Vue_(组件)计算属性
Vue计算属性中文文档 传送门

Vue计算属性:更强大的属性声明方式,可以对定义的属性进行逻辑处理与数据监视;
注意:模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护
Learn
一、计算属性的基本使用
二、计算属性的getter和setter
三、计算属性与方法的区别【重点】 传送门
项目结构

【每个demo下方都存有html源码】
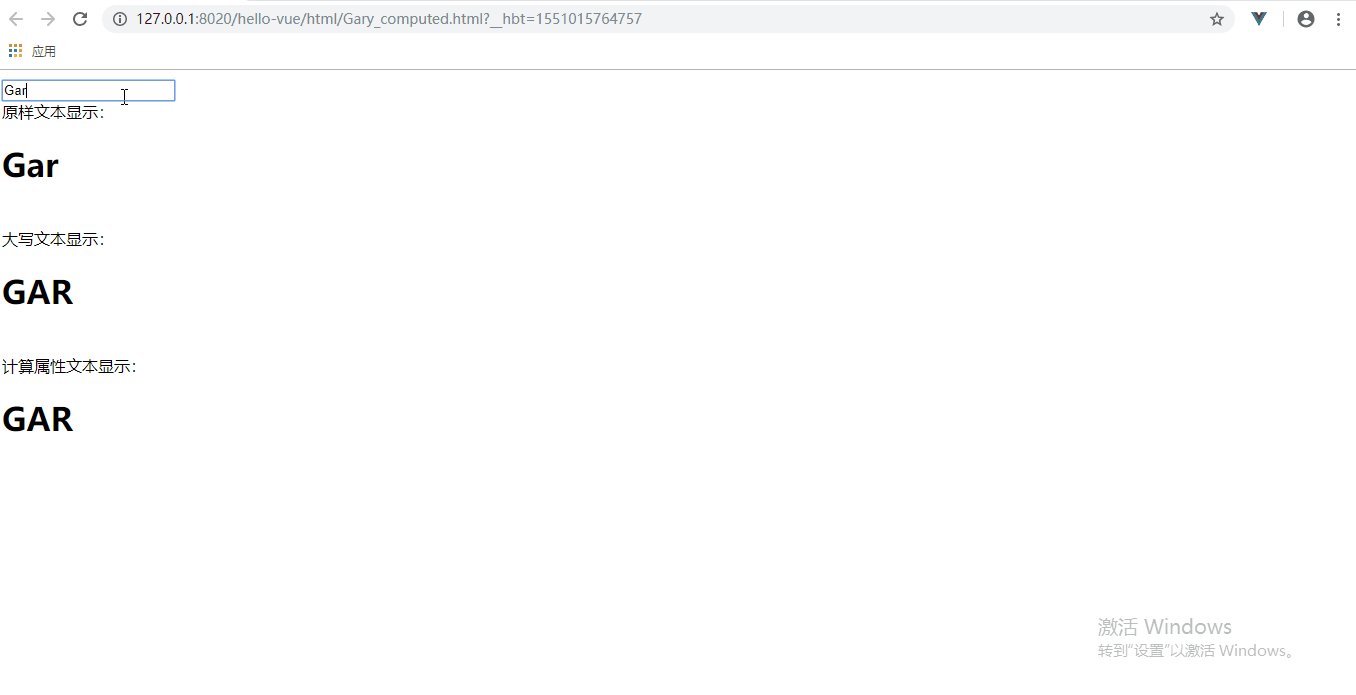
一、计算属性的基本使用
计算属性computed中对<input>组件中msg信息进行事件监听
data:{
msg:'Hello Gary!!'
},
computed : {
msg1 : function(){
return this.msg.toUpperCase();
}
}
<div>
<input type="text" v-model="msg" /><br />
原样文本显示:<h1>{{msg}}</h1><br /> 大写文本显示:<h1>{{msg.toUpperCase()}}</h1><br />
计算属性文本显示:<h1>{{msg1}}</h1><br />
</div>
两种方法使原文本显示数据小写全部转换为大写

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
msg:'Hello Gary!!'
