easyui datagrid的行编辑器editor 如何实现新增时可修改,编辑时,不可修改
项目出现一个需求,要求用户界面的用户名,新增时,可自由输入,编辑时,不可修改
html页面
<table id="gridlist" data-bind="datagrid:grid" >
<thead>
<tr>
<th field="ck" checkbox="true" readOnly:true ></th>
<th field="OptimisticLockField" hidden="true"></th>
<th field="UserCode" sortable="true" align="left" width="80" editor="{type:'validatebox',options:{required: true }}" >用户名 </th>
<th field="UserName" sortable="true" align="left" width="200" editor="{type:'validatebox',options:{required: true }}" >名称 </th>
<th field="OriginalPassword" sortable="true" align="left" width="200" >密码 </th>
<th field="Org" sortable="true" align="left" width="200" editor="{type:'lookup',options:{required:true,lookupType:'cloud.PcsOrg',window:{title:'所属机构'},queryParams:{State:9,Ou:false}}}" formatter="formatOrg" >所属机构 </th>
<th field="IsEnable" sortable="true" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox" >是否可用</th>
<th field="IsAdmin" align="center" width="120" editor="{type:'checkbox',options:{on:1,off:0}}" formatter="com.formatCheckbox">是否管理员</th>
<th field="LoginCount" sortable="true" align="right" width="120" >登录次数</th>
<th field="LastLoginDate" sortable="true" align="left" width="135" formatter="com.formatDate">最后登录日期</th>
<th field="LastLoginOU" align="left" width="170" hidden="true" >最后登录组织</th>
<th field="OrganizeNames" align="left" width="170">最后登录组织</th>
<th field="Permit" align="center" width="320" formatter="formatterButton"> 操作 </th>
<th field="Description" align="left" width="150" editor="text">描述</th> </tr>
</thead>
</table>
原先编辑方法
//原先编辑方法
this.editClick = function () {
if (self.RowsCount() > 1) return;
var row = self.grid.datagrid('getSelected');
if (row == null) {
com.message('error', "请选中需编辑的一行数据");
return;
}
var index = self.grid.datagrid('getRowIndex', row);
self.gridEdit.begin(index, row);
self.viewType = v_edit;
self.IsViewType(v_edit);
};
新的编辑方法
//新的编辑方法
this.editClick = function () {
if (self.RowsCount() > 1) return;
var row = self.grid.datagrid('getSelected');
if (row == null) {
com.message('error', "请选中需编辑的一行数据");
return;
}
//在编辑后把用户名改为查看状态
if (row._isnew == undefined) {
//编辑的时候把用户名改为查看状态
$('#gridlist').datagrid('removeEditor', 'UserCode');
}
var index = self.grid.datagrid('getRowIndex', row);
self.gridEdit.begin(index, row);
self.viewType = v_edit;
self.IsViewType(v_edit);
};
页面效果
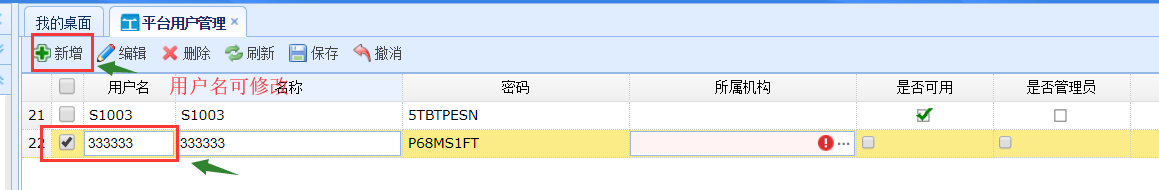
1)新增时

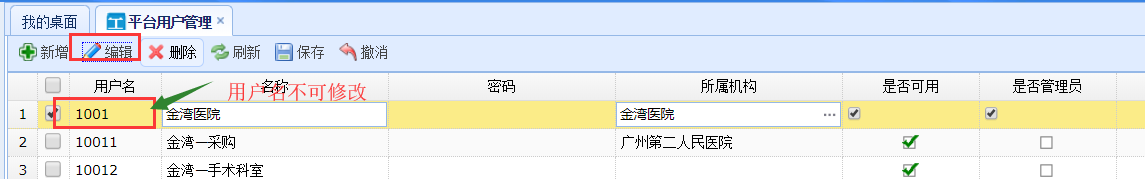
2)编辑时

总结:使用 datagrid的removeEditor方法,指定对应列名,如语法: $('#gridlist').datagrid('removeEditor', 'UserCode');
easyui datagrid的行编辑器editor 如何实现新增时可修改,编辑时,不可修改的更多相关文章
- Easyui的datagrid的行编辑器Editor中添加事件(修改某个单元格带出其他单元格的值)
项目中有个datagrid需要编辑行时,用到Editor的属性,那么如何添加一个事件 问题:同一个编辑行中的某个单元格值改变时,修改其他单元格的值 页面用到的datagrid <table id ...
