flutter searchDelegate搜索页
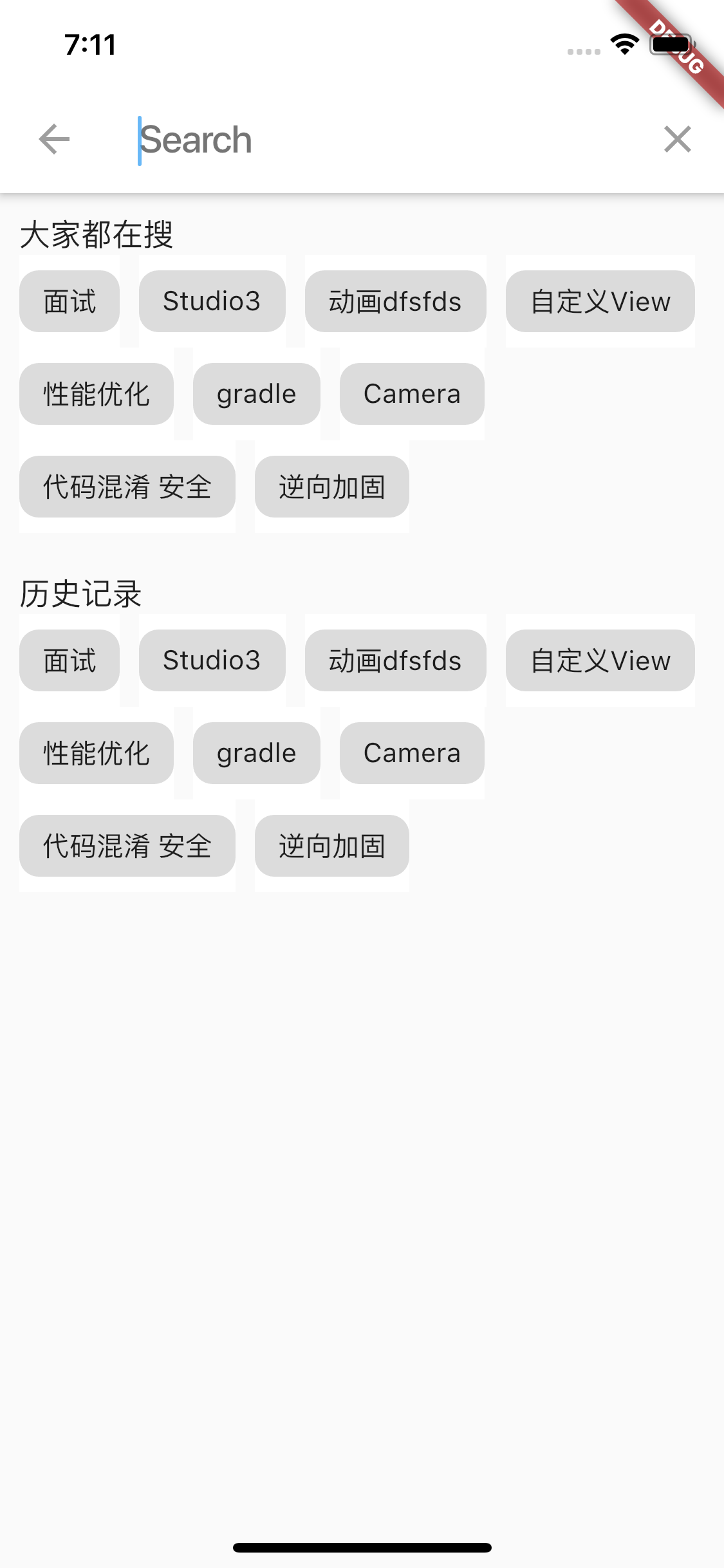
使用searchDelegate可以很轻松实现以下页面

import 'package:flutter/material.dart';
typedef SearchItemCall = void Function(String item);
class SearchBarDelegate extends SearchDelegate<String> {
@override
List<Widget> buildActions(BuildContext context) {
//右侧显示内容 这里放清除按钮
return [
IconButton(
icon: Icon(Icons.clear),
onPressed: () {
query = "";
showSuggestions(context);
},
),
];
}
@override
Widget buildLeading(BuildContext context) {
//左侧显示内容 这里放了返回按钮
return IconButton(
icon: AnimatedIcon(
icon: AnimatedIcons.menu_arrow, progress: transitionAnimation),
onPressed: () {
if (query.isEmpty) {
close(context, null);
} else {
query = "";
showSuggestions(context);
}
},
);
}
@override
Widget buildResults(BuildContext context) {
//点击了搜索显示的页面
return Center(
child: Text('12312321'),
);
}
@override
Widget buildSuggestions(BuildContext context) {
//点击了搜索窗显示的页面
return SearchContentView();
}
@override
ThemeData appBarTheme(BuildContext context) {
return super.appBarTheme(context);
}
}
class SearchContentView extends StatefulWidget {
@override
_SearchContentViewState createState() => _SearchContentViewState();
}
class _SearchContentViewState extends State<SearchContentView> {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Container(
child: Text(
'大家都在搜',
style: TextStyle(fontSize: 16),
),
),
SearchItemView(),
Container(
margin: EdgeInsets.only(top: 20),
child: Text(
'历史记录',
style: TextStyle(fontSize: 16),
),
),
SearchItemView()
],
),
);
}
}
class SearchItemView extends StatefulWidget {
@override
_SearchItemViewState createState() => _SearchItemViewState();
}
class _SearchItemViewState extends State<SearchItemView> {
List<String> items = [
'面试',
'Studio3',
'动画dfsfds',
'自定义View',
'性能优化',
'gradle',
'Camera',
'代码混淆 安全',
'逆向加固'
];
@override
Widget build(BuildContext context) {
return Container(
child: Wrap(
spacing: 10,
// runSpacing: 0,
children: items.map((item) {
return SearchItem(title: item);
}).toList(),
),
);
}
}
class SearchItem extends StatefulWidget {
@required
final String title;
const SearchItem({Key key, this.title}) : super(key: key);
@override
_SearchItemState createState() => _SearchItemState();
}
class _SearchItemState extends State<SearchItem> {
@override
Widget build(BuildContext context) {
return Container(
child: InkWell(
child: Chip(
label: Text(widget.title),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10)
),
),
onTap: () {
print(widget.title);
},
),
color: Colors.white,
);
}
}
使用
@override
Widget build(BuildContext context) {
return Scaffold(
// appBar: AppBar(),
body: Center(
child: InkWell(
child: Icon(Icons.search),
onTap: (){
showSearch(context: context,delegate: SearchBarDelegate());
},
)
),
);
}
flutter searchDelegate搜索页的更多相关文章
- iOS-PYSearch 完美搜索页
APP搜索页基本上是少不了的,热门搜索.搜索记录等:这里推荐一个大牛ko1o写的:PYSearch,他还有一个不错的图片浏览开源:PYPhotoBrowser:这个也不错,感兴趣的可以了解下:下面说下 ...
