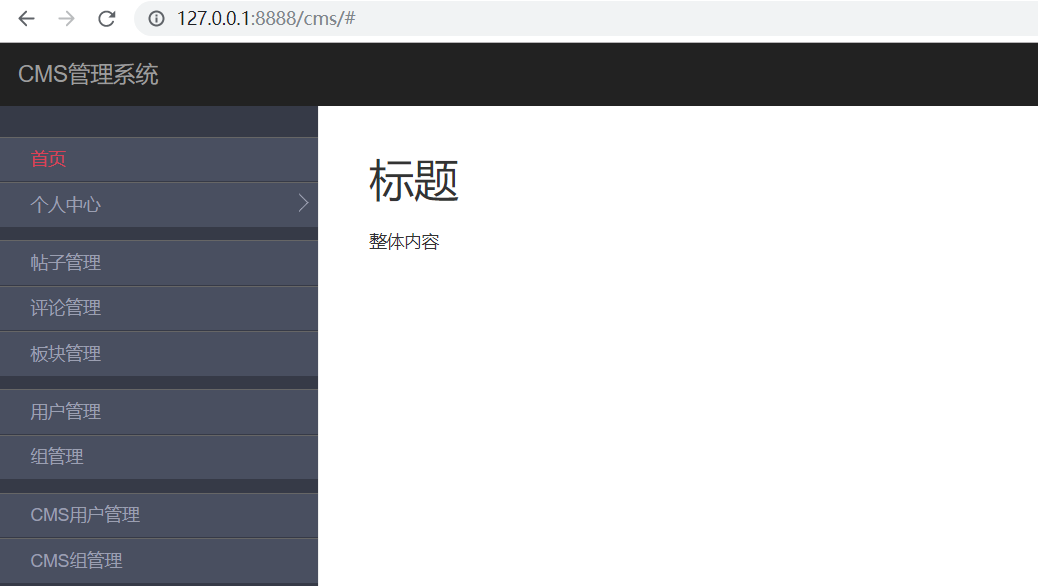
九十五:CMS系统之cms后台模板渲染
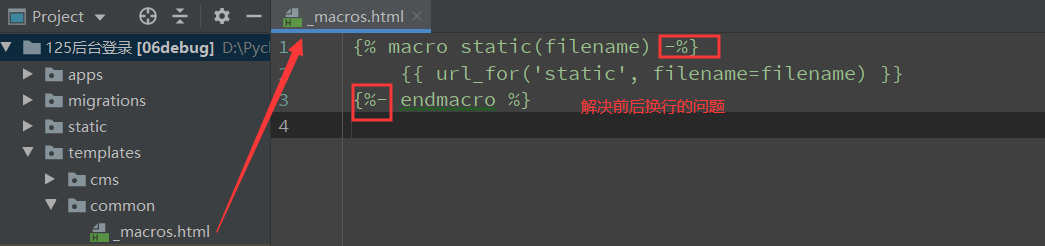
定义一个宏,用于渲染static文件的时候,只需要传文件名就可以,上下两个“-”是解决渲染的时候源代码换行的情况

{% macro static(filename) -%}
{{ url_for('static', filename=filename) }}
{%- endmacro %}

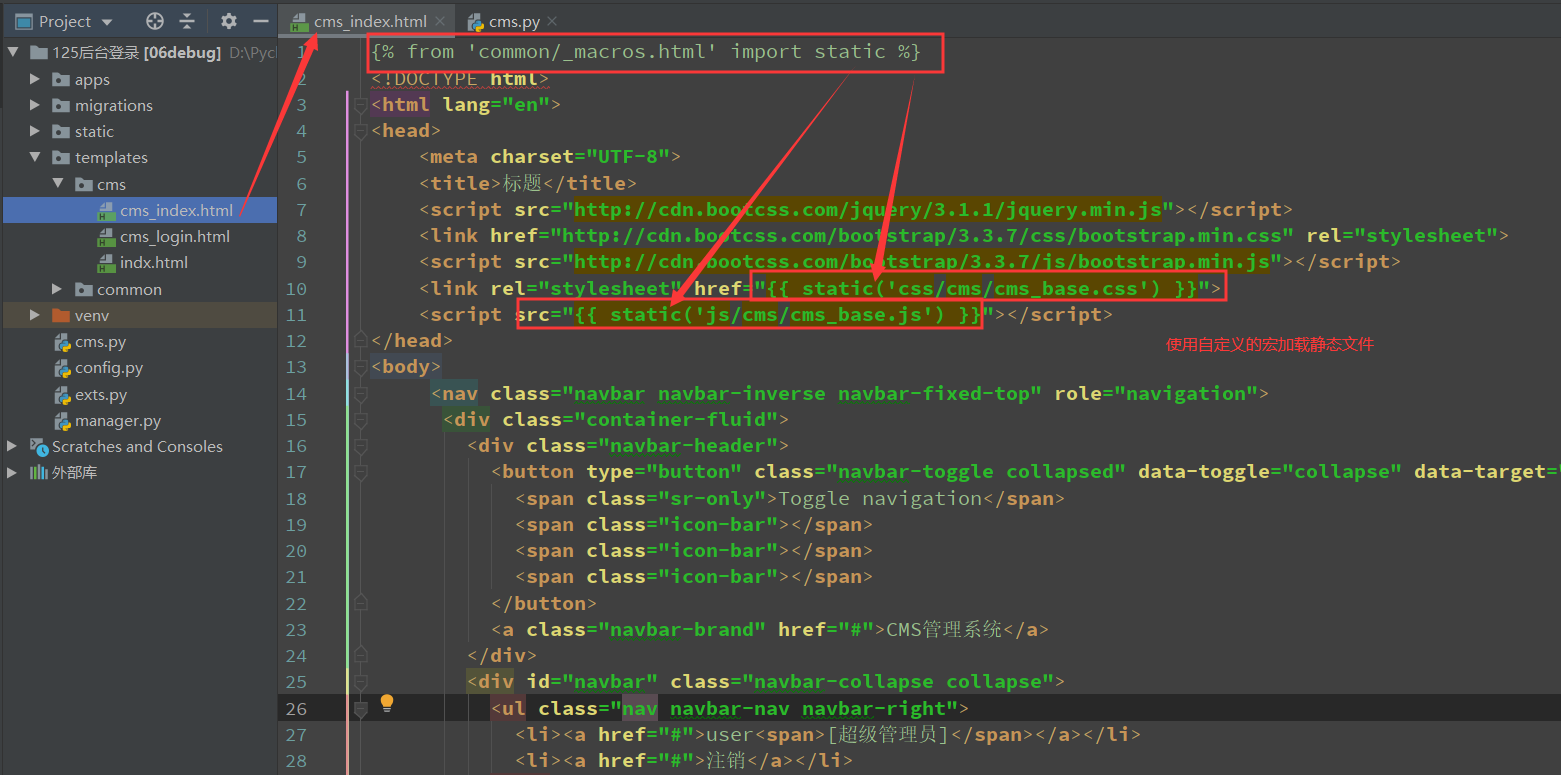
{% from 'common/_macros.html' import static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="{{ static('css/cms/cms_base.css') }}">
<script src="{{ static('js/cms/cms_base.js') }}"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">CMS管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">user<span>[超级管理员]</span></a></li>