- Easyui Datagrid rownumbers行号四位、五位显示不完全的解决办法
Easyui Datagrid rownumbers行号四位.五位显示不完全的解决办法(引) 方法一: 相信很多人在使用easyui的时候都遇到过这个问题,当我们设置成显示Rownumber的时候,你 ...
- 扩充 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停/离开事件(onMouseOver/onMouseOut)
客户需求: jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) 如图所示,Datagrid 鼠标悬停/离开数据行时 ...
- EASYUI DATAGRID 改变行值
在easyui datagrid 中如果要 改变当前选中行的值又不想用编辑状态,或者想从外部改变某一行的值,下面的方法可以做到 function test() { var ro ...
- jQuery easyuI datagrid 多行编辑
在easyUI 动态绑定部分数据后,需要有部分列可以修改,研究了一天终于搞定.这是小弟的做法,望各位有好招的大侠指点. 1.添加jQuery 和jQuery easyuI的引用. 2.添加id为tt的 ...
- EasyUI datagrid : 启用行号、固定列及多级表头后,头部行号位置单元格错位的问题
症状如图: 上图中,行号列与checkbox 列融合了.解决方法是在datagrid 的 onLoadSuccess 事件中加入如下代码: var opts = $(this).datagrid('o ...
- easyUI datagrid 多行多列数据渲染异常缓慢原因以及解决方法
原因 最近,在优化之前公司帮联想(外包)做的一个老的后台管理系统,由于项目是基于easy UI框架,页面是后台用jsp实现的,再加上在公司推行前后端分离的实践,大部分项目都基于vue采用前后端分离去实 ...
- EasyUI datagrid 双击行事件
1.EasyUI 实现点击行的任何位置,触发事件 onLoadSuccess:function(data){ } , pagination : false, //双击事件 onDblClickRow: ...
随机推荐
- 设计模式--Proxy模式
这篇主要介绍代理模式相关内容,主要是一些基本概念普及. 代理模式 1.什么是代理模式? 代理模式(Proxy),为其他对象提供一种代理以控制对这个对象的访问.[DP] 通俗的说就是指客户端并不直接调用 ...
- ES6 手册
不用就忘, 把阮大大的地址列在这儿: http://es6.ruanyifeng.com/#README
- Q-learning之一维世界的简单寻宝
Q-learning的算法: (1)先初始化一个Q table,Q table的行数是state的个数,列数是action的个数. (2)先随机选择一个作为初始状态S1,根据一些策略选择此状态下的动作 ...
- HTTP协议通信过程
1. 了解HTTP HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则.计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器 ...
- 开发(二) ardunio批量固件上传地址
https://blog.csdn.net/Naisu_kun/article/details/84958561 批量烧录固件到模块中上面讲了如何编写上传程序,接下来讲讲如何量产.相比<Ardu ...
- MongoDB 模糊查询like
1.LIKE模糊查询userName包含A字母的数据(%A%)-- SQL:SELECT * FROM UserInfo WHERE userName LIKE "%A%" -- ...
- VMware空虚拟机通过网络安装系统时获取不到IP地址情况(基于Linux的DHCP服务器)
当虚拟机提示no DHCP or proxyDHCP offers were received时 1.dhcp服务配置错误(留意句尾分号“ :”) 2.dhcp服务未启动(用 systemctl s ...
- ent facebook 开源的golang orm 框架
ent 是facebook 开源的golang orm 框架,简单强大,具有提下特性 schema 即代码 方便的图遍历 静态类型以及显示api 多种存储引擎支持(当前是mysql,sqlite,以及 ...
- CGLIB和Java动态代理的区别(笔记)
java常用知识点: 1.Java动态代理只能够对接口进行代理,不能对普通的类进行代理(因为所有生成的代理类的父类为Proxy,Java类继承机制不允许多重继承):CGLIB能够代理普通类:2.Jav ...
- 重装了服务器,用的是centos/php微信小程序版,centos 命令大全
centos 命令大全 1.关机 (系统的关机.重启以及登出 ) 的命令 shutdown -h now 关闭系统(1) init 0 关闭系统(2) telinit 0 关闭系统(3) shutdo ...
