fish redux 个人理解
fish redux 理解
fish redux是什么
Fish Redux 是一个基于 Redux 数据管理的组装式 flutter 应用框架, 它特别适用于构建中大型的复杂应用。
它的特点是配置式组装。 一方面我们将一个大的页面,对视图和数据层层拆解为互相独立的 Component|Adapter,上层负责组装,下层负责实现; 另一方面将 Component|Adapter 拆分为 View,Reducer,Effect 等相互独立的上下文无关函数。
所以它会非常干净,易维护,易协作。
Fish Redux 的灵感主要来自于 Redux, Elm, Dva 这样的优秀框架。而 Fish Redux 站在巨人的肩膀上,将集中,分治,复用,隔离做的更进一步。
fish redux 干什么用的
fish redux 用作flutter项目中的状态管理,在我看来,它可以作为组织Flutter页面的利器。就目前flutter页面 如果把每一个widget都放到一个dart文件中,在阅读源码以及后续的维护上都是非常困难的一件事,使用fish redux就可以打破这种局面,页面中每个Component 都单独出来,清爽了许多。
fish redux 怎么用
理解fish redux的组成
模块名称 作用 store 根据继承关系而来的状态树 state 保存页面状态(例如 主题色) Action 动作(例如添加) Effect/Reducer 处理Action(根据不同的action,修改与action相对应的state)返回新state时fish redux层层通知修改页面状态 两者的区别: 举个例子: Effect处理类似 页面初始化的时候对state 数据做的一些修改 或者 异步请求这些东西
>Reducer 处理类似 单击页面中某按钮,修改主题色这样的动作view 绘制页面 Adapter 适配器【主要用于页面中包含 Lisview,适配ListView中每一项,比较特殊】 Connector 连接 【描述了主页面的state与页面中的Component的关系】,从page state中存取与之关联的Component的状态。 Component 页面小部件,组成page的一部分 page 对以上内容的组装描述
2.解读fish redux github上提供的示例,地址:https://github.com/alibaba/fish-redux/tree/master/example

