基于vs插件的abp代码生成器
工作了这么多年,一直都在小公司摸爬滚打,对于小公司而言,开发人员少,代码风格五花八门。要想用更少的人,更快的速度,开发更规范的代码,那自然离不开代码生成器。之前用过动软的,也用过T4,后面又接触了力软。相较而言,力软的代码生成做的体验还是很不错的(不是给他打广告哈)。最近在看abp,发现要按他的规范来开发的话,工作量还是蛮大的,所以他们官方也开发了配套的代码生成器,不过都要收费。国内这块好像做的好点的就52abp了,还有个Magicodes.Admin。前者是类似于官方的做成了vs插件,还比较好用,后者是线上的,据说是生成后可以同步到git仓库,咱也没用过,所以也不清楚好不好用。前段时间稍微空闲点,就参考Magicodes.Admin和52abp搭了个框子,顺便也研究了下基于vs插件的代码生成器,abp的代码生成器也可以做成力软那样的,只不过需要用户先update-database数据库而已,代码生成部分原理都差不多,这里就不提了,这里主要是记录下vs插件开发代码生成器的过程。
先上下框子截图:



开发过程:
新建VS插件项目
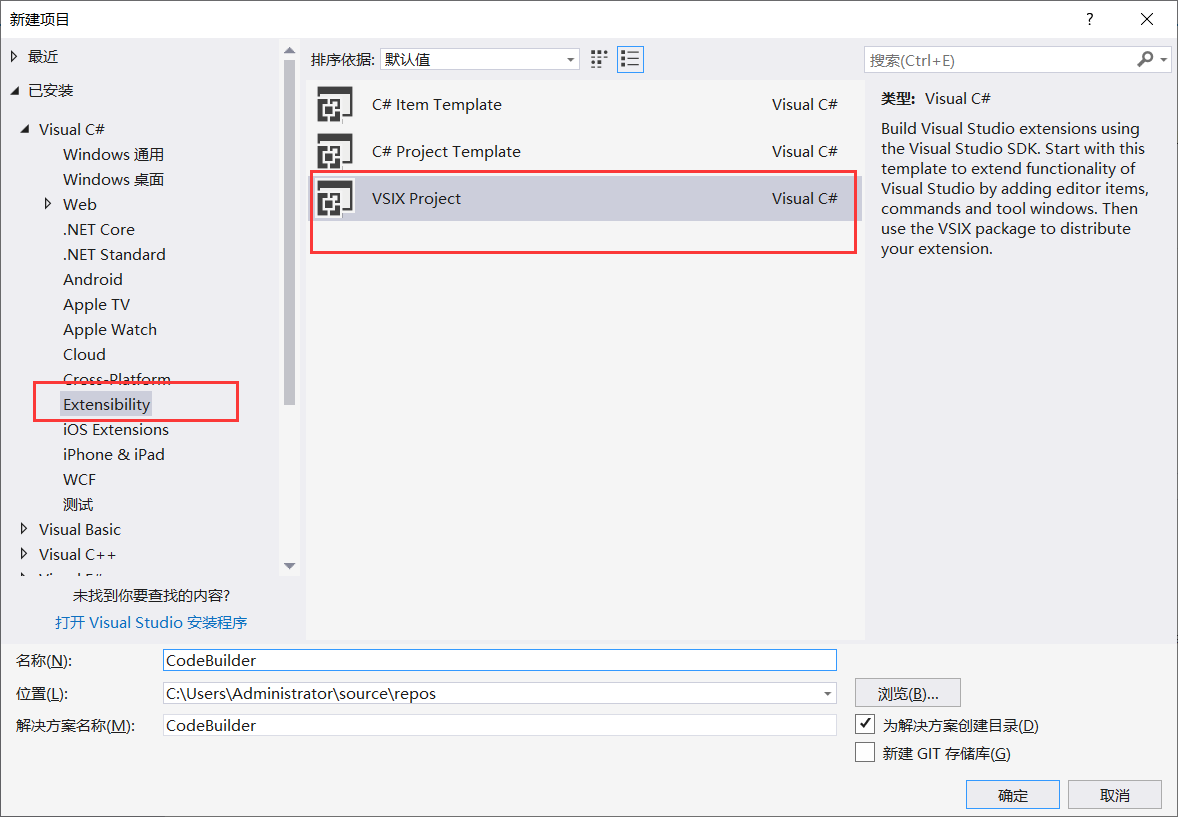
1、新建项目
这里我们要新建VSIX Project

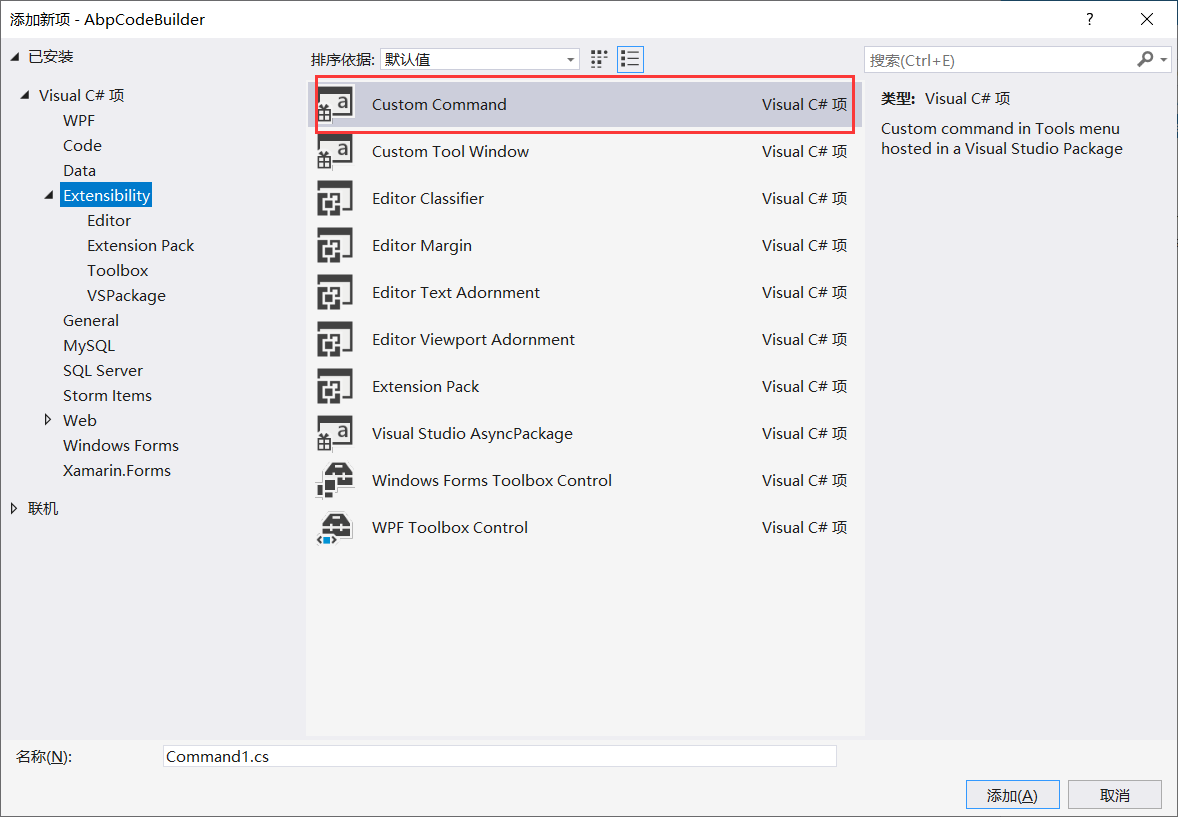
2、建好项目后,右键添加新建项,这里我们选Custom Command

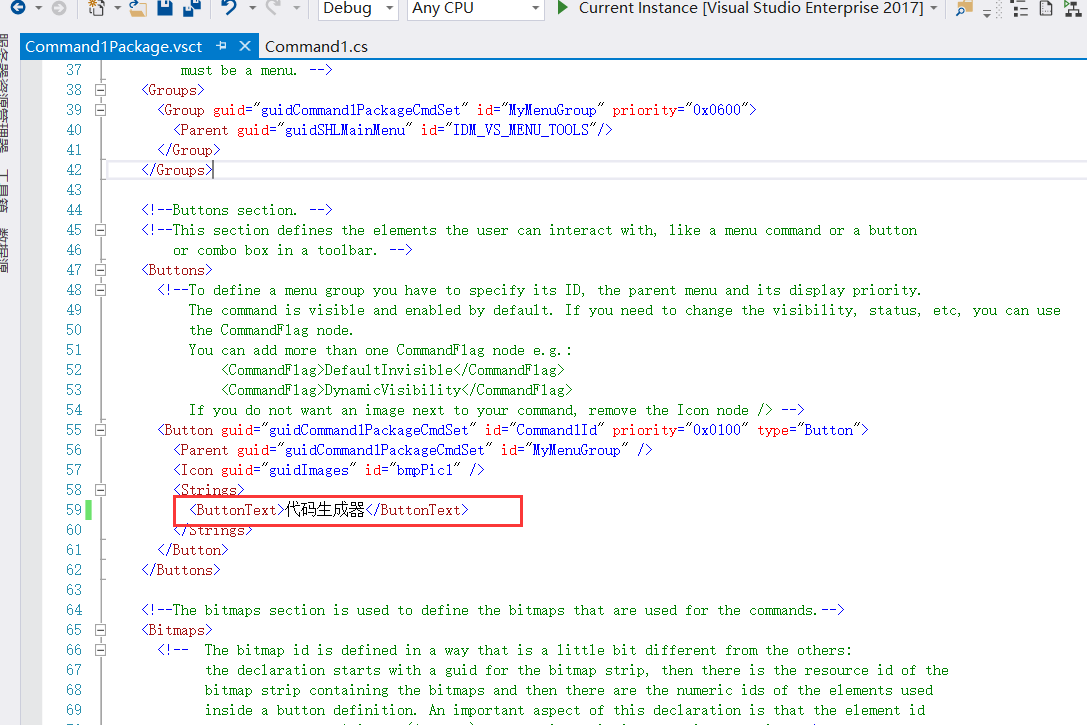
添加好了后,我们修改Command1Package.vsct这个文件:

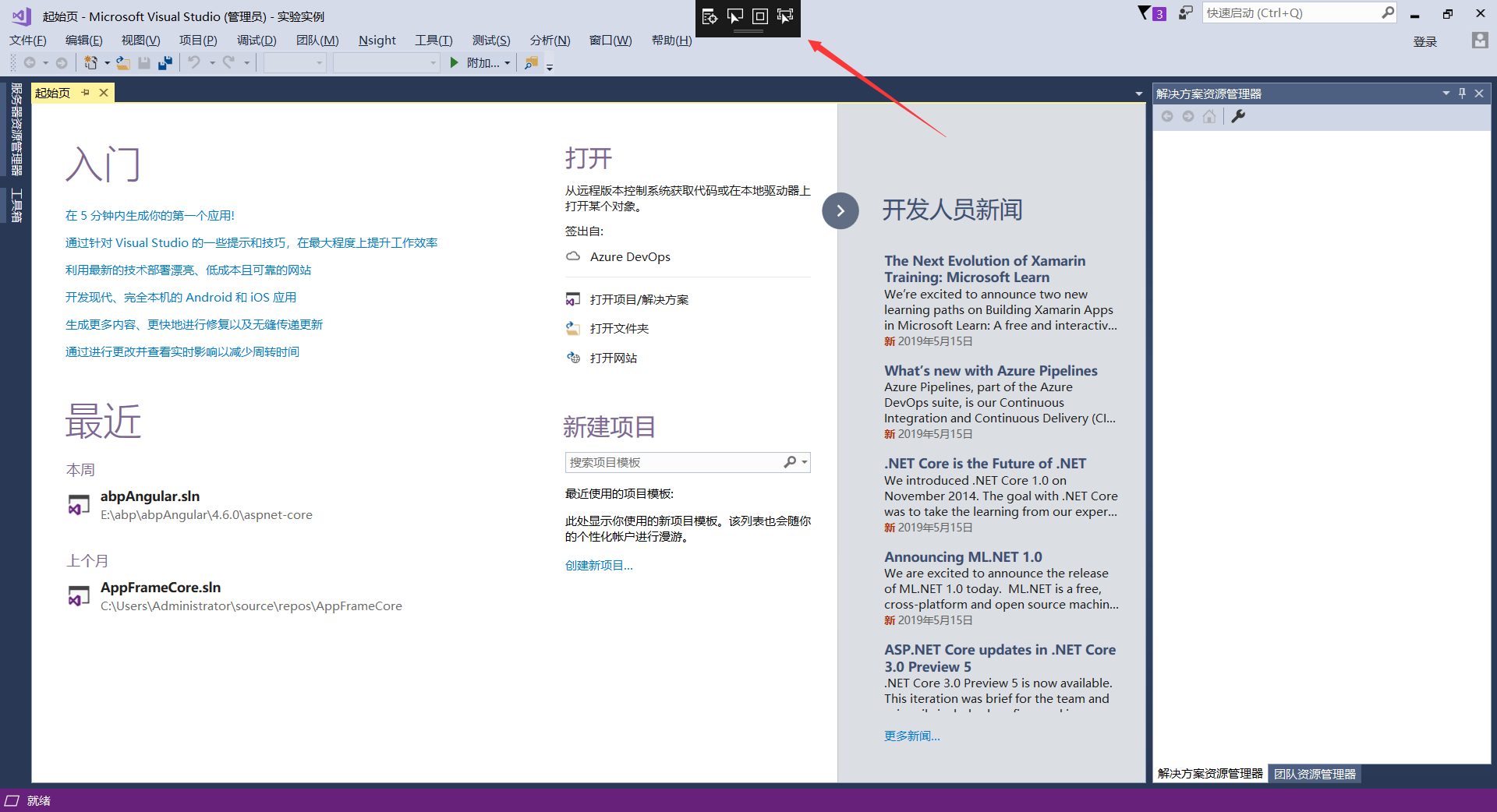
这里改的是菜单显示的文字,然后我们可以F5运行起来瞧瞧。F5运行后,会另外开启一个vs,如下图:

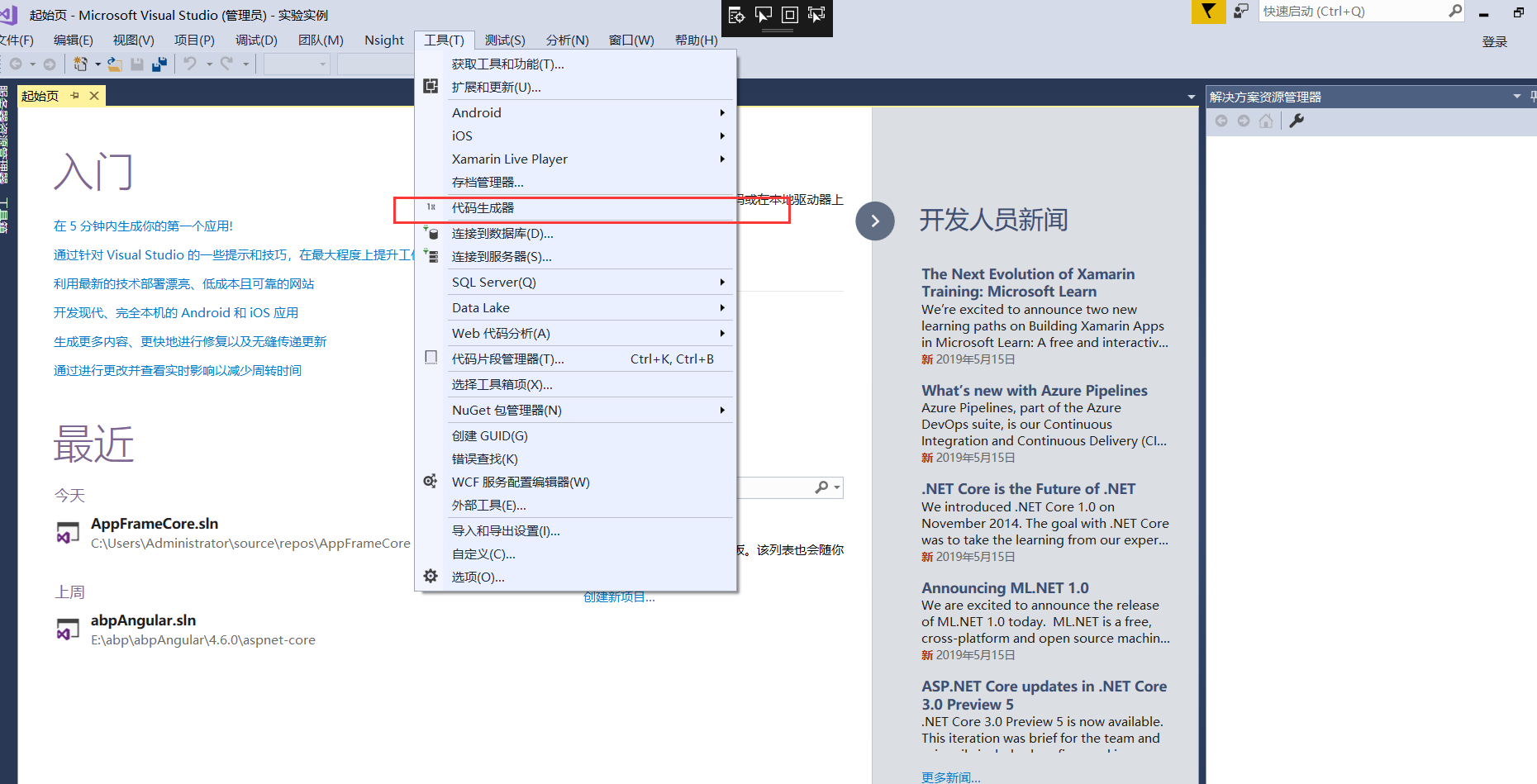
默认的菜单会被添加到“工具”这个菜单栏中,如下图:

咱们要做代码生成器,肯定不是希望把菜单加在这里的,那要怎么改呢? 还是刚才那个文件,具体位置在:
<Groups>
<Group guid="guidCommand1PackageCmdSet" id="MyMenuGroup" priority="0x0600">
