vscode 插件推荐 - 献给所有前端工程师(2018.4.29更新)
大家好,我是Moer.
VScode现在已经越来越完善。性能远超Atom和webstorm,你有什么理由不用它?
在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用。
走马观花前,请先将你的 vscode 更新到最新版本。
通用插件
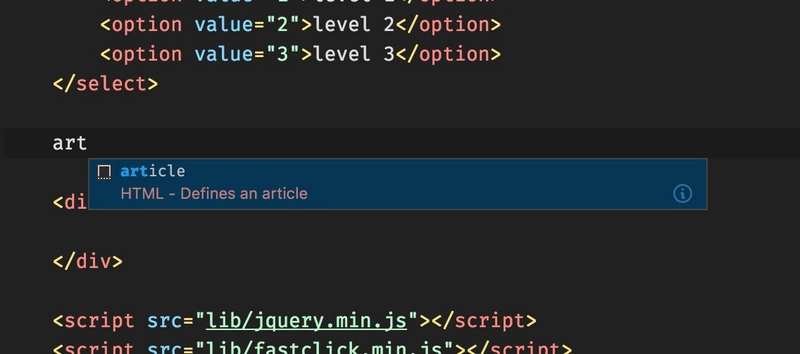
HTML Snippets
超级实用且初级的 H5代码片段以及提示
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
新版已经支持scss文件检索
Debugger for Chrome
让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试,真666~
配置稍微复杂一些,哪天心情好我再另写教程吧~
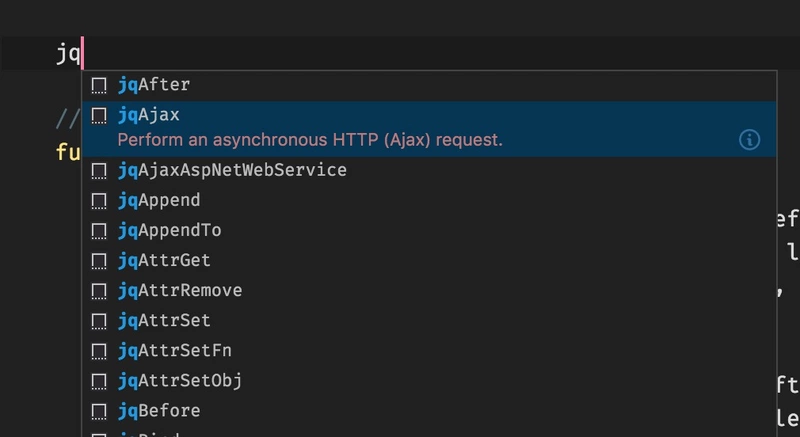
jQuery Code Snippets
jquery 重度患者必须品,废话不多说,上图
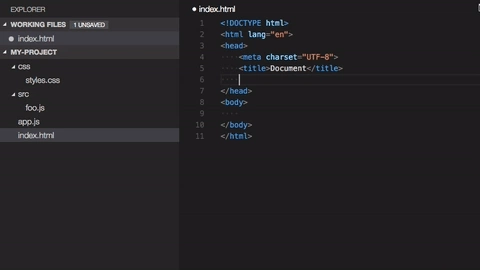
vscode-icon
让 vscode 资源树目录加上图标,必备良品!
Path Intellisense
自动路劲补全,默认不带这个功能的,赶紧装
Npm Intellisense
require 时的包提示(最新版的vscode已经集成此功能)
Document this
js 的注释模板 (注意:新版的vscode已经原生支持,在function上输入/** tab)
ESlint
ESlint 接管原生 js 提示,可以自定制提示规则。这个比较高玩,不会的就算了,
详情配置请看我的另一篇文章 https://segmentfault.com/a/11...
