一百四十四:CMS系统之评论布局和功能二
在base页加一个登录标识符

给加页面两个id,方便取值


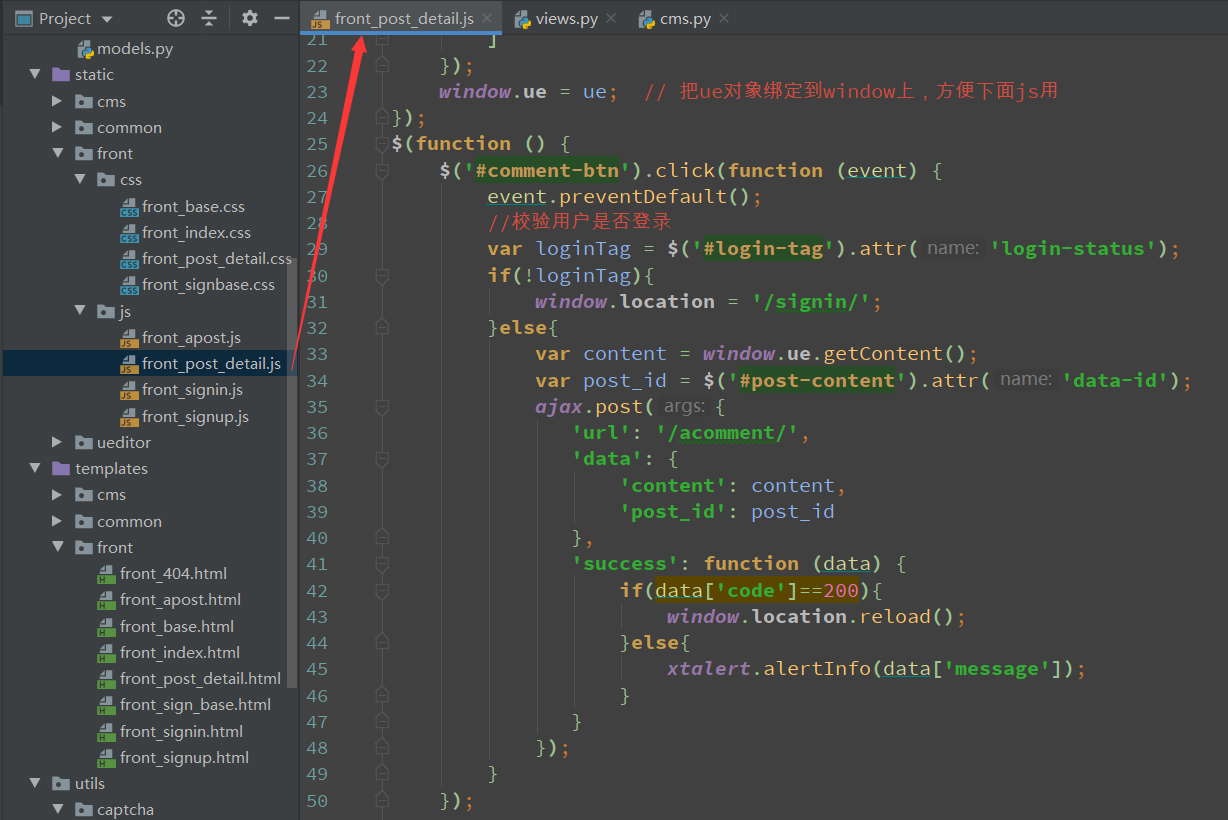
js

$(function () {
//初始化ueditor
var ue = UE.getEditor('editor', {
'serverUrl': '/ueditor/upload/',
// 定制uedtior工具栏按钮
"toolbars": [
[
'undo', //撤销
'redo', //重做
'bold', //加粗
'italic', //斜体
'source', //源代码
'blockquote', //引用
'selectall', //全选
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'simpleupload', //单图上传
'emotion' //表情
]
]
});
window.ue = ue; // 把ue对象绑定到window上,方便下面js用
});
$(function () {
$('#comment-btn').click(function (event) {
event.preventDefault();
//校验用户是否登录
var loginTag = $('#login-tag').attr('login-status');
if(!loginTag){
window.location = '/signin/';
}else{
var content = window.ue.getContent();
var post_id = $('#post-content').attr('data-id');
ajax.post({
'url': '/acomment/',
'data': {
'content': content,
'post_id': post_id
},
'success': function (data) {
if(data['code']==200){
window.location.reload();
}else{
xtalert.alertInfo(data['message']);
}
}
});
}
});
});
效果


