EasyNVR摄像机网页无插件直播方案H5前端构建之:bootstrap-datepicker日历插件的实时动态展现
EasyNVR场景需求
基础:不管是城市监控还是园区管理或者是幼儿园监控,这些安防监控需求已经成为我们生活中不可或缺的重要一环,这不仅仅是提升城市管理水平和人民群众安全感的现实需求,也是完善社会治安消防的重要板块;
便捷:随着科技水平的提高,对于互联网服务,电脑不再是唯一选择,智能手机、平板电脑、特定的移动终端等都是可选择的用户终端硬件方式,因此,我们有理由要求我们的摄像机直播观看也能跟上潮流,可以做到随时随地看我想看;
完整:安防直播的需求必然会伴随着是否需要实时录像的存储,因此将实时的视频流进行检索回放也是安防上不可或缺的重要一环,互联网下的全终端、无阻碍、无插件直播、视频录像检索与回放,也将会让用户的体验得到极大的提升。
可控:对于系统运维或者运营者来说,视频系统升级迭代、故障运维保障、现场支撑,这些都是产品应用必不可少的前提条件,然而如何能够在最少的人力成本、时间成本的前提下,完成对系统的运维服务和升级改造服务,就成为了各大视频应用系统在建设之初就要认真考虑的问题。
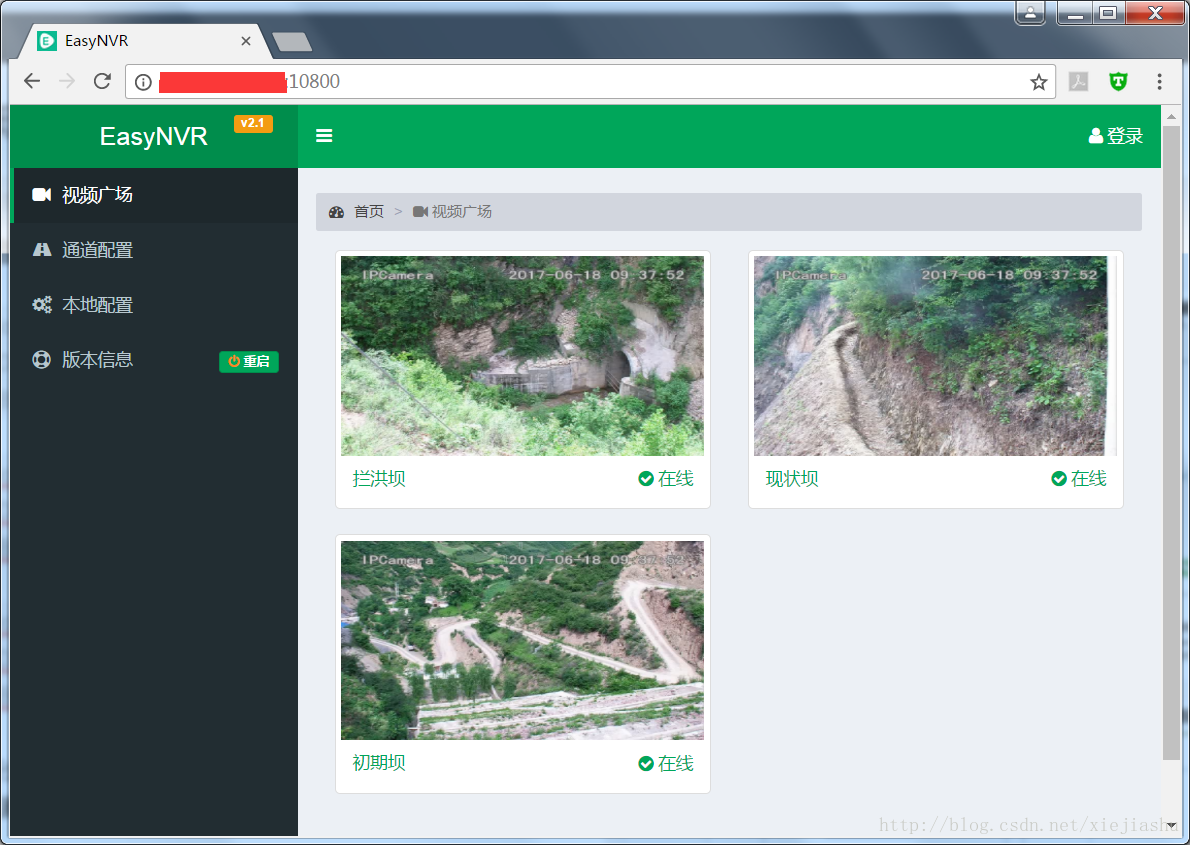
EasyNVR建设目标是让用户随时随地想看就看,根据普遍的行业需求,有针对性的提供相应功能!其中录像检索回放的功能,在考虑用户体验、方便快捷的原则下,为快速找到对应通道对应日期的录像视频,是必须的功能。
基于上述需求,在前端添加一个日历插件,在日历上展示出所有的录像信息,用来告知用户哪些日期有回放录像,哪些日期不没有回放录像。
如何实现日历插件展示出对应日期信息?