},
computed : {
msg1 : function(){
return this.msg.toUpperCase();
}
}
});
} </script> </head>
<body>
<div>
<input type="text" v-model="msg" /><br />
原样文本显示:<h1>{{msg}}</h1><br /> 大写文本显示:<h1>{{msg.toUpperCase()}}</h1><br />
计算属性文本显示:<h1>{{msg1}}</h1><br />
</div> </body>
</html>
Gary_computed.html
二、计算属性的getter和setter
需求:需要计算属性文本要比原样文本数字大10
计算属性computed中对<input>组件中对num1数字信息进行事件监听
data:{
num:0
},
computed : {
num1: function(){
return parseInt(this.num) + 10;
}
}
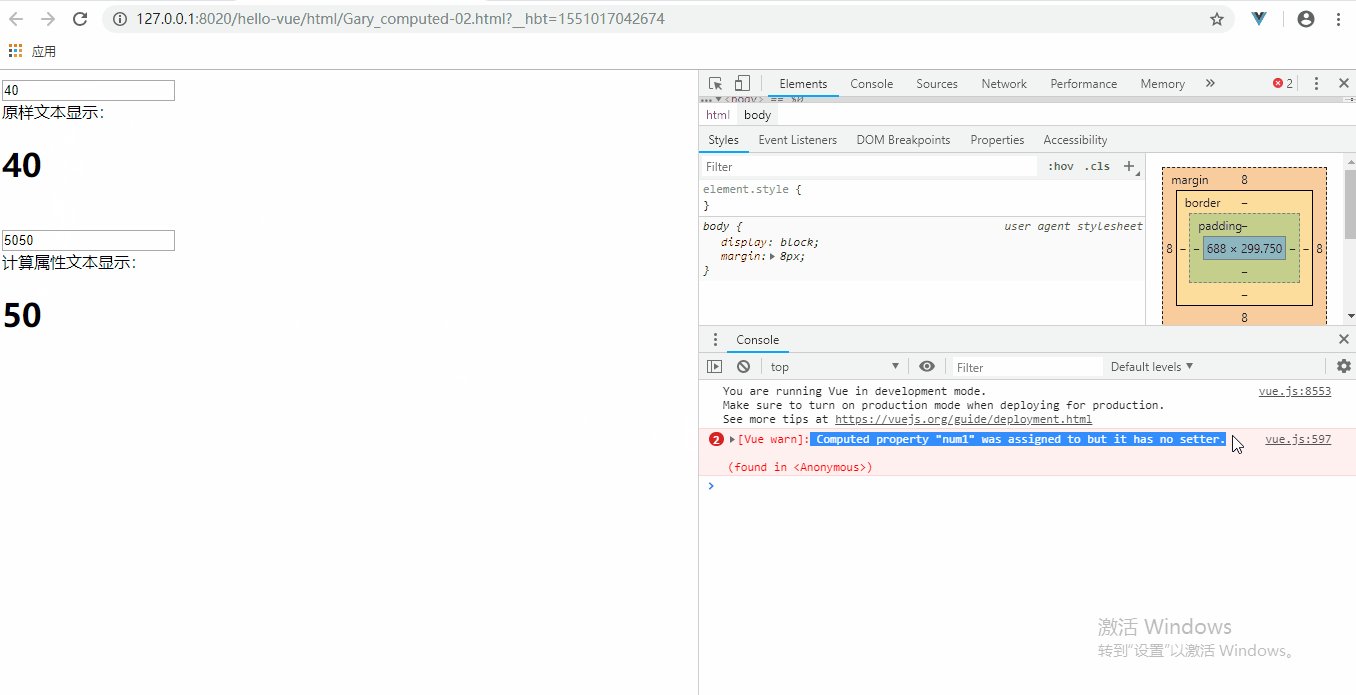
<div>
<input type="text" v-model="num" /><br />
原样文本显示:<h1>{{num}}</h1><br />
<input type="text" v-model="num1" /><br />
