Beego 学习笔记12:文件的操作
文件的操作
1> 此事例操作的是text文件
2> 文件的操作有读取text内容,将内容写入到文件中,删除文件,创建文件
3> 新建一个控制器,名为rwfile.go.其代码如下:
package controllers import (
"fmt"
"os"
"io/ioutil"
"github.com/astaxie/beego"
) type ReadController struct {
beego.Controller
} //上传下载文件的页面
func (c *ReadController) Get() { c.TplName = "filerw.html"
}
//创建文件
type CreateController struct {
beego.Controller
}
func (c *CreateController) Post(){
//创建文件
file, error := ioutil.TempFile("static/txtfile", "tmp")
//文件关闭
defer file.Close()
if error != nil {
fmt.Println("创建文件失败")
}
c.Data["json"]=map[string]interface{}{"data":file.Name()};
c.ServeJSON();
}
//写入文件
type WriteController struct {
beego.Controller
}
func (c *WriteController) Post() {
confPath := c.GetString("path")
info:=c.GetString("info")
content,err := parseWriteConfig(confPath,info)
if err != nil {
fmt.Println(err)
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":string(content)};
c.ServeJSON();
} //写入text文件内容
func parseWriteConfig(confPath,info string) ([]byte,error) {
fl, err := os.OpenFile(confPath, os.O_APPEND|os.O_CREATE, 0644)
if err != nil {
fmt.Println("打开文件失败")
}
defer fl.Close()
byteinfo:=[]byte (info)
n, err := fl.Write(byteinfo)
if err == nil && n < len(byteinfo) {
fmt.Println("写入失败")
fmt.Println(err)
}
return byteinfo, err
} //读取文件内容
func (c *ReadController) Post() {
confPath := c.GetString("path")
fmt.Println("文件的地址:")
fmt.Println(confPath)
content,err := ReadFile(confPath)
if err != nil {
c.Data["data"]="";
fmt.Println(err)
} else{
c.Data["data"]=content;
}
fmt.Println(content)
c.Data["json"]=map[string]interface{}{"data":content};
c.ServeJSON();
}
//解析text文件内容
func ReadFile(path string) (str string, err error) {
//打开文件的路径
fi, err := os.Open(path)
if err!=nil{
fmt.Println("打开文件失败")
fmt.Println(err)
}
defer fi.Close()
//读取文件的内容
fd, err := ioutil.ReadAll(fi)
if err!=nil{
fmt.Println("读取文件失败")
fmt.Println(err)
}
str = string(fd)
return str,err
}
//删除文件
type DeleteController struct {
beego.Controller
}
func (c *DeleteController) Post(){
isdel:=false;
file:=c.GetString("path"); //源文件路径
err := os.Remove(file) //删除文件
if err != nil {
//删除失败,输出错误详细信息
fmt.Println(err)
}else {
//如果删除成功则输出
isdel=true
}
c.Data["json"]=map[string]interface{}{"data":isdel};
c.ServeJSON();
}
4> 新建一个filerw.html页面作为显示.其代码如下:
<!DOCTYPE html>
<html>
<head>
<title>首页 - 用户列表页面</title>
<link rel="shortcut icon" href="/static/img/favicon.png" />
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"/>
<script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!--创建text文件-->
<div style="width:100%;height:50px;">
<button onclick="createtxt()" class="btn btn-primary">创建text文件</button>