1.需要引入的控件
<script src="@@docroot/adminlte-2.3.6/plugins/moment/moment-with-locales.js"></script>
<link rel="stylesheet" type="text/css" media="all" href="./adminlte-2.3.6/plugins/daterangepicker/daterangepicker.css" />
<script type="text/javascript" src="@@docroot/adminlte-2.3.6/plugins/daterangepicker/moment.js"></script>
<script type="text/javascript" src="@@docroot/adminlte-2.3.6/plugins/daterangepicker/daterangepicker.js"></script>
<script type="text/javascript" src="@@docroot/js/jquery.qrcode.min.js"></script>
<link rel="stylesheet" href="/bootstrap-datepicker-1.7.1/css/bootstrap-datepicker3.css"/>
<script src="/bootstrap-datepicker-1.7.1/js/bootstrap-datepicker.js"></script>
<script src="/bootstrap-datepicker-1.7.1/locales/bootstrap-datepicker.zh-CN.min.js"></script>
2.日历控件展示的web触发样式HTML代码
<div class="form-group pull-right">
<div class="input-group input-group-sm">
<input type="text" class="form-control date" placeholder="选择日期">
<div class="input-group-btn">
<button type="button" class="btn btn-sm btn-default" onclick="$(this).closest('.input-group').find('.date').focus()">
<i class="fa fa-calendar"></i>
</button>
</div>
</div>
</div>
3.js的格式化
$(".box.videos .date").datepicker({
language : "zh-CN",
autoclose : true,
format : "yyyy-mm-dd",
todayHighlight : false,
beforeShowDay : function(data){
var id = $(".box.videos").data("id");
if(!id) return;
var gFlags=$(".box.videos").data("gFlags")||{};
var period = data.format("yyyyMM");
if(typeof gFlags[period] == "undefined"){
$.ajax({
async : false,
url:"/query_record_monthly",
type:"get",
data:{
id:"record_"+$.cookie("portNum"),
period:period,
},
}).then(function(xx){
if(xx.code != 0){
return $.Deferred().reject();
}
gFlags[period] = xx.data.flags || "0000000000000000000000000000000";
}).fail(function(){
gFlags[period] = "0000000000000000000000000000000";