计算属性文本显示:<h1>{{num1}}</h1><br />
</div>
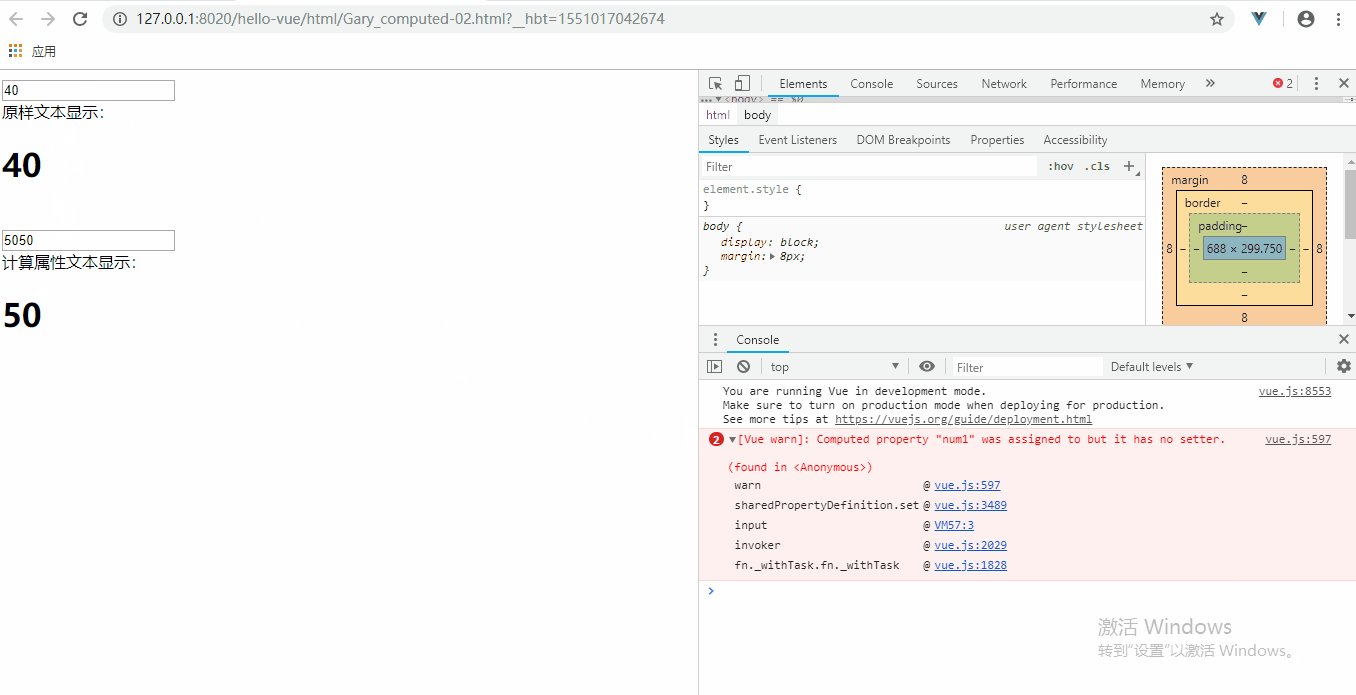
发现只能正向从原样显示去修改计算属性中num1的数值,如果要从计算属性去修改原样文本显示,需要设置计算属性的get和set方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
num:0
},
computed : {
num1: function(){
return parseInt(this.num) + 10;
}
}
});
} </script> </head>
<body>
<div>
<input type="text" v-model="num" /><br />
原样文本显示:<h1>{{num}}</h1><br />
<input type="text" v-model="num1" /><br />
计算属性文本显示:<h1>{{num1}}</h1><br />
</div>
</body>
</html>
Gary_computed-02.html
给计算属性显示设置get和set方法
data:{
num:0
},
computed : {
num1 : {
get : function(){
return parseInt(this.num) + 10;
},
set : function(value){
this.num = value;
}
