = $this->getUrlRange(1, 2);
$block['slider'] = $this->getUrlRange($this->currentPage - $side, $this->currentPage + $side);
$block['last'] = $this->getUrlRange($this->lastPage - 1, $this->lastPage);
} $html = ''; if (is_array($block['first'])) {
$html .= $this->getUrlLinks($block['first']);
} if (is_array($block['slider'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['slider']);
} if (is_array($block['last'])) {
$html .= $this->getDots();
$html .= $this->getUrlLinks($block['last']);
} return $html;
} /**
* 渲染分页html
* @return mixed
*/
public function render()
{
if ($this->hasPages()) {
if ($this->simple) {
return sprintf(
'<ul class="pager">%s %s</ul>',
$this->getPreviousButton(),
$this->getNextButton()
);
} else {
return sprintf(
'<ul class="pagination">%s %s %s</ul>',
$this->getPreviousButton(),
$this->getLinks(),
$this->getNextButton()
);
}
}
} /**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<li class="page-item"><a class="page-link" href="' . htmlentities($url) . '">' . $page . '</a></li>';
} /**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<li class="page-item disabled"><span><a class="page-link" herf="#" >' . $text . ' </a></span></li>';
} /**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<li class="page-item active"><span><a class="page-link" herf="#" >' . $text . ' </a></span></li>';
} /**
* 生成省略号按钮
*
* @return string
*/
protected function getDots()
{
return $this->getDisabledTextWrapper('...');
} /**
* 批量生成页码按钮.
*
* @param array $urls
* @return string
*/
protected function getUrlLinks(array $urls)
{
$html = ''; foreach ($urls as $page => $url) {
$html .= $this->getPageLinkWrapper($url, $page);
} return $html;
} /**
* 生成普通页码按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getPageLinkWrapper($url, $page)
{
if ($this->currentPage() == $page) {
return $this->getActivePageWrapper($page);
} return $this->getAvailablePageWrapper($url, $page);
}
}
thinkphp5.1中使用Bootstrap4分页样式修改的更多相关文章
- 帝国cms 列表页分页样式修改美化【2】
上一篇(帝国cms 列表页分页样式修改美化[1])中我们已经对分页说了一个大概,下面我们就自己动手弄一个分页把: 第一步:进入帝国cms后台,点击系统设置->系统参数设置->信息设置:里面 ...
- 【thinkphp5】 分页样式修改
1 找到文件:/thinkphp/library/think/paginator/driver/Bootstrap.php <?php // +------------------------- ...
- 帝国cms分页样式修改文件-注意事项
帝国cms分页样式主要有:内容页分页样式.列表页分页样式以及默认搜索模板使用的搜索样式等几种. 要改这些样式其实也很简单,在网站目录中找到相应的.css文件修改empages属性就行了,但是这样比较麻 ...
- 更改ligerui源码实现分页样式修改
修改后样式: 第一步:实现功能. 更改源码部分ligerui.all.js文件 读源代码,发现ligerui底部工具条是这样实现的(ps:注释部分为源码) _render: function () { ...
- 帝国cms 列表页分页样式修改美化【1】
[1]自己修改帝国cms默认的分页样式(css),这样做的好处是你不用去改动帝国的核心文件,方便以后升级. [2]自己动手去修改帝国的分页(php+css),帝国的分页在e>class>下 ...
- HTML5中 audio标签的样式修改
由于html5的流行,现在移动端大多数的需求都可以使用audio来播放音频,但您可能只是需要很简单的播放/停止效果,但不同的浏览器上的audio样式却不尽人意,那么要怎么改变这个样式呢,其实它的原理比 ...
- 帝国cms 7.5版列表页分页样式修改笔记
最近在用帝国改版我的个人博客站点,这个也是我第一次尝试用帝国来做博客,之前用过wordpress,每用一个新的程序,都会有些新的收获,也会学到一些新的东西. 在改用帝国之前,我也在网上大概了解了一下, ...
- html中input提示文字样式修改
在很多网站上我们都看到input输入框显示提示文字,让我们一起来看看如果在input输入框中显示提示文字.我们只需要在<input>标签里添加:placeholder="提示文字 ...
- react项目中对dom元素样式修改的另一种方法以及将组件插入到node节点中
在项目中,以前如果遇到对dom元素的操作都是直接获取dom元素,比如说: 但是如果修改的样式比较多的话,不如直接"切换"dom元素,如下例子: 这样会节省一些性能.因为操作dom的 ...
随机推荐
- pycham更换主题
在pycham的file-->Setting-->Editor-->Colors&Fonts
- oracle清除归档
清除Oracle归档日志命令echo -e 'delete noprompt archivelog ALL COMPLETED BEFORE '\'SYSDATE-${DELETE_ARCHIVELO ...
- js中两个感叹号的原理与用法分析
在javascript中有时会看到有两个!!的用法 var foo; alert(!foo);//undifined情况下,一个感叹号返回的是true; alert(!goo);//null情况下,一 ...
- flutter中的异步机制 Future
饿补一下Flutter中Http请求的异步操作. Dart是一个单线程语言,可以理解成物理线路中的串联,当其遇到有延迟的运算(比如IO操作.延时执行)时,线程中按顺序执行的运算就会阻塞,用户就会感觉到 ...
- Kombu is a messaging library for Python.
https://kombu.readthedocs.io/en/stable/introduction.html
- .NET笔记题库(一)
1 (1)面向对象的语言具有__继承性_性._封装性_性._多态性 性. (2)能用foreach遍历访问的对象需要实现 _ IEnumerable 接口或声明_ GetEnumerator 方法的类 ...
- Docker-compose的安装和使用
一.简介 Compose 项目 是 Docker 官方的开源项目 , 负 责实 现对 Docker 容器 集群的快速编排,其前身 是开源项目 Fig, 目前仍然兼容 Fig格式的模板文件. 使用 一个 ...
- 漫谈Objective-C在语法上的改进
Objective-C 2.0从2006年正式发布至今已经有10年了.Apple在此期间也不断地为其注入新的语法特性,比如Blocks.NSNumber literal.NSArray literal ...
- CentOS源码安装 Tomcat/8.0.24
依个人的习惯,喜欢将源码安装在/usr/local这个目录下面: 第一步:下载源码 wget http://archive.apache.org/dist/tomcat/tomcat-8/v8.0.2 ...
- amm与tmpfs和swap
/dev/shm对Oracle 11g的影响: ORACLE 从11g版本开始,引入了一个自动内存管理(Automatic Memory Management)特性,该特性需要更多的共享内存(/dev ...