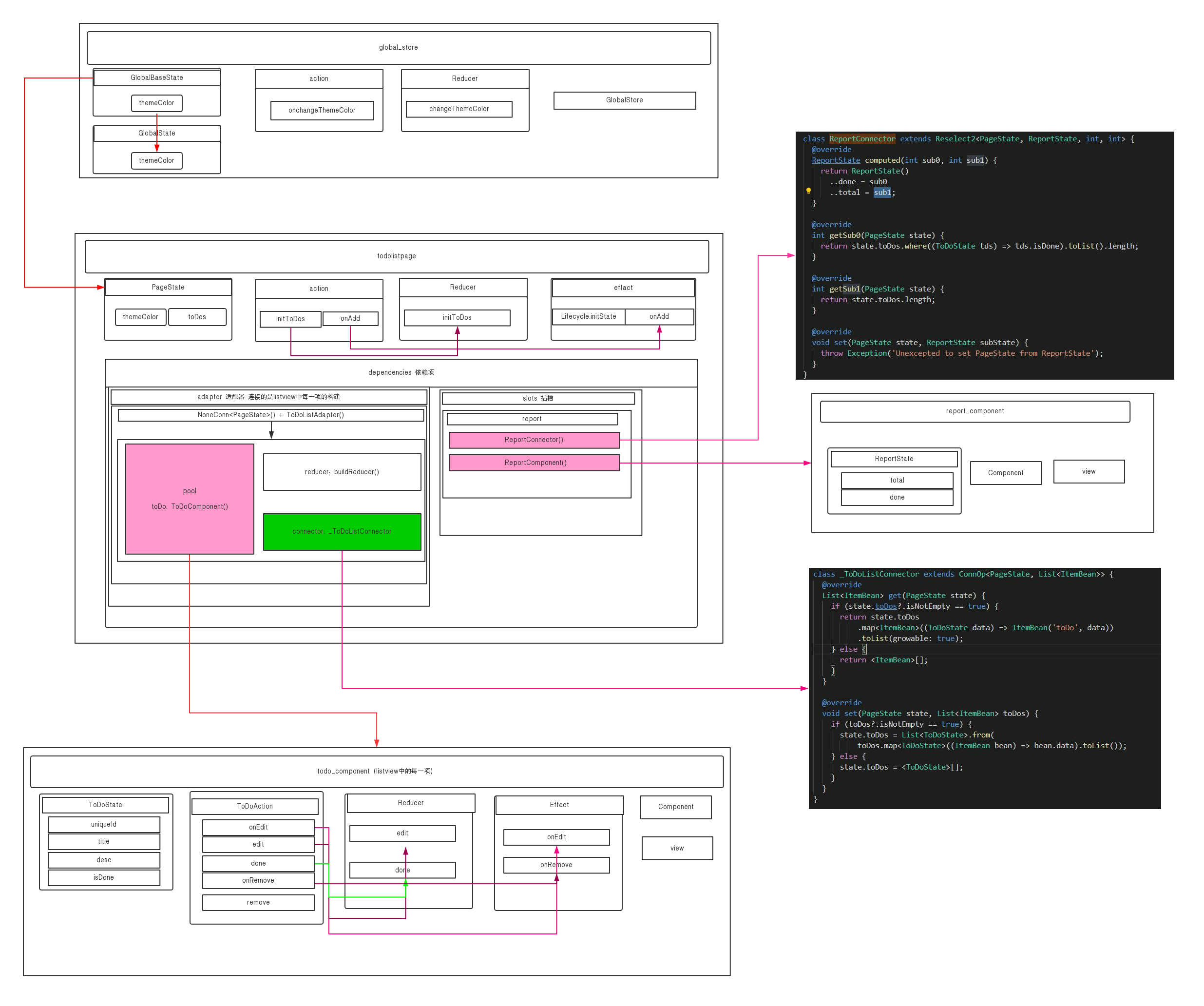
看图理解 :上图是example的一个项目结构图,立体的画出来理解起来更容易一点
global store,里边保存了 根状态 ,这个根状态目前只有主题颜色 ,state树 store
一个 修改主题的action 一个执行修改主题的Reducer
list页面继承了根state, 同时有自己的状态 toDos【ListView中的数据】,数据展示流程是,在effect中执行页面初始化
Lifecycle.initState 初始化数据A,通过执行动作initToDosAction,传递数据A修改state中的todos 返回新状态【更新状态≈更新页面视图】, 紧接着页面加载的时候state中的toDos不为空加载出来想要展示的数据
进入page.dart dependencies里边有两项比较重要,第一个是adapter 适配器,我的理解中这个就是为listview而生的,通过指定conn 和和与之对应的的Adapter,声明一个连接了生成ListItem的companent和连接,conn就是pagestate与ListItem的关系,示例中的是: NoneConn() + ToDoListAdapter(), 在ToDoListAdapter中指定了 ToDoComponent【ListItem】的companent,并且制定了两者之间的connect ,从page的 state.toDos里边取小数据List,把小数据写入到“大”数据... 这个比较特殊 是专门处理listview的
另外一个是slots ,这里是一个connect加一个component这个好理解一点,就是通过connect连接pagestate和component,connector中声明了外层page与component中state的关系 ,目前最多支持6个参数,这里的参数可以自定义,所以6个足够用了,不够用就把某个改成类...
想要从根节点修改:
例如修改主题:
GlobalStore.store.dispatch(GlobalActionCreator.onchangeThemeColor());
fish redux 个人理解的更多相关文章
- 即将开源 | 2亿用户背后的Flutter应用框架Fish Redux
背景 在闲鱼深度使用 Flutter 开发过程中,我们遇到了业务代码耦合严重,代码可维护性糟糕,如入泥泞.对于闲鱼这样的负责业务场景,我们需要一个统一的应用框架来摆脱当下的开发困境,而这也是 Flut ...