<label id="txtname"></label>
</div>
<!--写入文件-->
<div style="width:100%;height:300px;margin-top:20px;">
<label>输入内容:</label>
<textarea id="writeinfo" style="width:50%;height:200px;" class="form-control"></textarea>
<button value="写入内容" onclick="txtwrite()" class="btn btn-primary" style="margin-top:20px;">写入内容</button>
</div> <!--读取文件内容部分-->
<div style="width:100%;height:300px;">
<button value="读取内容" onclick="txtread()" class="btn btn-primary" style="margin-bottom:20px;">读取内容</button>
<textarea id="readinfo" style="width:50%;height:200px;" class="form-control" ></textarea>
</div> <button onclick="deletetxt()" class="btn btn-primary">删除text文件</button> </div> <!--JS部分-->
<script type="text/javascript"> //创建text文件
function createtxt(){
$.ajax({
type:'post',
url:'/Home/FileCreate',
data:{},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#txtname").html(result.data);
}
}) }
//写入文件的内容
function txtwrite(){
$.ajax({
type:'post',
url:'/Home/FileWrite',
data:{
"info":$("#writeinfo").val(),
"path":$("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#showinfo").html(result.data);
}
})
}
//读取文件的内容
function txtread(){
$.ajax({
type:'post',
url:'/Home/FileRead',
data:{
"path":$("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
$("#readinfo").html(result.data);
}
})
} //删除text文件
function deletetxt(){
$.ajax({
type:'post',
url:'/Home/FileDelete',
data:{
"path": $("#txtname").html()
},
success:function(result){
console.log('获取的数据')
console.log(result)
if(result.data){
$("#txtname").html('');
alert("删除成功");
}else{
alert("删除失败");
}
}
}) }
</script>
</body>
</html>
5> 在路由器router.go中添加路由.具体代码如下:
package routers import (
"secondweb/controllers"
"github.com/astaxie/beego"
) func init() {
beego.Router("/", &controllers.MainController{})
beego.Router("/Home/PageData", &controllers.UserController{})
beego.Router("/Home/PageNextData", &controllers.YonghuController{})
beego.Router("/Home/Index", &controllers.PageController{})
beego.Router("/Home/EasyUI", &controllers.EasyUIController{})
beego.Router("/Home/EasyUIData", &controllers.EasyUIDataController{})
beego.Router("/Home/FileOpt", &controllers.FileOptUploadController{})
beego.Router("/Home/FileDown", &controllers.FileOptDownloadController{})
beego.Router("/Home/FileRead", &controllers.ReadController{})
beego.Router("/Home/FileWrite", &controllers.WriteController{})
beego.Router("/Home/FileCreate", &controllers.CreateController{})
beego.Router("/Home/FileDelete", &controllers.DeleteController{})
}
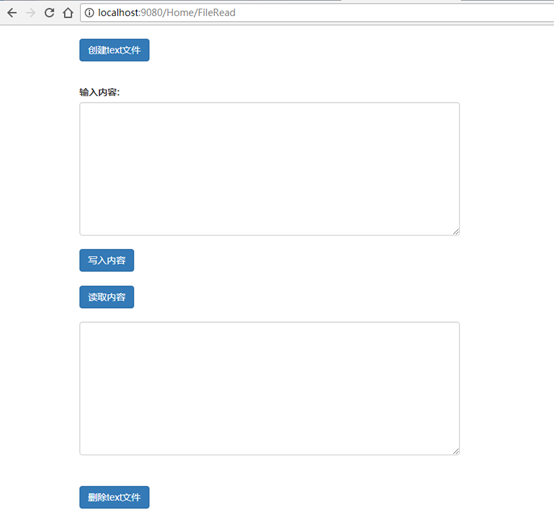
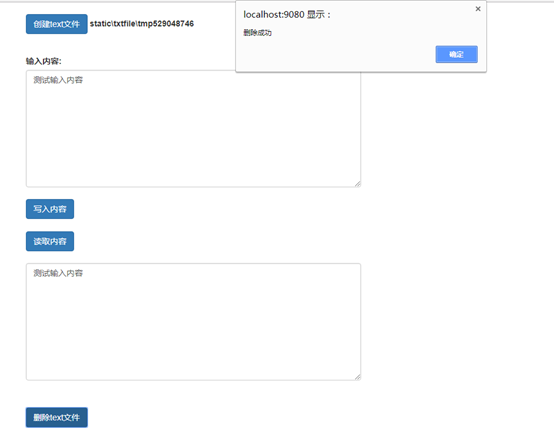
6> 运行效果如下:
1->在浏览器中输入路由如下,具体的效果如下:

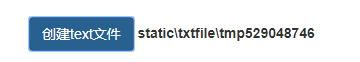
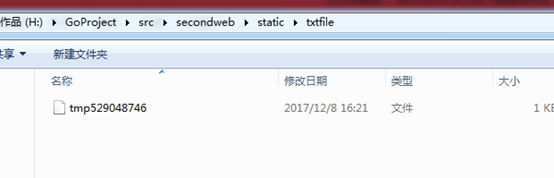
2->点击创建text文件,新增一个文件


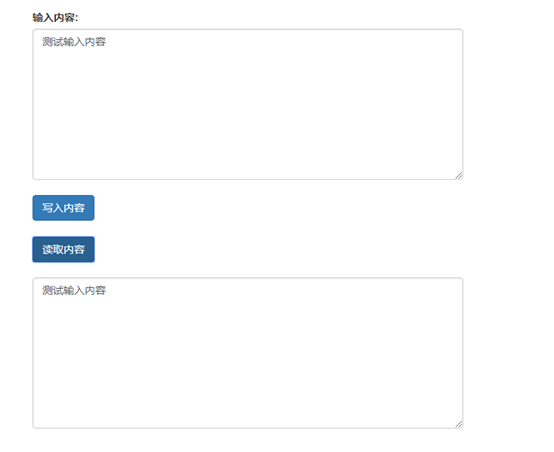
3->输入内容,点击写入内容,将内容写入到新建的文件中

4->点击读取内容,将写入的内容读取出来

5->点击删除文件,删除新增的文件

7> 下一章,讲api的编写。
Beego 学习笔记12:文件的操作的更多相关文章
- Python3+Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记12(js操作应用:滚动条 日历 内嵌div)'''from ...
- 树莓派学习笔记——使用文件IO操作GPIO SysFs方式
0 前言 本文描写叙述假设通过文件IO sysfs方式控制树莓派 GPIO端口.通过sysfs方式控制GPIO,先訪问/sys/class/gpio文件夹,向export文件写入GPIO编号, ...
- linux学习笔记一----------文件相关操作
一.目录结构 二.文件管理操作命令(有关文件夹操作,使用Tab键自动补全文件名(如果多个默认第一个)) 1.ls 查看目录信息:ls -l 查看目录详细信息(等价于ll 某些系统不支持) 2.pwd ...
- SQL反模式学习笔记12 存储图片或其他多媒体大文件
目标:存储图片或其他多媒体大文件 反模式:图片存储在数据库外的文件系统中,数据库表中存储文件的对应的路径和名称. 缺点: 1.文件不支持Delete操作.使用SQL语句删除一条记录时,对应的文 ...
- golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题
golang学习笔记12 beego table name `xxx` repeat register, must be unique 错误问题 今天测试了重新建一个项目生成新的表,然后复制到旧的项目 ...
- Beego学习笔记——开始
beego简介 beego是一个快速开发Go应用的http框架,他可以用来快速开发API.Web.后端服务等各种应用,是一个RESTFul的框架,主要设计灵感来源于tornado.sinatra.fl ...
- Beego学习笔记
Beego学习笔记 Go 路由(Controller) 路由就是根据用户的请求找到需要执行的函数或者controller. Get /v1/shop/nike ShopController Get D ...
- Spring MVC 学习笔记12 —— SpringMVC+Hibernate开发(1)依赖包搭建
Spring MVC 学习笔记12 -- SpringMVC+Hibernate开发(1)依赖包搭建 用Hibernate帮助建立SpringMVC与数据库之间的联系,通过配置DAO层,Service ...
- Spring源码学习笔记12——总结篇,IOC,Bean的生命周期,三大扩展点
Spring源码学习笔记12--总结篇,IOC,Bean的生命周期,三大扩展点 参考了Spring 官网文档 https://docs.spring.io/spring-framework/docs/ ...
随机推荐
- 让Discuz! X3.2 SEO标题里的“-”支持空格
打开Discuz!根目录下source\class\helper\helper_seo.php文件找到如下代码: public static function strreplace_strip_spl ...
- 搭建自己的docker镜像
手动构建 1.关键字查找镜像 sudo docker search centos 2.下载基本镜像 sudo docker pull centos 3.启动容器 sudo docker run -d ...
- Java的修饰、继承、接口、抽象类
1.private 修饰属性或者方法,只能在本类中被访问,定义后需要加get()set()方法,这样提高数据的安全性 私有属性虽然不能直接访问,但是其对象 或者 子类对象可以通过公有方法进行设值和获 ...
- RabbitMQ消息幂等性问题
文章目录 1. 什么是幂等性?1.1 消息队列的幂等性1.2 模拟重试机制1.2.1 生产者代码1.2.2 消费者代码1.2.3 消费者 application.yml 配置2. 如何保证消息幂等性, ...
- 概率论基础知识(Probability Theory)
概率(Probability):事件发生的可能性的数值度量. 组合(Combination):从n项中选取r项的组合数,不考虑排列顺序.组合计数法则:. 排列(Permutation):从n项中选取r ...
- chentos7 编译安装keepalived 1.4.5
准备工作: 下载源码包,官方网站 下载命令:wget https://www.keepalived.org/software/keepalived-1.4.5.tar.gz 解压tar包,命令: ta ...
- jdk 1.7新特性
JDK1.7新特性 1,switch中可以使用字串了String s = "test"; switch (s) { case "test" : ...
- POJ-动态规划-典型问题模板
动态规划典型问题模板 一.最长上升子序列(Longest increasing subsequence) 状态(最关键):f[N]为动规数组,f[i]表示从第一个字符开始,以a[i]为最后一个字符的序 ...
- Buttons按扭
到目前为此,我们已经写了一些程序代码,但都只是输出,然而,有时我们也希望板子能处理一些输入,输入输出我们都是针对板子来说的.microbit板子上的两个按键是最显眼的输入,分别是A和B,mPython ...
- python selenium爬虫工具
今天seo的同事需要一个简单的爬虫工具, 根据一个url地址,抓取改页面的a连接,然后进入a连接里面的页面再次抓取a连接 1.需要一个全局的set([])集合来保存抓取的url地址 2.由于现在单页面 ...