<li><a href="#">注销</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="查找...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<ul class="nav-sidebar">
<li class="unfold"><a href="#">首页</a></li>
<li class="profile-li">
<a href="#">个人中心<span></span></a>
<ul class="subnav">
<li><a href="#">个人信息</a></li>
<li><a href="#">修改密码</a></li>
<li><a href="#">修改邮箱</a></li>
</ul>
</li>
<li class="nav-group post-manage"><a href="#">帖子管理</a></li>
<li class="comments-manage"><a href="#">评论管理</a></li>
<li class="board-manage"><a href="#">板块管理</a></li>
<li class="nav-group user-manage"><a href="#">用户管理</a></li>
<li class="role-manage"><a href="#">组管理</a></li>
<li class="nav-group cmsuser-manage"><a href="#">CMS用户管理</a></li>
<li class="cmsrole-manage"><a href="#">CMS组管理</a></li>
</ul>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1>标题</h1>
<div class="main_content">
整体内容
</div>
</div>
</div>
</div>
</body>
</html>
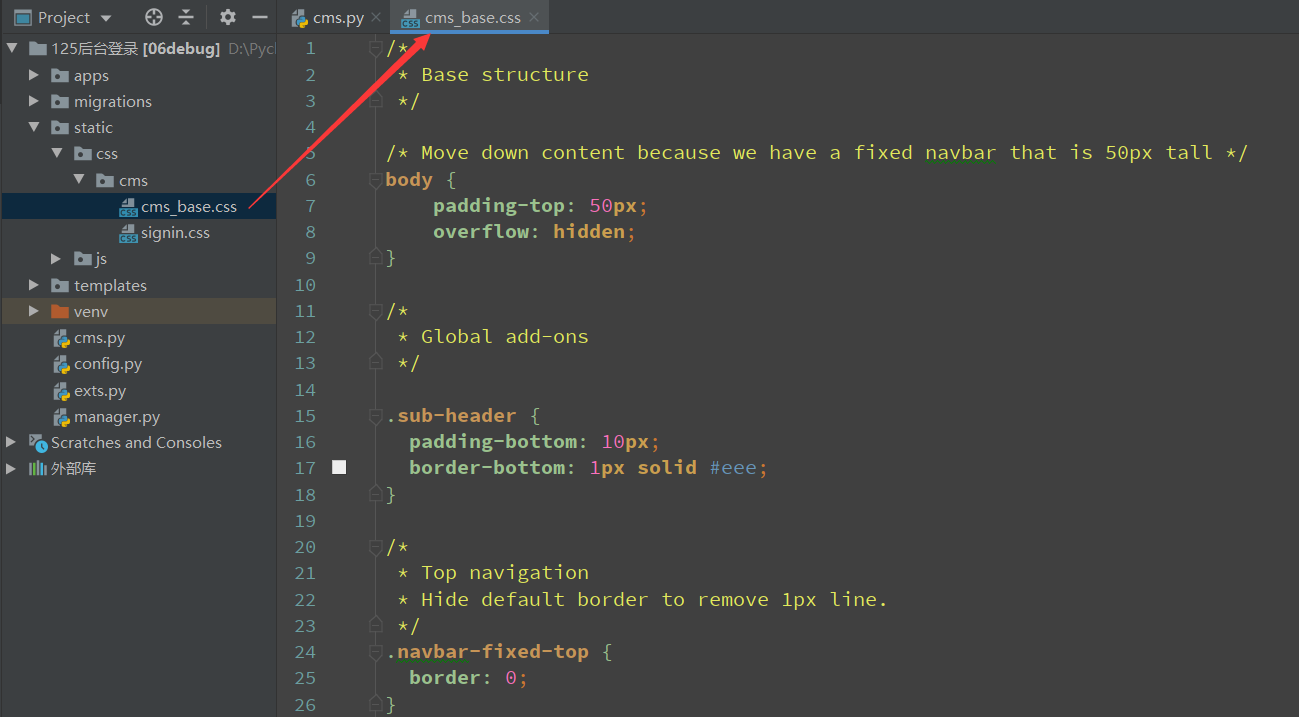
css

/*
* Base structure
*/ /* Move down content because we have a fixed navbar that is 50px tall */
body {
padding-top: 50px;
overflow: hidden;
} /*
* Global add-ons
*/ .sub-header {
padding-bottom: 10px;
border-bottom: 1px solid #eee;
} /*
* Top navigation
* Hide default border to remove 1px line.