<Parent guid="guidSHLMainMenu" id="IDM_VS_MENU_TOOLS"/>
</Group>
</Groups>
关于这个id,几个常用的有下面几个:
IDM_VS_CTXT_SOLNNODE 是指的解决方案资源管理器里的解决方案 IDM_VS_CTXT_SOLNFOLDER 是指的解决方案资源管理器里的 解决方案里的文件夹,不是项目里的哈,这个文件夹是虚拟的,没有实际的文件夹映射 IDM_VS_CTXT_PROJNODE 是指的解决方案资源管理器里的项目 IDM_VS_CTXT_FOLDERNODE 是指的解决方案资源管理器里的项目里的文件夹 IDM_VS_CTXT_ITEMNODE 是指的解决方案资源管理器里的项目里的项,就例如cs、js文件
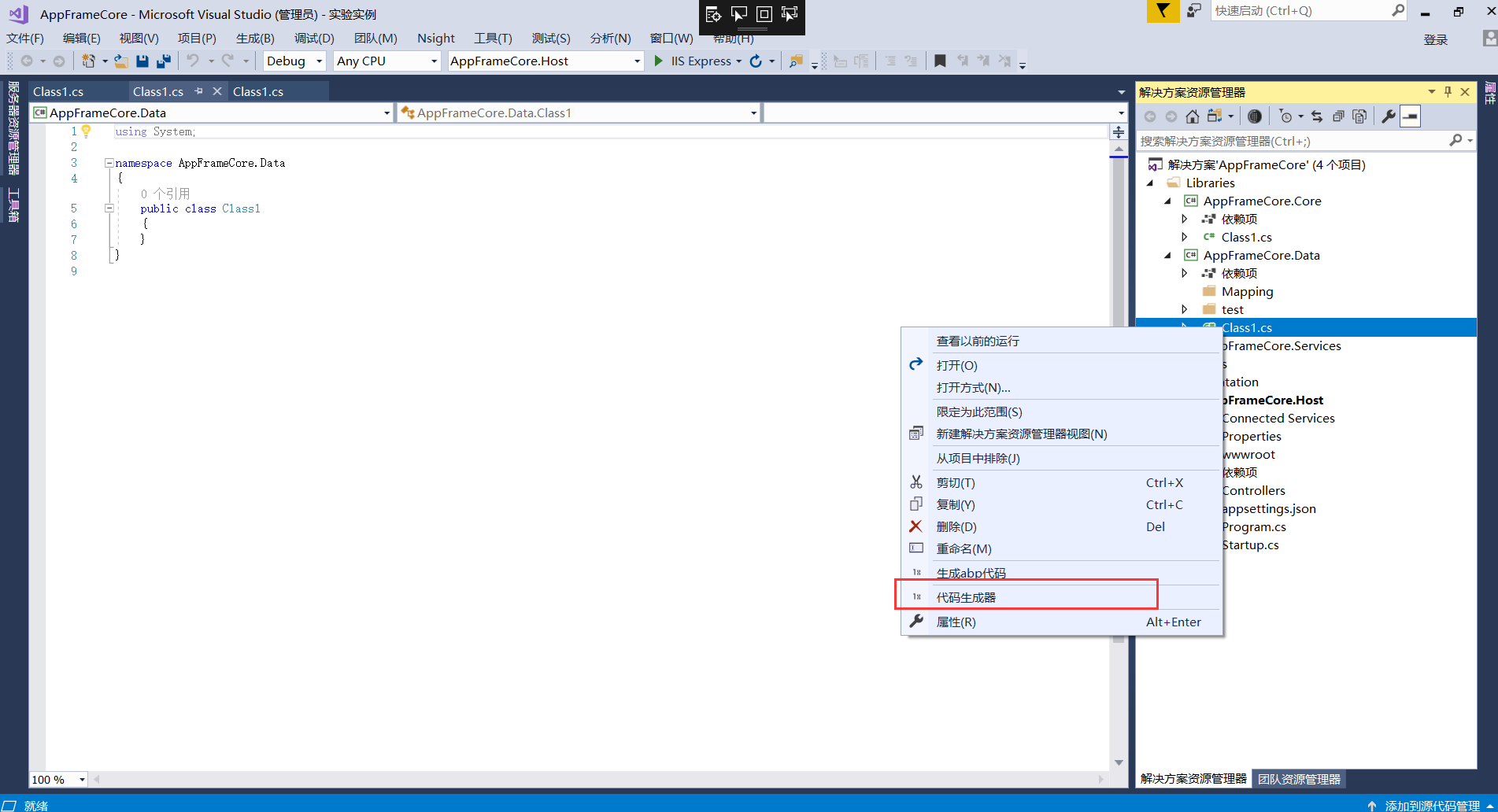
我们这里要用的就是"IDM_VS_CTXT_ITEMNODE",改完后我们再F5运行下,这个时候我们要打开一个项目了。右键点击瞧瞧(上面那个abp代码生成器是我之前做的,忽略哈):

好了,要的就是这个效果,接下来就要开始做代码生成的了。
代码生成
代码生成主要分为三个步骤,1、获取所选文件以及当前项目基本信息。2、生成后端代码。3、生成前端代码
1、获取所选文件以及当前项目基本信息
做VS插件,离不了DTE2这个类,具体的可参考:https://docs.microsoft.com/en-us/dotnet/api/envdte._dte?view=visualstudiosdk-2017
首先我们要获取DTE2实例,我们打开Command1Package.cs这个类修改初始化方法:
protected override async Task InitializeAsync(CancellationToken cancellationToken, IProgress<ServiceProgressData> progress)
{
// When initialized asynchronously, the current thread may be a background thread at this point.