}
}
注意:set方法中是this.num=value,num1的值去监听num值的变化

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script>
window.onload= ()=>{ new Vue({
el:'div',
data:{
num:0
},
computed : {
num1 : {
get : function(){
return parseInt(this.num) + 10;
},
set : function(value){
this.num = value;
}
}
}
});
} </script> </head>
<body>
<div>
<input type="text" v-model="num" /><br />
原样文本显示:<h1>{{num}}</h1><br />
<input type="text" v-model="num1" /><br />
计算属性文本显示:<h1>{{num1}}</h1><br />
</div>
</body>
</html>
Gary_computed-02.html
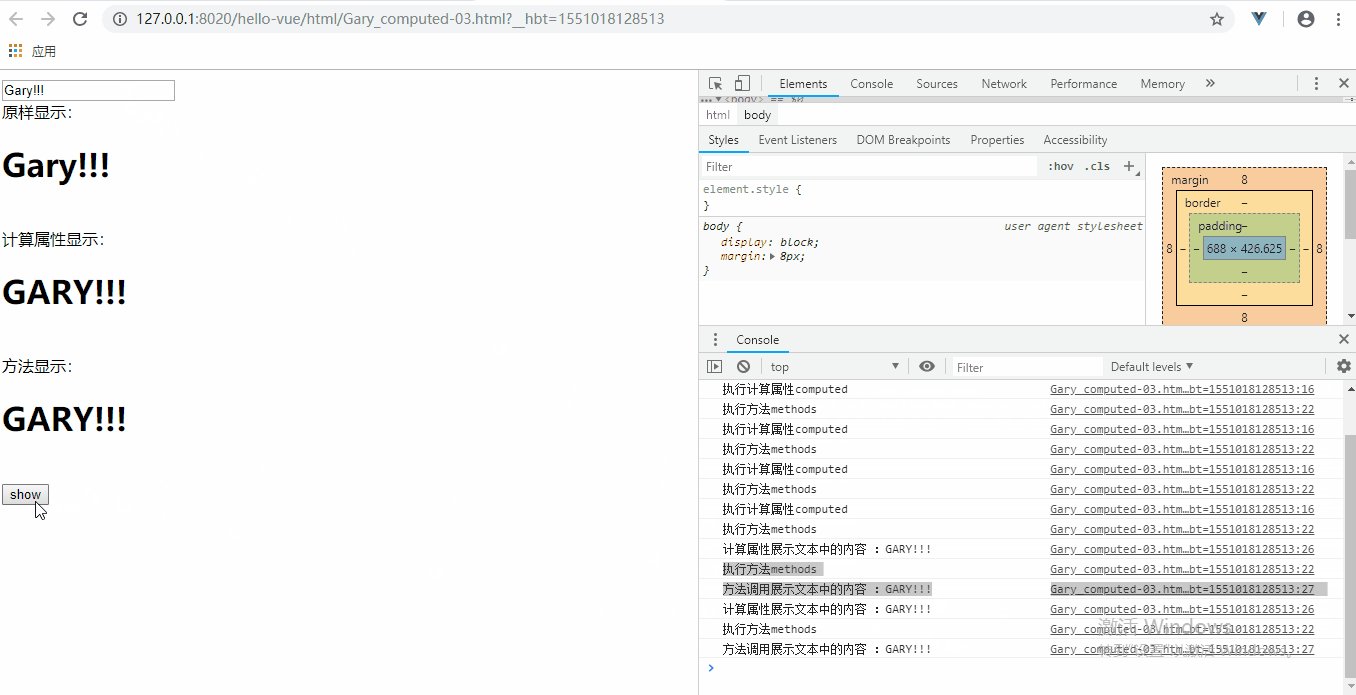
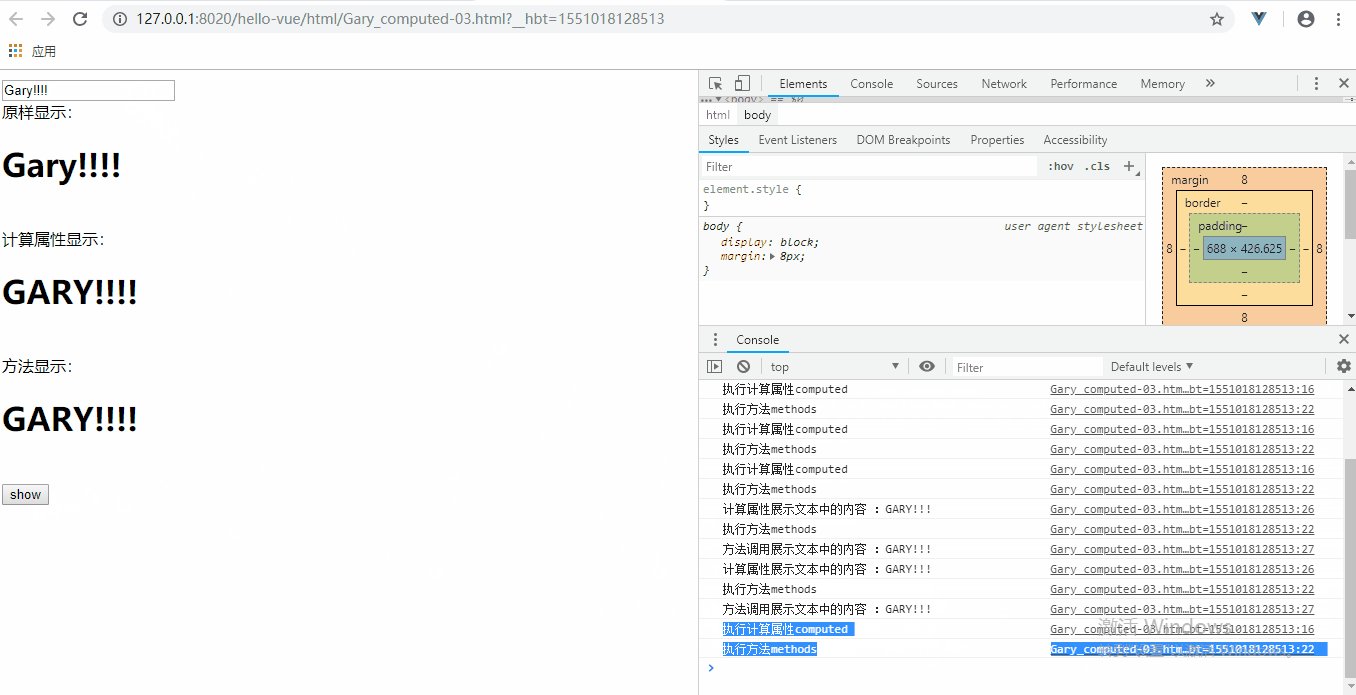
三、计算属性与方法的区别
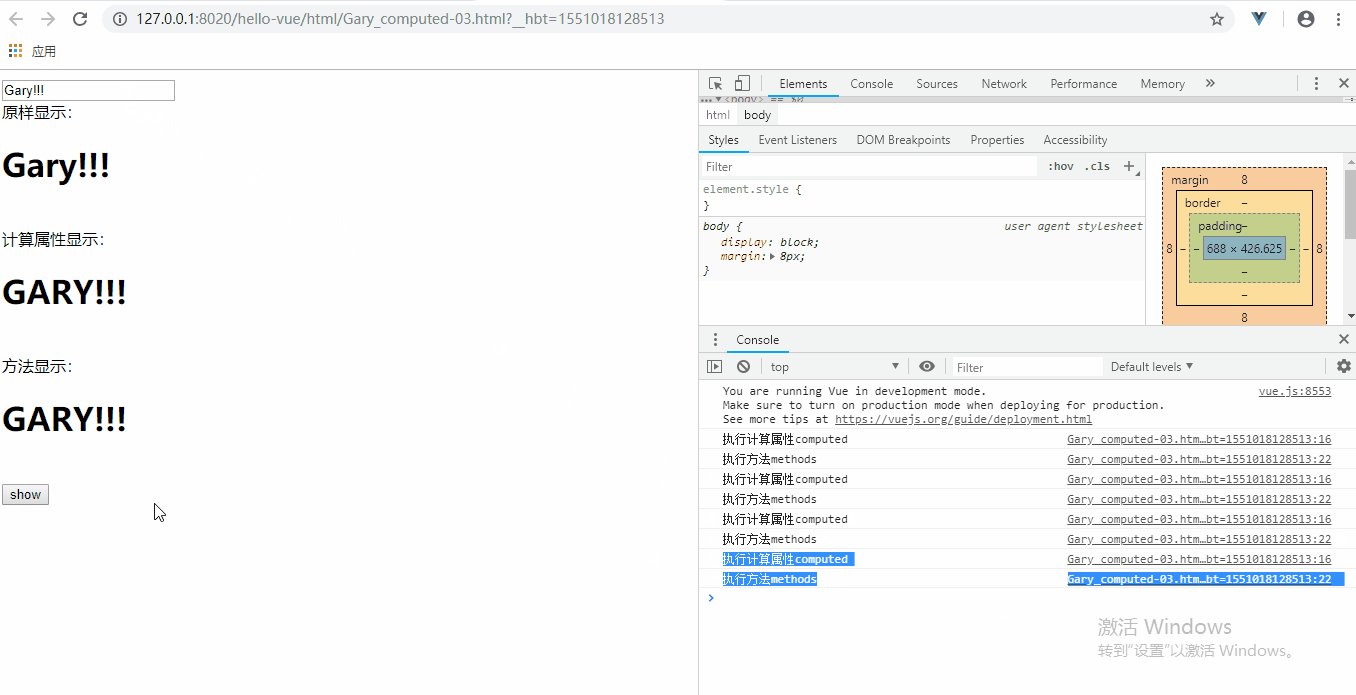