});
}
var flags = gFlags[period];
var d = data.format("dd");
var flag = flags[d - 1];
if(flag == '0'){
return {classes : "text-gray", tooltip : "没有录像", enabled : false};
} else {
return {classes : "text-green text-bold", tooltip : "有录像"};
}
}
}).datepicker("setDate",new Date()).on('changeDate', function(data){
var period = data.format('yyyymmdd')
var id = "record_"+$.cookie("portNum");
$.ajax({
url:"/query_record_daily",
type: "get",
data: {
id: id,
period: period,
},
success:function(data) {
renderVideoPage(data.data.list)
}
})
});
需要注意的是, beforeShowDay()是处理在插件加载出来之前对日历插件所做的一些样式或其他方面的更改。当我们想要看到日历展示出对应日期信息的时候,必须在日历加载出来以前对他进行操作。由于获取日历上展示的信息都是实时的通过请求接口获得的,因此,我们需要在通过Ajax请求接口的过程中就要使用同步请求,只有我们实时获得到的数据才有必要在日历上相应的显示出来。
EasyNVR流媒体解决方案
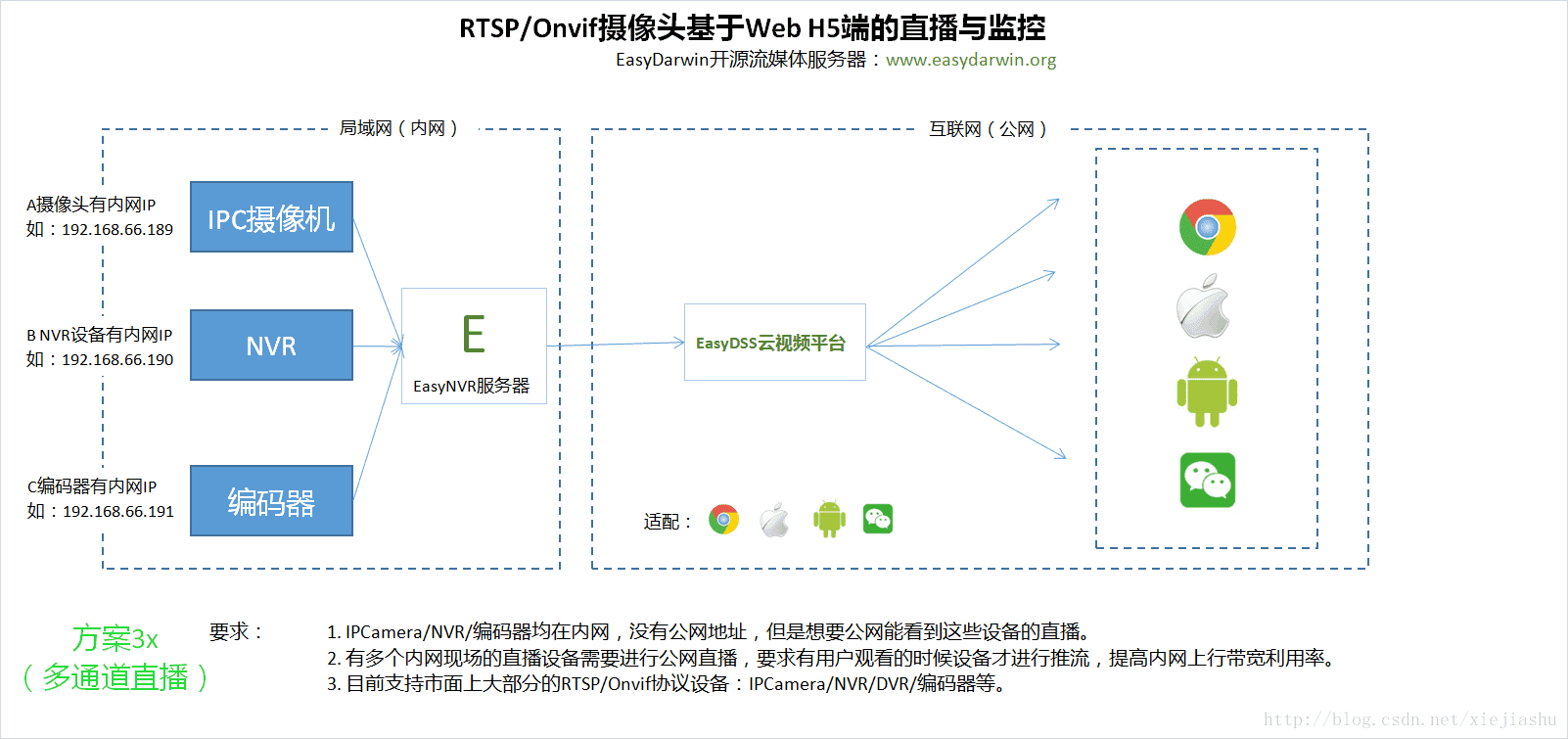
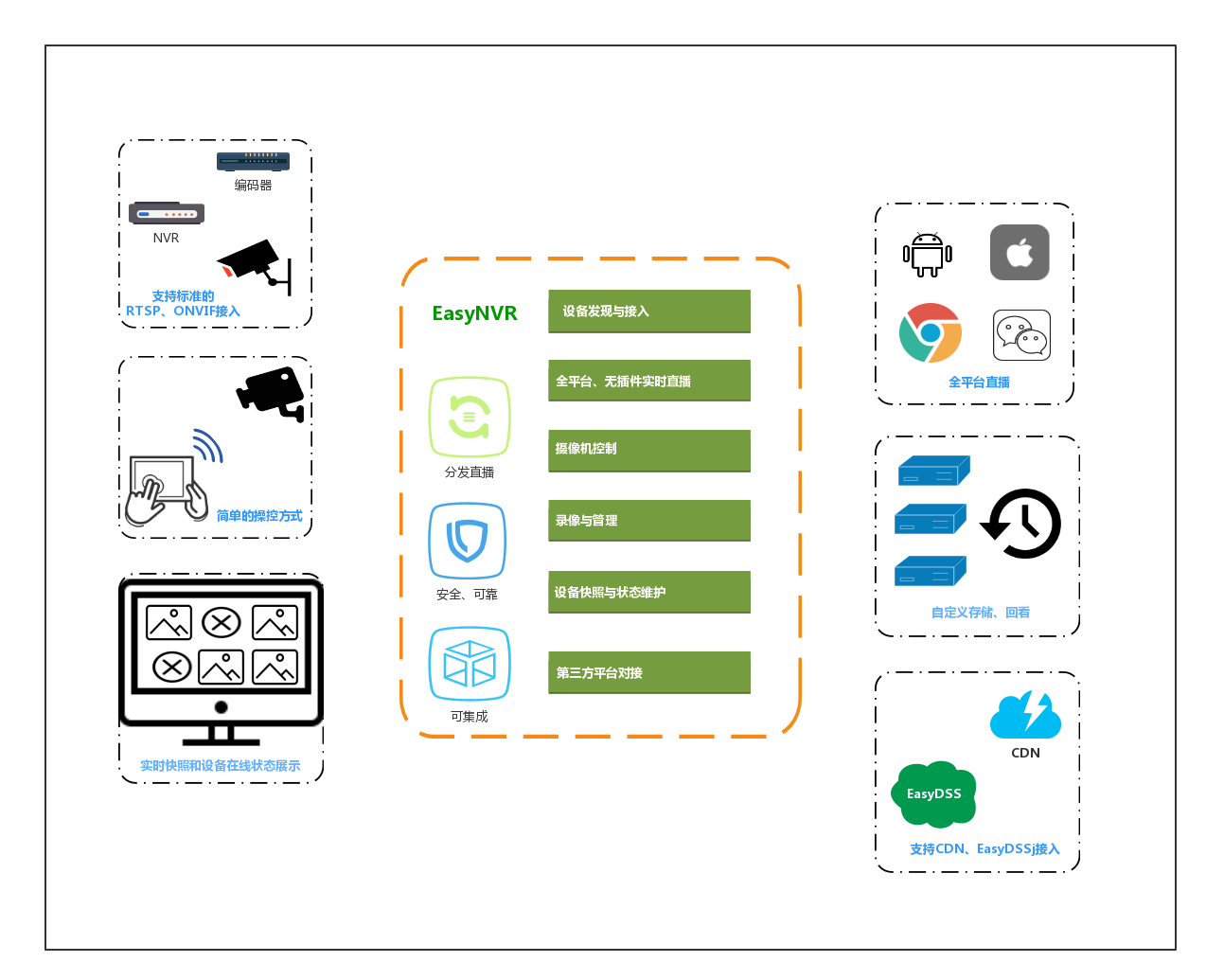
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发,EasyNVR的主要建设目标是将各种各样的安防摄像机、NVR进行统一接入和管理,并控制流的按需输出,对全平台终端提供统一的标准H5流输出:

EasyNVR适用场景
EasyNVR适用案例
基于EasyNVR实现了很多行业场景的直播需求,目前已经广泛应用于石油油田、水利大坝、园区监控、幼儿园直播、景区直播:
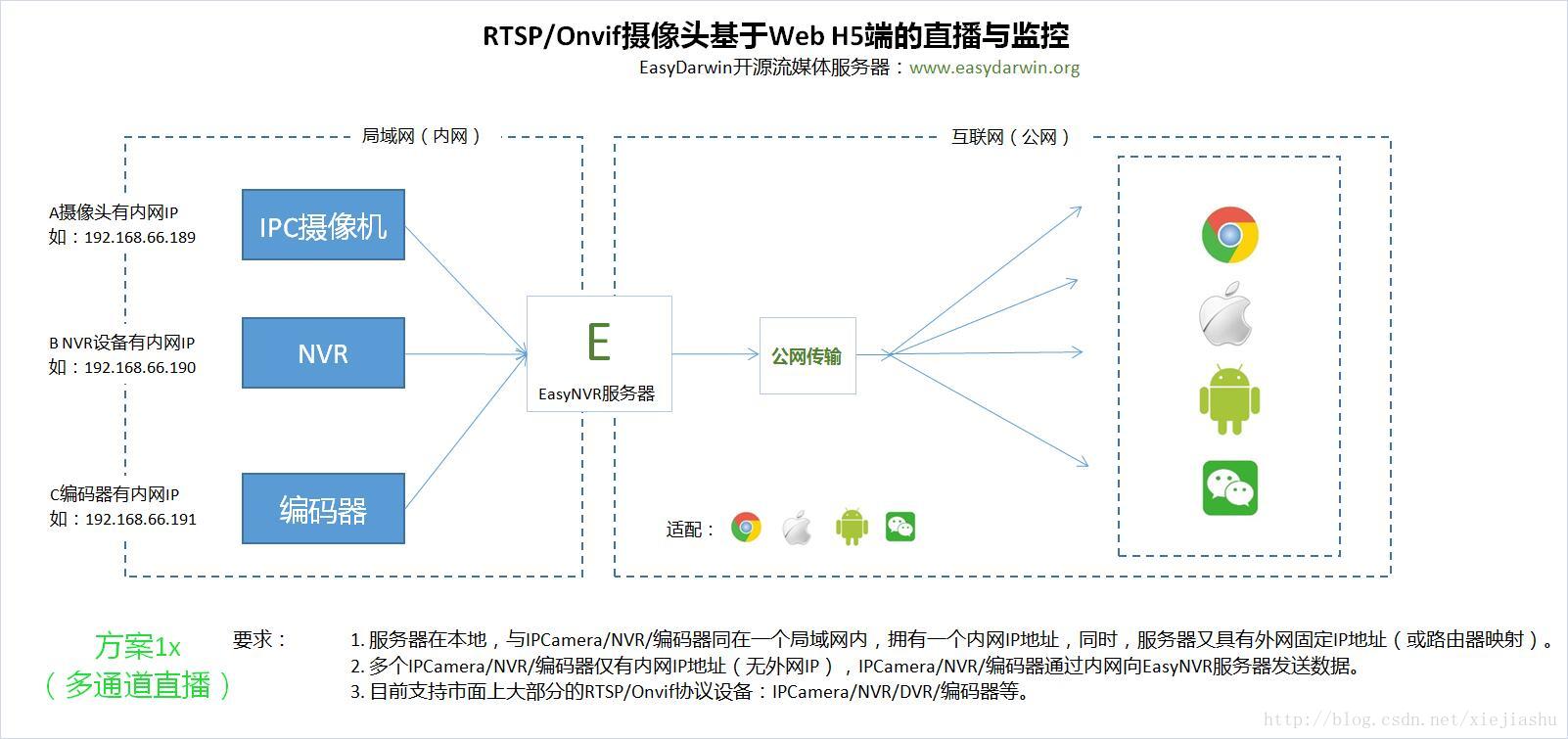
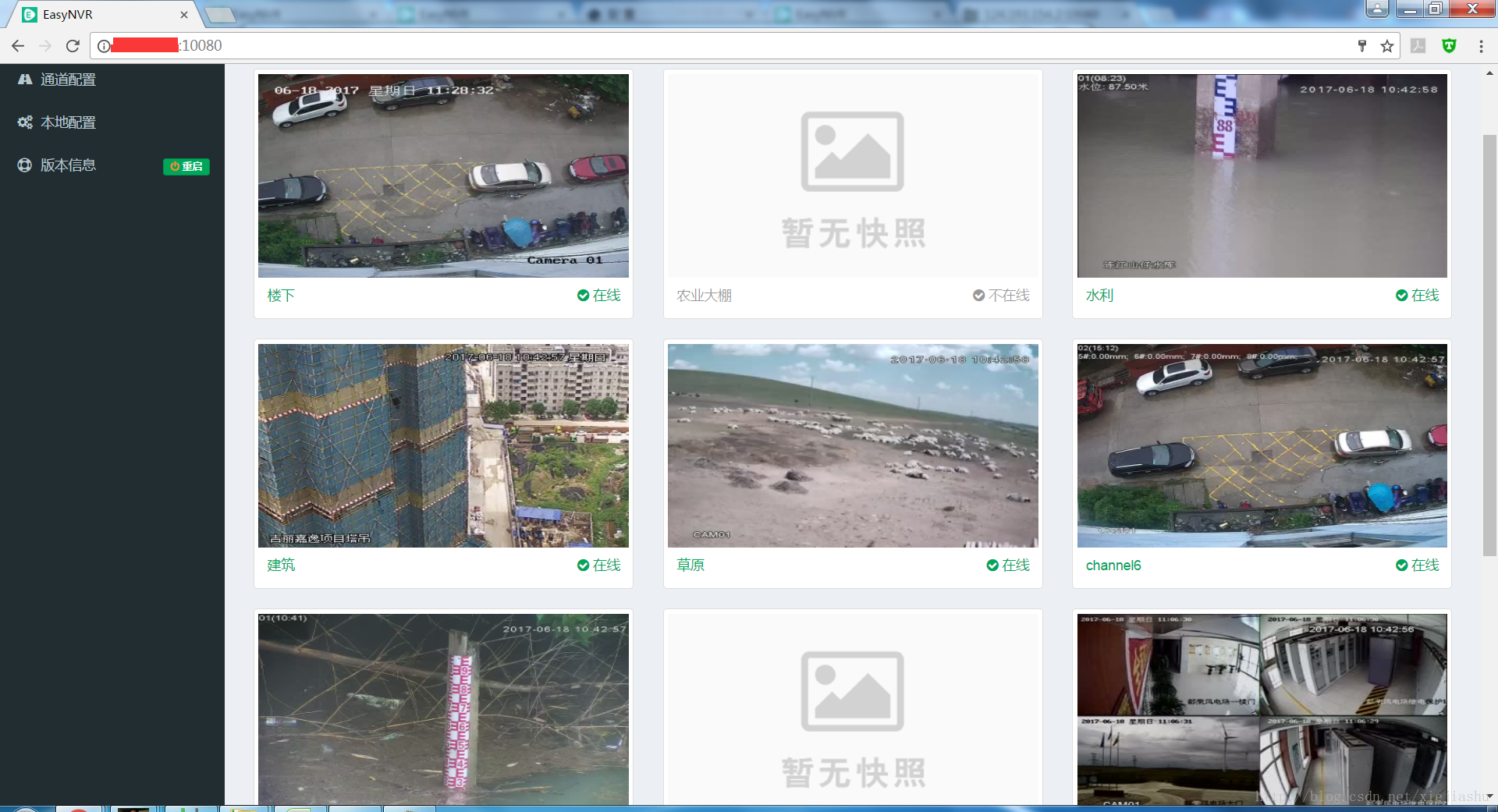
上为一水利监控项目应用,EasyNVR服务器一边拥有内网访问权限,一边拥有公网固定IP,采用的是方案1x
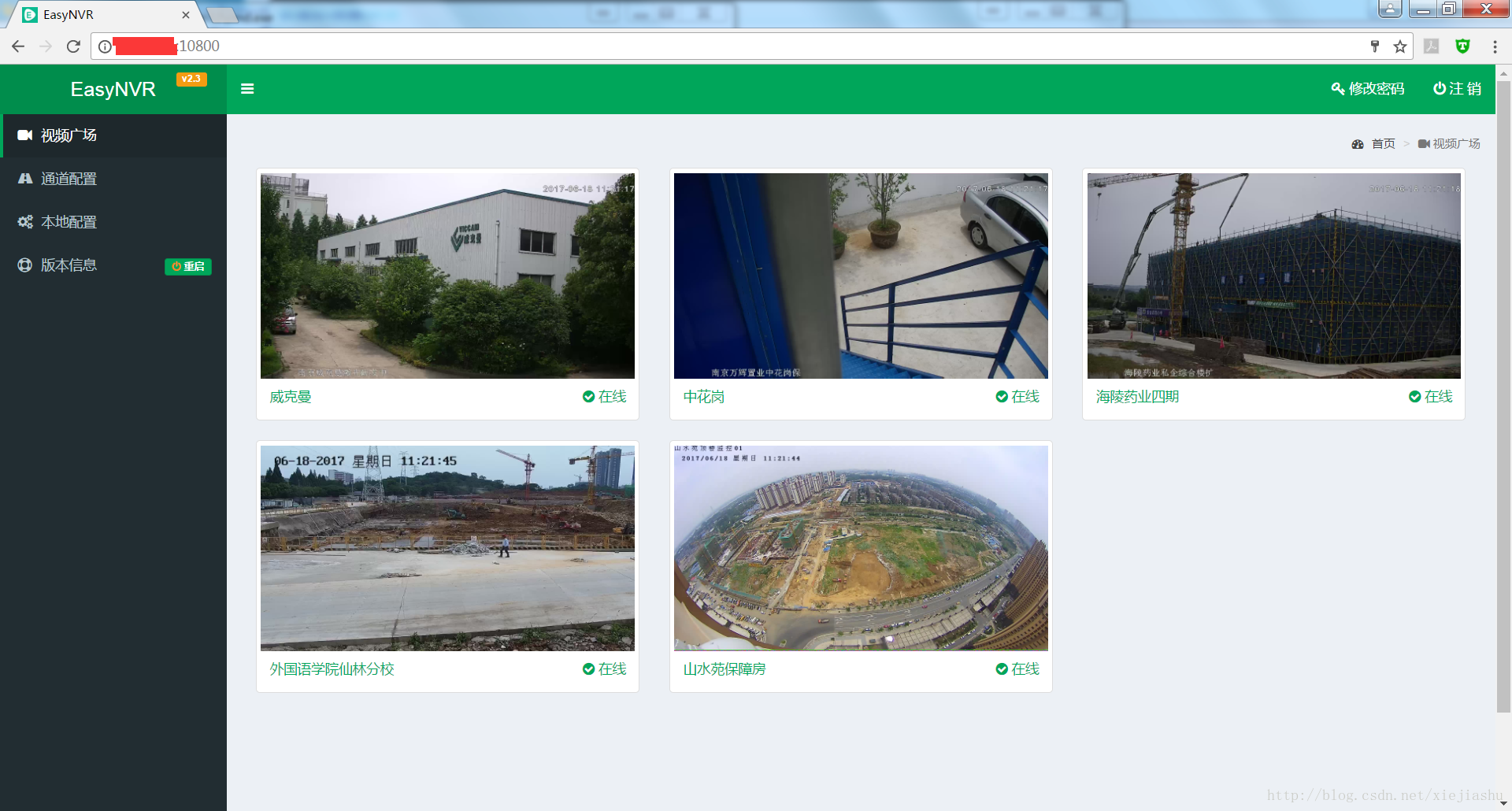
上为一施工工地网页监控项目,采用的EasyNVR方案为1x
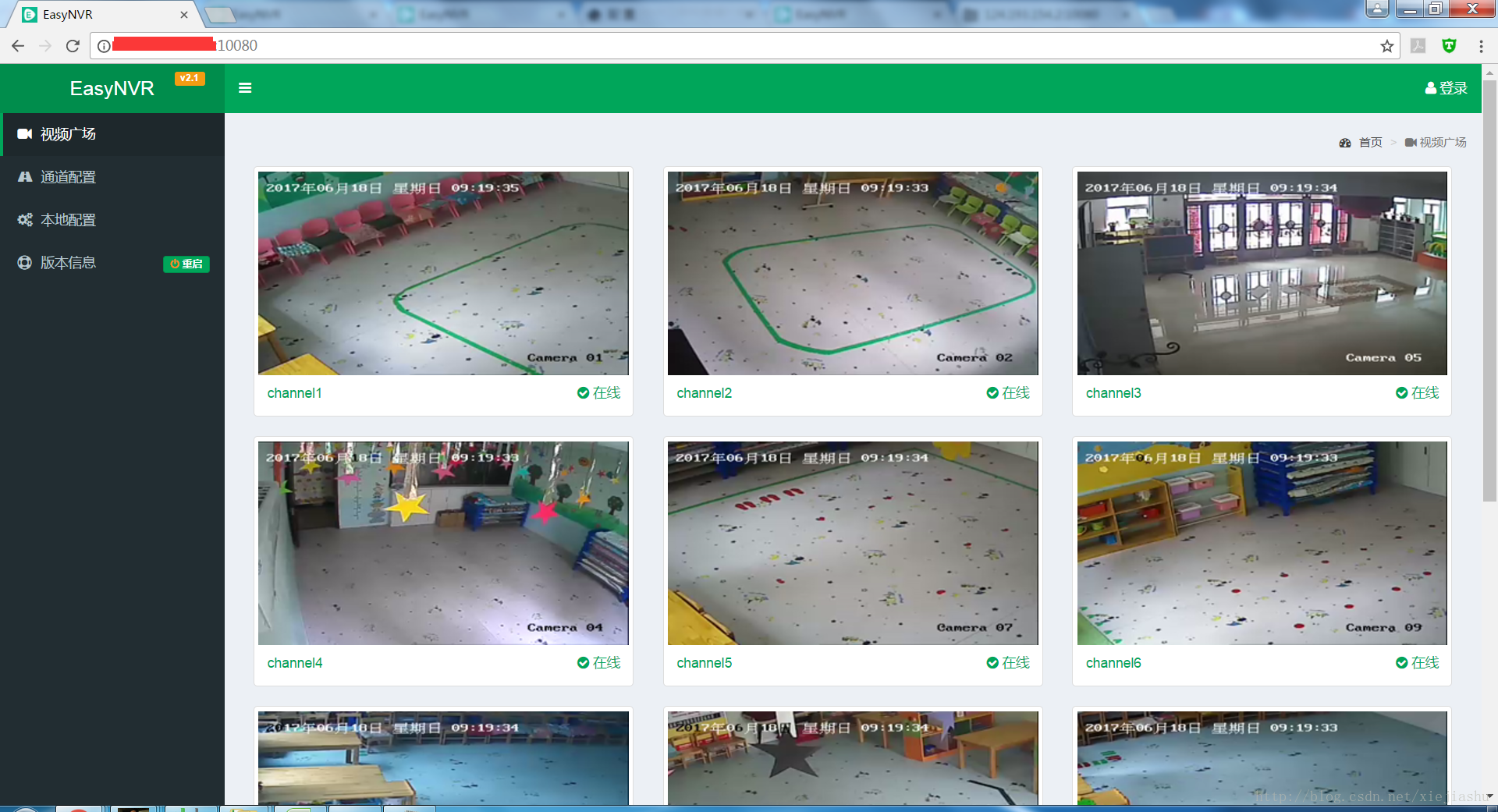
上为一幼儿园直播监控项目,面向家长进行幼儿园微信直播,采用的EasyNVR方案为1x
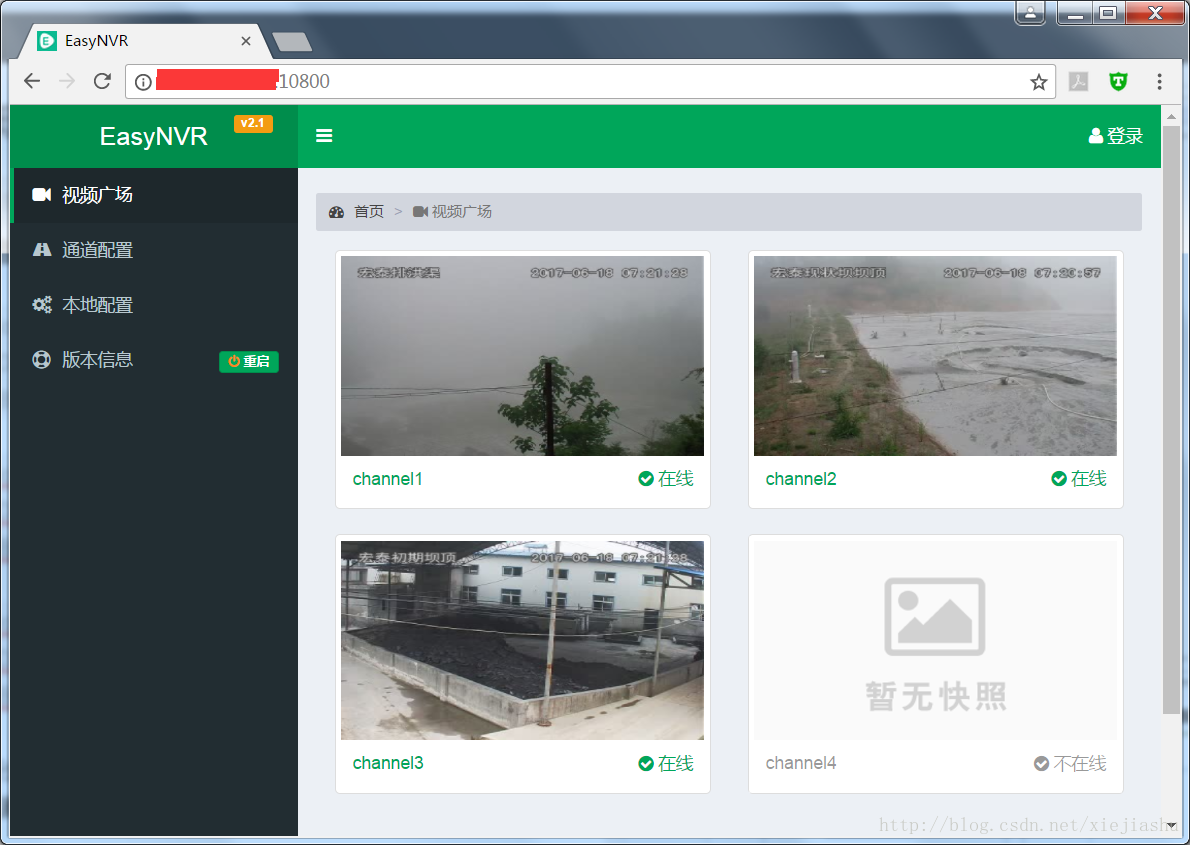
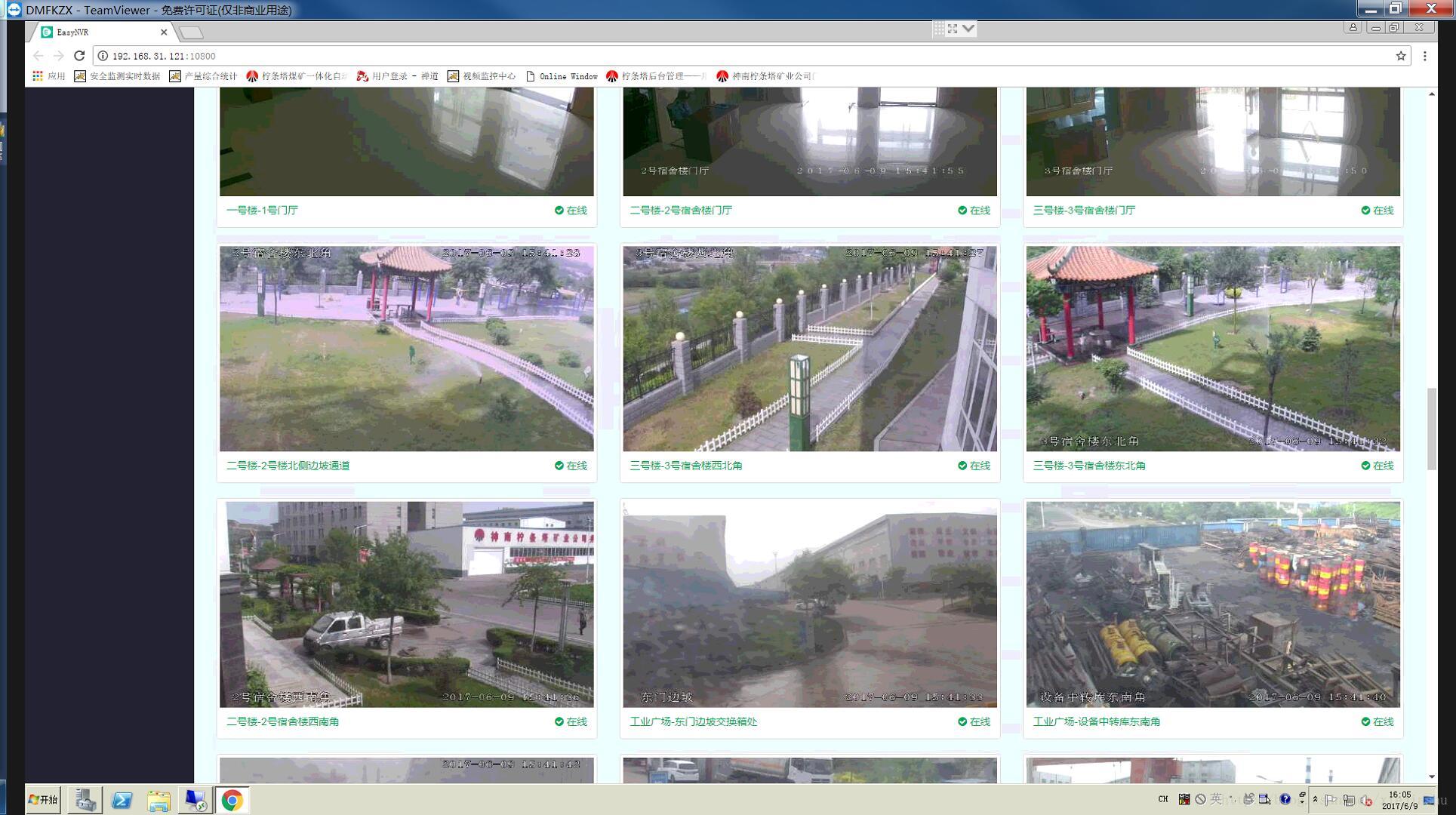
上为一园区监控网页监控项目,采用的EasyNVR方案为1x
上为一施工工地网页监控项目,采用的EasyNVR方案为1x
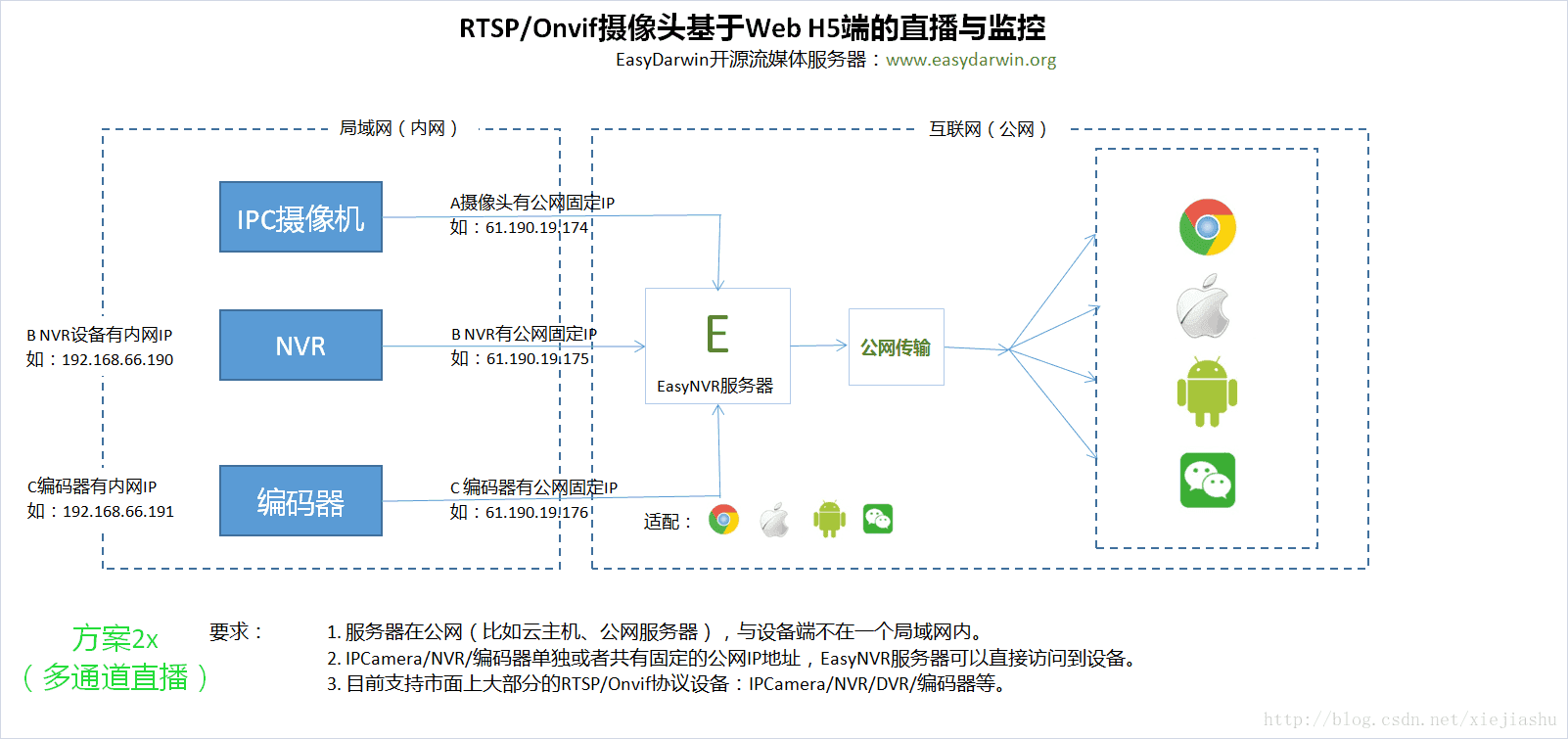
上为中石油地点网页监控项目,采用的EasyNVR方案为2x
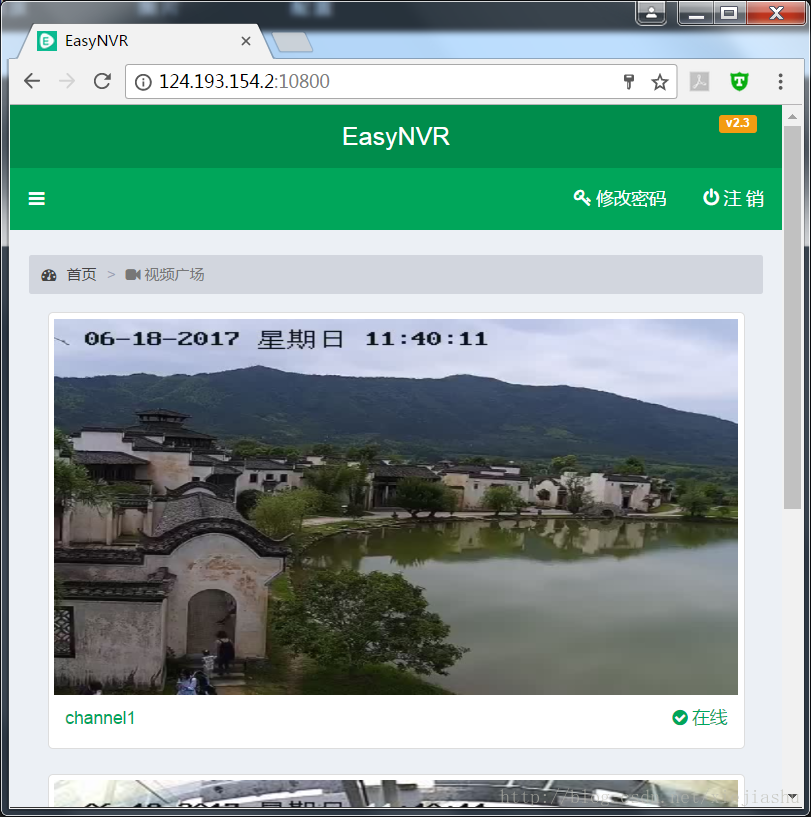
上为黄山某景区微信直播项目,采用的EasyNVR方案为2x
EasyNVR摄像机网页无插件直播方案H5前端构建之:bootstrap-datepicker日历插件的实时动态展现的更多相关文章
- EasyNVR摄像机网页无插件直播方案H5前端构建之:接口调用获取实时信息
背景分析 熟悉EasyNVR产品的小伙伴应该知道,EasyNVR主要针对的是安防类的项目,通过RTSP/onvif协议将前端高清网络摄像机IPC.NVR等接入进来,然后将设备端的音视频通过采集.转换, ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:通道内部搜索功能的实现方案与代码
