无障碍开发(六)之ARIA在HTML中的使用规则
ARIA使用规则一
如果你使用的元素( HTML5 )具有语义化,应该使用这些元素,而不应该重新定义一个添加ARIA的角色、状态或属性的元素。
浏览器的语义化标签已经默认隐含ARIA语义,像nav,article,button已经隐含ARIA的role="navigation",role="article",role="button"声明。在语义化标签出来之前,常见的元素如<div class="main-navigation" role="navigation">。现在可以使用nav
来代替div,而且不再需要添加role="navigation"。可以到W3C的目录上去查看,哪些元素已经隐含的ARIA属性。
那么什么时候可用和不可用ARIA呢?
在HTML(HTML5)元素特性不管支持或不支持,只要不具语义化,就可以使用ARIA
排除视觉设计约束使用一个特定的元素,但不能是样式上所需的元素
目前尚不支持的HTML特性
ARIA使用规则二
不改变原始的语义,不应该为一个语义化的标签定义不同的角色,通过添加role去重定义语义化的标签,但是,如果必须重定义,那就使用嵌套HTML元素来替代
例如,开发者想创建一个标题,而且它是一个按钮。
不要这样做:
| <h1 role=button>标题按钮</h1> |
建议这样做:
| <h1><button>标题按钮</button></h1> |
或者说,你不使用正确的元素,但你可以这样做:
| <h1><span role=button>标题按钮</span></h1> |
如果使用一个非交互的元素做为一个交互的元素,那么开发人员必须使用ARIA添加语义和使用适当的脚本增加交互行为。
ARIA使用规则三
所有的ARIA制作控件都必须具有键盘(keyboard)事件。(能获得光标焦点)
如果创建一个组件(widget),用户可以点击、拖放、滑动或滚动,用户使用键盘能定位到创建好的组件部件上,并且执行相应的操作动作。
例如,如果使用 role=button 必须能够接收到焦点和用户能够使用键盘激活相应动作,比如Win操作系统上的 enter 和iOS系统上的 return 或者键盘的空格键( space )。
总结:屏幕阅读器只能读出可以获得焦点的元素的内容,但是对于aria-live来说,设置了这个属性的元素,哪怕不能获得焦点,屏幕阅读器也会读
ARIA使用规则四
不建议在可获取焦点的元素上使用ARIA的角色: role=presentation 或 aria-hidden="true" 。
可获取焦点元素上使用ARIA这两规则,会导致一些用户无法获取元素焦点。
不要这样做:
| <button role=presentation>按下我,按下我</button> |
也不要这样做:
| <button aria-hidden="true">按下我,按下我</button> |
如果说一个交互元素无法看到或者不能与之交互,那么可以尝试使用aria-hidden,例如:
|
button {visibility:hidden} <button aria-hidden="true">按下我,按下我</button> |
如果一个交互元素使用display:none;来隐藏,那么它对应的可访问性也将一并被删除,如此一来,在可交互元素上使用aria-hidden="true"就没有必要了。
实例:
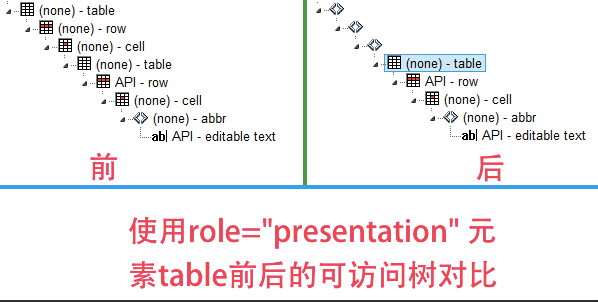
通过一个示例来看看role="presentation"运用前后对HTML元素可访问树对比。
|
在上面的代码上添加role="presentation":
|
table元素可访问树前后对比示意图如下:

