Flask基础之返回值与form表单提交
1.Python 现阶段三大主流Web框架 Django Tornado Flask 对比
Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等, 不管你用得到用不到,反正它全都有,属于全能型框架
Django 通常用于大型Web应用由于内置组件足够强大所以使用Django开发可以一气呵成
Django 优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
2.Tornado 主要特点是原生异步非阻塞,在IO密集型应用和多任务处理上占据绝对性的优势,属于专注型框架
- Tornado 通常用于API后端应用,游戏服务后台,其内部实现的异步非阻塞真是稳得一批
- Tornado 优点是异步,缺点是干净,连个Session都不支持
3.Flask 主要特点小而轻,原生组件几乎为0, 三方提供的组件请参考Django 非常全面,属于短小精悍型框架
- Flask 通常应用于小型应用和快速构建应用,其强大的三方库,足以支撑一个大型的Web应用
2.Flask的安装
pip install Flask
3.Flask的第一个简单应用
实现一个简单的web程序:
from flask import Flask #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器
@app.route("/")
def home(): #视图函数
return "hello world!" #相当于HttpResponse返回数据
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
web页面展示:

4.Flask中的render_template
Flask中render_template相当于Django中render函数,返回一个模板,但Flask不需要指定request参数
from flask import Flask, render_template #导入Flask类
# __name__指定当前文件名 flask1
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器
@app.route("/home")
def home():
return render_template("home.html")
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
home.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success!</h1>
</body>
</html>
注意: 如果要使用 render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates

5.Flask中的redirect重定向
Flask中redirect重定向同Django中的redirect函数,具体方法如下:
from flask import Flask,redirect #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器 endpoint 给路由分配别名 如果不写默认是当前函数名(不可重复)
@app.route("/reback",endpoint="reback")
def reback():
# 重定向指定路经前需要加“/”
return redirect("/index")
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
6.Flask中的formdata表单提交
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
首先要从 flask 包中导入 request 模块,Flask中request模块是一个全局变量
methods=["POST", "GET"] 代表这个url地址允许 POST与GET 请求两种方式,是个列表也就是意味着可以允许多重请求方式,这里表单提交需要通过GET显示HTML页面,再通过POST提交数据
from flask import Flask, render_template, request
import os
app = Flask(__name__)
app.debug = True
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "GET":
# 获取URL中的参数,例如传入参数:http://127.0.0.1:5000/login?id=1
print(request.args.get("id"))
# 获取URL中的参数 转换成 字典
print(request.args.to_dict())
# 获取请求原始信息
print(request.environ)
# 路由地址 /login
print(request.path)
# 获取访问路径
print(request.url) # http://127.0.0.1:5000/login?id=1
# 获取URL头,不包含参数 /login
print(request.base_url) # http://127.0.0.1:5000/login
return render_template("login.html")
if request.method == "POST":
# 请求头中的数据
print(request.headers)
print(request.json) # 请求头中 Content-type:application/json 数据序列化 request.json
print(request.data) # 请求头中 Content-type 不包含 Form or data
# Formdata 和 Args查询参数 中的数据
print(request.values)
username = request.form.get("user")
password = request.form.get("pwd")
print(username, password)
return "200 OK"
if __name__ == '__main__':
app.run()
HTML的form表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit" value="提交">
</form>
<script></script>
</body>
</html>
Form表单中传递过来的值 使用 request.form 中拿到:
注意:这里把ImmutableMultiDict 字典转换成普通字典需要to_dict方法,否则会报错
print(request.form) # ImmutableMultiDict([('user', '123'), ('pwd', '456')])
# ImmutableMultiDict 它是一个特殊字典
print(request.form["user"]) # 123
print(request.form.get("pwd")) # 456
print(list(request.form.keys())) # ['user', 'pwd']
#这里可以把上面的特殊字典转化成普通字典形式,注意这里Flask中字典转换方法是to_dict
req_dict = request.form.to_dict()
print(req_dict) # {'user': '123', 'pwd': '456'}
这是让我们在使用form表单提交的同时使用url参数提交:
print(request.values) # CombinedMultiDict([ImmutableMultiDict([('id', '1'), ('age', '20')]), ImmutableMultiDict([('user', '123'), ('pwd', '456')])])
print(request.values.get("id")) # 1
print(request.values["user"]) # 123
# 这回喜欢直接操作字典的小伙伴们有惊喜了! to_dict() 方法可以直接将我们的参数全部转为字典形式
print(request.values.to_dict()) # {'user': '123', 'pwd': '456', 'id': '1', 'age': '20'}
注意啦!注意啦!
# 注意这里的坑来啦! 坑来啦!
# 如果url和form中的Key重名的话,form表单数据会先提交,则form中的同名的key中value会被url中的value覆盖
# http://127.0.0.1:5000/req?id=1&user=20
print(request.values.to_dict()) # {'user': 20 'pwd': '456', 'id': '1'}
request.args 与 request.form 的区别就是:
- request.args 是获取url中的参数
- request.form 是获取form表单中的参数
7.Flask中的formdata表单的文件传输
from flask import Flask, render_template, request
import os
app = Flask(__name__)
app.debug = True
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "GET":
return render_template("login.html")
if request.method == "POST":
username = request.form.get("username")
password = request.form.get("pwd")
print(username, password)
# 获取文件对象
my_file = request.files.get("my_file")
print(my_file)
# 指定文件保存路径
# filepath = os.path.join("templates", my_file.filename)
# my_file.save(filepath)
# 保存文件,file_name获取文件名
my_file.save(my_file.filename)
return "200 OK"
if __name__ == '__main__':
app.run()
login.html文件:
form表单提交文件时,必须指定文件类型:enctype="multipart/form-data"
...
<form action="" method="post" enctype="multipart/form-data"> 用户名:<input type="text" name="username"> 密码:<input type="password" name="pwd"> <input type="file" name="my_file"> <input type="submit" value="提交"></form>
...
8.Flask的常见错误
8.1当你点击提交出现这样的错