// Do any initialization that requires the UI thread after switching to the UI thread.
await this.JoinableTaskFactory.SwitchToMainThreadAsync(cancellationToken); DTE2 _dte = await GetServiceAsync(typeof(DTE)) as DTE2;
await AbpCustomCommand.InitializeAsync(this, _dte);
}
同时修改Command1.cs的初始化方法:
public static DTE2 _dte;
/// <summary>
/// Initializes the singleton instance of the command.
/// </summary>
/// <param name="package">Owner package, not null.</param>
public static async Task InitializeAsync(AsyncPackage package, DTE2 dte)
{
_dte = dte;
// Switch to the main thread - the call to AddCommand in Command1's constructor requires
// the UI thread.
await ThreadHelper.JoinableTaskFactory.SwitchToMainThreadAsync(package.DisposalToken); OleMenuCommandService commandService = await package.GetServiceAsync((typeof(IMenuCommandService))) as OleMenuCommandService;
Instance = new Command1(package, commandService);
}
获取到了DTE2实例了,我们就可以开始获取我们要的基本信息了,我们在Command1.cs类的Execute方法中加入下面代码(注释写的都比较清楚,就不多写了):
#region 获取出基础信息
//获取当前点击的类所在的项目
Project topProject = selectProjectItem.ContainingProject;
//当前类在当前项目中的目录结构
string dirPath = GetSelectFileDirPath(topProject, selectProjectItem); //当前类命名空间
string namespaceStr = selectProjectItem.FileCodeModel.CodeElements.OfType<CodeNamespace>().First().FullName;
//当前项目根命名空间
string applicationStr = "";
if (!string.IsNullOrEmpty(namespaceStr))
{
applicationStr = namespaceStr.Substring(, namespaceStr.IndexOf("."));
}
//当前类
CodeClass codeClass = GetClass(selectProjectItem.FileCodeModel.CodeElements);
//当前项目类名
string className = codeClass.Name;
//当前类中文名 [Display(Name = "供应商")]
string classCnName = "";
//当前类说明 [Description("品牌信息")]
string classDescription = "";
//获取类的中文名称和说明
foreach (CodeAttribute classAttribute in codeClass.Attributes)
{
switch (classAttribute.Name)
{
case "Display":
if (!string.IsNullOrEmpty(classAttribute.Value))
{
string displayStr = classAttribute.Value.Trim();
foreach (var displayValueStr in displayStr.Split(','))
{
if (!string.IsNullOrEmpty(displayValueStr))
{
if (displayValueStr.Split('=')[].Trim() == "Name")
{
classCnName = displayValueStr.Split('=')[].Trim().Replace("\"", "");
}
}
}
}
break;
case "Description":
classDescription = classAttribute.Value;
break;
}
} //获取当前解决方案里面的项目列表
List<ProjectItem> solutionProjectItems = GetSolutionProjects(_dte.Solution);
#endregion
上面用到了几个辅助方法:
#region 辅助方法
/// <summary>
/// 获取所有项目
/// </summary>
/// <param name="projectItems"></param>
/// <returns></returns>
private IEnumerable<ProjectItem> GetProjects(ProjectItems projectItems)
{
foreach (EnvDTE.ProjectItem item in projectItems)
{
yield return item; if (item.SubProject != null)
{
foreach (EnvDTE.ProjectItem childItem in GetProjects(item.SubProject.ProjectItems))
if (childItem.Kind == EnvDTE.Constants.vsProjectItemKindSolutionItems)
yield return childItem;
}
else
{
foreach (EnvDTE.ProjectItem childItem in GetProjects(item.ProjectItems))
if (childItem.Kind == EnvDTE.Constants.vsProjectItemKindSolutionItems)
yield return childItem;
}
}
} /// <summary>
/// 获取解决方案里面所有项目
/// </summary>
/// <param name="solution"></param>
/// <returns></returns>
private List<ProjectItem> GetSolutionProjects(Solution solution)
{
List<ProjectItem> projectItemList = new List<ProjectItem>();
var projects = solution.Projects.OfType<Project>();
foreach (var project in projects)
{
var projectitems = GetProjects(project.ProjectItems); foreach (var projectItem in projectitems)
{
projectItemList.Add(projectItem);
}
} return projectItemList;
} /// <summary>
/// 获取类
/// </summary>
/// <param name="codeElements"></param>
/// <returns></returns>
private CodeClass GetClass(CodeElements codeElements)
{
var elements = codeElements.Cast<CodeElement>().ToList();
var result = elements.FirstOrDefault(codeElement => codeElement.Kind == vsCMElement.vsCMElementClass) as CodeClass;
if (result != null)
{
return result;
}
foreach (var codeElement in elements)
{
result = GetClass(codeElement.Children);
if (result != null)
{
return result;
}
}
return null;
} /// <summary>
/// 获取当前所选文件去除项目目录后的文件夹结构
/// </summary>
/// <param name="selectProjectItem"></param>
/// <returns></returns>
private string GetSelectFileDirPath(Project topProject, ProjectItem selectProjectItem)
{
string dirPath = "";
if (selectProjectItem != null)
{
//所选文件对应的路径
string fileNames = selectProjectItem.FileNames[];
string selectedFullName = fileNames.Substring(, fileNames.LastIndexOf('\\')); //所选文件所在的项目
if (topProject != null)
{
//项目目录
string projectFullName = topProject.FullName.Substring(, topProject.FullName.LastIndexOf('\\')); //当前所选文件去除项目目录后的文件夹结构
dirPath = selectedFullName.Replace(projectFullName, "");
}
} return dirPath.Substring();
} /// <summary>
/// 添加文件到项目中
/// </summary>
/// <param name="folder"></param>
/// <param name="content"></param>
/// <param name="fileName"></param>