- 织梦搜索页使用arclist标签
织梦默认不能在搜索页使用arclist标签,我们对代码做一些小改动即可 打开include/arc.searchview.class.php 一.查找代码: require_once(DEDEINC. ...
- IIS下实现帝国CMS搜索页伪静态
前面ytkah讲了apache下帝国CMS搜索页伪静态实现方法,网友说服务器是用IIS,那么IIS下如何实现帝国CMS搜索页伪静态呢?首先得先有URL重写插件,下载地址:http://www.iis. ...
- 织梦dedecms搜索页加上序列号autoindex
在我们做织梦搜索页模板的时候经常会使用到autoindex标签.那么怎么才能实现搜索页可以使用呢?下面给大家分享下解决方法: 打开文件:include/arc.searchview.class.php ...
- DT6.0下搜索页解决canonical获取乱码问题
最近研究dt6.0,官方内核默认是把搜索页屏蔽的,但是做seo的人都知道,搜索页聚合是争取排名的好地方,所以我就二次开发搜索页,具体可以查看前几期分享的,今天说说关于搜索的canonical的url乱 ...
- destoon6.0搜索页熊掌号页面改造技巧【原创】
大家都知道,DT官方是封禁搜索页的,是不让百度蜘蛛抓取的,但是搜索页又是大型网站优化的重点,今天来说说关于DT6.0搜索页熊掌号的改造方法,如果您要改造内容页面可以查看我前几期的分享! 首先要开启百度 ...
- dede搜索页做法
触发搜索页代码 <p class="fl"> <span>热门搜索:</span> {dede:hotwords num=8 subday=36 ...
- dedecms织梦搜索页错乱的解决方法
在使用DEDE程序所架设的网站时,使用搜索结果页展示的问题上,由于font样式飘红问题,导致页面错乱,今天来解决这个问题. 织梦程序的搜索结果原理很简单,利用font加入颜色样式赋予搜索结果,所以显示 ...
- Flutter: SearchDelegate 委托showSearch定义搜索页面的内容
API class _MyHomeState extends State<MyHome> { List<String> _list = List.generate(100, ( ...
随机推荐
- 用Buildout来构建Python项目
用Buildout来构建Python项目 什么是Buildout (Remixed by Matt Hamilton, original from http://xkcd.com/303) Bui ...
- 5.NIO_ Selector选择器
1.阻塞与非阻塞 传统的 IO 流都是阻塞式的.也就是说,当一个线程调用 read() 或 write() 时,该线程被阻塞,直到有一些数据被读取或写入, 该线程在此期间不能执行其他任务因此,在完成网 ...
- 将 spring boot 安装为 systemd 服务
[root@ecs-11-132 system]# cat /etc/systemd/system/push-gateway-3.0.0.service [Unit] Description=app- ...
- 查看TensorFlow的版本以及安装路径
查看TensorFlow的版本以及安装路径 进入到Python环境 import tensorflow as tf tf.__version__ # 查看版本 tf.__path__ # 查看安装路径 ...
- contos7 yum 安装golang
一.安装 [root@localhost golang]# yum install golang 安装默认目录为/usr/lib/golang/ 二.配置环境变量 echo "export ...
- Java语言基础(14)
1 访问控制修饰符(二) 1)public:公共的,可以用来修饰类,属性,构造方法以及方法,被public修饰的类,属性,构造方法以及方法,可以任意的进行访问. 2)private:私有的,可以用来修 ...
- SPOJ 1825 经过不超过K个黑点的树上最长路径 点分治
每一次枚举到重心 按子树中的黑点数SORT一下 启发式合并 #include<cstdio> #include<cstring> #include<algorithm&g ...
- ogg中断处理
ogg因为网络问题导致中断无法启动,需要重新抽取数据: --前滚抽取进程生成新的trail文件 alter extract ext147 etrollover alter ext147 extseqn ...
- easypoi 版本依赖关系
<dependency> <groupId>org.apache.poi</groupId> <artifactId>poi</artifactI ...
- python2.6切换python3.4的操作记录
python2.6切换python3.4的操作记录 之所以写这个记录,源于昨日下午,因为开发人员使用脚本清洗数据,而导致生产环境数据异常,需要根据binlog日志进行回滚.但在使用binlog2sql ...