美化评论列表
html

<div class="comment-group">
<h3>评论列表</h3>
<ul class="comment-list-group">
{% for comment in post.comments %}
<li>
<div class="avatar-group">
<img src="{{ comment.author.avatar or static('common/images/logo.png') }}" alt="">
</div>
<div class="comment-content">
<p class="author-info">
<span>{{ comment.author.username }}</span>
<span>{{ comment.create_time }}</span>
</p>
<p class="comment-text">
{{ comment.content|safe }}
</p>
</div>
</li>
{% endfor %}
</ul>
</div>
css

/* 评论列表概要 */
.comment-list-group li{
overflow: hidden;
padding: 10px;
border-bottom: 1px solid #e8e8e8;
}
.avatar-group{
float: left;
}
.avatar-group img{
width: 50px;
height: 50px;
border-radius: 50%;
}
.comment-content{
float: left;
margin-left: 10px;
}
.comment-content .author-info{
font-size: 12px;
color: #8c8c8c;
}
.author-info span{
margin-right: 10px;
}
.comment-content .comment-text{
margin-top: 10px;
}
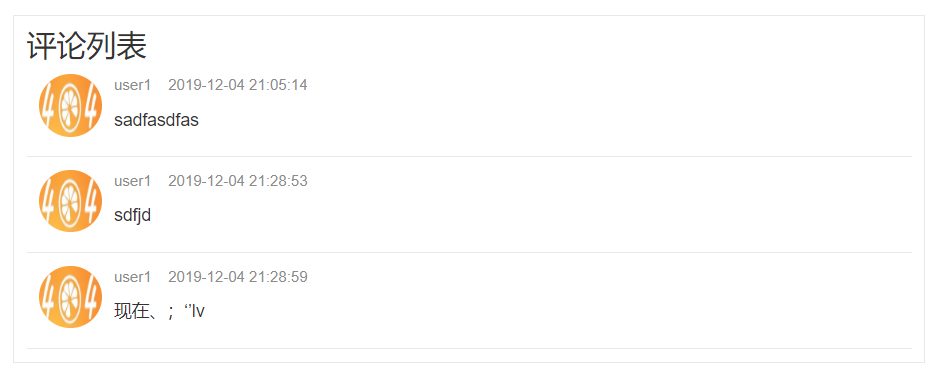
效果

