Flutter 中SimpleDialog简单弹窗使用
import 'package:flutter/material.dart';
import 'dart:async'; enum Option {
A, B, C
} class SimpleDialogDemo extends StatefulWidget {
@override
_SimpleDialogDemoState createState() => _SimpleDialogDemoState();
} class _SimpleDialogDemoState extends State<SimpleDialogDemo> {
String _choice = 'Nothing'; Future _openSimpleDialog() async {
final option = await showDialog(
context: context,
builder: (BuildContext context) {
return SimpleDialog(
title: Text('SimpleDialog'),
children: <Widget>[
SimpleDialogOption(
child: Text('Option A'),
onPressed: () {
Navigator.pop(context, Option.A);
},
),
SimpleDialogOption(
child: Text('Option B'),
onPressed: () {
Navigator.pop(context, Option.B);
},
),
SimpleDialogOption(
child: Text('Option C'),
onPressed: () {
Navigator.pop(context, Option.C);
},
), ],
elevation: 100.0, );
}
); switch (option) {
case Option.A:
setState(() {
_choice = 'A';
});
break;
case Option.B:
setState(() {
_choice = 'B';
});
break;
case Option.C:
setState(() {
_choice = 'C';
});
break;
default:
}
} @override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('SimpleDialogDemo'),
elevation: 0.0,
),
body: Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Your choice is: $_choice'),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
],
),
],
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.format_list_numbered),
onPressed: _openSimpleDialog,
),
);
}
}
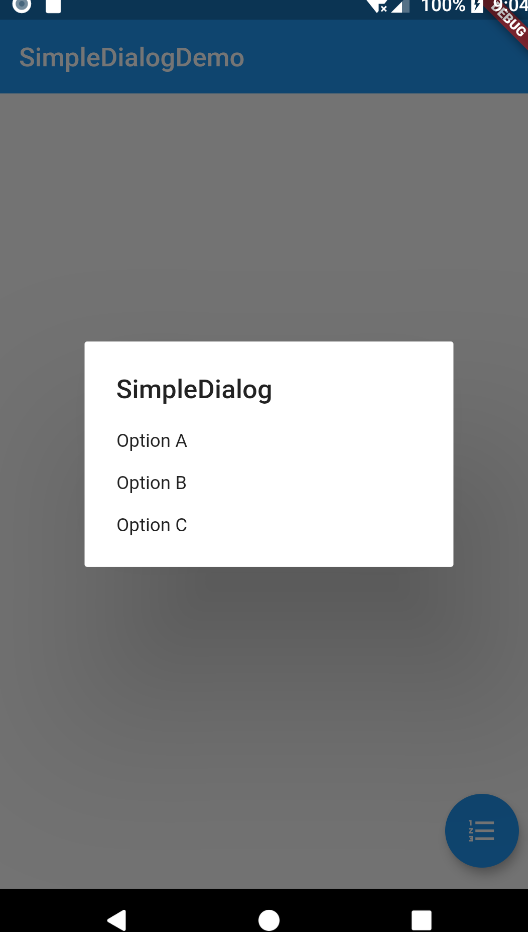
效果图:

API文档:https://api.flutter.dev/flutter/material/SimpleDialog-class.html
Flutter 中SimpleDialog简单弹窗使用的更多相关文章
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter 中 JSON 解析
本文介绍一下Flutter中如何进行json数据的解析.在移动端开发中,请求服务端返回json数据并解析是一个很常见的使用场景.Android原生开发中,有GsonFormat这样的神器,一键生成Ja ...
- mvp 在 flutter 中的应用
在 Android 应用程序开发过程中,我们经常会用到一些所谓的架构方法,如:mvp,mvvm,clean等.之所以这些方法会被推崇是因为他们可以大大的解耦我们的代码的功能模块,让我们的代码在项目中后 ...
- 理解 Flutter 中的 Key
概览 在 Flutter 中,大概大家都知道如何更新界面视图: 通过修改 Stata 去触发 Widget 重建,触发和更新的操作是 Flutter 框架做的. 但是有时即使修改了 State,Flu ...
- flutter 中的样式
flutter 中的样式 样式 值 width 320.0 height 240.0 color Colors.white,Colors.grey[300] textAlign TextAlign.c ...
- Flutter中管理路由栈的方法和应用
原文地址:https://www.jianshu.com/p/5df089d360e4 本文首先讲的Flutter中的路由,然后主要讲下Flutter中栈管理的几种方法. 了解下Route和Navig ...
- Flutter中的日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
今天我们来聊聊Flutter中的日期和日期选择器. Flutter中的日期和时间戳 //日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_no ...
- 在Flutter中构建布局
这是在Flutter中构建布局的指南.首先,您将构建以下屏幕截图的布局.然后回过头, 本指南将解释Flutter的布局方法,并说明如何在屏幕上放置一个widget.在讨论如何水平和垂直放置widget ...
- flutter中的表单使用
Flutter 中常见的表单有 TextField 单行文本框,TextField 多行文本框.CheckBox.Radio.Switch.CheckboxListTile.RadioListTile ...
随机推荐
- WebSocket使用中Stomp Client连接报ERROR CODE 200的解决办法
[转] https://www.cnblogs.com/chrischeng/p/10237523.html 最近在做一个WebSocket项目,后台使用了Stomp协议的WebSocketConfi ...
- 利用Python3的requests和re库爬取猫眼电影笔记
以下笔记,作为参考借鉴,如有疑问可以联系我进行交流探讨! 代码思路很简单,简单概括为: 首先利用requests的get方法获取页面的html文件,之后对得到的html文件进行相对应的正则处理,然 ...
- java常用关键字(static、final、this、super)
this关键字 this关键字的作用有 1.调用本类的成员变量 public class Soft{ private int a; public Soft(int a){ this.a=a; } } ...
- python根据字典的值进行排序:
有一个列表嵌套字典:[{"a": 5}, {"b": 4}, {"c": 1},{"e": 2}, {"d&q ...
- php自定义函数之静态变量
如果我想知道函数被调用了多少次怎么办?在没有学习静态变量的时候,我们没有好的办法来解决. 静态变量的特点是:声明一个静态变量,第二次调用函数的时候,静态变量不会再初始化变量,会在原值的基础上读取执行. ...
- 开始编写Makefile(二)Makefile变量的使用
Makefile可以使用变量代替 命令行:make -f Makefile2 说明开始make一个名为Makefile2的文件 ###############定义变量################# ...
- 【dp】P1026 统计单词个数
题目描述 给出一个长度不超过200200的由小写英文字母组成的字母串(约定;该字串以每行2020个字母的方式输入,且保证每行一定为2020个).要求将此字母串分成kk份(1<k \le 401& ...
- 洛谷 P1638 逛画展 题解
P1638 逛画展 题目描述 博览馆正在展出由世上最佳的 M 位画家所画的图画. wangjy想到博览馆去看这几位大师的作品. 可是,那里的博览馆有一个很奇怪的规定,就是在购买门票时必须说明两个数字, ...
- 洛谷 P1842 奶牛玩杂技 题解
P1842 奶牛玩杂技 题目背景 Farmer John 养了N(1<=N<=50,000)头牛,她们已经按1~N依次编上了号.FJ所不知道的是,他的所有牛都梦想着从农场逃走,去参加马戏团 ...
- eclipse快捷键及设置【转】
1.Eclipse设置新建菜单初始项 windows-->Perspective-->Customize Perspective--> 2.Eclipse快捷键 1. ctrl+sh ...
