阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_11-课程详情页面静态化-课程信息模板设计
测试模板
页面的模板已经做好了 直接那来用

测试模板,把这个模板copy到这个测试freemarker的resources目录

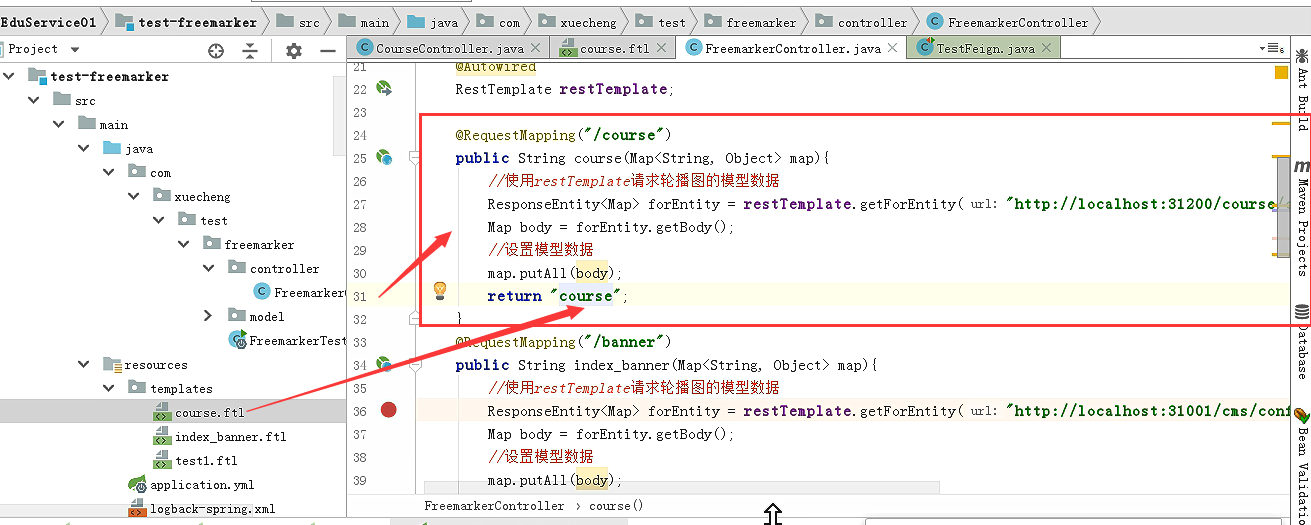
远程调用 获取数据 返回模板的文件名



tomcat不支持ssr。nginx支持 ssr文件页面的合并
4.3.3 模板保存
模板编写并测试通过后要在数据库保存:
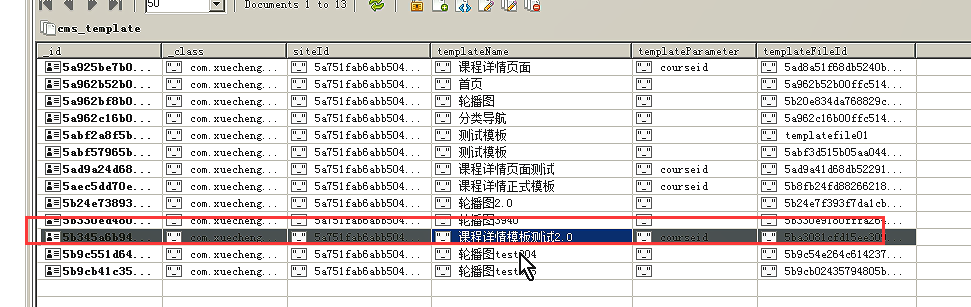
1、模板信息保存在xc_cms数据库(mongodb)的cms_template表
2、模板文件保存在mongodb的GridFS中。
第一步:将模板文件上传到GridFS中
由于本教学项目中模板管理模块没有开发,所以我们使用Junit代码向GridFS中保存:

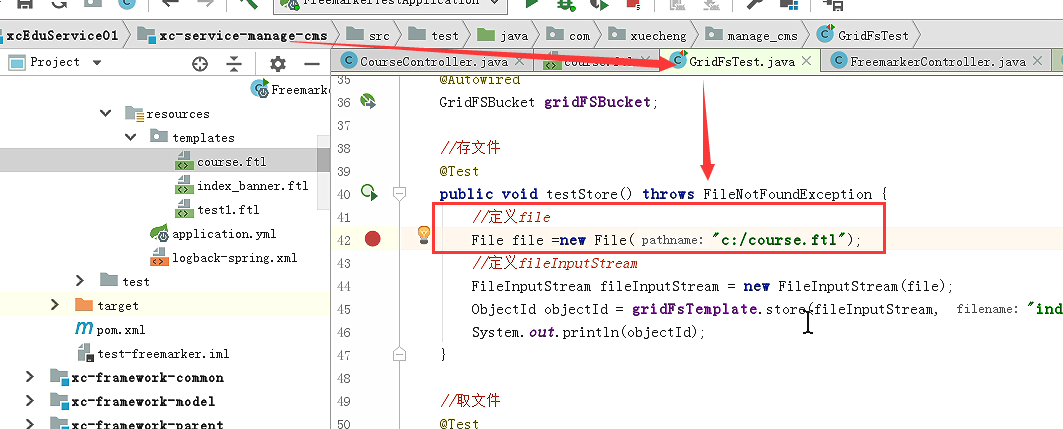
测试gridFS
把模板文件放到c盘

用之前写的测试GridFS的测试类。保存模板到GridFS中

加个断电报了个错

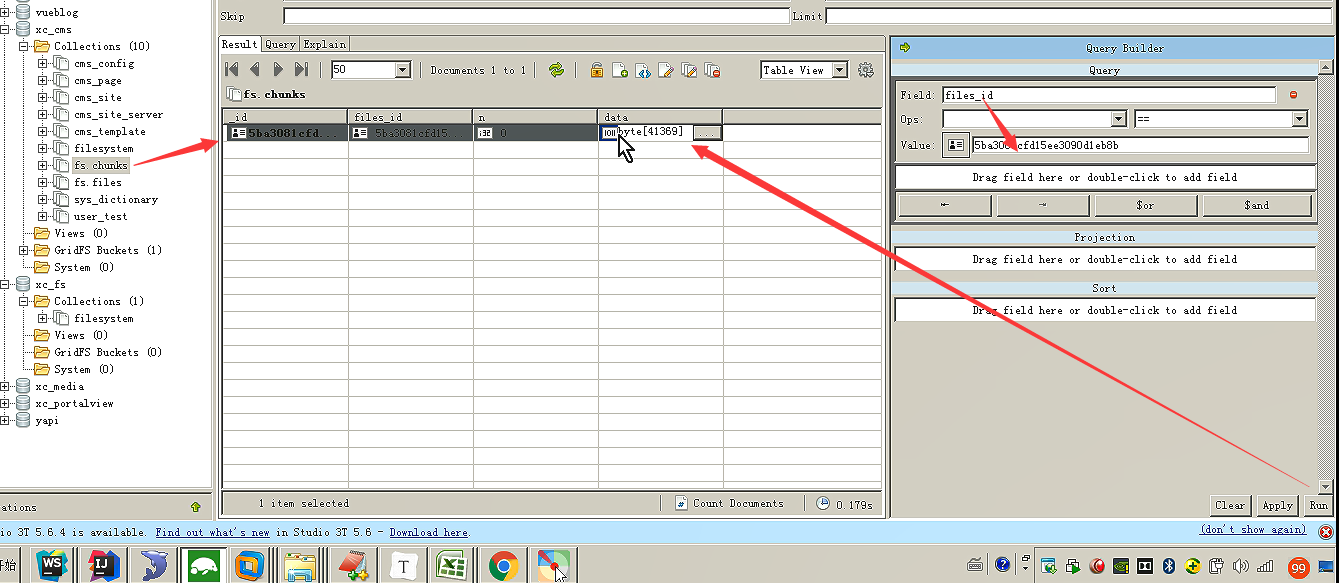
复制返回的ObjectID

在mongoDB里面查询文件块的信息

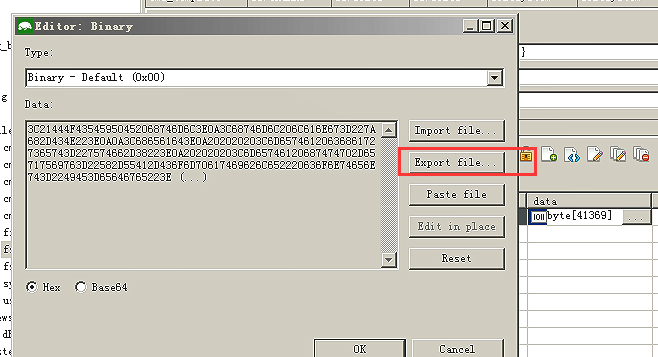
把we年导出放在桌面

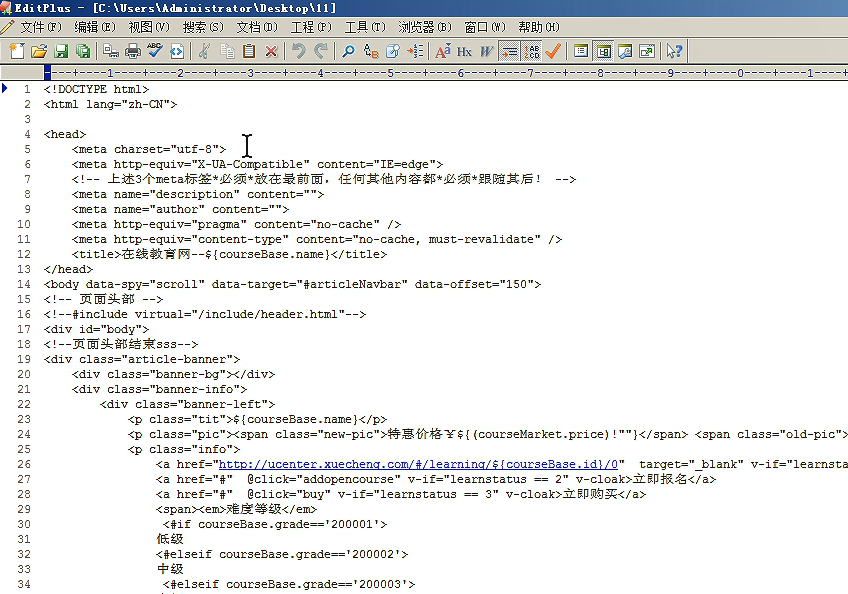
打开这个文件 看到就是模板的内容

增加模板
修改这条记录

把ObjecgtId改成刚才保存后返回的ObjectId


阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_11-课程详情页面静态化-课程信息模板设计的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_10-课程详情页面静态化-课程详情模型数据查询接口
根据课程详情页面写一个获取数据模型的接口 目录的数据来自于课程计划表 右侧是课程的图片 需要写一个接口 获取课程相关的所有信息. 所以就需要一个模型类,里面包含了基本信息.图片信息.等各种详情页面的信 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_09-课程详情页面静态化-静态页面测试
4 课程详情页面静态化 4.1 静态页面测试 4.1.1 页面内容组成 我们在编写一个页面时需要知道哪些信息是静态信息,哪些信息为动态信息,下图是页面的设计图: 打开静态页面,观察每部分的内容. 红色 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_08-课程预览技术方案
3.2.1 技术需求 课程详情页面是向用户展示课程信息的窗口,课程相当于网站的商品,本页面的访问量会非常大.此页面的内容设 计不仅要展示出课程核心重要的内容而且用户访问页面的速度要有保证,有统计显示打 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_13-课程预览功能开发-CMS页面预览接口测试
5.2 CMS页面预览测试 CMS已经提供了页面预览功能,课程预览功能要使用CMS页面预览接口实现,下边通过cms页面预览接口测试课 程预览的效果. 1.向cms_page表插入一条页面记录或者从cm ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_18-微服务之间认证-需求分析
4.1 需求分析 前边章节已经实现了用户携带身份令牌和JWT令牌访问微服务,微服务获取jwt并完成授权. 当微服务访问微服务,此时如果没有携带JWT则微服务会在授权时报错. 测试课程预览: 1.将课程 ...