- redux的理解
Redux 这里介绍下我对Redux的理解,不涉及如何使用Redux. Redux 官网介绍: A predictable state container for JavaScript apps.(一 ...
- redux深入理解之中间件(middleware)
理解reduce函数 reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值. arr.reduce([callback, initi ...
- 对于Redux的理解
在移动端项目,经常会在不同view中进行传递数据,事件.当事件比较少时,我们可以通过常规的事件流方法,注册,发布事件 进行响应等等.但是项目中一个事件多处响应时候,就会使程序变得相当复杂.在现在的Vu ...
- 对redux的理解
redux原理 某公司有物流(actionType).电商(actionType).广告(actionType)3块业务,在公司财务系统(state)统一记录着三块业务分别赚取到的资金.某天,电商业 ...
- redux 初步理解
派发一个 action 给 reducer, reducer 生成了一个新的 state; redux 通过 Store 来保存数据, store.getState 获得数据, 而要更新 state, ...
- Redux 和 Redux thunk 理解
1: state 就像 model { todos: [{ text: 'Eat food', completed: true }, { text: 'Exercise', completed: fa ...
- Redux简易理解
1. createStore(相当于vuex的$store) 这才是数据存储仓库,用来存储初和输出的数据,更vuex$store功能一样 作用: 创建一个 Redux store 来以存放应用中所有 ...
- Redux 架构理解
Redux 是一种前端“架构模式”,是 Flux 架构的一种变种,用来提供可预测的状态管理.虽然经常和 React 一起被提及,但是 Redux 却不仅仅只能用于 React,还可以将其运用到其他前端 ...
随机推荐
- THREE.js(一)
//创建场景 var scene = new THREE.Scene(); //透视摄像机(视野角度,长宽比,远剪切面,进剪切面,) var camera = new THREE.Perspectiv ...
- 区间dp括号匹配
POJ2955 匹配则加一,不需要初始化 //#include<bits/stdc++.h> #include<iostream> #include<cstdio> ...
- Django module
1,模型定义 models.py的例子: class Author(models.Model): name=models.CharField(max_length=20) class Book(mod ...
- ZT:阿里合伙人发文:十年磨一剑,自研数据库终拿世界第一
按:真正做技术的,就该这样. 以下为全文转载 (观察者网讯) 10月24日,阿里巴巴合伙人.高德总裁刘振飞在阿里云开发者社区发文,回忆从2009年启动“去IOE”工程到2019年OceanBase拿下 ...
- redhat 7.6下如何更新YUM源(仓库)?
1. 安装epel-release yum install epel-release 2. 安装webstatic-release rpm -Uvh https://mirror.we ...
- LevelListDrawable
用来管理一组Drawable的,我们可以为里面的drawable设置不同的level, 当他们绘制的时候,会根据level属性值获取对应的drawable绘制到画布上,根节点 为:<level- ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_14-异常处理-异常处理的问题分析
这块代码没有异常处理.如果在Service出现了异常代码,在哪里捕获?要么在Servive内捕获,要么在调用service的地方也就是controller内捕获 每个调用service的地方都要去捕获 ...
- php错误机制总结
转 http://www.cnblogs.com/yjf512/p/5314345.html
- kdd cup 2019
比赛简介: 任务1:推荐最佳交通方式 任务描述:给定用户的一些信息,预测用户使用何种最佳交通方式由O(起点)到D(终点) 数据描述: profiles.csv: 属性pid:用户的ID: 属性p0~p ...
- ADRMS与office的整合(一)
因为微软之前针对客户的RMS加密服务是一种免费的测试服务,虽然用户很多但实质上还是一种“测试服务”. 后来微软把这个服务商业化了,需要继续使用的话需要打下这个补丁 https://support.mi ...