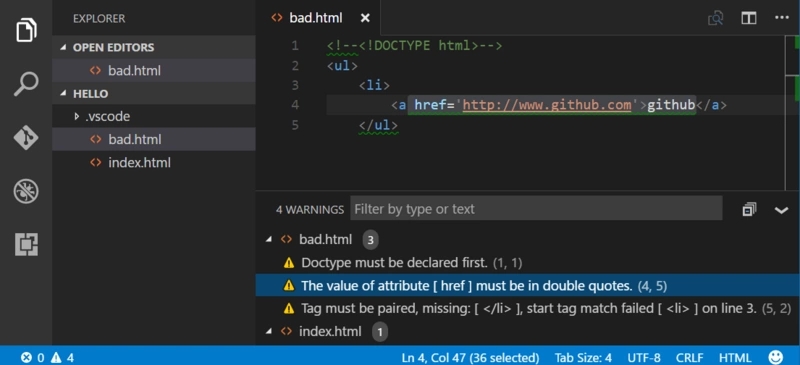
HTMLHint
html代码检测
Project Manager
在多个项目之前快速切换的工具
beautify
格式化代码的工具
Bootstrap 3 Sinnpet
常用 bootstrap 的可以下
Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改,不过有些bug。
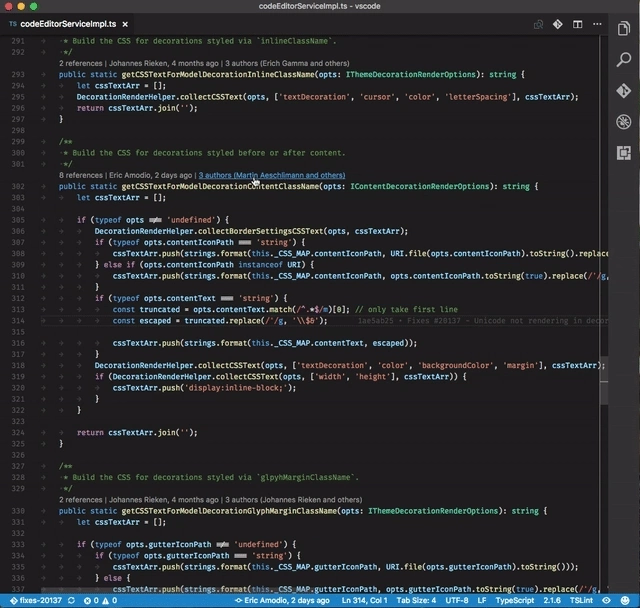
GitLens
丰富的git日志插件
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
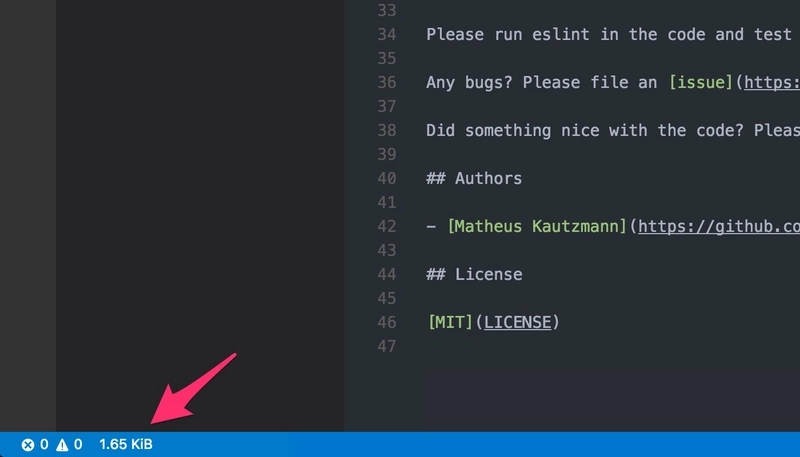
filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间
Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
