Vue中注意target和currentTarget的使用
在vue中获取对象时注意event.currentTarget与event.target的区别。
event.currentTarget指向事件所绑定的元素,而event.target始终指向事件发生时的元素。
列如:
<a href="javascript:;" @click="openPlays($event)" class="openplays-btn">
展开
<br>
<i class="iconfont"></i>
</a>
当点击a时触发openPlays,并且往openPlays中传入当前对象
openPlays (e) {
console.log(e.target,e.currentTarget)
}
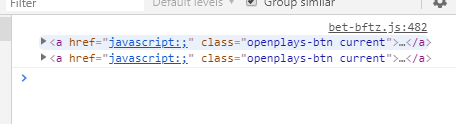
当点击i区域之外时获取到的对象分别为:

因为没点击到其他的元素,所以event.currentTarget与event.target两者获取到的对象都是一样的。
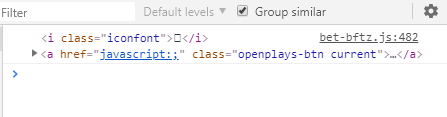
当点击a中的i时event.target与event.currentTarget获取到的对象分别为:

从上面的结果可以看出当使用currentTarget时,不管你点击的是a或者a之中的任何元素,其获取到的对象都为绑定事件的a;当使用target时,如果你点击到a元素则传a元素,如果点击到a之中的某个子级元素则传a之中的某个元素。
Vue中注意target和currentTarget的使用的更多相关文章
- js中的target与currentTarget的区别<转>
关于js中target与currentTarget的区别的关键在于他们所处在的事件流的阶段是不一样的,target处于事件流的目标阶段,currentTarget处理事件流的捕获.处于目标阶段和冒泡阶 ...
- 微信小程序中的target和currentTarget区别
最近在学习微信小程序相关知识,其中提到了两个属性target和currentTarget,其中target是指向触发事件的元素(常见于事件委托中),而currentTarget是指向捕获事件的元素(即 ...
- AS3中 Event 类的target和currentTarget属性
在事件处理过程中,会自动生成事件类的实例,并传给侦听器函数.通过这个参数就可以使用事件类的属性和方法.其中target与currentTarget属性是两个很相似的属性. 对于简单的事件处理过程,分清 ...
- 微信小程序中target与currentTarget
target在事件流的目标阶段:currentTarget在事件流的捕获,目标及冒泡阶段.但事件流处于目标阶段,target与currentTarget指向一样, 而当处于捕获和冒泡阶段的时候,tar ...
- vue中的input使用e.target.value赋值的问题
很久不写博客了... vue中对表单的处理,相对原生js,增加了一个双向绑定的语法糖:v-model.官方文档里有一段: v-model 会忽略所有表单元素的 value.checked.select ...
- 关于js中event的target和currentTarget的区别
今天又遇到这个问题了,总是搞不清楚target和currentTarget的区别,百度搜索的时候看到一遍文章解释得很清楚,特意记录下录,以备不时之需: target与currentTarget的区别? ...
- 小程序开发 event对象中 target和currentTarget 属性的区别。
首先本质区别是: event.target返回触发事件的元素 event.currentTarget返回绑定事件的元素 p包含在div内 在outer上点击时,target跟currentTarget ...
- vue中遇到的坑
如何解决在vue中替换图片.一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64. 1. 引入文件时语法很重要! import "Foot ...
- 在Vue中使用JSX,很easy的
摘要:JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javasc ...
随机推荐
- CSS3总结四:盒模型(box)
盒模型:标准盒模型.混杂盒模型 什么时候会触发混杂模式? 为什么要混杂模式渲染规则盒模型? box-sizing:content-box.border-box 关于盒模型的一些其他样式和属性值 一.盒 ...
- 给没有连接因特网的centos使用yum安装其他软件(转)
https://blog.csdn.net/bbg221/article/details/78360618 在centos上,使用yum安装软件很方便,比如安装gcc,java等, 但是在没有网络的情 ...
- \ n是将输出换行符的javascript的转义符。
\ n是将输出换行符的javascript的转义符.<br/>是表示新文本行的HTML标签.JavaScript是一种脚本语言,而HTML是一种标记语言.如果使用javascript的文档 ...
- ubuntu - 14.04,安装Git(源代码管理工具)
在shell中执行:sudo apt-get install git-core
- Linux下的打包操作
范例一:将整个 test 目录下的文件全部打包成为 test.tar[python@master ~]$ tar -cvf test.tar test/ ==仅打包,不压缩!test/ ...
- Photoshop从入门到精通所有视频教程(43G)以及素材资料免费拿
包含了Photoshop从入门到精通所有需要了解的视频教程资料,并且包含了大量的P图素材. 资料获取方式,关注公总号RaoRao1994,查看往期精彩-所有文章,即可获取资源下载链接 更多资源获取,请 ...
- nginx反向代理局域网访问外网
.配置内网hosts vim /etc/hosts 添加 host1(能连外网的服务器ip) central.maven.org 2.在host1 服务器上nginx配置 server { ...
- BLE 5协议栈-通用属性规范层(GATT)
文章转载自:http://www.sunyouqun.com/2017/04/page/2/ 通用属性规范GATT(Generic Attribute Profile)将ATT层定义的属性打包成不同的 ...
- Boost::pool (1)
POOL 什么是pool 池分配是一种非常快速的内存分配方案,但其使用受到限制.有关池分配的更多信息(也称为简单隔离存储,请参阅 池化概念和简单隔离存储). 我为什么要使用Pool? 使用池可以更好地 ...
- 二、Nginx多站点配置(参考宝塔的)分析
一.基于宝塔配置文件分析(站的配置文件) 新增的站点配置即添加server并包含在nginx内 查找文件: 文件内容: 二.伪静态 伪静态是一种可以把文件后缀改成任何可能的一种方法,如果我想把php文 ...