private void AddFileToProjectItem(ProjectItem folder, string content, string fileName)
{
try
{
string path = Path.GetTempPath();
Directory.CreateDirectory(path);
string file = Path.Combine(path, fileName);
File.WriteAllText(file, content, System.Text.Encoding.UTF8);
try
{
folder.ProjectItems.AddFromFileCopy(file);
}
finally
{
File.Delete(file);
}
}
catch (Exception ex)
{ }
} /// <summary>
/// 添加文件到指定目录
/// </summary>
/// <param name="directoryPathOrFullPath"></param>
/// <param name="content"></param>
/// <param name="fileName"></param>
private void AddFileToDirectory(string directoryPathOrFullPath, string content, string fileName = "")
{
try
{
string file = string.IsNullOrEmpty(fileName) ? directoryPathOrFullPath : Path.Combine(directoryPathOrFullPath, fileName);
File.WriteAllText(file, content, System.Text.Encoding.UTF8);
}
catch (Exception ex)
{ }
}
#endregion
2、生成后端代码
具体代码生成这里用到了razor引擎,我们先配置razor引擎:
private void InitRazorEngine()
{
var config = new TemplateServiceConfiguration
{
TemplateManager = new EmbeddedResourceTemplateManager(typeof(Template))
};
Engine.Razor = RazorEngineService.Create(config);
}
然后在Command1.cs的构造函数里面初始化razor引擎。接着按照我们需要的项目结构来构建生成流程,具体如下:
//1.同级目录添加 Authorization 文件夹
//2.往新增的 Authorization 文件夹中添加 xxxPermissions.cs 文件
//3.往新增的 Authorization 文件夹中添加 xxxAuthorizationProvider.cs 文件
//4.往当前项目根目录下文件夹 Authorization 里面的AppAuthorizationProvider.cs类中的SetPermissions方法最后加入 SetxxxPermissions(pages);
//5.往xxxxx.Application项目中增加当前所选文件所在的文件夹
//6.往第五步新增的文件夹中增加Dto目录
//7.往第六步新增的Dto中增加CreateOrUpdatexxxInput.cs xxxEditDto.cs xxxListDto.cs GetxxxForEditOutput.cs GetxxxsInput.cs这五个文件
//8.编辑CustomDtoMapper.cs,添加映射
//9.往第五步新增的文件夹中增加 xxxAppService.cs和IxxxAppService.cs 类
//10.编辑DbContext
用razor引擎,自然少不了模板,这里就贴一个模板出来,其他的兄弟们自己查看源码哈:
@using CodeBuilder.Models.TemplateModels
@inherits RazorEngine.Templating.TemplateBase<CodeBuilder.Models.TemplateModels.ServiceFileModel>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Linq.Dynamic.Core;
using System.Text;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using @Model.Namespace.@(Model.DirName).Dto;
using Abp.Domain.Repositories;
using Abp.AutoMapper;
using Microsoft.EntityFrameworkCore;
using Abp.Authorization;
using Abp.Linq.Extensions;
using abpAngular.Authorization;
using Abp.Collections.Extensions;
using Abp.Extensions; namespace @Model.Namespace.@Model.DirName
{
/// <summary>
/// @(Model.CnName)服务
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.Node)]
public class @(Model.Name)AppService : AbpFrameAppServiceBase, I@(Model.Name)AppService
{
private readonly IRepository<@(Model.Name), long> _repository;
/// <summary>
/// 构造函数
/// </summary>
/// <param name="repository"></param>
public @(Model.Name)AppService(IRepository<@(Model.Name), long> repository)
{
_repository = repository;
} /// <summary>
/// 拼接查询条件
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
private IQueryable<@(Model.Name)> Create@(Model.Name)Query(Get@(Model.Name)sInput input)
{
var query = _repository.GetAll(); //此处写自己的查询条件
//query = query.WhereIf(!input.Filter.IsNullOrEmpty(),
//p => p.Name.Contains(input.Filter) || p.DValue.Contains(input.Filter)); //query = query.WhereIf(input.DictionaryItemId.HasValue, p => p.DictionaryItemId == input.DictionaryItemId); return query;
} /// <summary>
/// 获取更新@(Model.CnName)的数据
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.Node)]
public async Task<PagedResultDto<@(Model.Name)ListDto>> Get@(Model.Name)s(Get@(Model.Name)sInput input)
{
var query = Create@(Model.Name)Query(input); var count = await query.CountAsync(); var entityList = await query
.OrderBy(input.Sorting).AsNoTracking()
.PageBy(input)
.ToListAsync(); var entityListDtos = entityList.MapTo<List<@(Model.Name)ListDto>>(); return new PagedResultDto<@(Model.Name)ListDto>(count, entityListDtos);
} /// <summary>
/// 获取更新@(Model.CnName)的数据
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.Create, @(Model.Name)Permissions.Edit)]
public async Task<Get@(Model.Name)ForEditOutput> Get@(Model.Name)ForEdit(NullableIdDto<long> input)
{
var output = new Get@(Model.Name)ForEditOutput();
@(Model.Name)EditDto editDto;
if (input.Id.HasValue)
{
var entity = await _repository.GetAsync(input.Id.Value);
editDto = entity.MapTo<@(Model.Name)EditDto>();
}
else
{
editDto = new @(Model.Name)EditDto();
} output.@(Model.Name) = editDto; return output;
} /// <summary>
/// 创建或编辑@(Model.CnName)
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.Create, @(Model.Name)Permissions.Edit)]
public async Task CreateOrUpdate@(Model.Name)(CreateOrUpdate@(Model.Name)Input input)
{
if (!input.@(Model.Name).Id.HasValue)
{
await Create@(Model.Name)Async(input);
}
else
{
await Update@(Model.Name)Async(input);
}
} /// <summary>
/// 新建
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[AbpAuthorize(@(Model.Name)Permissions.Create)]