计算属性有缓存机制,方法没有
只要计算属性内相关依赖的值不发生改变,多次调用计算属性可以从缓存中获取值,不必重复计算
方法每次调用都要重新执行一遍
小写转化成大写计算属性写法
data : {
msg : 'Gary'
},
computed : {
msg1 : function(){
console.log("执行计算属性computed");
return this.msg.toUpperCase();
}
小写转化成大写方法写法
data : {
msg : 'Gary'
},
methods : {
upperCase(){
console.log("执行方法methods");
return this.msg.toUpperCase();
},
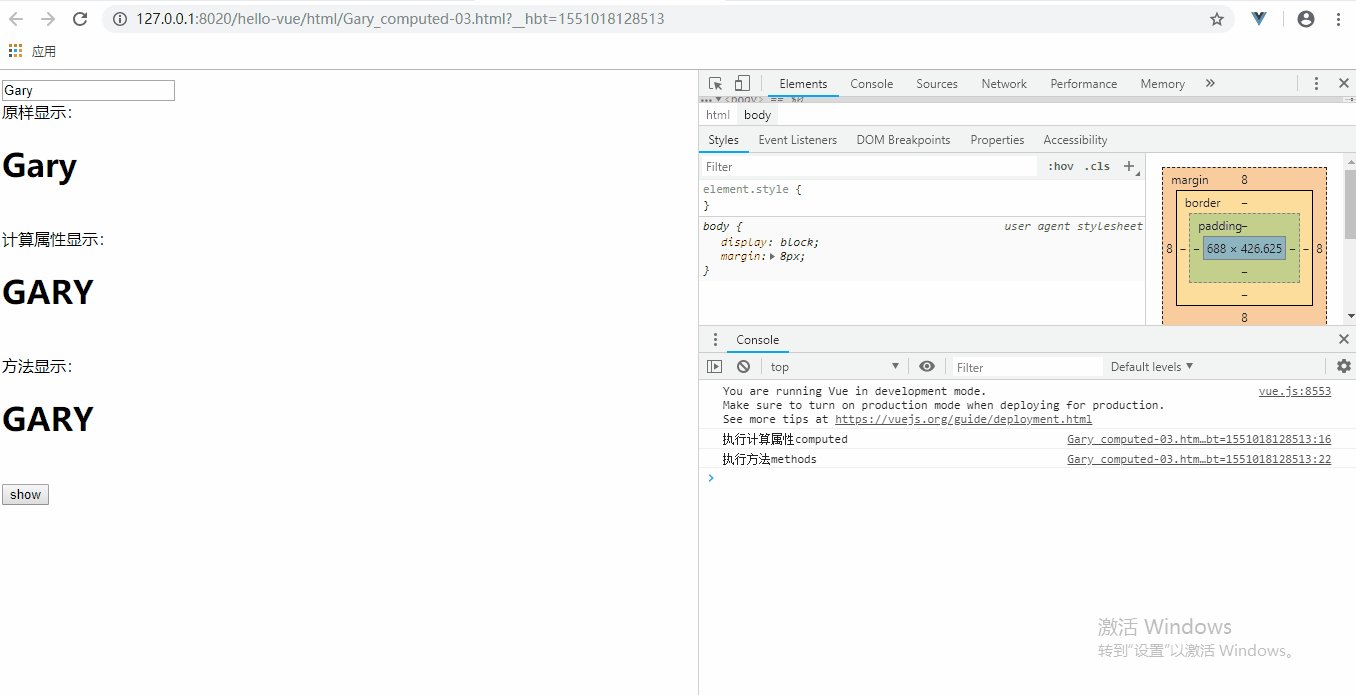
添加个<button>组件去展示输入文本中转化成大写后的内容,用来查看计算属性与方法区别
<div>
<input type="text" v-model="msg" /><br />
原样显示:<h1>{{msg}}</h1><br /> 计算属性显示:<h1>{{msg1}}</h1><br />
方法显示:<h1>{{upperCase()}}</h1><br />
<button @click="show">show</button>
</div>
show(){