解决方案:
@app.route("/login",methods=["GET","POST"])
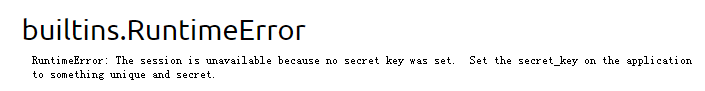
8.2设置session的时候

解决方法:设置秘钥
app.secret_key = "sdsfdsgdfgdfgfh"
附加:

Flask基础之返回值与form表单提交的更多相关文章
- 前端基础:form表单提交
今天介绍下form表单提交经常用到的表单元素. 1:datalist元素,一般与input组建配合使用,以定义可能输入的值,例如: <!DOCTYPE html> <html lan ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- php 处理 form 表单提交多个 name 属性值相同的 input 标签
一 问题 在公司的开发过程中,遇到了一个问题:如何处理 form 表单提交了多个 name 属性值相同的 input 标签?源码如下(源码是在 form 表单之中的): <!--{loop $a ...
- 非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
非form表单提交的数据就要用@requestbody注解获取http传过来的值,尤其json
- form表单提交的时候,传过去的值是键值对的形式
效果展示 第一种需求,点击input的时候,input的value发生改变 $('.group-wrapper input').click(function(){ $(this).val(0); // ...
- 使用form表单提交请求如何获取后台返回的数据?
问题描述 一般的form表单提交是单向的:只能给服务器发送数据,但是无法获取服务器返回的数据,也就是无法读取HTTP应答包. 想要真正的半双工通讯一般需要使用Ajax, 但是Ajax对文件传输也很麻烦 ...
- form表单提交,后台怎么获取select的值?后台直接获取即可,和input方式一样。
form表单提交,后台怎么获取select的值? 后台直接获取即可,和后台获取input的值方式一样. form提交后,后台直接根据select的name获取即可,即getPara("XXX ...
- jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用
一.jQuery Form的其他api 1. formSerialize 将表单序列化成查询串.这个方法将返回一个形如: name1=value1&name2=value2的字符串.是否可 ...
- jQuery Form 表单提交插件----Form 简介,官方文档,官方下载地址
一.jQuery Form简介 jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxF ...
随机推荐
- awesome-RecSys
https://github.com/jihoo-kim/awesome-RecSys?fbclid=IwAR1m6OebmqO9mfLV1ta4OTihQc9Phw8WNS4zdr5IeT1X1OL ...
- 使Jackson和Mybatis支持JSR310标准
1.首先要确保Jackson和Mybatis正确地整合进项目了 2.添加额外的依赖 <dependency> <groupId>org.mybatis</groupId& ...
- C语言-malloc
malloc函数 编辑 锁定 同义词 malloc一般指malloc函数 malloc函数是一种分配长度为num_bytes字节的内存块的函数,可以向系统申请分配指定size个字节的内存空间.ma ...
- 【Python开发】Pycharm下的Anaconda配置
我的系统是Win 64位的,用的Python 3.5.1 ,最近在学机器学习,用到了Numpy这个科学计算库,网上查了之后,看到很多装Numpy出问题的情况,所以决定装Anaconda,简单一些,并且 ...
- docker 学习操作记录 5-2
记录5-2 root@53d0a643a2c7:/# quit bash: quit: command not found root@53d0a643a2c7:/# exit exit -->@ ...
- spring boot 从开发到部署上线(简明版)
我们组有一个优良传统--借鉴于"冰桶挑战赛"的形式,采取点名的方式,促进团队成员每天利用一小段时间,不断的完善团队 wiki 的小游戏. 但有时候忙于业务,可能会忘记,所以我写了一 ...
- AntDesign vue学习笔记(六)Table 显示图片
AntDeign官网上没有table动态绑定显示图片的示例,baidu上搜索出来的大部分都是React语法,无法使用. 经过摸索,实现方法如下:以显示一个图片,一个按钮为例(picurl是返回的jso ...
- Sitecore 个性化 - 近距离和过于个人化?
Sitecore个性化为营销人员提供了前所未有的强大功能,可以创建引人入胜一旦您发现 营销个性化 错误,就很有可能使用您的新技能来定制您网站的各个方面.但强大的力量带来了巨大的责任.在这篇文章中,我将 ...
- (火狐浏览器)前端以FormData类形成表单(含文件),通过ajax提交,PHP后端iconv()报“文件名含有非法字符”且POST中的‘Ttitle’丢失
[错误信息]后端获取的POST中丢失了Ttile,文件名乱码导致iconv()出错,利用mb_detect_encoding()函数检测输入的字符串,返回false; mb_detect_encodi ...
- 自学Dos的随堂笔记
开启DOS控制台的几种方式 开始+windows系统+命令提示符. Win键+R,输入cmd打开控制台. 在任意文件夹下,按住shift键+鼠标右键点击,在此处打开命令窗口. 资源管理器的地址栏前面加 ...