EasyNVR网页摄像机直播方案 EasyNVR是一款拥有完整.自主.可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:关于接口调用常见的一些问题(401 Unauthorized)
背景分析 最近在使用EasyNVR的过程中,很多小伙伴咨询关于接口调用的问题,初步判断应该是遇到权限问题(401 Unauthorized).EasyNVR为第三方系统和应用提供了标准的API接口,方 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:使用BootstrapPagination以分页形式展示数据信息
背景介绍 EasyNVR核心在于摄像机的音视频流的获取.转换.转码与高性能分发,同时同步完成对实时直播流的录像存储,在客户端(PC浏览器.Android.iOS.微信)进行录像文件的检索.回放和下载. ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:如何播放HLS(m3u8)直播流
背景描述 HLS (HTTP Live Streaming)是Apple的动态码率自适应技术,主要用于PC和Apple终端的音视频服务,包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:bootstrap弹窗功能的实现方案与代码
前言介绍 在web前端的网页设计中,为了展示出简洁的网页风格和美观的效果,往往会使用弹窗效果在EasyNVR前端页面录像检索功能时,必然会播放录像,如果单独为播放录像文件排一个界面,用户在使用上会更加 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:区分页面是自跳转页面还是分享页面
背景分析 EasyNVR整套方案的架构中,涉及到前端设备(摄像机IPC.硬盘录像机NVR.编码器等).流媒体服务端(EasyNVR).客户端终端设备(PC.浏览器.Android.iOS.微信). 在 ...
- EasyNVR摄像机网页无插件直播方案H5前端构建之:如何区分PC端和移动端
背景分析 随着互联网基础设施建设的不断完善和发展,带宽的不断提速,尤其是光纤入户,4G/5G/NB-IoT各种网络技术的大规模商用,视频随时随地可看.可控的诉求越来越多,尤其是移动应用技术和前端技术的 ...
- 基于EasyNVR摄像机网页无插件直播服务二次开发实现H5播放页面的简单集成方案
我们通常在构架一套视频SaaS应用的过程中,将平台设计为3层:视频硬件层(视频源).视频能力平台(vPaaS).视频应用平台(vSaaS),视频硬件包括各种IPC.NVR.编码器等视频生成设备,vPa ...
随机推荐
- PAT 乙级 1040.有几个PAT C++/Java
题目来源 字符串 APPAPT 中包含了两个单词 PAT,其中第一个 PAT 是第 2 位(P),第 4 位(A),第 6 位(T):第二个 PAT 是第 3 位(P),第 4 位(A),第 6 位( ...
- httprunner学习2-har2case录制生成脚本
前言 复制毁一生,录制穷三代,如果你只是因为不想写脚本,而去录制脚本,那我建议你还是别学录制了. 录制脚本,只是一个过渡,从0到1的一个过渡,如果让你直接写脚本,你会无从下手,可以将录制的脚本快速转化 ...
- PWA-让前端网页媲美原生APP的用户体验
一.背景 从2018年到现在,作为号称下一代web应用模型的PWA,逐渐成为了一个各大前端厂商争先恐后进行涉足,布局的一个新的技术, 其主要的对标物Native app,作为现在最主流的mobile端 ...
- Angular、React、Vue是什么?
基于js语言的UI(组件)管理库 +数据+交互+组织 相当于iOS的uikit(UIView)
- swift的类型系统
顶级抽象:protocol 具体类型:值类型.引用类型 类型操作:扩展 其他: 范型.函数式类型:function.monand
- 内存模型学习-- Container Executor task之间的关系
(分割线前的都是废话) java8内存模型: http://www.cnblogs.com/paddix/p/5309550.html http://www.cnblogs.com/dingyings ...
- Lexicographical Substring Search SPOJ - SUBLEX (后缀数组)
Lexicographical Substrings Search \[ Time Limit: 149 ms \quad Memory Limit: 1572864 kB \] 题意 给出一个字符串 ...
- Landscaping Gym - 101128F (网络流)
Problem F: Landscaping \[ Time Limit: 1 s \quad Memory Limit: 256 MiB \] 题意 题意是给出一个\(n*m\)的格子,其中一些是低 ...
- haproxy2.0 dataplaneapi 简单说明
haproxy2.0 支持基于dataplaneapi 的haproxy 动态配置修改以及服务生效,早期大家为了动态 可以会基于dsn 的服务发现模式,基于confd 结合consul 动态生成配置并 ...
- utility.py:61: FutureWarning: Using a non-tuple sequence for multidimensional indexing is deprecated; use `arr[tuple(seq)]` instead of `arr[seq]`. In the future this will be interpreted as an array in
utility.py:: FutureWarning: Using a non-tuple sequence for multidimensional indexing is deprecated; ...