console.log("计算属性展示文本中的内容 :" + this.msg1);
console.log("方法调用展示文本中的内容 :" + this.upperCase());
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
window.onload = () => {
new Vue({
el : 'div',
data : {
msg : 'Gary'
},
computed : {
msg1 : function(){
console.log("执行计算属性computed");
return this.msg.toUpperCase();
}
},
methods : {
upperCase(){
console.log("执行方法methods");
return this.msg.toUpperCase();
},
show(){
console.log("计算属性展示文本中的内容 :" + this.msg1);
console.log("方法调用展示文本中的内容 :" + this.upperCase());
}
}
});
}
</script>
</head>
<body>
<div>
<input type="text" v-model="msg" /><br />
原样显示:<h1>{{msg}}</h1><br /> 计算属性显示:<h1>{{msg1}}</h1><br />
方法显示:<h1>{{upperCase()}}</h1><br />
<button @click="show">show</button>
</div>
</body>
</html>
Gary_computed-03.html
Vue_(组件)计算属性的更多相关文章
- Vue_(组件)实例属性
Vue实例属性与方法中文文档 传送门 Vue实例属性:vue实例直接调用的属性 Learn 一.vm.$data:获取属性 二.vm.$el:获取实例挂载的元素 三.vm.$options:获取自 ...
- 前端笔记之Vue(二)组件&案例&props&计算属性
一.Vue组件(.vue文件) 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器 ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue (表单、斗篷、条件、循环指令,分隔符成员、计算属性成员、属性的监听、vue组件、子组件、各个常见的钩子函数)
表单指令 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- 03 . Vue基础之计算属性,组件基础定义和使用
vue组件 fetch请求组件 fetch XMLHttpRequest是一个设计粗糙的API, 配置和调用方式非常混乱,而且基于事件的异步模型写起来不友好,兼容性不好. <!DOCTYPE h ...