*/
.navbar-fixed-top {
border: 0;
} /*
* Sidebar
*/ /* Hide for mobile, show later */
.sidebar {
display: none;
}
@media (min-width: 768px) {
.sidebar {
position: fixed;
top: 51px;
bottom: 0;
left: 0;
z-index: 1000;
display: block;
padding: 20px;
overflow-x: hidden;
overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */
background-color: #363a47;
border-right: 1px solid #eee;
margin-top: -1px;
}
} .nav-sidebar{
padding: 5px 0;
margin-left: -20px;
margin-right: -20px;
} .nav-sidebar > li{
background: #494f60;
border-bottom: 1px solid #363a47;
border-top: 1px solid #666;
line-height: 35px;
} .nav-sidebar > li > a {
background: #494f60;
color: #9b9fb1;
margin-left: 25px;
display: block;
} .nav-sidebar > li a span{
float: right;
width: 10px;
height:10px;
border-style: solid;
border-color: #9b9fb1 #9b9fb1 transparent transparent;
border-width: 1px;
transform: rotate(45deg);
position: relative;
top: 10px;
margin-right: 10px;
} .nav-sidebar > li > a:hover{
color: #fff;
background: #494f60;
text-decoration: none;
} .nav-sidebar > li > .subnav{
display: none;
} .nav-sidebar > li.unfold{
background: #494f60;
} .nav-sidebar > li.unfold > .subnav{
display: block;
} .nav-sidebar > li.unfold > a{
color: #db4055;
} .nav-sidebar > li.unfold > a span{
transform: rotate(135deg);
top: 5px;
border-color: #db4055 #db4055 transparent transparent;
} .subnav{
padding-left: 10px;
padding-right: 10px;
background: #363a47;
overflow: hidden;
} .subnav li{
overflow: hidden;
margin-top: 10px;
line-height: 25px;
height: 25px;
} .subnav li.active{
background: #db4055;
} .subnav li a{
/*display: block;*/
color: #9b9fb1;
padding-left: 30px;
height:25px;
line-height: 25px;
} .subnav li a:hover{
color: #fff;
} .nav-group{
margin-top: 10px;
} .main {
padding: 20px;
}
@media (min-width: 768px) {
.main {
padding-right: 40px;
padding-left: 40px;
}
}
.main .page-header {
margin-top: 0;
} /*
* Placeholder dashboard ideas
*/ .placeholders {
margin-bottom: 30px;
text-align: center;
}
.placeholders h4 {
margin-bottom: 0;
}
.placeholder {
margin-bottom: 20px;
}
.placeholder img {
display: inline-block;
border-radius: 50%;
} .main_content{
margin-top: 20px;
} .top-group{
padding: 5px 10px;
border-radius: 2px;
background: #ecedf0;
overflow: hidden;
}
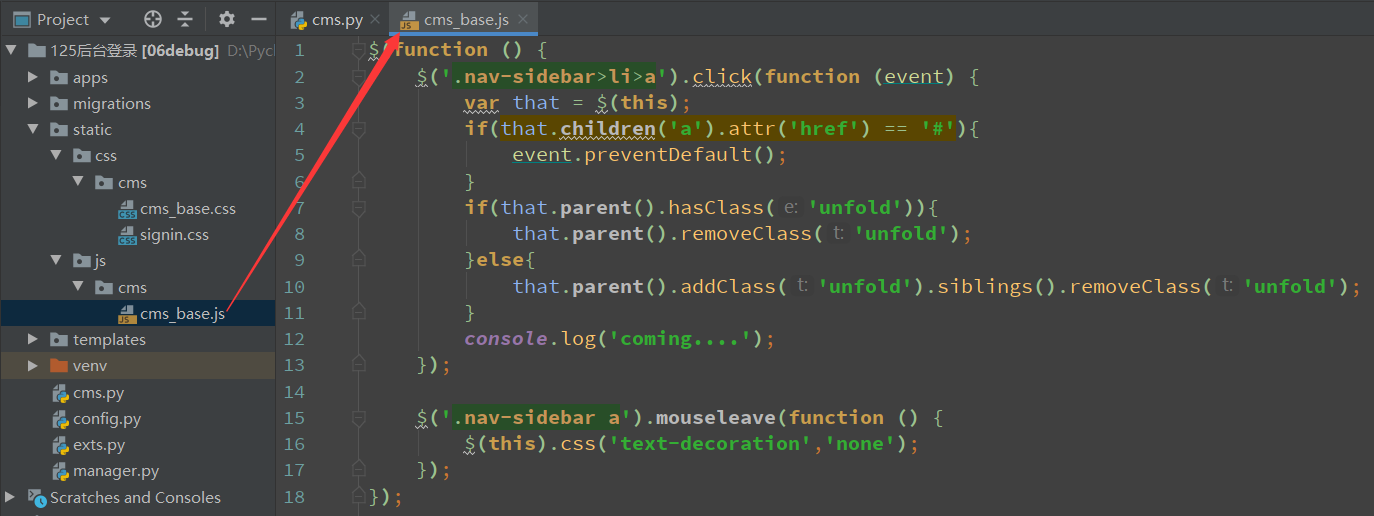
js

$(function () {
$('.nav-sidebar>li>a').click(function (event) {
var that = $(this);