随机推荐
- springboot 配置 中查找application.properties中对应的数据,添加对应的prefix前缀
@ConditionalOnProperty(prefix = "spring.redis", name = "enabled", havingValue = ...
- LearnOpenGL学习笔记(一)画个三角形
开始学习OpenGL,参考的是著名的LearnOpenGL这个网站,在这里做一些总结性的记录,只是方便自己日后查找或者记录自己的一些拓展思考,关于OpenGL的具体内容请移步: https://lea ...
- html知识补充
1.点击超链接跳转到新窗口 <a href="http://www.baidu.com" target="_blank">百度一下</a> ...
- DT7.0主动推送当天高质量图片数据到熊掌号展现
<?php /* 百度当天主动推送熊掌功能 作者:68喜科技 用于:DT7.0 功能模块:优质内容推送熊掌*出图内容当天推送 */ //引入全局变量函数 defined('IN_DESTOON' ...
- JavaScript事件——拖拉事件
拖拉事件的种类 拖拉(drag)指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 具体的api可查看 拖拽变色demo <div draggable ...
- C# 通过 参数返回 C++ 指针
参数返回 C++ 指针 C++ 代码 Extern_C BASECORELIBRARY_API char * GetFileByteArray(wchar_t * BinfilePath, wchar ...
- jquery动画函数里面可以跟一个回调函数,表示动画结束后执行的代码
jquery动画函数里面可以跟一个回调函数,表示动画结束后执行的代码 使用js监听动画结束后进行的操作: $ele.fadeIn(300,function(){...}) $ele.fadeOut(3 ...
- sql server 游标的基本用法
DECLARE @Id NVARCHAR(MAX) DECLARE @UserName NVARCHAR(MAX) DECLARE @Password NVARCHAR(MAX) DECLARE @N ...
- P2734 游戏 A Game
题目背景 有如下一个双人游戏:N(2 <= N <= 100)个正整数的序列放在一个游戏平台上,游戏由玩家1开始,两人轮流从序列的任意一端取一个数,取数后该数字被去掉并累加到本玩家的得分中 ...
- Xmind8安装
现在新版安装极其简单.是deb安装包Xmind8安装小书匠 kindle 参照官网安装方法,在此记录下来,方便自己查找. 流程: 55ccaad0655d256ac5fb9fea8aa8569d.pn ...