Vue插件
以下推荐vue框架所需的插件
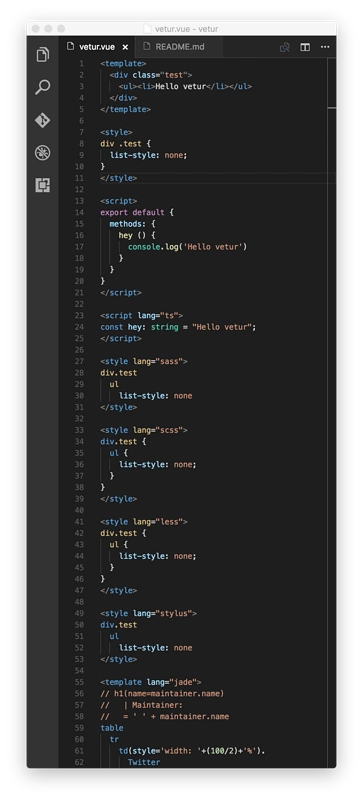
vetur
语法高亮、智能感知、Emmet等
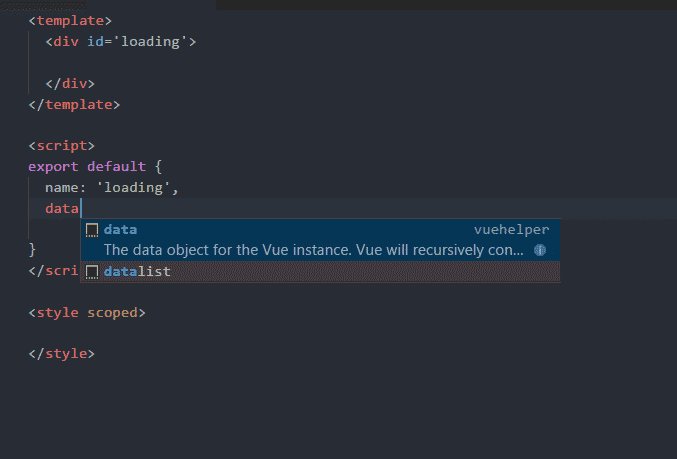
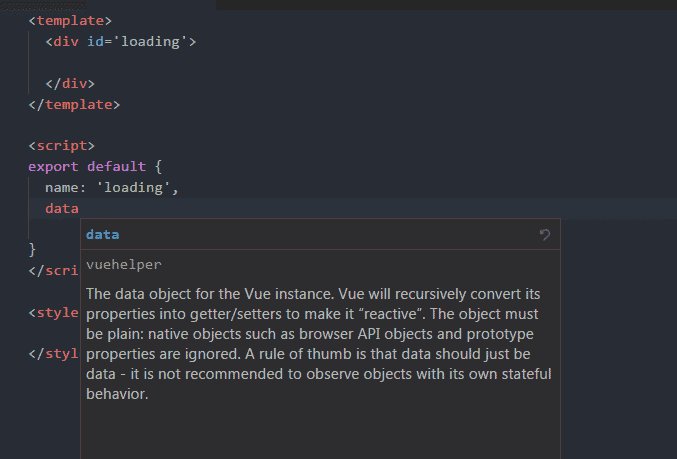
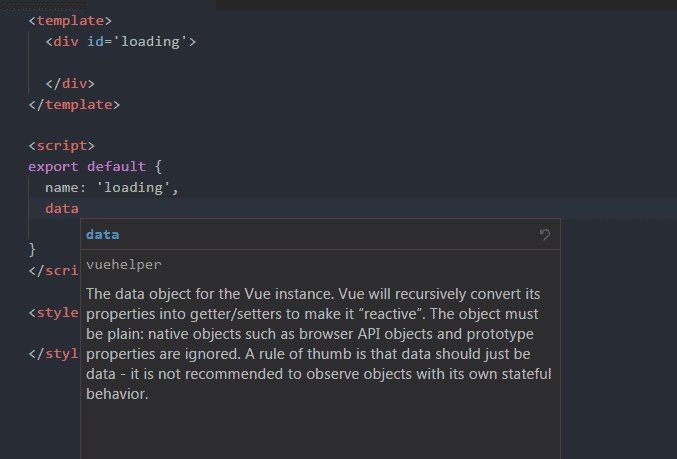
VueHelper
snippet代码片段
Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
主题
Material
冷门、好看、实用。此主题已停更许久
Dracula
目前我觉得是vscode上最漂亮的主题,vscode 1.11+允许自定义statusBar等全局ui后,该主题也跟进改了很多小细节,良心!~
One Dark Pro
源于Atom,老版本的Atom One Dark主题可以扔了.
Bimbo

对前端感兴趣的小伙伴,可以关注我一起讨论哦!