if(that.children('a').attr('href') == '#'){
event.preventDefault();
}
if(that.parent().hasClass('unfold')){
that.parent().removeClass('unfold');
}else{
that.parent().addClass('unfold').siblings().removeClass('unfold');
}
console.log('coming....');
});
$('.nav-sidebar a').mouseleave(function () {
$(this).css('text-decoration','none');
});
});
$(function () {
var url = window.location.href;
if(url.indexOf('profile') >= 0){
var profileLi = $('.profile-li');
profileLi.addClass('unfold').siblings().removeClass('unfold');
profileLi.children('.subnav').children().eq(0).addClass('active').siblings().removeClass('active');
} else if(url.indexOf('resetpwd') >= 0){
var profileLi = $('.profile-li');
profileLi.addClass('unfold').siblings().removeClass('unfold');
profileLi.children('.subnav').children().eq(1).addClass('active').siblings().removeClass('active');
} else if(url.indexOf('resetemail') >= 0){
var profileLi = $('.profile-li');
profileLi.addClass('unfold').siblings().removeClass('unfold');
profileLi.children('.subnav').children().eq(2).addClass('active').siblings().removeClass('active');
} else if(url.indexOf('posts') >= 0){
var postManageLi = $('.post-manage');
postManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('boards') >= 0){
var boardManageLi = $('.board-manage');
boardManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('permissions') >= 0){
var permissionManageLi = $('.permission-manage');
permissionManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('roles') >= 0){
var roleManageLi = $('.role-manage');
roleManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('users') >= 0){
var userManageLi = $('.user-manage');
userManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('cmsuser_manage') >= 0){
var cmsuserManageLi = $('.cmsuser-manage');
cmsuserManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('cmsrole_manage') >= 0){
var cmsroleManageLi = $('.cmsrole-manage');
cmsroleManageLi.addClass('unfold').siblings().removeClass('unfold');
}else if(url.indexOf('comments') >= 0) {
var commentsManageLi = $('.comments-manage');
commentsManageLi.addClass('unfold').siblings().removeClass('unfold');
}
});


九十五:CMS系统之cms后台模板渲染的更多相关文章
- 九十四:CMS系统之cms后台登录限制
装饰器,验证当前session中是否存在定义的user_id,没有就重定向到登录页 from flask import session, redirect, url_forfrom functools ...
- 九十二:CMS系统之cms后台登录界面
html <!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="ut ...