public async Task<@(Model.Name)ListDto> Create@(Model.Name)Async(CreateOrUpdate@(Model.Name)Input input)
{
var entity = input.@(Model.Name).MapTo<@(Model.Name)>();
return (await _repository.InsertAsync(entity)).MapTo<@(Model.Name)ListDto>();
} /// <summary>
/// 编辑
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[AbpAuthorize(@(Model.Name)Permissions.Edit)]
public async Task<@(Model.Name)ListDto> Update@(Model.Name)Async(CreateOrUpdate@(Model.Name)Input input)
{
var entity = input.@(Model.Name).MapTo<@(Model.Name)>();
return (await _repository.UpdateAsync(entity)).MapTo<@(Model.Name)ListDto>();
} /// <summary>
/// 删除@(Model.CnName)
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.Delete)]
public async Task Delete(EntityDto<long> input)
{
await _repository.DeleteAsync(input.Id);
} /// <summary>
/// 批量删除@(Model.CnName)
/// </summary>
[AbpAuthorize(@(Model.Name)Permissions.BatchDelete)]
public async Task BatchDelete(List<long> input)
{
await _repository.DeleteAsync(a => input.Contains(a.Id));
}
}
}
接着我们开始生成,基本方法都差不多,我们贴一个新建和编辑的代码瞧瞧:
新建:
/// <summary>
/// 创建Permissions权限常量类
/// </summary>
/// <param name="applicationStr">根命名空间</param>
/// <param name="name">类名</param>
/// <param name="authorizationFolder">父文件夹</param>
private void CreatePermissionFile(string applicationStr, string name, ProjectItem authorizationFolder)
{
var model = new PermissionsFileModel() { Namespace = applicationStr, Name = name };
string content = Engine.Razor.RunCompile("PermissionsTemplate", typeof(PermissionsFileModel), model);
string fileName = $"{name}Permissions.cs";
AddFileToProjectItem(authorizationFolder, content, fileName);
}
编辑:
/// <summary>
/// 添加权限
/// </summary>
/// <param name="topProject"></param>
/// <param name="className"></param>
private void SetPermission(Project topProject, string className)
{
ProjectItem AppAuthorizationProviderProjectItem = _dte.Solution.FindProjectItem(topProject.FileName.Substring(, topProject.FileName.LastIndexOf("\\")) + "\\Authorization\\AppAuthorizationProvider.cs");
if (AppAuthorizationProviderProjectItem != null)
{
CodeClass codeClass = GetClass(AppAuthorizationProviderProjectItem.FileCodeModel.CodeElements);
var codeChilds = codeClass.Members;
foreach (CodeElement codeChild in codeChilds)
{
if (codeChild.Kind == vsCMElement.vsCMElementFunction && codeChild.Name == "SetPermissions")
{
var insertCode = codeChild.GetEndPoint(vsCMPart.vsCMPartBody).CreateEditPoint();
insertCode.Insert(" Set" + className + "Permissions(pages);\r\n");
insertCode.Insert("\r\n");
}
}
AppAuthorizationProviderProjectItem.Save();
}
}
其他的都自己查看源码哈
3、生成前端代码
前端生成流程如下:
//1 往app\\admin文件夹下面加xxx文件夹
//2 往新增的文件夹加xxx.component.html xxx.component.ts create-or-edit-xxx-modal.component.html create-or-edit-xxx-modal.component.ts这4个文件
//3 修改app\\admin\\admin.module.ts文件, import新增的组件 注入组件
//4 修改app\\admin\\admin-routing.module.ts文件 添加路由
//5 修改 app\\shared\\layout\\nav\\app-navigation.service.ts文件 添加菜单
//6 修改 shared\\service-proxies\\service-proxy.module.ts文件 提供服务
前端和后端的生成大部分都差不多,不过修改的因为咱们这是针对vs的插件,所以没法编辑vscode里的文件,这里我用了笨办法,对应要改的文件中加了特殊标识,类似于 // {#insert import code#},然后生成了代码文件后,我们替换掉标识符,贴段代码出来:
/// <summary>
/// 注入服务
/// </summary>
/// <param name="frontPath"></param>
/// <param name="name"></param>
private void AddProxy(string frontPath, string name)
{
string routesCode = "ApiServiceProxies."+ name + "ServiceProxy,\r\n";
routesCode += " // {#insert routes code#}\r\n"; string proxyFilePath = frontPath + "shared\\service-proxies\\service-proxy.module.ts";
string proxyContent = File.ReadAllText(proxyFilePath);
proxyContent = proxyContent.Replace("// {#insert proxy code#}", routesCode); AddFileToDirectory(proxyFilePath, proxyContent);
}
至此,代码生成器基本功能就算是OK了,不过要达到完善水平,要做的事情还很多,这里列出几点:
1、代码封装
2、生成进度条
3、异步提升生成效率
4、添加交互界面
5、根据实体类的字段类型生成对应的前端控件
6、还没想好。。。
至于框子,要做的就更多了,现在就只是弄了个基本的,后面还考虑下面几点:
1、完善文章模块
2、文件存储模块(本地,七牛云,阿里云)
3、消息模块
4、短信模块
5、微信模块
6、还没想好。。。
这个项目最后的愿景的能基于这个框子做几套基础的开源应用出来,比如基础的商城、ERP、CRM等,DOTNET领域基础开源应用太少了,2019年再不努力点,DOTNET后面的路就更难了,市场都没有了,咱们在技术圈里自Hi也没什么意义了,大家一起加油吧。
最近家里有些事情需要在家办公,各位有要兼职的或者有项目的可以聊聊哇
Git仓库
后端仓库:https://gitee.com/uTu/abpFrame_Angular
前端仓库:https://gitee.com/uTu/abpFrame_Angular_Front
代码生成器仓库:https://gitee.com/uTu/abpCodeBuilder
参考资料:
前端:https://www.cnblogs.com/FocusNet/p/10030749.html?tdsourcetag=s_pcqq_aiomsg
代码生成器相关:https://github.com/wakuflair/ABPHelper
https://github.com/i542873057/SJNScaffolding
https://www.c-sharpcorner.com/article/visual-studio-extensibility-creating-your-first-visual-studio-vsix-package-d/
https://docs.microsoft.com/zh-cn/visualstudio/extensibility/extensibility-hello-world?view=vs-2017
https://docs.microsoft.com/en-us/dotnet/api/envdte._dte?view=visualstudiosdk-2017
基于vs插件的abp代码生成器的更多相关文章
- struts2基于Convention插件的约定映射使用
一.首先说明一点:所谓的基于Convention插件的约定优于配置的使用,并不是严格意义上的零配置,struts.xml文件并不能完全舍弃. 获得Convention插件功能,所必需的jar包有:|a ...