GitHub https://github.com/Moerj
vscode 插件推荐 - 献给所有前端工程师(2018.4.29更新)的更多相关文章
- vscode 插件推荐 - 献给所有前端工程师(更新与2018.8.1)
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
- [转]vscode 插件推荐 - 献给所有前端工程师(2019.8.7更新)
原文地址:https://segmentfault.com/a/1190000006697219 VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给 ...
- vscode 插件推荐 - 献给所有前端工程师
VScode现在已经越来越完善.性能远超Atom和webstorm,你有什么理由不用它?在这里,我会给你们推荐很多实用的插件,让你对 vscode 有更深刻的体会,渐渐地你就会知道它有多好用. 走马观 ...
- react开发vscode插件推荐
原文地址:https://github.com/xieqingtian/blog/issues/2 由于本人主要是做react开发,用的代码编辑器是传说中的宇宙第一前端神器vscode, 所以在这里记 ...
- VScode 插件推荐与C/C++配置
以下是我经常用到的VScode插件.由于插件本身具有详细的配置和介绍,不对插件本身的安装配置进行说明,仅仅支出这些插件的主要功能.具体使用强烈推荐看一下安装插件后的说明,大多数的问题和设置都可以找到, ...
- vscode插件推荐
在扩展(Ctrl+Shift+X)中直接搜索这些插件的名字安装即可 1.HTML Snippets 超级使用且初级的H5代码片段以及提示 2.HTML CSS Support 让HTML标签上写cla ...
- VSCode 插件推荐
vscode-icons 用于项目中文件类型显示对应的图标,提高文件定位的效率. vscode-tslint 用于 TS 的规范检测 Path Intellisense 用于提示导入文件时候的路 ...
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- <IDE>vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
随机推荐
- go语言中获取变量类型的三种方法
package main import ( "fmt" "reflect" ) func main() { var num float64 = 3.14 // ...
- TCP中异常关闭的情况记录
1.当TCP连接的对端进程已经关闭了Socket的情况下,本端进程再发送数据时,第一包可以发送成功(但会导致对端发送一个RST包过来):之后如果再继续发送数据会失败,错误码为“10053: An es ...
- C语言求π的方法
#include <stdio.h> #include <math.h> int main() { int r; double PI,s; scanf("%d&quo ...
- 网桥 交换机 VLAN 等基本概念---以太网
交换机: 集线器: 基带信号:基带信号就是幅度只有两种离散值的数字信号. 基带传输:用基带信号实现数据传输的方式. 曼彻斯特编码 帧对界和MAC帧 后退算法 和 捕获效应 冲突域 最短帧长 网桥 网桥 ...
- 简单了解Linux文件目录
/bin :获得最小的系统可操作性所需要的命令 /boot :内核和加载内核所需的文件 /dev :终端.磁盘.调制解调器等的设备项 /etc :关键的启动文件和配置文件 /home :用户的主目录 ...
- CentOS 安装 elasticsearch 注意点
注意点: 1. 从官网下载以 rpm 结尾的软件包 7.3.1版本 下载地址: https://artifacts.elastic.co/downloads/elasticsearch/elastic ...
- Centos7 更改网卡名称
cd /etc/sysconfig/network-scripts/ 将要改名的网卡配置文件重命名,例如 mv ifcfg-eth1 ifcfg-eth0 vim ifcfg-eth0 修改devic ...
- 解决Zabbix某台主机突然频繁告警"Zabbix agent on xxxxxx is unreachable for x minutes"
一.某台主机突然某一天频繁告警zabbix agent不可达 查看zabbix agent日志没有发现异常 二.查看zabbix server日志发现这台主机的日志有大量报错信息"first ...
- js遍历数组随机返回指定的数组结果
////随机生成数组中自定义的个数返回一个字符串数组 function getArrayItems(arr, num) { //新建一个数组,将传入的数组复制过来,用于运算,而不要 ...
- QTP(15)
Test15001_两位数加法器 Option Explicit Dim num1,num2,result,ex 'result 实际结果 = 被测系统结果输入框中的值 'ex 预期结果 = num1 ...