前面也说到过,并不是在HTML中添加ARIA角色对屏幕阅读器就是好的,特别是对于一些默认带有交互功能的元素中,添加ARIA就是浪费时间,比如:
| <button role="button">按我</button> <h1 role="heading" aria-level="1">标题一</h1> |
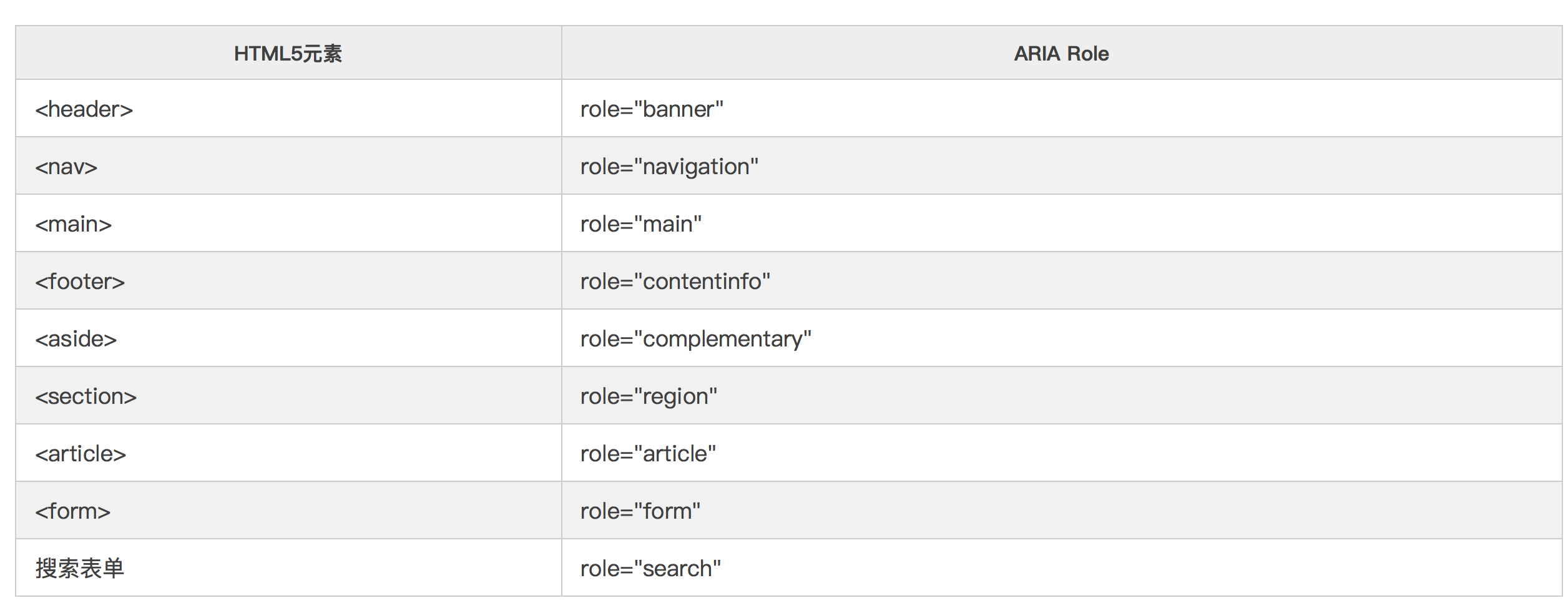
当然在HTML5的一些特定元素上,ARIA的role和自带的语义化元素是可以重叠的,如下表所示:

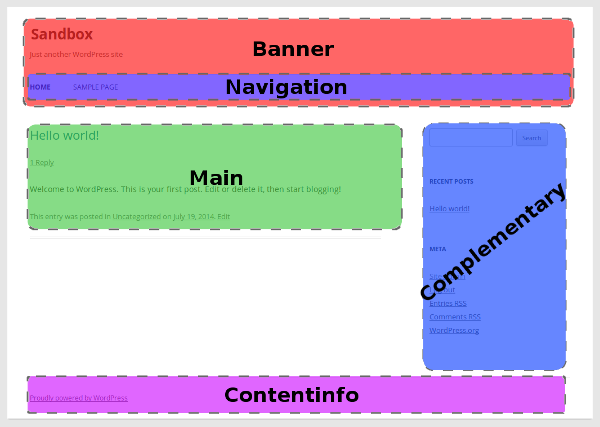
假设有一个简单的HTML5页面:
|
如果你不想使用HTML5的元素,可以使用div来替代:
|
如图所示:

ARIA使用规则五
所有交互元素都必须有一个可访问的名称。
当可交互元素的可访问性API的可访问名属性只有一个值时,那么可交互元素就只有一个可访问的名称。
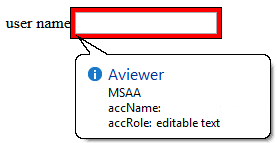
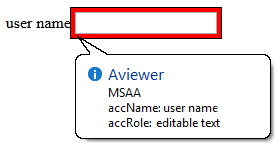
比如下面的示例,input type="text"有一个可见的<label>标签,但它并没有可访问的名称:
| user name <input type="text"> |
或者:
| <label>user name</label> <input type="text" /> |
此时MSAA(Microsoft Active Accessibility)控制器的accName属性是空的:

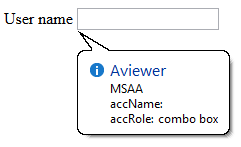
相比之下,下面示例中input type="text"有一个可见的<label>标签并且包含一个可访问性名称:
|
或者:
|
此时MSAA(Microsoft Active Accessibility)控制器的accName属性值是user name:

另外label标签元素是不能被用来给自定义控件提供一个访问性名称,除非label引用了HTML的labelable元素。
|
MSAA(Microsoft Active Accessibility)控制器的accName属性值是user name:

除此之外,使用非HTML labelable元素来模拟控件,不管给其分配什么角色(role)都不会是HTML的labelable元素,比如下面的div元著作权归作者所有。
|
MSAA(Microsoft Active Accessibility)控制器的accName属性值是空的:

关于 Form
form 元素需要关联一个 label 元素,所有的 button 都已经有了一个隐含的 label,所以不再需要显示关联。对于 input,select, checkbox, radio, button 则都需要显示一个 label 元素。这样 JAWS 在面对这个表单元素的
时候才能告诉用户这个表单的作用。例如下面的 input, JAWS 会告诉用户这个是需要输入名字的一个输入框。当 label 属性不方便使用的时候,还可以通过 title 属性达到相同的效果,也可以满足 Webking 检查的需要。下面的两种
写法都可以。但前提是 name 不需要被显示出来。当 title 和 label 都设置的时候 title 会被 JAWS 忽略。
|
当一个表单元素如果前后都需要描述的时候, label 就显得力不从心了。ARIA 规范的出现解决了这一问题。aria-labelledby 属性可以设置多个值,说明这个表单元素是被那些值所描述的, aria-describedby属性则更详细的扩展
了这个描述。如下图所示:

当 JAWS 把焦点放在 10 上的时候,会告诉用户 10 表示的是 10 分钟刷新一次。对应的 HTML 代码如下所示。aria-required的属性标识这个元素是必须的,JAWS 识别此元素并告知用户必须输入此元素。我们可以看到中间的 input
元素被多个元素来描述(aria-labelledby 中的几个 id 值),这样 JAWS 就能够识别这个标签,并且按照这个标签的顺序读出前后的 label, 并且提示用户如果还有更详细的描述以及如何获取这个更详细的描述。当用户需要
时,aria-describedby 所对应的元素信息就会被读出来。增强了视力有障碍人士与普通人了解内容的一致性。
|
ARIA使用规则六
元素只能有一个角色,一个元素不能有多个ARIA角色,role的定义如下:
| Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that type. |
HTML元素不能有两个角色,所有角色都是以这样或那样的方式进行主义化的,就像定义上面说的,一个元素不可能是两种类型的对象。你能想象一个元素既是按钮又是标题吗?不可能,两者只能选其一。选择一个可以最可以体现元素功
能的角色。
无障碍开发(六)之ARIA在HTML中的使用规则的更多相关文章
- (译)开发优秀的虚拟现实体验:从开发I Expect You to Die中总结的六个要点
这篇文章是我从网上找来的,我觉得他非常详细的解释了VR发展的需求和必要.我认为通过这篇文章可以让大家了解VR. 译者写在最前: 来到追光动画有好几个月了,抱歉这段时间也没有什么文章与大家分享,我现在在 ...
- Java微信公众平台开发(六)--微信开发中的token获取
转自:http://www.cuiyongzhi.com/post/44.html (一)token的介绍 引用:access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access ...
- 译文 对无障碍网页应用(ARIA)的选择
//本文编辑格式为Markdown,译文同时发布在众成翻译 对无障碍网页应用(ARIA)的选择 让网站对每个人都能访问是一件相当艰难的工作,尤其是在我们使用自定义标记解决方案(custom marku ...
- “全栈2019”Java第二十六章:流程控制语句中循环语句do-while
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- OCulus Rift 游戏开发六原则
本文章由cartzhang编写,转载请注明出处. 所有权利保留. 文章链接:http://blog.csdn.net/cartzhang/article/details/46685477 作者:car ...
- 从零开始实现ASP.NET Core MVC的插件式开发(六) - 如何加载插件引用
标题:从零开始实现ASP.NET Core MVC的插件式开发(六) - 如何加载插件引用. 作者:Lamond Lu 地址:https://www.cnblogs.com/lwqlun/p/1171 ...
- STC8H开发(六): SPI驱动ADXL345三轴加速度检测模块
目录 STC8H开发(一): 在Keil5中配置和使用FwLib_STC8封装库(图文详解) STC8H开发(二): 在Linux VSCode中配置和使用FwLib_STC8封装库(图文详解) ST ...
- Windows下USB磁盘开发系列二:枚举系统中所有USB设备
上篇 <Windows下USB磁盘开发系列一:枚举系统中U盘的盘符>介绍了很简单的获取系统U盘盘符的办法,现在介绍下如何枚举系统中所有USB设备(不光是U盘). 主要调用的API如下: 1 ...
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
随机推荐
- git基本操作命令和安装
git客户端下载及安装 git.png git官方下载链接 1. 添加到桌面 添加到桌面.png (1)图标组件(Addition icons) : 选择是否创建桌面快捷方式. (2)桌面浏览(Win ...
- cache magic对pms模块的cache访问模式分析结果
其中43.184的命中率只有不到70%,是要分析的对象:3.189是命中率98%左右,是做参考的对象. 基本统计:可以知道43.184的update和delete操作占总操作的比例要比3.189打不少 ...
- C++ STL——模板
目录 一 函数模板的特性 二 模板的实现机制 三 类模板 四 类模板如何派生子类 五 普通类的.h和.cpp文件分离 六 类模板在类内类外的实现 七 模板的应用实例 注:原创不易,转载请务必注明原作者 ...
- js获取后台传给前台的值
1.后台传给前台的方法 String rulemodeid=req.getParameter("rulemodeid"); req.setAttribute("rulem ...
- Python3+RobotFramewok RIDE环境搭建(一)
工欲善其事,必先利其器,RIDE目前可以比较稳定的支持python3了,这里简单介绍一下环境的部署,建议多看看读一读官方文档,对能力提升很有帮助,很简单的三步: (1)安装python3,不详细介绍了 ...
- docker 搭建私有云盘 Seafile
缘起 现如今各种云存储服务其实挺多的,国外有经典的DropBox.Google Drive.微软的OneDrive等,国内也有可以免费使用的各种云. 那么为什么想要搭建私有云存储呢?主要是本着“自己的 ...
- [ML] Feature Selectors
SparkML中关于特征的算法可分为:Extractors(特征提取).Transformers(特征转换).Selectors(特征选择)三部分. Ref: SparkML中三种特征选择算法(Vec ...
- RxJS 6有哪些新变化?
我们的前端工程由Angular4升级到Angular6,rxjs也要升级到rxjs6. rxjs6的语法做了很大的改动,幸亏引入了rxjs-compact包,否则升级工作会无法按时完成. 按照官方的 ...
- golang实现生产者消费者模型
生产者消费者模型分析 操作系统中的经典模型,由若干个消费者和生产者,消费者消耗系统资源,生产者创造系统资源,资源的数量要保持在一个合理范围(小于数量上限,大约0).而消费者和生产者是通过并发或并行方式 ...
- 【Struts中private static final long serialVersionUID的作用】
private static final long serialVersionUID = -1672970955045193907L; SerialVersionUID,后面简称SUID 其实序 ...