- 计算属性、侦听属性、局部与全局组件使用、组件通信(父子互传)、ref属性、动态组件和keep-alive、插槽
今日内容概要 计算属性 侦听属性 局部组件和全局组件 组件通信之父传子 组件通信之子传父 ref属性(组件间通信) 动态组件和keep-alive 插槽 内容详细 1.计算属性 # 插值的普通函数,只 ...
- vue中computed(计算属性)和watch在实现父子组件props同步时的实际区分
vue中computed和watch的对比是一个很有意思的话题. 看过官网教程以后,我们往往更倾向多使用computed.computed优点很多,却在某些时候不太适用. 今天我们就稍微讨论一下,当我 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- Vue 过滤器与计算属性
过滤器 V1.x 版本 过滤器基础 过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单函数.Vue有很多很便利的过滤器,可以参考官方文档,http://cn.vuejs.org/ ...
随机推荐
- Facebook 一个热搜帖,美国一个老人癌症不治最后的心愿是跟儿子喝啤酒。
今天早上起床看到这个Facebook上的热搜帖.太感动了.这个老人癌症不治后最后心愿是跟他的儿子们一起喝一次啤酒.这个帖子被他孙子贴上网以后牵动了千万人的心.
- python操作MySQL数据库(转)
先来一个简单的例子吧: ? 1 2 3 4 5 6 7 8 9 10 import MySQLdb try: conn=MySQLdb.connect(host='localhost',u ...
- Centos7:nginx的安装,配置及使用
安装依赖 yum install gcc-c++//gcc环境 yum install -y pcre pcre-devel//PCRE:nginx的http模块使用pcre来解析正则表达式 yum ...
- vue入门:(底层渲染实现render函数、实例生命周期)
vue实例渲染的底层实现 vue实例生命周期 一.vue实例渲染的底层实现 1.1实例挂载 在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法 ...
- CSS3总结七:变换(transform)
2D视图模型解析 3D视图模型解析 平移 旋转 伸缩 扭曲 z轴方向平移与perspective的神秘关系 matrix()终极变幻的方法 一.2D视图 2D视图就是默认平面上的每个点都与视线垂直,图 ...
- JQ报错:Uncaught SyntaxError: Illegal continue statement: no surrounding iteration statement报错
今天在写轮播图中,在停止定时器之后想要重新开启定时器,但是不知道为什么脑子抽了竟然想通过continue跳出定时器的本次运行继续下一次运行(当然是不可取的,但是还是试了试2333),然后就报错了.Un ...
- Nginx访问限制配置
Nginx访问限制配置 nginx访问限制可以基于两个方面,一个是基于ip的访问控制,另一个是基于用户的信任登陆控制 下面我们将对这两种方法逐个介绍 基于IP的访问控制 介绍: 可以通过配置基于ip的 ...
- Django框架——forms.ModelForm使用
使用模型创建表单 django提供了这种简便的方式,使用方法如下: 1.在项目的一个app目录中,创建forms.py文件 2.导入模块: from django import forms from ...
- Win10系统如何利用蓝牙设置动态锁?
很多小伙伴都会有这样的经历,出门之后没走多远,却已然忘记是否锁门,有强迫症的人就会重新返回查看,以确保门是否反锁. 我们在使用电脑时也是这样,遇到事情要临时离开,却忘记是否锁屏,再返回来就耽误时间了. ...
- 重装系统失败后怎么用好系统U盘启动解决?
很多朋友在第一次重装电脑系统时都会出现这样或那样的错误,导致重装系统后进不去系统,非常的被动.那么当我们遇到这种情况该怎么办呢?其实我们可以使用好系统U盘启动来解决重装系统后进不去的问题. 好系统U盘 ...