一百四十四:CMS系统之评论布局和功能二的更多相关文章
- 一百四十三:CMS系统之评论布局和功能一
模型 class CommentModel(db.Model): """ 评论 """ __tablename__ = 'comment' ...
- 一百四十:CMS系统之使用flask-paginate实现分页功能
官方文档:https://pythonhosted.org/Flask-paginate/ 安装:pip install flask-paginate 在没有分页的情况下,默认会加载所有内容 在con ...
- 第三百四十四节,Python分布式爬虫打造搜索引擎Scrapy精讲—craw母版l创建自动爬虫文件—以及 scrapy item loader机制
第三百四十四节,Python分布式爬虫打造搜索引擎Scrapy精讲—craw母版l创建自动爬虫文件—以及 scrapy item loader机制 用命令创建自动爬虫文件 创建爬虫文件是根据scrap ...
- 一百一十:CMS系统之剩余菜单栏的页面和视图
增加所有剩余菜单的页面,并用视图渲染,方便后面调试权限控制 {% extends 'cms/cms_base.html' %} {% block title %}板块管理{% endblock %} ...
- 第三百四十四天 how can I 坚持
三言诗,把自己的心情,想要说的话用三句话诗意的表达出来.像: 烦===>好想睡一觉,待日落,盼天明. 愁====>待到花开花落,闲庭信步,蹋碎一世忧愁. 三句话,可以表达的很好. 老是感觉 ...
- 第二百四十四、五天 how can I 坚持
昨天忘了.不知咋忘的,加班加迷糊了? 昨天联调接口,又加班了,好歹基本调通了. 今天,下午,开会,有点被领导批的意思,不是批我,是批我们团队. 团队. 不懂自己. 这样做有意义嘛. 睡觉.好烦. 到底 ...
- leecode第三百四十四题(反转字符串)
class Solution { public: void reverseString(vector<char>& s) { int len=s.size(); char temp ...
- 第二百四十四节,Bootstrap下拉菜单和滚动监听插件
Bootstrap下拉菜单和滚动监听插件 学习要点: 1.下拉菜单 2.滚动监听 本节课我们主要学习一下 Bootstrap 中的下拉菜单插件,这个插件在以组件的形式我们 已经学习过,那么现在来看看怎 ...
- 第一百四十四节,JavaScript,列队动画
JavaScript,列队动画 将上一节的,移动透明动画,修改成可以支持列队,也就是可以给这个动画方法多个动画任务,让它完成一个动画任务后,在执行第二个动画任务 原理: 就是在原有的动画方法里加一个回 ...
随机推荐
- Ignatius and the Princess IV (简单DP,排序)
方法一: 直接进行排序,输出第(n+1)/2位置上的数即可. (容易超时,关闭同步后勉强卡过) #include<iostream> #include<cstdio> # ...
- 【经典/基础BFS+略微复杂的题意】PAT-L3-004. 肿瘤诊断
L3-004. 肿瘤诊断 在诊断肿瘤疾病时,计算肿瘤体积是很重要的一环.给定病灶扫描切片中标注出的疑似肿瘤区域,请你计算肿瘤的体积. 输入格式: 输入第一行给出4个正整数:M.N.L.T,其中M和N是 ...
- WPF 反编译后错误处理
1. 首先,手动创建一个WPF工程(WpfApplicationReflectorDemo) 2. 把生成的WpfApplicationReflectorDemo.exe 拖到ILSpy里 3.点击 ...
- C++——宏观把控
跟看所有的书一样,我们都要求第一遍泛读,宏观把控书本内容,C++依旧如此进行.看到前面这几章的时候感觉非常熟悉,因为能让我联想到很多以前学习的VB.C#等的知识,感觉轻松很多,原来我已经学过了很多东西 ...
- Robot Framework--接口测试中常见的四种POST方式
写接口测试用例时,遇到以json格式提交数据时,报错,Request如下图: Response如下图: 改成form格式提交,可以正常运行,如下图: 代码如下: ------------------- ...
- 12 复习 - webpack基本配置1
1.npm包管理工具 npm init -y 如果创建的项目的根目录名称是中文或者包含中文,不能使用-y npm init 回车时要求你输入包的名称,自己手写项目名称,例test 2.新建src,di ...
- python - Flask 基础 - 蓝图( Blueprint )(2)
""" 蓝图:为开发者提供的目录结构 - 使用: 1. 根目录创建一个跟项目名一样的文件 - 创建后第一步,在这个文件夹中添加一个 __init__.py 的配置文件 - ...
- 定时器 间隔调用setInterval
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- win32按钮
1.按钮是什么 在win32窗口中,经常可以看到按钮,点击按钮可以触发各种事件: 创建按钮的函数: void CreateButton(HWND hwnd) //参数为父窗口句柄,按钮必须属于一个 ...
- Elasticsearch原理讲透
小史是一个非科班的程序员,虽然学的是电子专业,但是通过自己的努力成功通过了面试,现在要开始迎接新生活了. 随着央视诗词大会的热播,小史开始对诗词感兴趣,最喜欢的就是飞花令的环节. 但是由于小史很久没有 ...