- 基于maven插件的缓存控制插件
asset-cache-control github源码及下载地址: https://github.com/StruggleBird/asset-cache-control 基于maven插件的缓存控 ...
- 基于tomcat插件的maven多模块工程热部署(附插件源码)
内容属原创,转载请注明出处 写在前面的话 最近一直比较纠结,归根结底在于工程的模块化拆分.以前也干过这事,但是一直对以前的结果不满意,这会重操旧业,希望搞出个自己满意的结果. 之前有什么不满意的呢? ...
- 基于etcd插件的CoreDNS动态域名添加
前提条件:已经有一个可用的etcd环境. 一.CoreDNS简介 CoreDNS是一个DNS服务器,和Caddy Server具有相同的模型:它链接插件.CoreDNS是云本土计算基金会启动阶段项目. ...
- windows下编译基于nginx插件的rtmp流媒体服务nginx-rtmp
1 概述 rtmp流媒体服务器,开源方案有多种,包括srs,red5,crtmpserver,fms,nginx插件等.本文描述了基于nginx插件的方式来实现rtmp流媒体服务器nginx-rtmp ...
- 基于Lua插件化的Pcap流量监听代理
1.前言 我们在实际工作中,遇到了一个这样的用例,在每天例行扫描活动中,发现有些应用系统不定期的被扫挂,因为我们不是服务的制造者,没有办法在不同的系统里打印日志,所以我们就想用一个工具来获取特定服务的 ...
- 基于Jquery插件Uploadify实现实时显示进度条上传图片
网址:http://www.jb51.net/article/83811.htm 这篇文章主要介绍了基于Jquery插件Uploadify实现实时显示进度条上传图片的相关资料,感兴趣的小伙伴们 ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- 手把手教你实现自己的abp代码生成器
代码生成器的原理无非就是得到字段相关信息(字段名,字段类型,字段注释等),然后根据模板,其实就是字符串的拼接与替换生成相应代码. 所以第一步我们需要解决如何得到字段的相关信息,有两种方式 通过反射获得 ...
随机推荐
- 第十一天 unittest参数化模块
unittest的工作原理:一下例子简单的描述了整个过程 def calc(a,b): return a//b import unittest,HTMLTestRunner import Beauti ...
- 《剑指offer》算法题第十二天
今天是<剑指offer>算法题系列的最后一天了,但是这个系列并没有包括书上的所有题目,因为正如第一天所说,这些代码是在牛客网上写并且测试的,但是牛客网上并没有涵盖书上所有的题目. 今日题目 ...
- BZOJ 1441: Min exgcd
根据 $exgcd$ 的定理,这种方程的最小解就是 $gcd$. Code: #include <cstdio> #include <algorithm> using name ...
- c++顺序表(数组)查找最大最小值
#include <iostream> #define MAXSIZE 100 using namespace std; void find(int a[],int m) {int min ...
- flask框架(四):通过局域网访问网站
一:开启局域网访问 if __name__ == '__main__': app.run(host='0.0.0.0', port=5000) # 设置成局域网访问 二:设置windows的入站规则 ...
- Python与开源GIS
https://www.osgeo.cn/pygis/ 这里列出了与 GIS 相关的 Python 开源类库与工具. 基础类库(抽象库) • GDAL/OGR 是大部分开源GIS的基础,也包括如Arc ...
- jquery文章链接
好文链接 1.jQuery是js的一个库,封装了js中常用的逻辑: 2.调用jQuery: (1).本地调用,在script标签的src属性里写上jQuery文件的地址. (2).使用CDN调用jQu ...
- C#重绘TabControl
C#重绘TabControl的Tabpage标签,添加图片及关闭按钮 Code highlighting produced by Actipro CodeHighlighter (freeware)h ...
- Hbase底层解析
hfile+compaction 原理 用户数据写入先写WAL,再写缓存,满足一定条件后缓存数据会执行flush操作真正落盘,形成一个数据文件HFile.太多数据文件会导致数据查询IO次数增多,因 ...
- LightGBM GPU python版本安装
失败的安装尝试 1.官方Guide https://lightgbm.readthedocs.io/en/latest/GPU-Windows.html 生成在windows下可执行的exe程序,但是 ...