- 28、Flask实战第28天:cms后台模板渲染
这节开始,我们需要用到前端模板.^_^..如果需要模板素材的同学,可以点击博客的右侧二维码进行打赏(10元),截图发送到邮箱463951510@qq.com,写明索取flask论坛素材即可,博主收到邮 ...
- 九十三:CMS系统之cms后台登录功能
config form from wtforms import Form, StringField, IntegerFieldfrom wtforms.validators import Email, ...
- 九十六:CMS系统之cms后台用户名渲染和注销功能
用户名渲染,使用flask的g对象,在用户请求进来之后,触发视图函数之前,拿用户的信息,放到g对象里面 @bp.before_requestdef before_request(): "&q ...
- 蓝色的cms企业记账管理后台模板源码——后台
链接:http://pan.baidu.com/s/1bpxKGBP 密码:suda
- 九十一:CMS系统之cms用户模型定义
数据库信息 DEBUG = TrueSQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:123456@127.0.0.1:3306/test'SQLALCH ...
- net开源cms系统
.net开源cms系统推荐 内容目录: 提起开源cms,大家第一想到的是php的cms,因为php开源的最早,也最为用户和站长们认可,随着各大cms系统的功能的不断完善和各式各样的开源cms的出现,. ...
- 各大CMS系统优缺点(2017)
各大CMS系统优缺点(2017) 总结 WordPress之前用过,可能需要再完整的用一个才会比较了解. 从2015年各行业建站规模来看,还有一大批人想自己搭建网站,下面为大家盘点一下比较实用CMS系 ...
随机推荐
- Hadoop_24_MapReduce实现QQ共同好友
1.社交粉丝数据分析: 以下是qq的好友列表数据,冒号前是一个用户,冒号后是该用户的所有好友(数据中的好友关系是单向的) A:B,C,D,F,E,O B:A,C,E,K C:F,A,D,I D:A,E ...
- vue-cli3项目中使用CDN
1.html 中引入 echarts html中添加script标签如下: <script src="//cdn.bootcss.com/echarts ...
- Apache版本兼容性问题
Apache 版本2.2.31 版本对于谷歌浏览器不兼容.IE8版本可以正常使用 当使用了Apache 高版本的话就解决了 出现以下现象
- hexo不蒜子网站访问量统计失效
问题 hexo博客的不蒜子网站访问量统计最近失效了. 解决 原因 不蒜子域名更改了,所以需要修改博客的配置文件. 方法 进入博客目录下\themes\next\layout\_third-party\ ...
- CentOS7下tftp服务安装配置
1.软件包安装 root用户或者普通用户使用sudo权限执行如下命令: yum install xinetd tftp tftp-server # root 用户执行 sudo yum install ...
- 多个idea项目使用同一个tomcat
配置好tomcat后,每个项目使用不同的虚拟路径.并且把tomcat端口改为不一样的就可以了.
- contents() 查找匹配元素内部所有的子节点(包括文本节点)。如果元素是一个iframe,则查找文档内容
contents() V1.2概述 查找匹配元素内部所有的子节点(包括文本节点).如果元素是一个iframe,则查找文档内容 示例 描述:大理石平台检定规程 查找所有文本节点并加粗 HTML 代码 ...
- DockerAPI版本不匹配的问题
1.问题描述 在执行docker指令的时候显示client和server的API版本不匹配,如下: 说明:在这里server API的版本号比client API版本号低,因此不能有效实现cilent ...
- ZOJ 4124 拓扑排序+思维dfs
ZOJ - 4124Median 题目大意:有n个元素,给出m对a>b的关系,问哪个元素可能是第(n+1)/2个元素,可能的元素位置相应输出1,反之输出0 省赛都过去两周了,现在才补这题,这题感 ...
- HZOJ 20190819 NOIP模拟26题解
考试过程: 照例开题,然后觉得三道题都挺难,比昨天难多了(flag×1),T1 dp?T2 数据结构? T3 dp?事实证明我是sb然后决定先搞T2,但是,woc,这题在说什么啊,我怎么看不懂题啊,连 ...
